一、工程路径问题
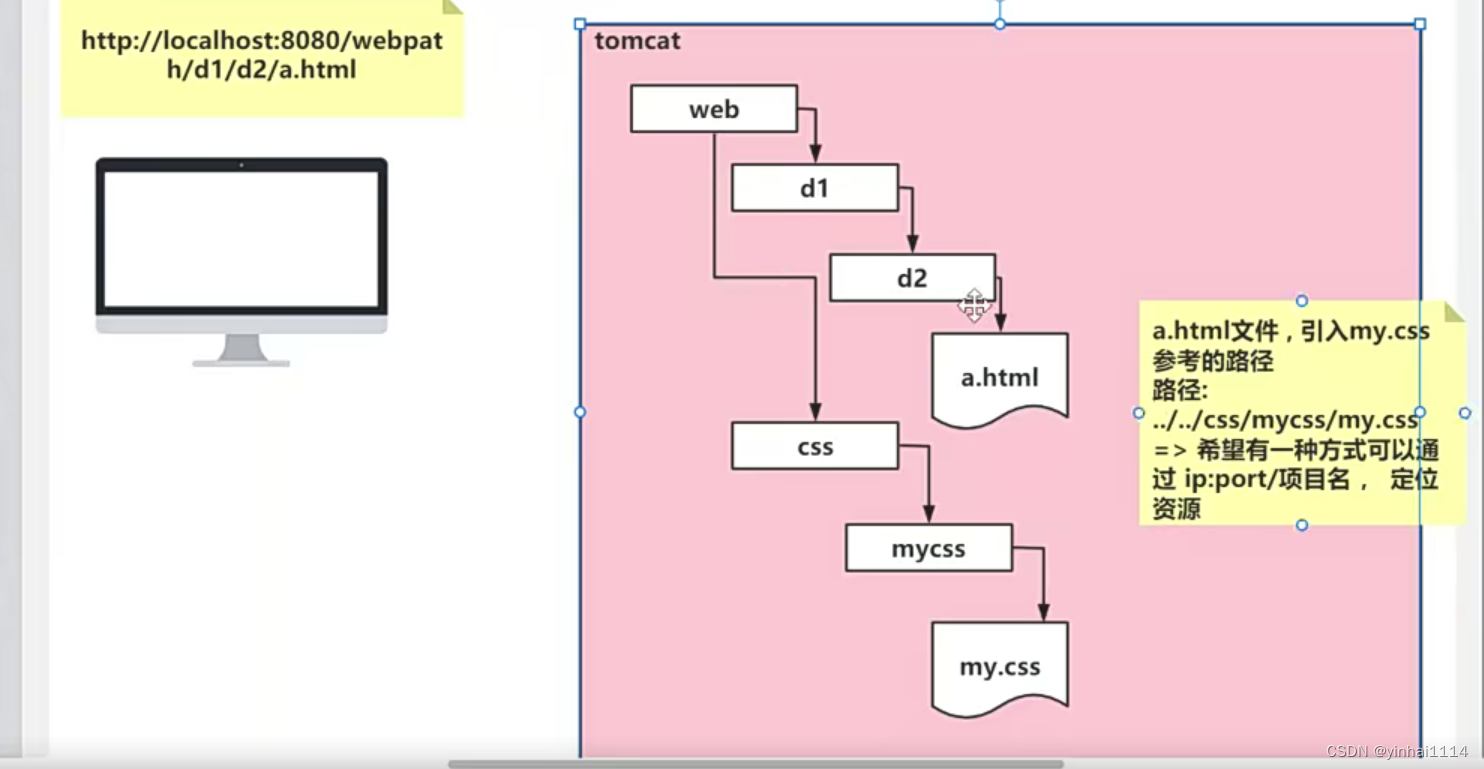
1.引入该问题

通过这几个去访问很麻烦
二、工程路径解决方案
1.相对路径
1.说明:使用相对路径来解决,一 个非常重要的规则:页面所有的相对路径,在默认情况下,都会参考当前浏览器地址栏的路径http:/ /ip:port/工程名/来进行跳转。所以我们可以直接这样写

