🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
🤞配置@别名路径🤞
🎈什么是@别名路径?
通过@替代src路径,方便开发过程中的路径查找访问
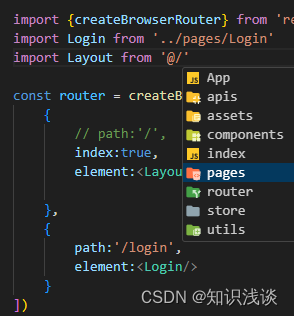
import {createBrowserRouter} from 'react-router-dom'
import Login from '../pages/Login'
import Layout from '@/pages/Layout'
🎈配置craco
针对路径转换,修改webpack别名路径配置 craco
- 安装
npm install @craco/craco - 创建craco.config.js
const path = require('path') module.exports ={webpack:{//配置别名alias:{//约定@表示的src路径'@':path.resolve(__dirname,'src')}} }
🍮配置联想提示
创建 jsconfig.json
{"compilerOptions": {"baseUrl": "./","paths": {"@/*":["src/*"]}}
}

🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈












)





)
