本文参考来源:
- Proteus8.6中16x16LED点阵制作教程
- 【Proteus】16乘16点阵滚动播放
文章目录
- 一、测试proteus中的8x8点阵驱动方式
- 1.1 测试电流通过方向
- 1.2 测试行列控制接口
- 二、使用proteus中的8x8点阵制作16x16LED点阵
- 三、测试制作的16x16LED点阵
- 四、使用自制的16x16LED点阵元件显示数字和字符
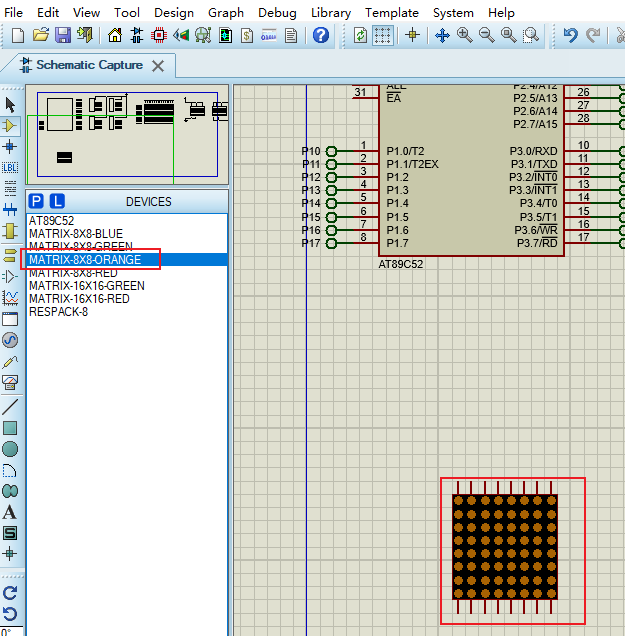
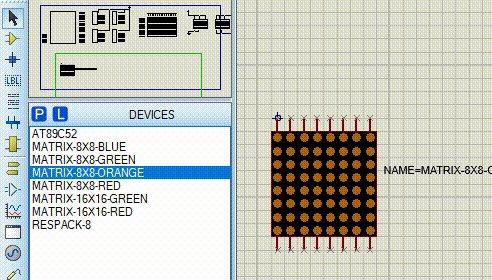
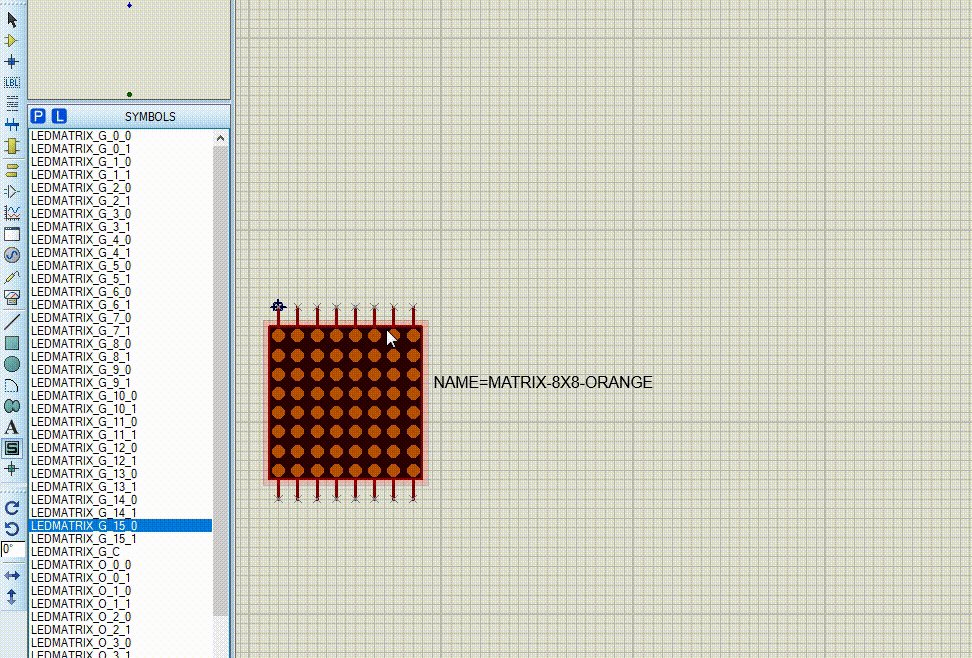
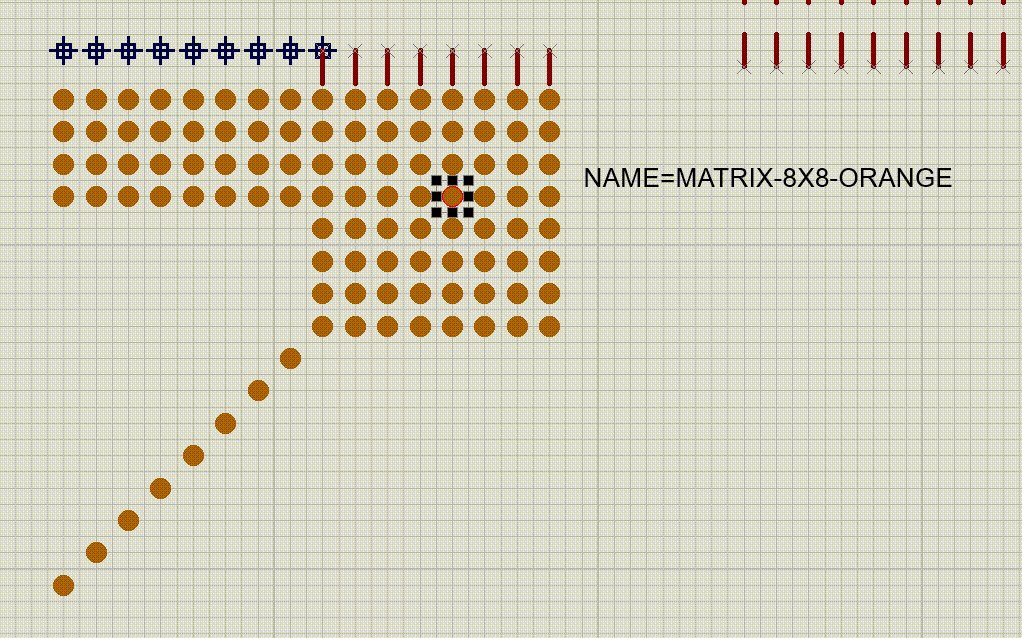
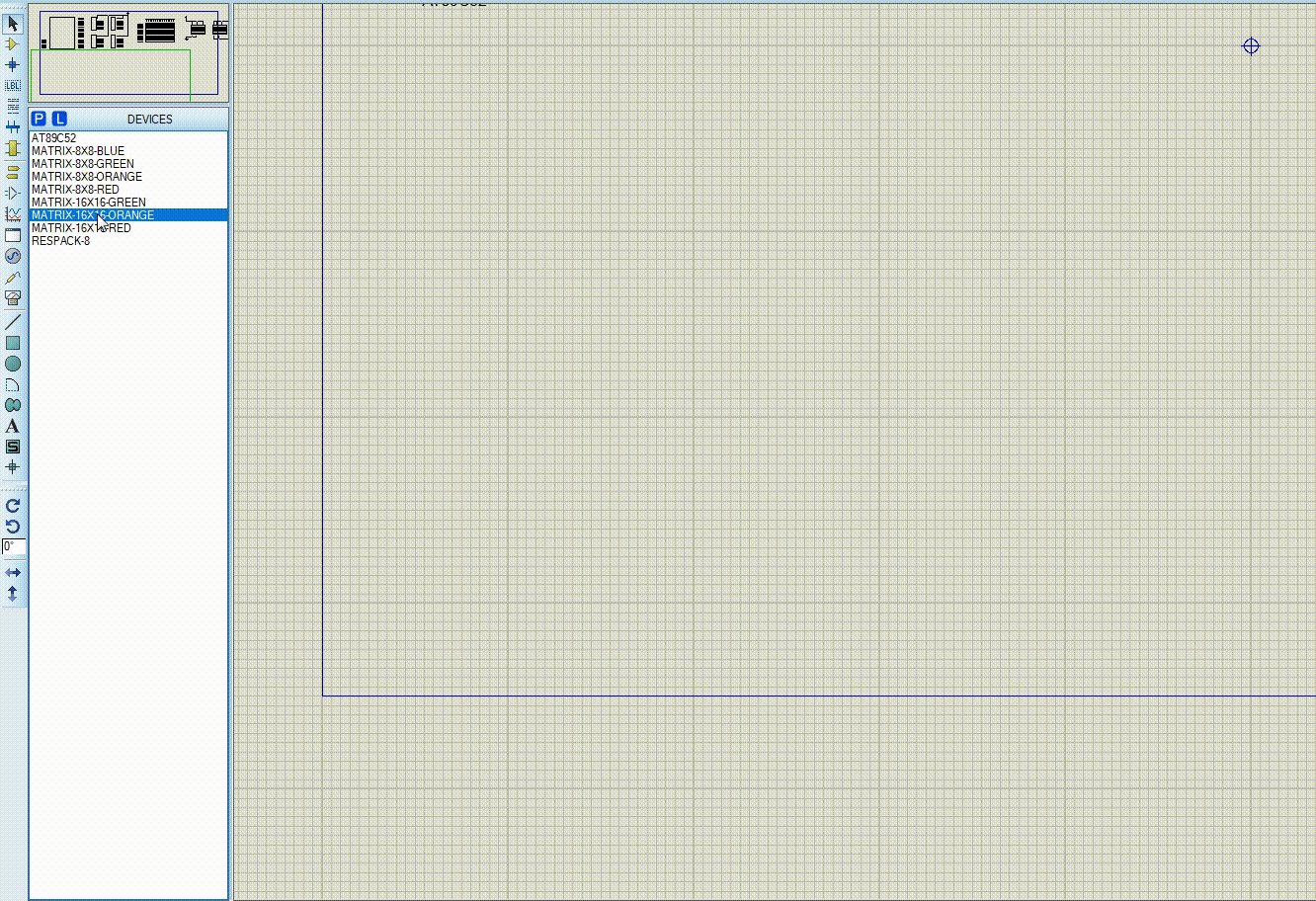
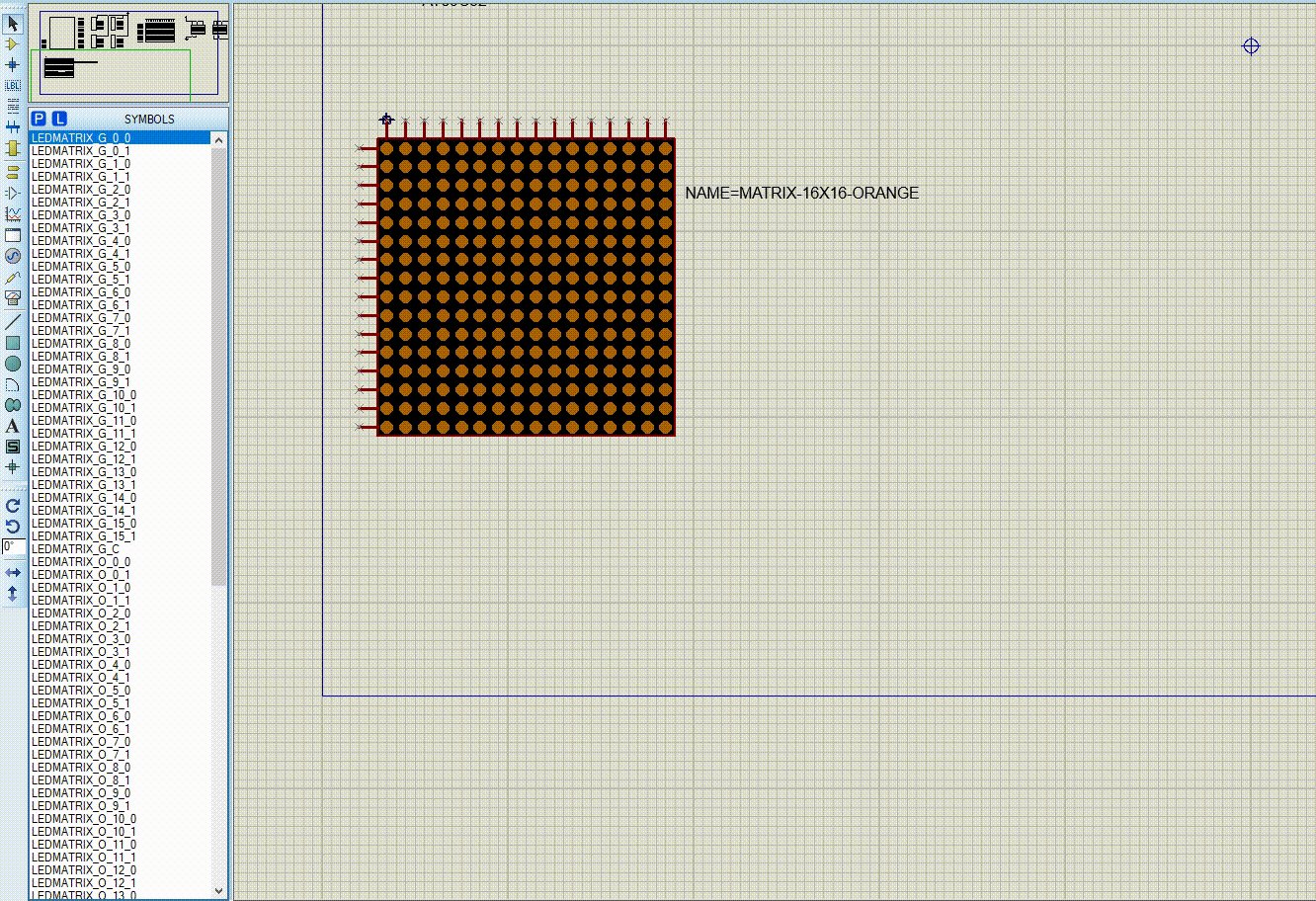
