哈喽 大家好啊,最近遇到一个需求:
需求一:用<br>自定义换行,hover的时候title也需要使用自定义换行
然后我便想到了用<br>自定义换行,然后用v-html渲染,则就正常显示了
但是title只能用文本,然后我百度到其他博主写的用\n可以实现title换行,然后我就用替换字符进行替换,以下是效果图和代码:
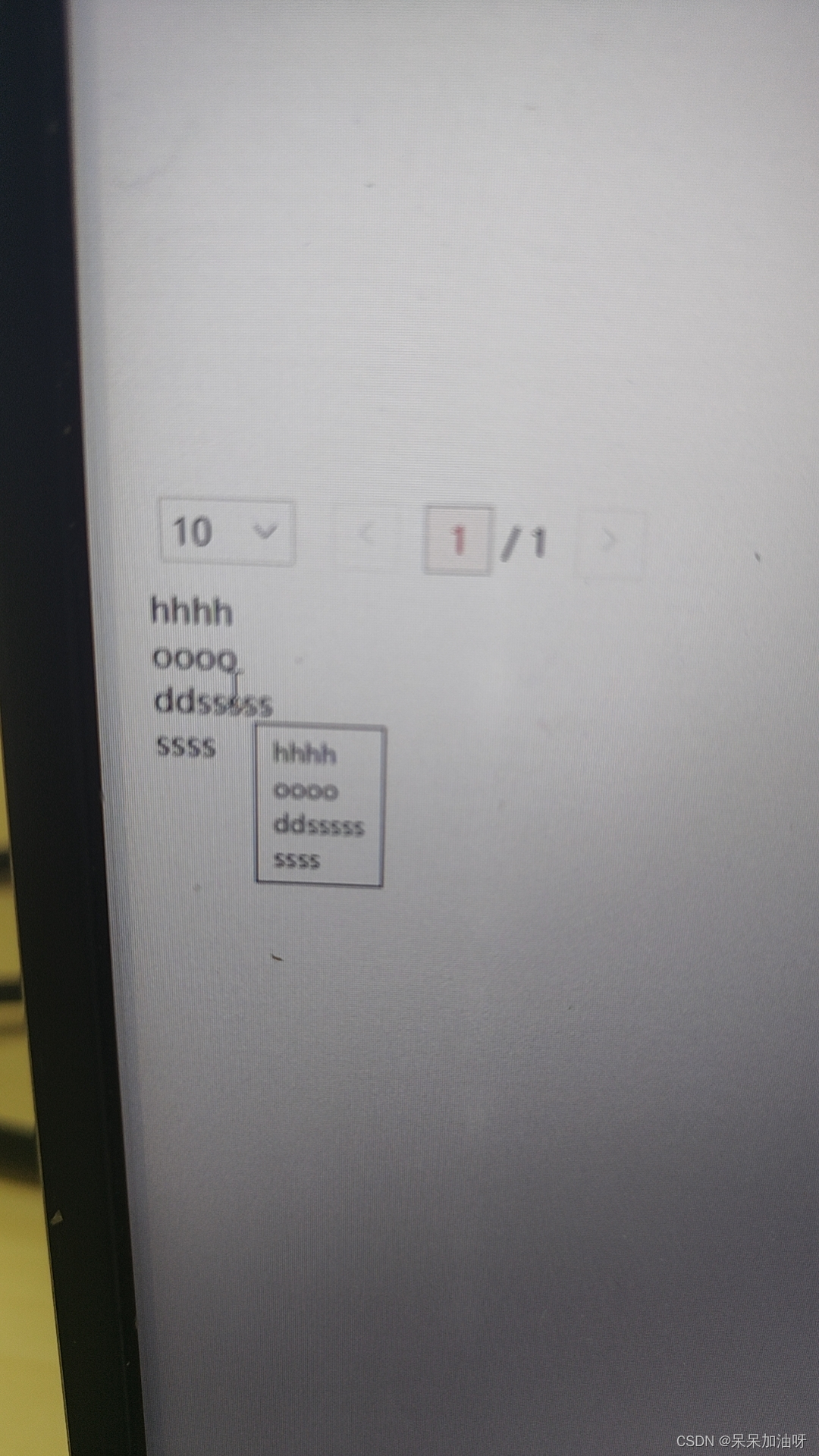
(一)实现效果

(二)实现代码:
<div class="wrapClass" v-html="content" :title="replaceStr(content)"><div>{data() {return {content:"hhhh<br>oooo<br>ddsssss<br>ssss"}},computed:{},created() {},methods: {replaceStr(str) {return str.replace(/<br>/g,"\n"); }}
}需求二:
显示一行用省略号展示,hover展示全部,然后自定义换行
相关代码:
<div class="wrapClass" :title="content">{{replaceStr(content)}}
<div>{data() {return {content:"hhhh\noooo\nddsssss\nssss" // 原文用/n自定义换行,title就可以换行了}},computed:{},created() {},methods: {replaceStr(str) {return str.replace(/\n/g," "); // 将\n替换成空字符串}}
}.wrapClass {white-space: nowrap; 让写的内容在一行显示,并不换行。 nowrap就是不换行的意思。overflow: hidden; 让写的内容部分的溢出部分隐藏。text-overflow: ellipsis; 让溢出的前一个文字显示省略...
}(三)参考原文:
vue -- title属性换行_vue设置title换行-CSDN博客
正则替换字符串replace()方法超详细用法-CSDN博客




——Lidar感知)
)






(一))



)