2.相对路径带来的问题举例=> 示意图

3.如果需要指定页面相对路径参考的的路径,可以使用base标签来指定
<h1>这是/d1/d2/b.html</h1>
<!--1. 返回a.html => 使用前面的相对路径http://localhost:8080/webpath/d1/d2/2. ../../a.html => http://localhost:8080/webpath/a.html3. 相对路径会让这个项目相互调用的关系变得复杂4. 使用base 标签搞定
-->
<!--<a href="../../a.html">返回a.html~</a>-->
<a href="a.html">返回a.html~</a>
</body>
</html><html lang="en">
<head><meta charset="UTF-8"><title>base 标签</title>
</head>
<body>
<h1>注册用户~~</h1>
<!--1. 可以看到,我们原来的访问一个web资源的路径非常的麻烦2. 目前我们访问的是 ok的资源3. 我们可以使用相对路径来解决4. http://localhost:8080/webpath/ok => ok5. 如果你action="ok" 等价 http://localhost:8080/webpath/ok
-->
<form action="ok"method="post">u: <input type="text" name="username"/><br><br><input type="submit" value="注册用户"/>
</form>
<h1>讨论区~</h1>
<form action="ok"method="post">讨论内容: <textarea cols="50" rows="5"></textarea><br><br><input type="submit" value="发布讨论"/>
</form>
<h1>回复区~</h1>
<form action="ok"method="post">回复内容: <textarea cols="50" rows="5"></textarea><br><br><input type="submit" value="回复"/>
</form>
</body>
</html>2.Base标签
1. base标签是HTML语言中的基准网址标记,它是一个单标签,位于网页头部文件的head标签内
2.一个页面最多只能使用一个base元素,用来提供一个指定的默认目标,是一种表达路 径和连接网址的标记。
3.常见的url路径形式分别有相对路径与绝对路径,如果base标签指定了目标,浏览器将通过这个目标来解析当前文档中的所有相对路径,包括的标签有(a、 img、link、form)
4.也就是说,浏览器解析时会在路径前加上base给的目标,而页面中的相对路径也都转换成了绝对路径。使用了base标签就应带上href属性和target属性
<head>
<!--<base href="http://localhost:10000/hspedu_servlet/">--><!--简写形式--><!--使用base 标签搞定1. 下面老师写的 base href="http://localhost:8080/webpath/"2. 表示的含义就是当前这个页面的访问所有资源都是以 http://localhost:8080/webpath/ 参照--><base href="http://localhost:8080/webpath/"><!--上面的写法可以简化一把-->
<!--1. base 标签是哪个在解析? => 浏览器2. 浏览器在解析 第一个 /时候,会解析成 http://localhost:8080/3. 浏览器 href="/webpath/" =解析=> href="http://localhost:8080/webpath/"4. 浏览器 <a href="a.html">返回a.html~</a> , 参考 base => 最后href="http://localhost:8080/webpath/a.html"--><base href="/webpath/">
</head>
<body>
<h1>这是/d1/d2/b.html</h1>
<!--1. 返回a.html => 使用前面的相对路径http://localhost:8080/webpath/d1/d2/2. ../../a.html => http://localhost:8080/webpath/a.html3. 相对路径会让这个项目相互调用的关系变得复杂4. 使用base 标签搞定
-->
<!--<a href="../../a.html">返回a.html~</a>-->
<a href="a.html">返回a.html~</a>
</body>
</html>
5.转发重定向
@WebServlet(name = "Servlet03",urlPatterns = "/servlet03")
public class Servlet03 extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//这里我们希望通过转发来定位b.html//1. 在服务器端 解析第一个 /时,会被解析成 http://ip:port/项目名[application context]// 老韩再补充: 项目名=> 说成 application context//2. "/d1/d2/b.html" => 被解析 http://ip:port/项目名/d1/d2/b.htmlSystem.out.println("Servlet03 进行转发~~~ ....");request.getRequestDispatcher("/d1/d2/b.html").forward(request,response);//3. 在服务器进行转发时, 没有 / 就按照默认的方式参考定位 http://ip:port/项目名/// 老师建议,仍然使用上面的//request.getRequestDispatcher("d1/d2/b.html").forward(request,response);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}
}3.课后作业



三、工程路径的注意事项和细节说明
1. Web工程的相对路径和绝对路径
●相对路径是:
.表示当前目录
..表示上一级目录
资源名表示当前目录/资源名
●绝对路径:
http://ip:port/工程路径/资源路径
2.在实际开发中,路径都使用绝对路径,而不是相对路径
3.在web中/斜杠如果被浏览器解析,得到的地址是: http://ip[域名]:port/ 比如: <a href="/">斜杠</a>
4.在web中/斜杠如果被服务器解析,得到的地址是: http://ip[域名]:port/工程路径,下面的几种情况就是如此:
<url-pattern>/servelturl< /url-pattern >
servletContext.getRealPath("/");
request.getRequestDispatcher("/");

5.在javaWeb中路径最后带/和不带/含义不同,-定要小心
比如<a href= "/a/servlet03">网址</a> : servlet03表示资源
<a href="/a/servlet03/">网址</a> : servlet03表示路径
6.特别说明 - 重定向: response.sendRediect(" A");这条语句虽然是在服务器执行的,但是,服务器是把斜杠/发送给浏览器解析。因此得到地址http: //ip[域名]:port/
小结:在编写资源路径时 考虑这么几点
(1)这个路径前面有没有/
(2)这个路径在哪里被解析[服务器还是浏览器] ,如果前面有/ ,并且是在浏览器被解析的被解析成http:/ /ip:port/,如果在服务器端被解析,被解析成/工程路径/
(3)如果这个路径,前面没有个,并且在浏览器被解析,则以浏览器当前的地址栏去掉资源部分,作为一个相对路径.|
(4)这个路径,最后有没有/ ,如果最后有/表示路径,如果没有/表示资源
课后作业
3)请写出login.html在通过Servlet重定向情况下,如何通过表单提交,找到user.html,把所有的写法列出来
四、优化WEB工程路径
1.优化动态的项目工程路径 appliance context
需要jsp或者thymelaeaf动态获取







)