proteus中提供的LED点阵有5x7和8x8的,如下,没有其他尺寸的,但软件可以自制元件,所以可以使用8x8的点阵制作出16x16的点阵。

一、测试proteus中的8x8点阵驱动方式
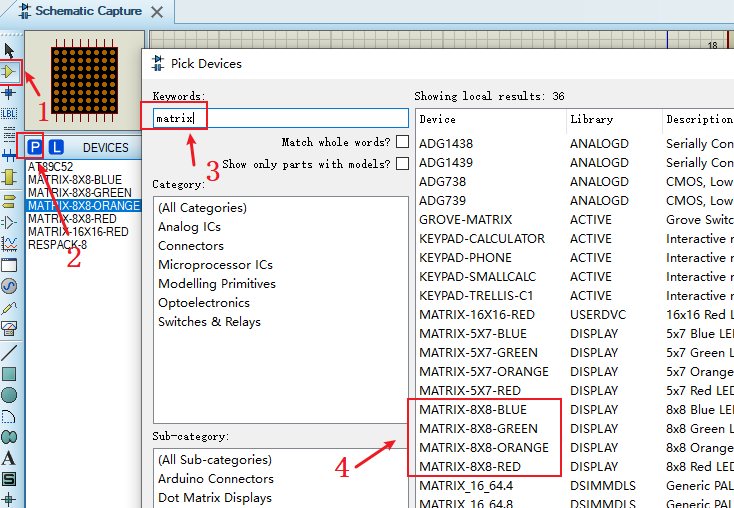
在proteus中按如下操作找到8x8矩阵,依次左键单击【MATRIX-8X8-BLUE】后双击,可以将多个元件都显示到Selector中。

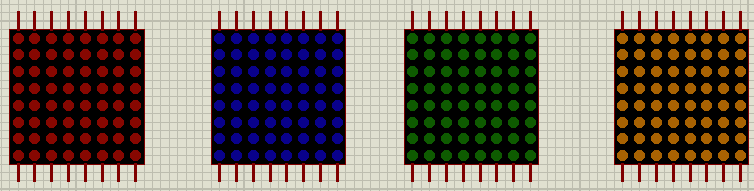
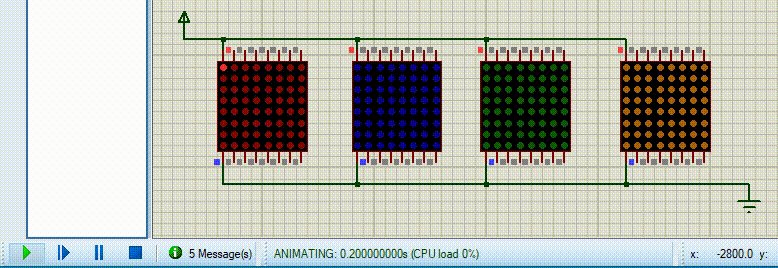
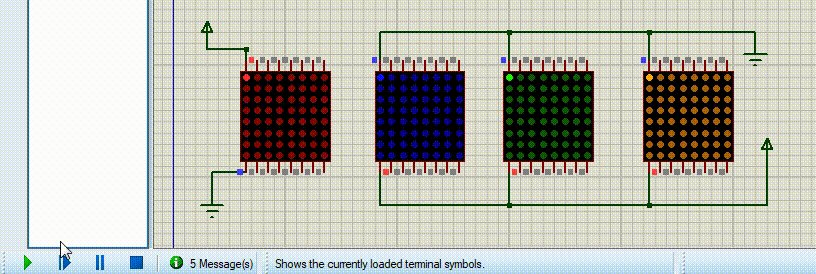
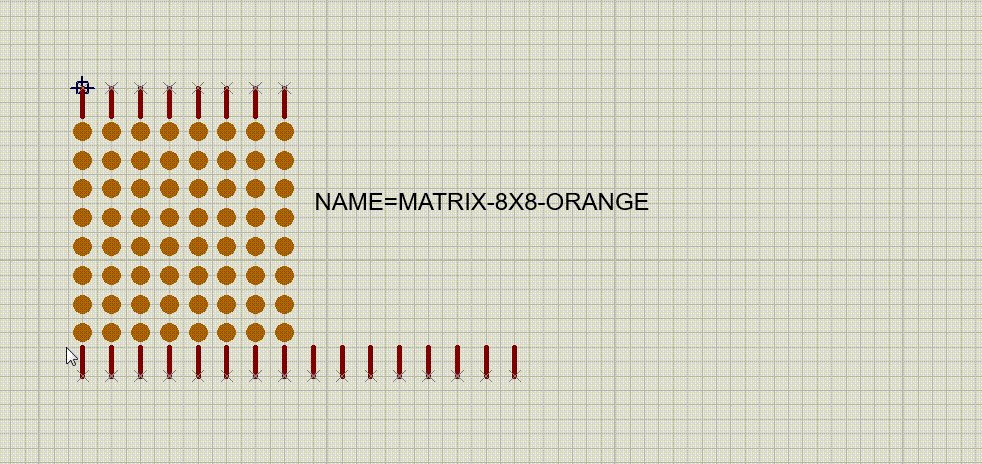
创建四个8x8点阵,如下。

使用电源和地就可检测出电流通过方向、上下接口控制行列等。
1.1 测试电流通过方向
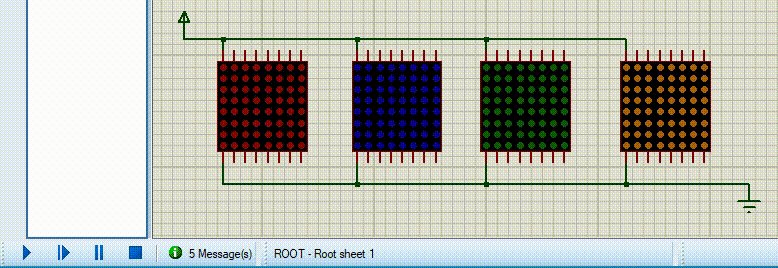
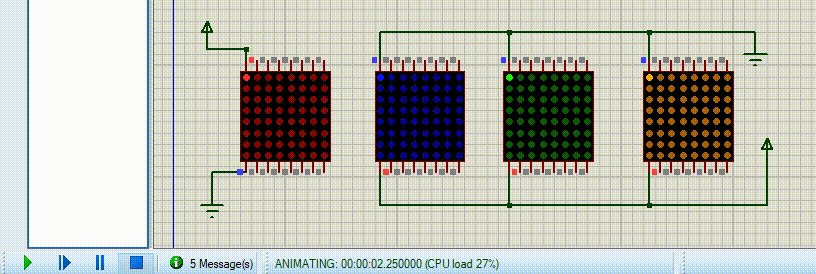
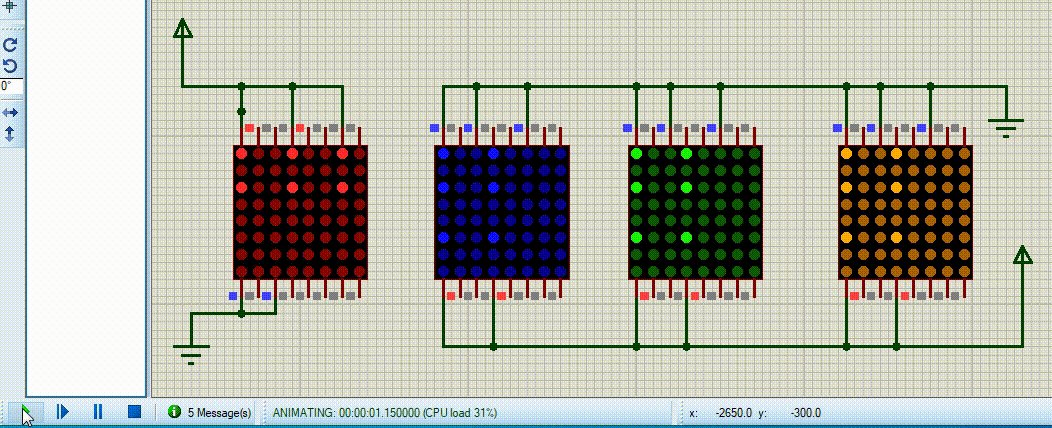
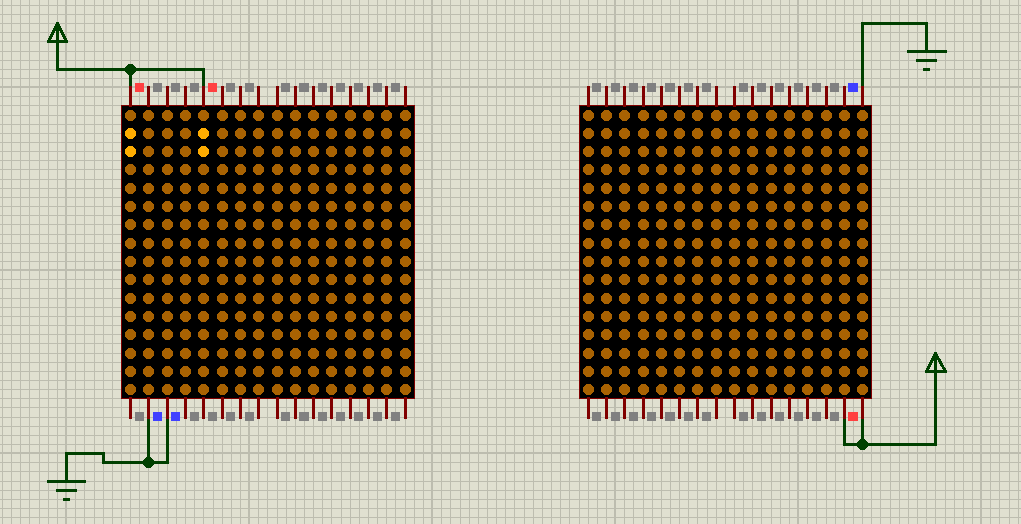
为四个点阵添加电源和地,按照如下连接后,开始仿真。如下:

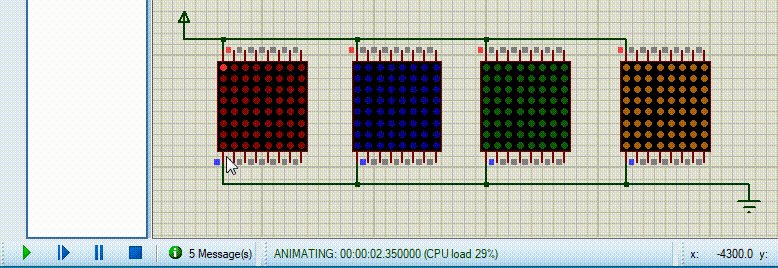
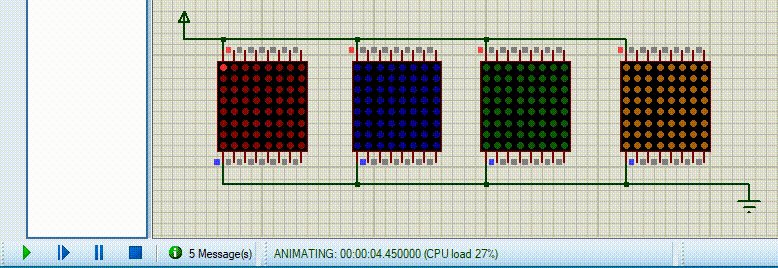
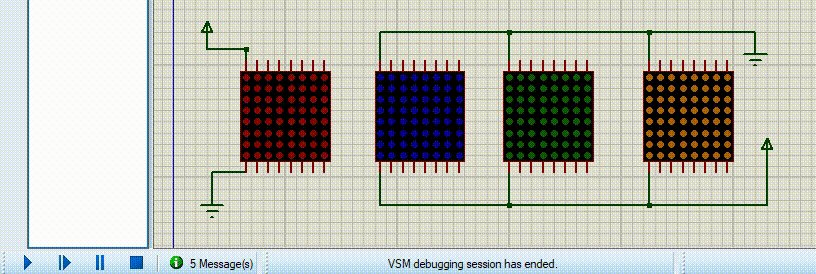
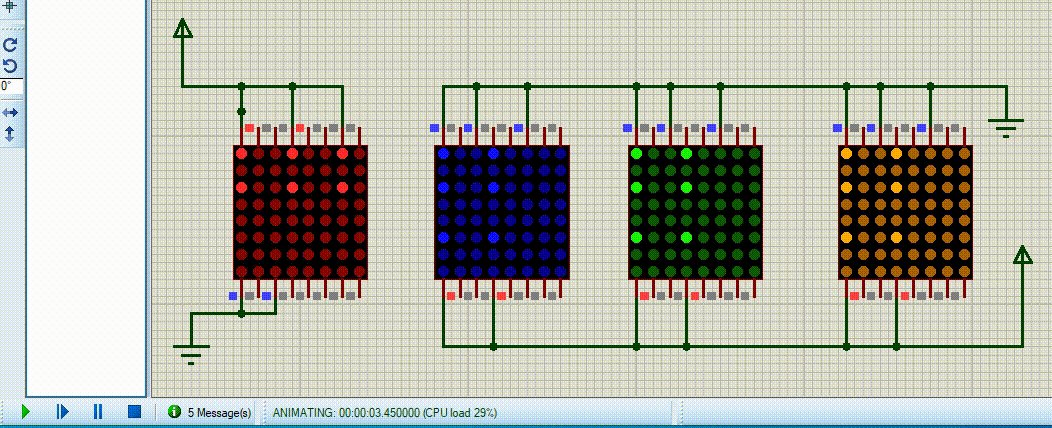
从结果显示,红色LED点阵电流方向从上到下,现在把蓝色、绿色、橘色点阵的连接改成如下,进行仿真,如下:

可以得出结论:proteus中的LED点阵,红色的电流通过方向为上->下,蓝色、绿色、橘色的电流通过方向为下->上。
1.2 测试行列控制接口
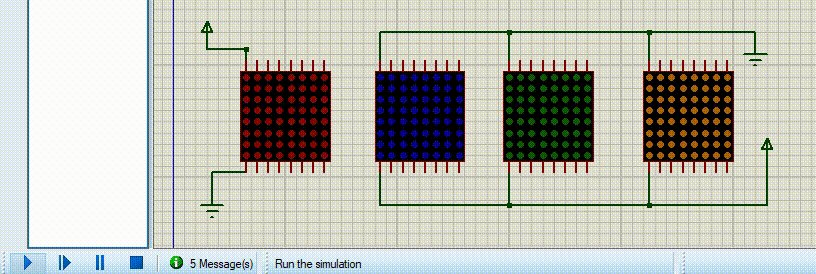
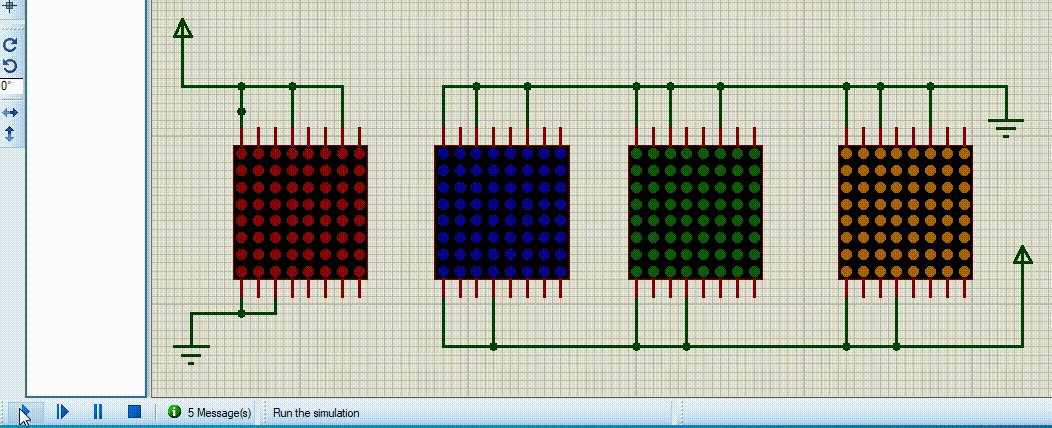
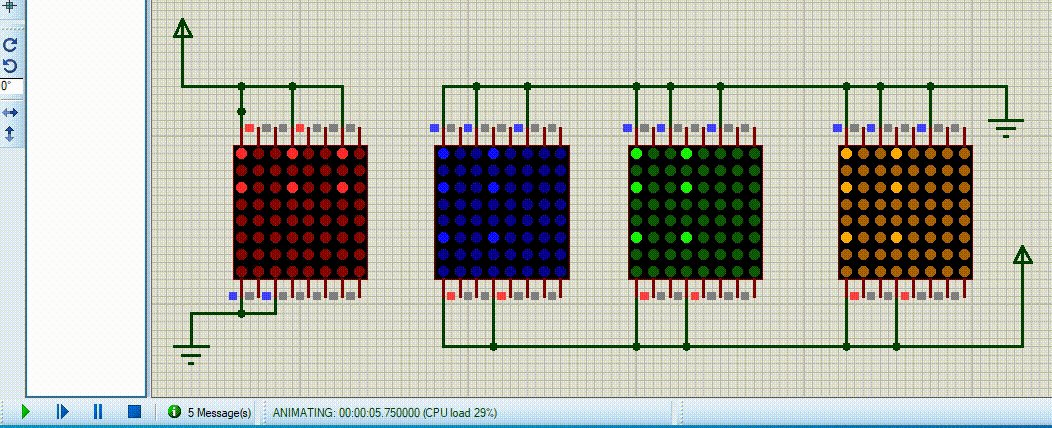
按照如下连接方式可以测试上面的接口控制的是行还是列,结果如下:

从结果可以得出结论:proteus中的LED点阵,红色的上面的接口控制列,下面的接口控制行;蓝色、绿色、橘色的上面的接口控制行,下面的接口控制列。并且接口从左到右依次控制第一行到最后一行或第一列到最后一列。
总结proteus中的8x8LED点阵:电流方向从列->行(1->0),红色的LED点阵接口是上列下行,蓝色、绿色、橘色的LED点阵接口是上行下列。
二、使用proteus中的8x8点阵制作16x16LED点阵
使用proteus中的8x8LED点阵制作16x16LED点阵详细步骤如下,这里以橘色为例。
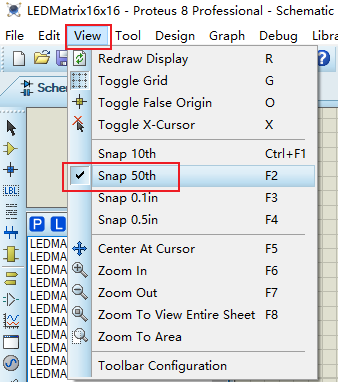
- 点击菜单栏【View】,选择【Snap 50th】,如下

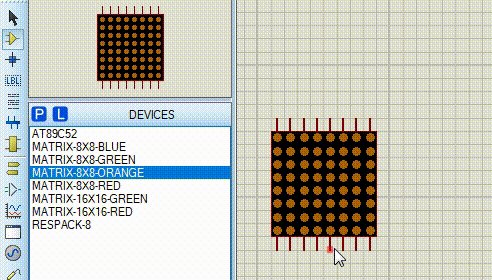
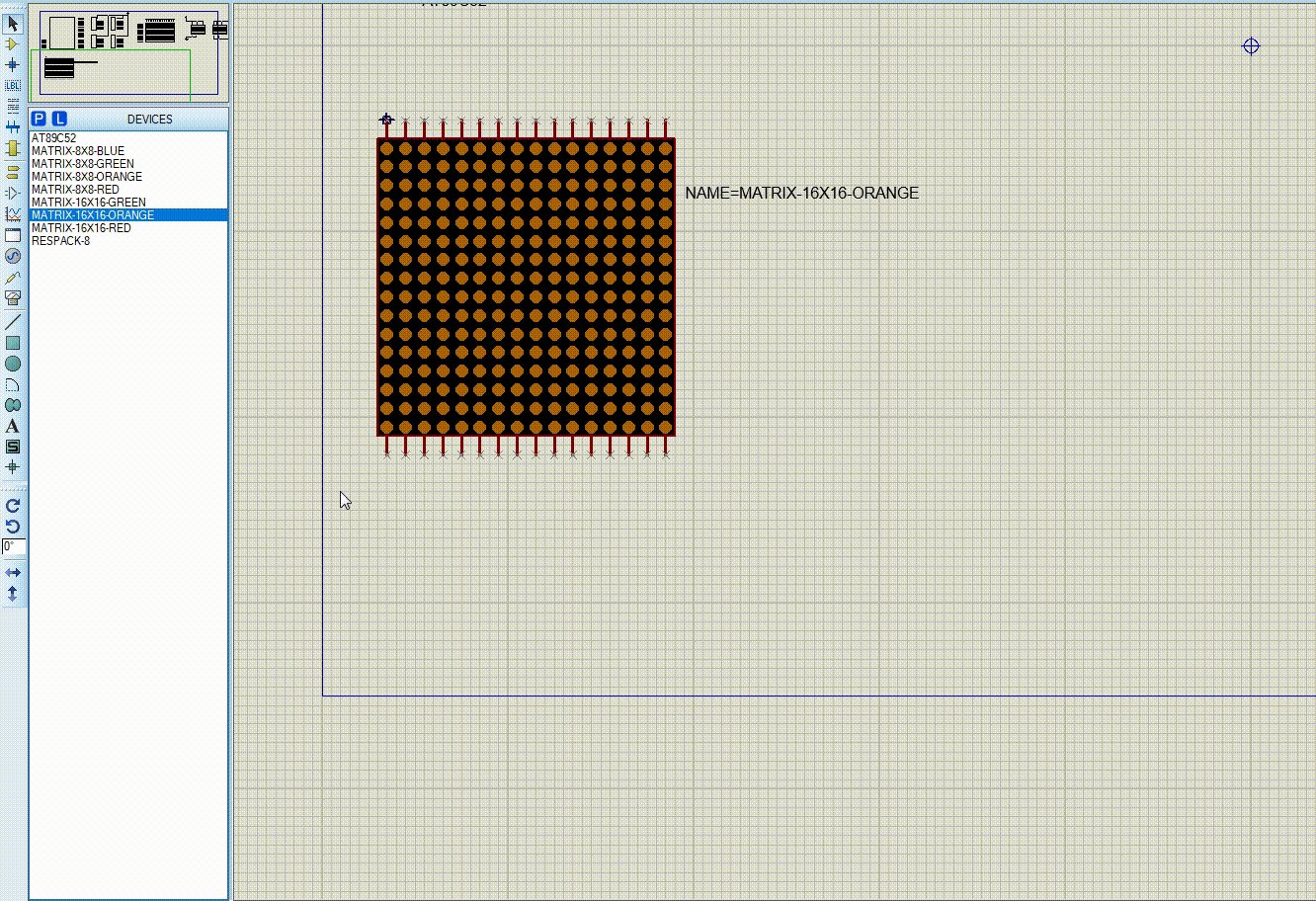
- 创建一个橘色的8x8LED点阵,如下

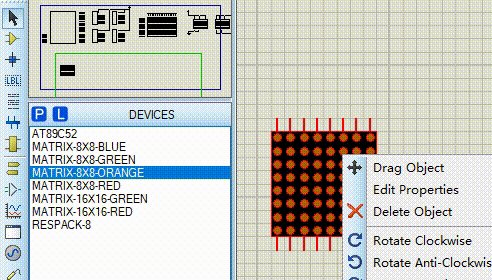
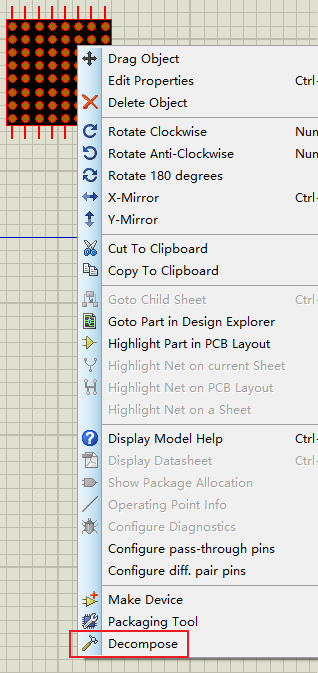
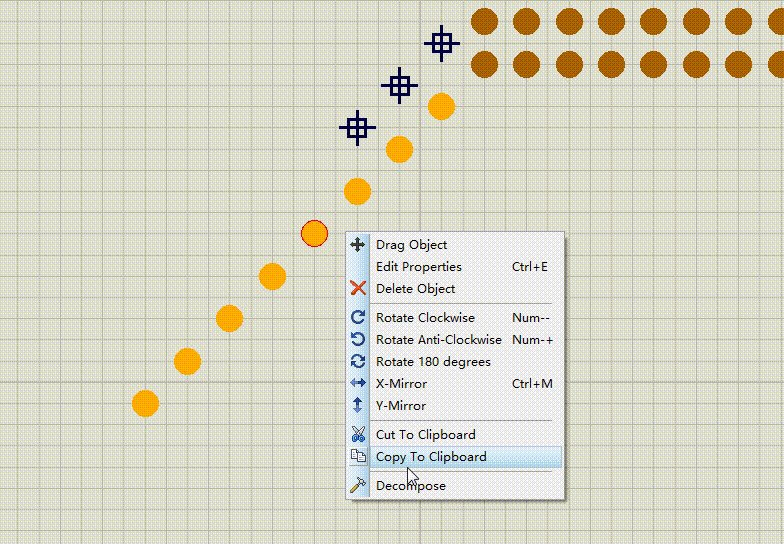
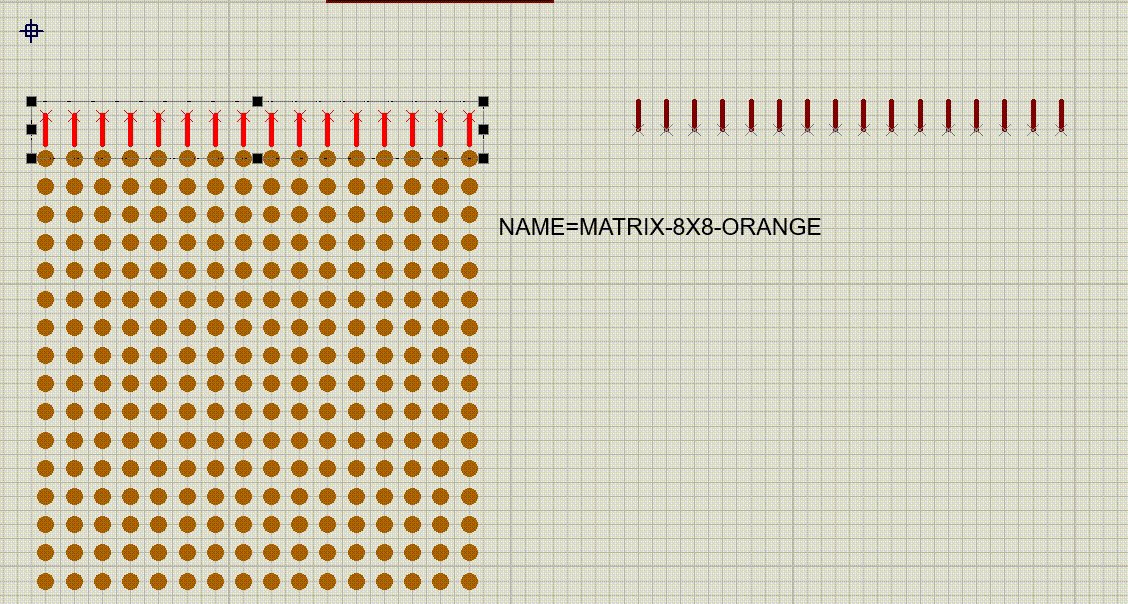
- 分解LED点阵。点击左边工具栏的箭头,将鼠标移到LED点阵上,元件背景出现淡红色时单击右键,选择【Decompose】,如下。


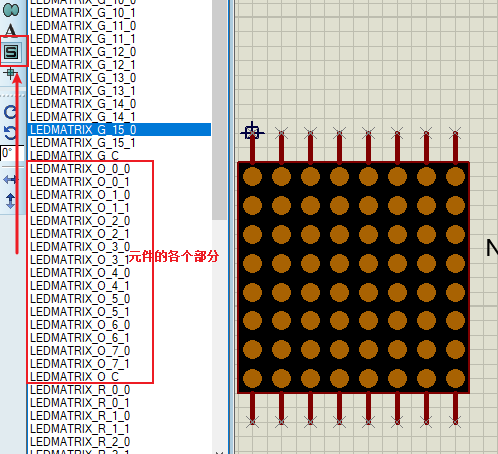
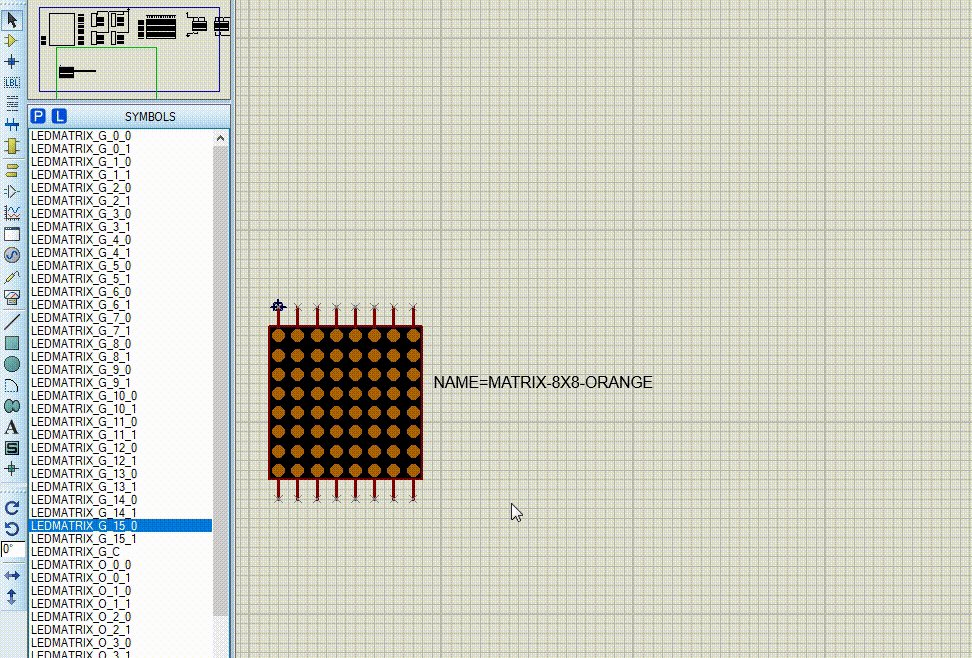
- 单击左侧工具栏的【S】,如下,显示元件分解后的各个部分。

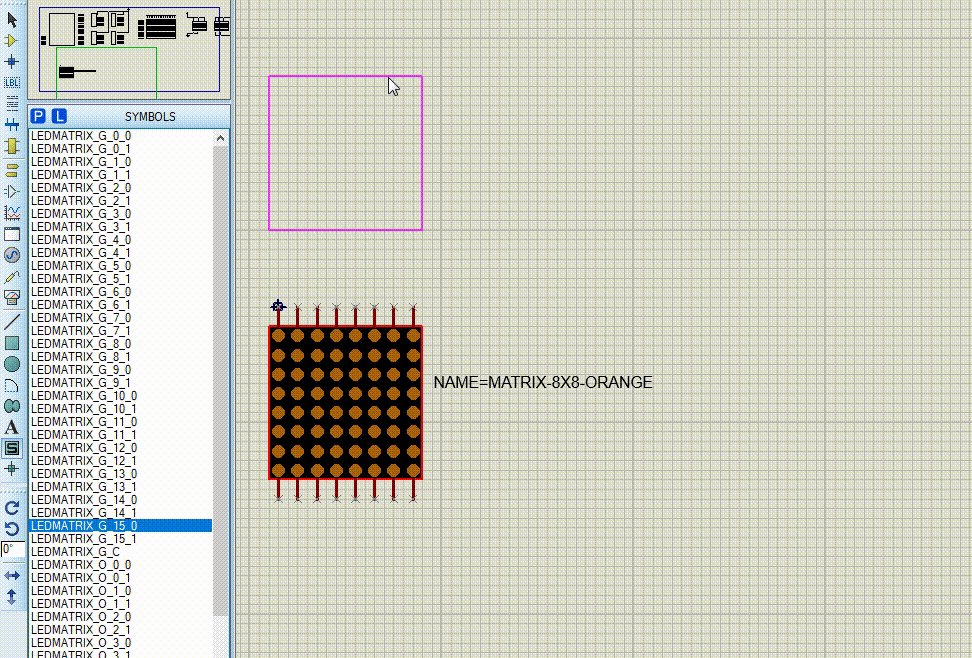
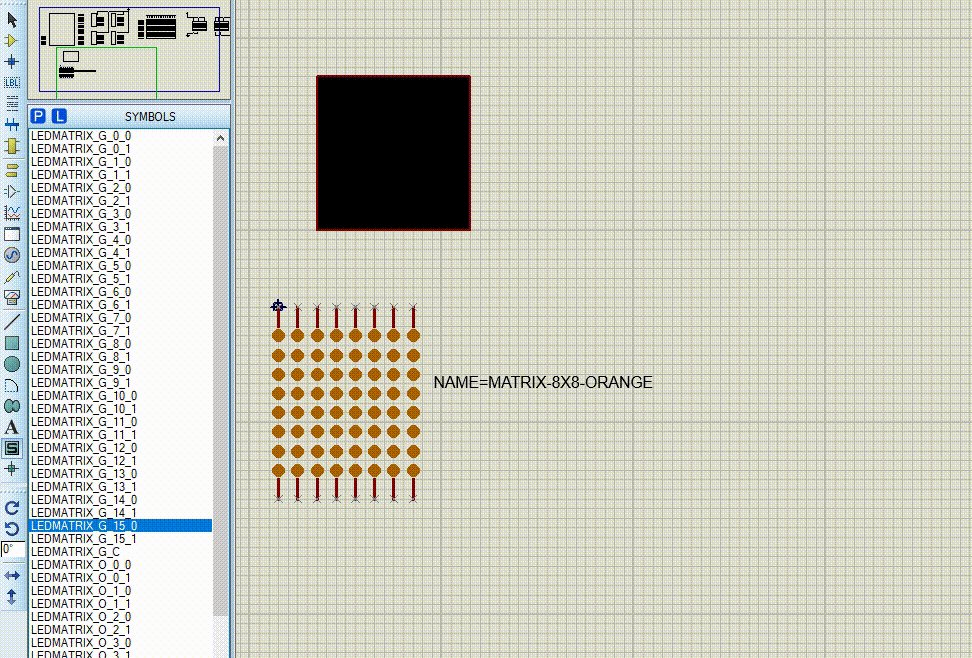
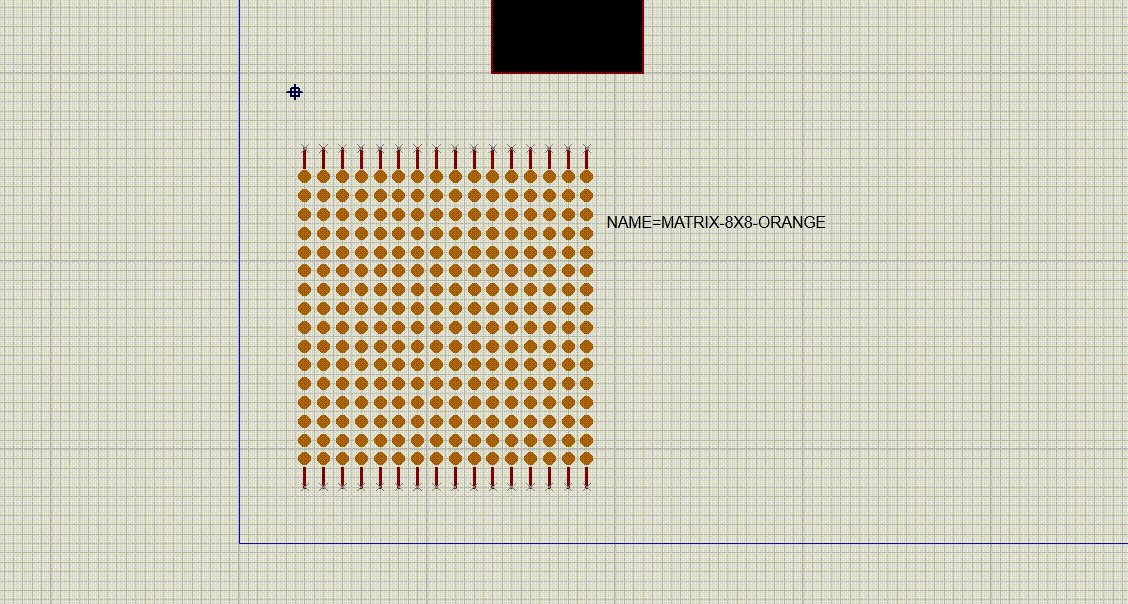
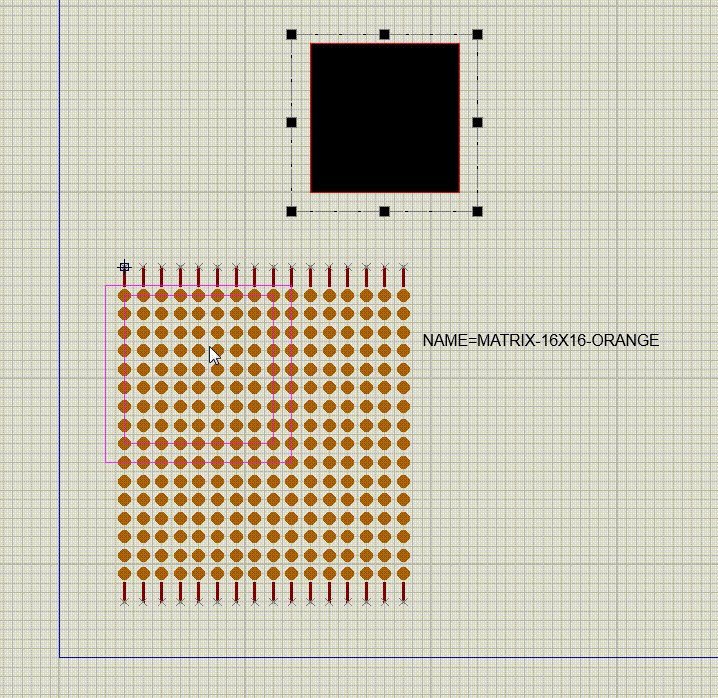
- 移除黑色背景。鼠标移动到元件上面,背景出现淡红色时,右键选择【Drag Object】,将黑色背景移动到旁边,给16x16的点阵做背景,如下:

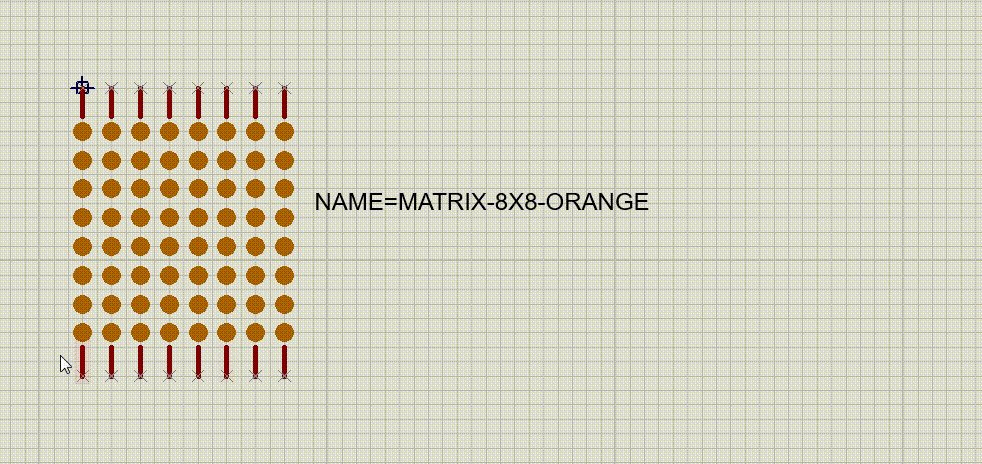
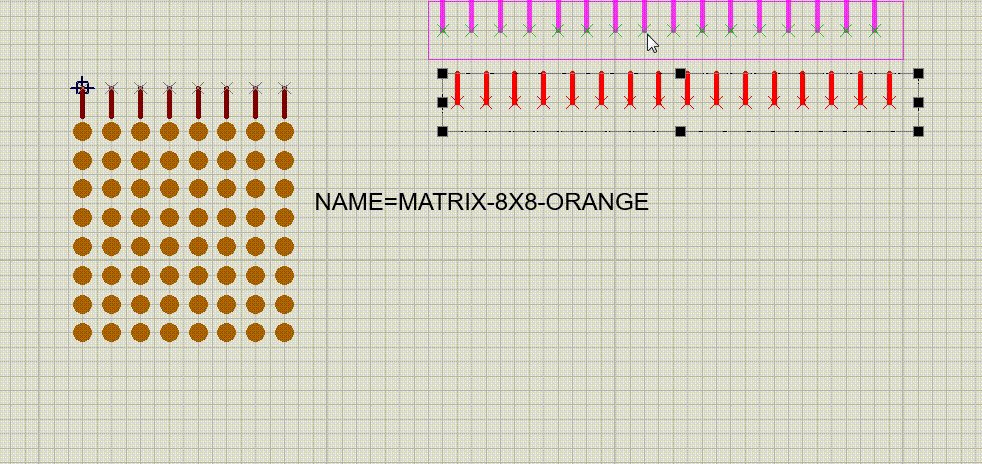
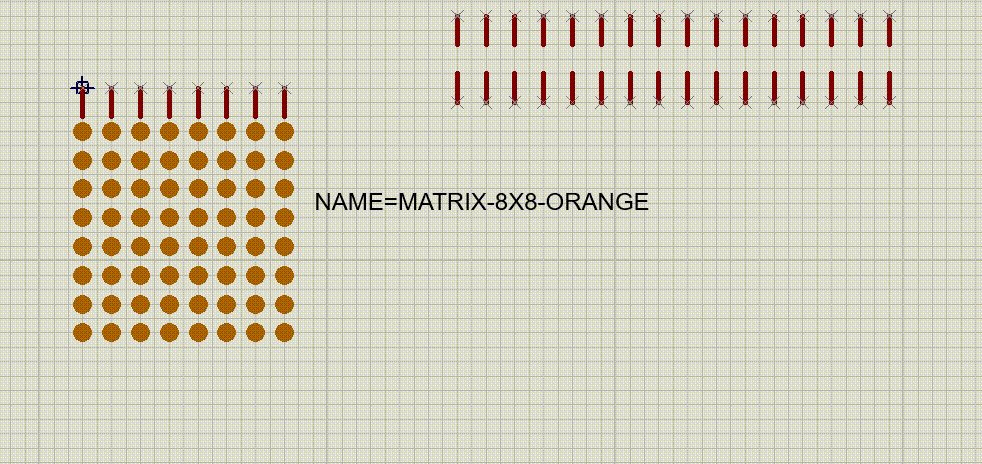
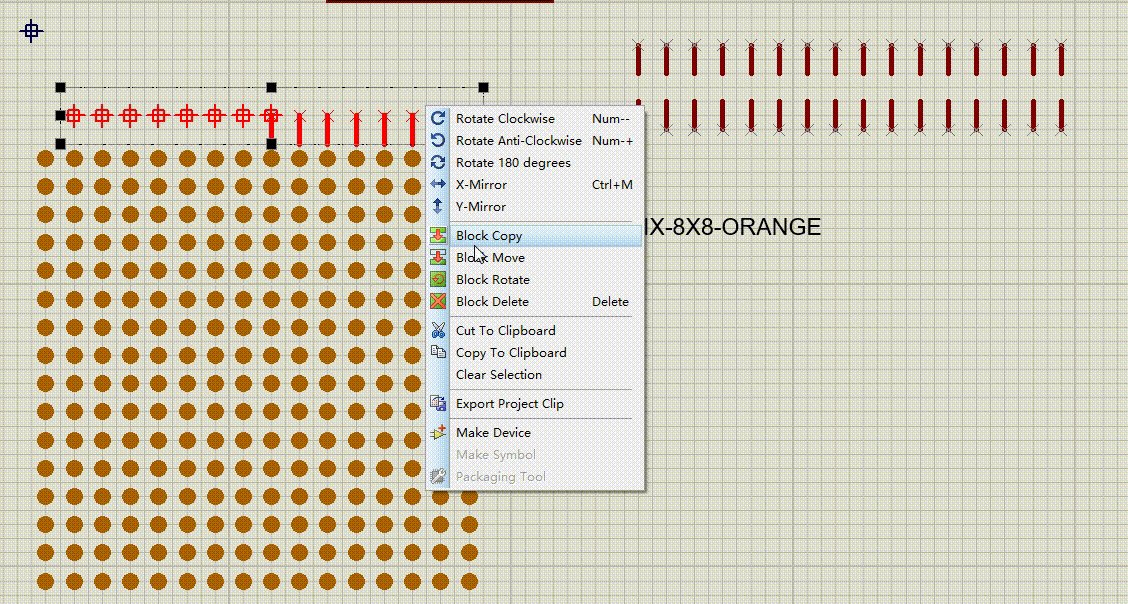
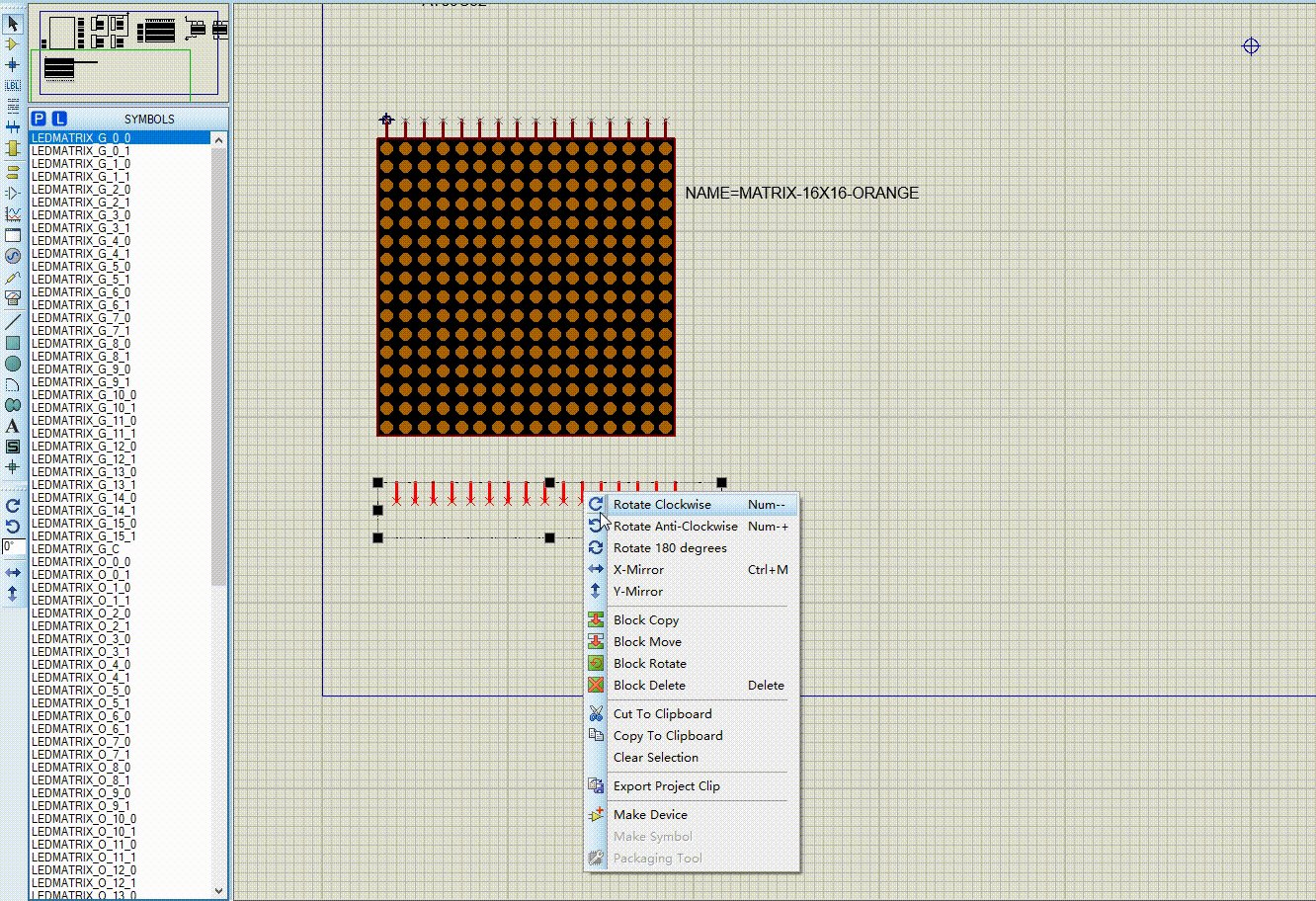
- 复制接口。将下面的接口复制一份,变成16个接口;选中16个接口移动到一旁,复制一份,选中复制的16个接口,右键选择【Y-Mirror】,如下。

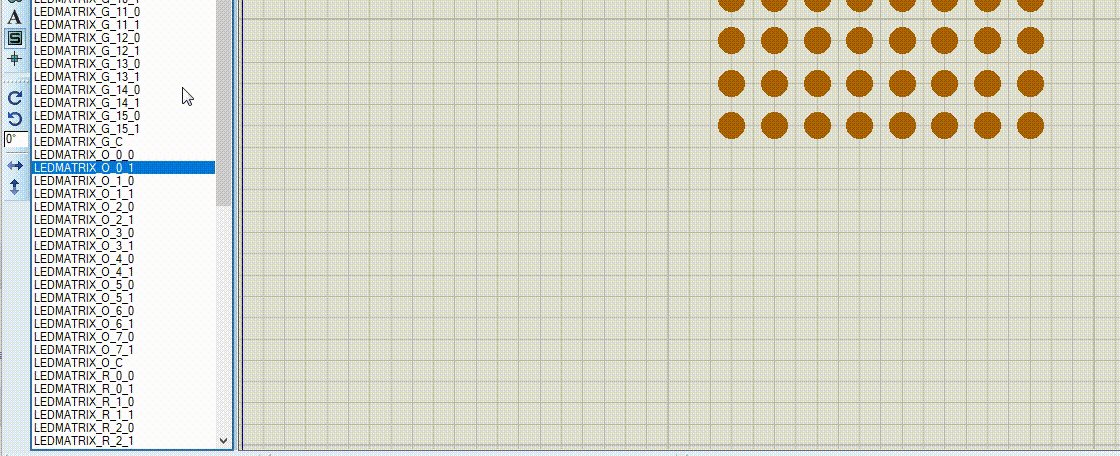
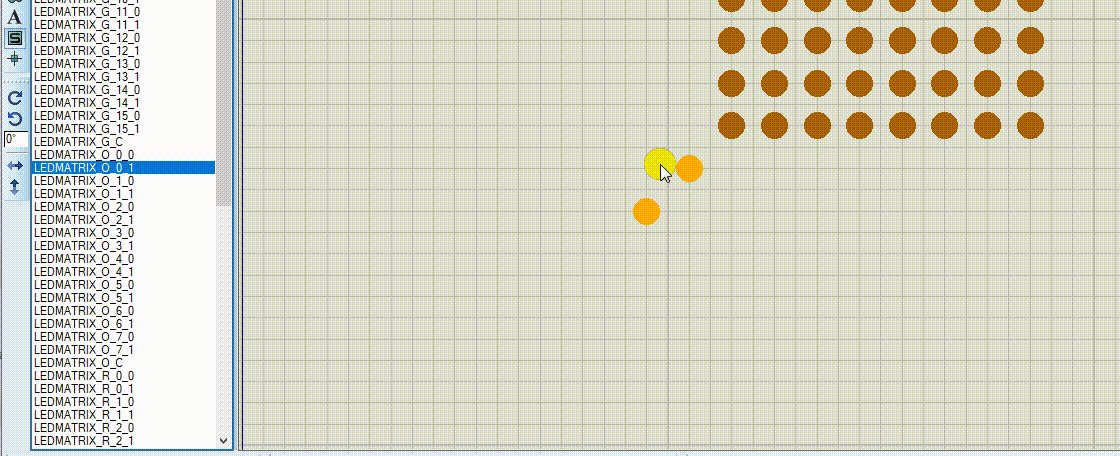
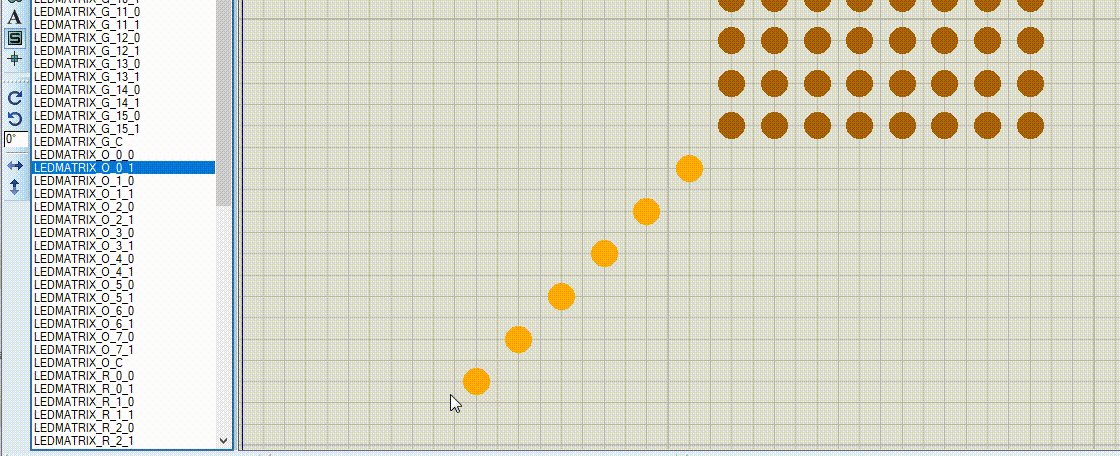
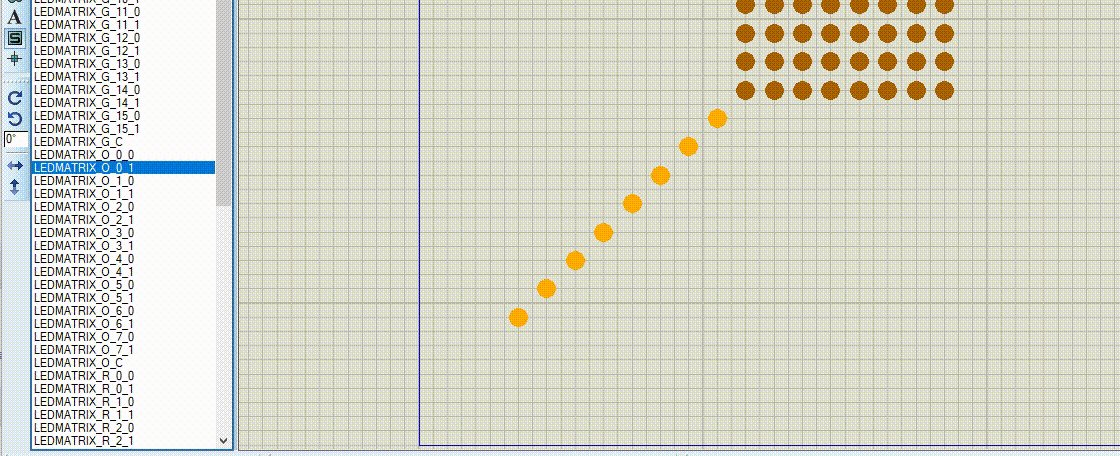
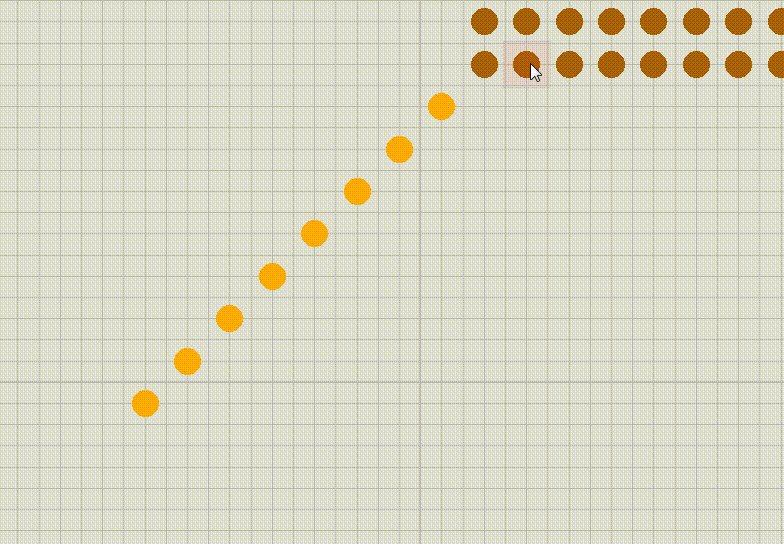
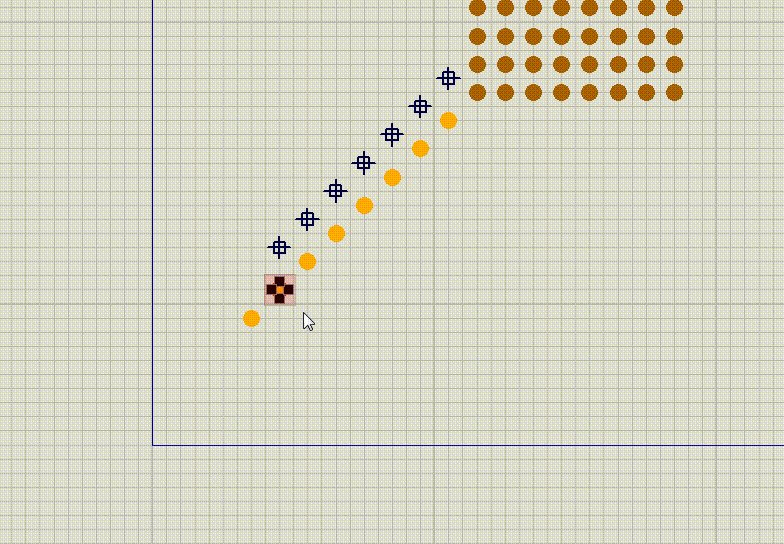
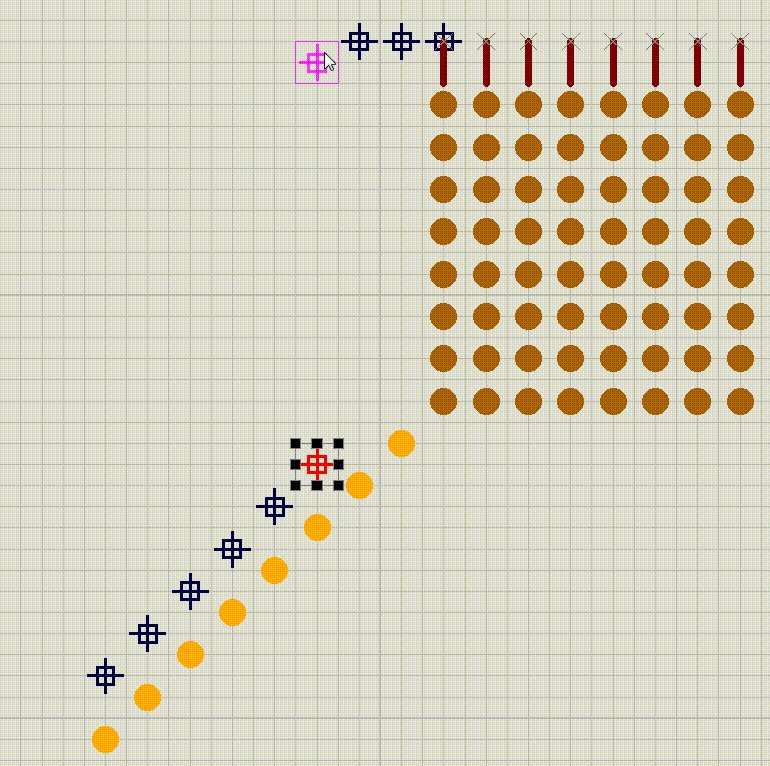
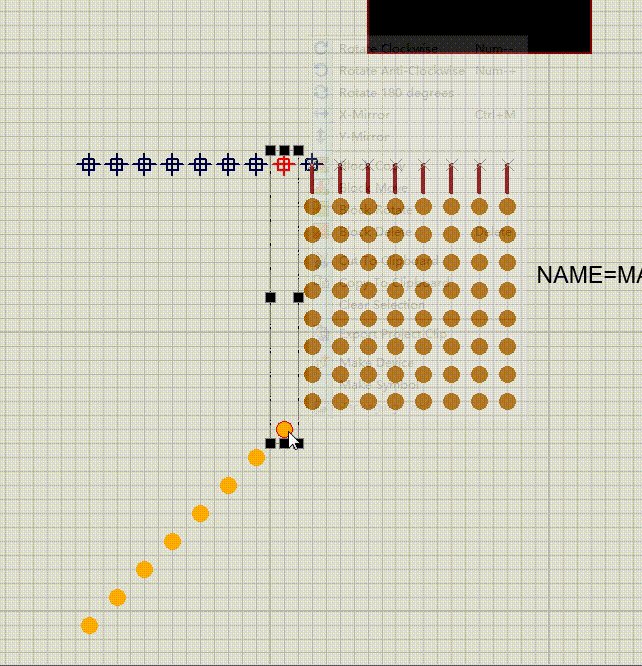
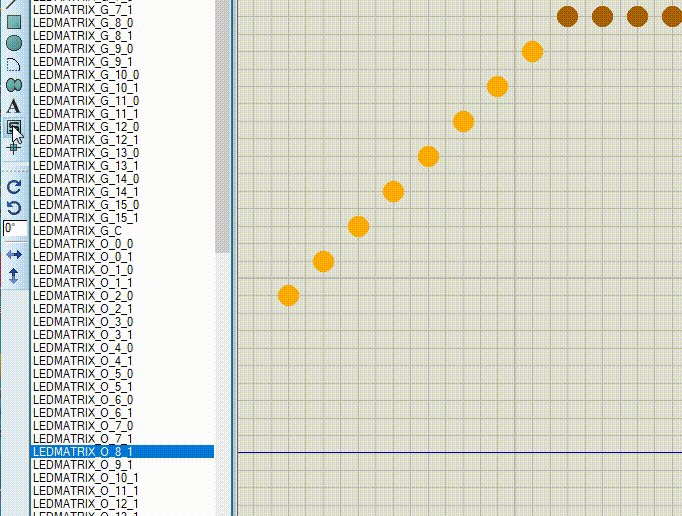
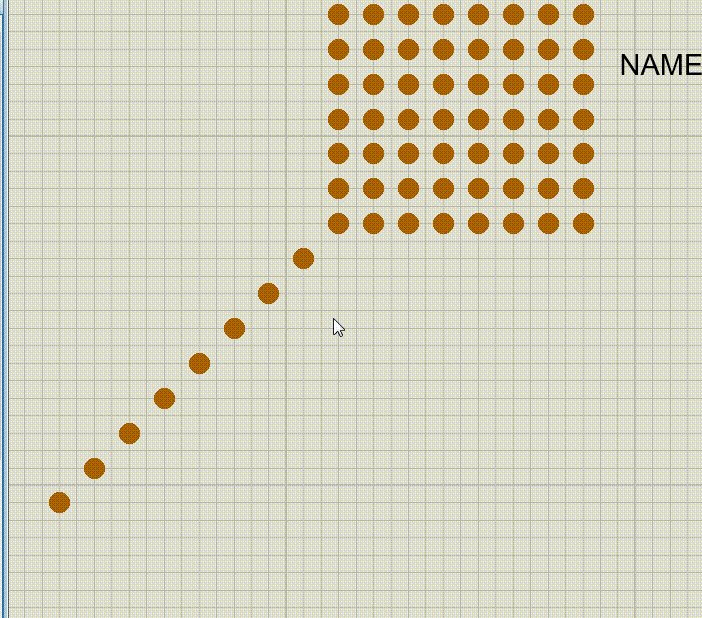
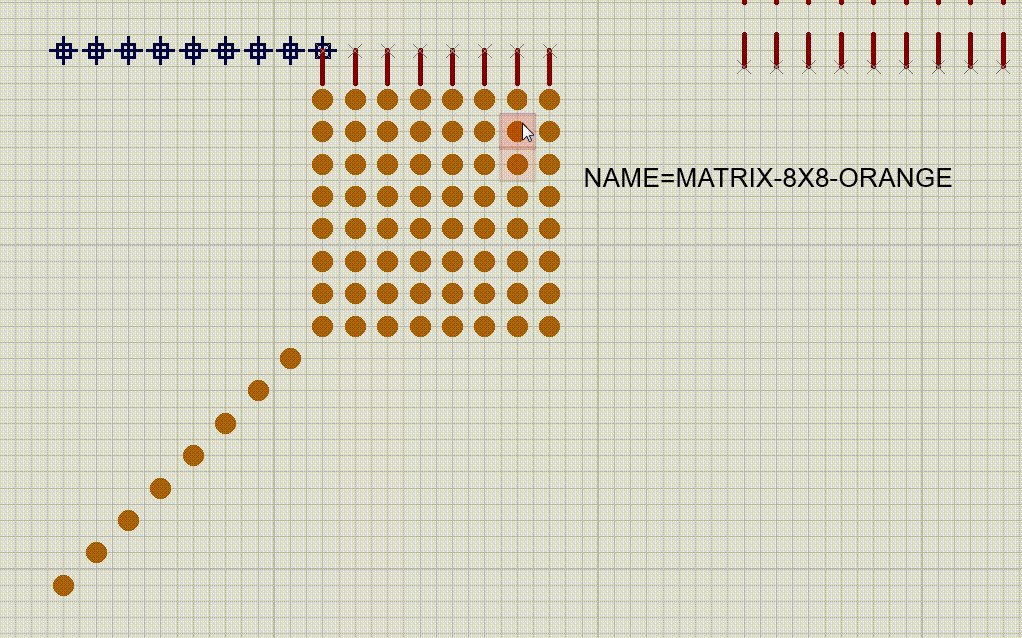
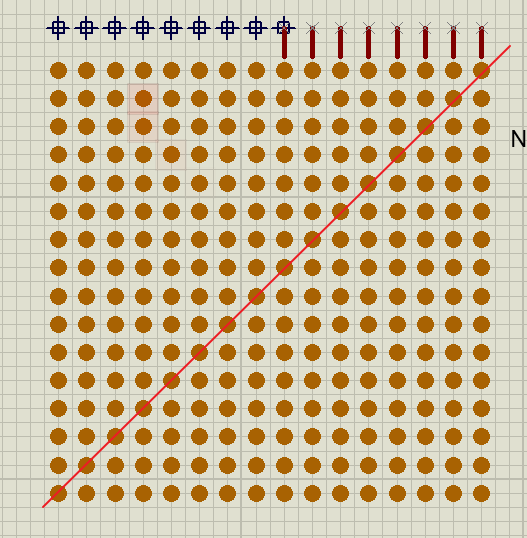
- 复制对角线LED。选择【LEDMATRIX_O_0_1】,往左下角对角线方向复制8个圆点,如下

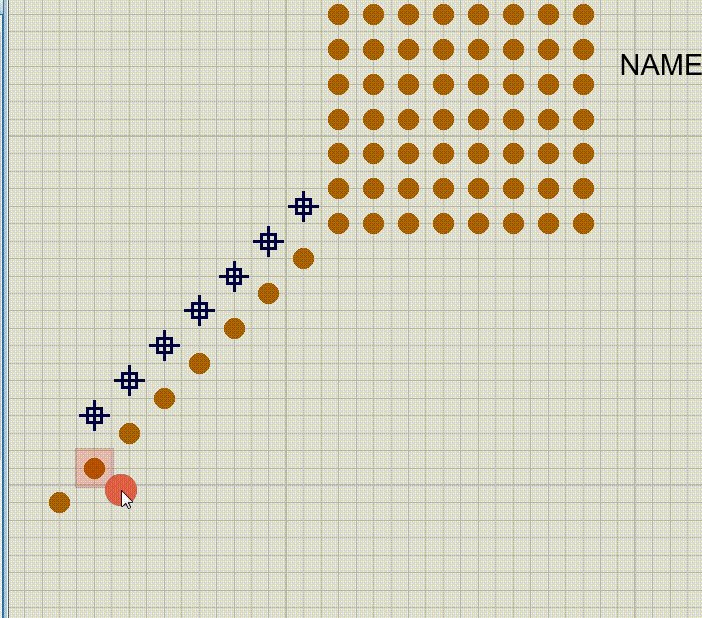
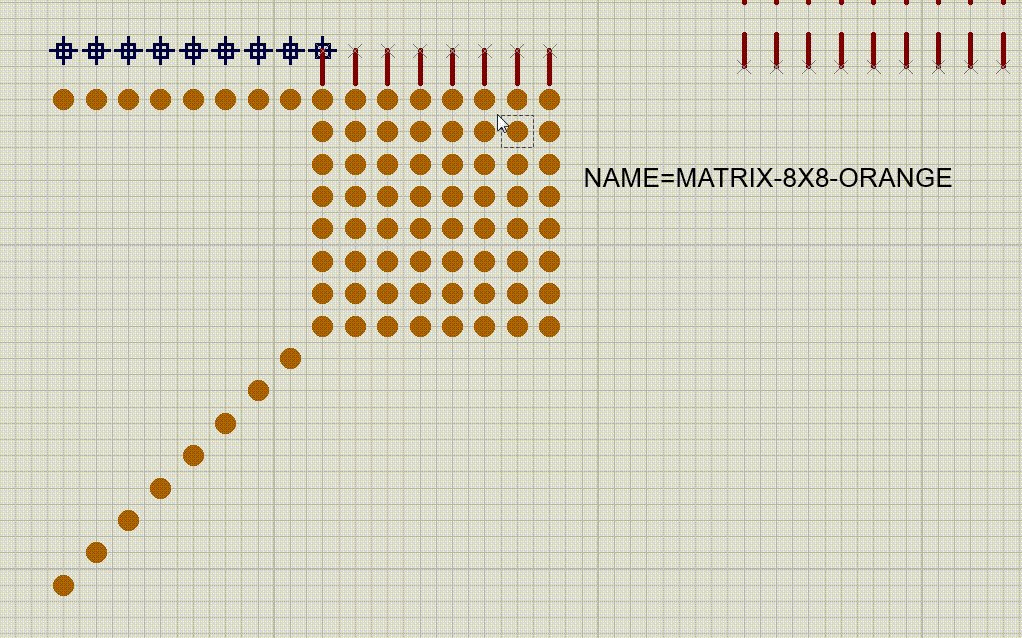
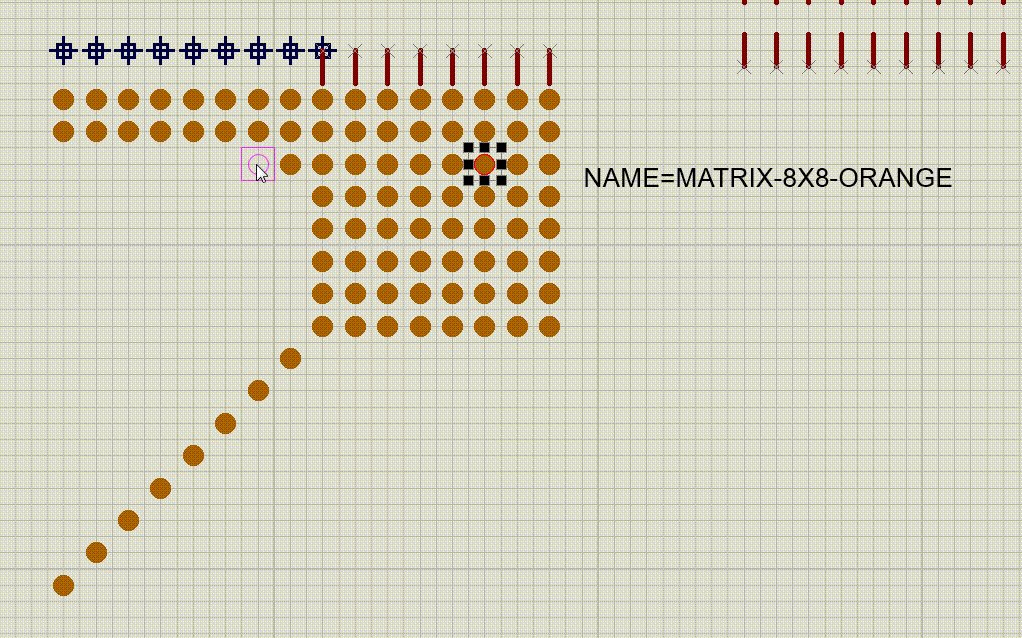
- 分解复制的对角线圆点。点击左侧工具栏的箭头,将鼠标移动到复制的对角线上的圆点上,出现淡红色背景时右键单击,选择【Decompose】;对复制的8个圆点都要做次动作,如下:

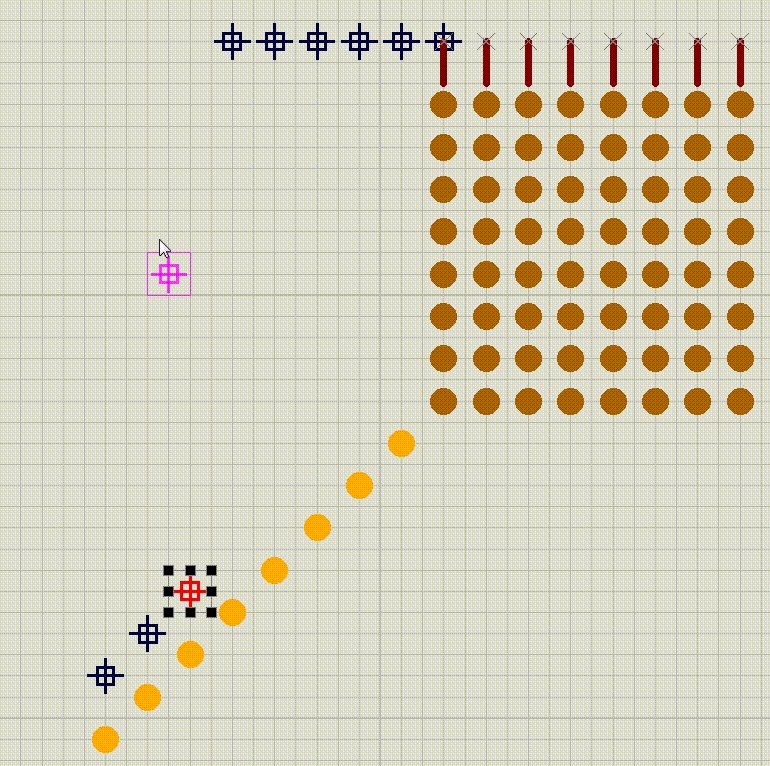
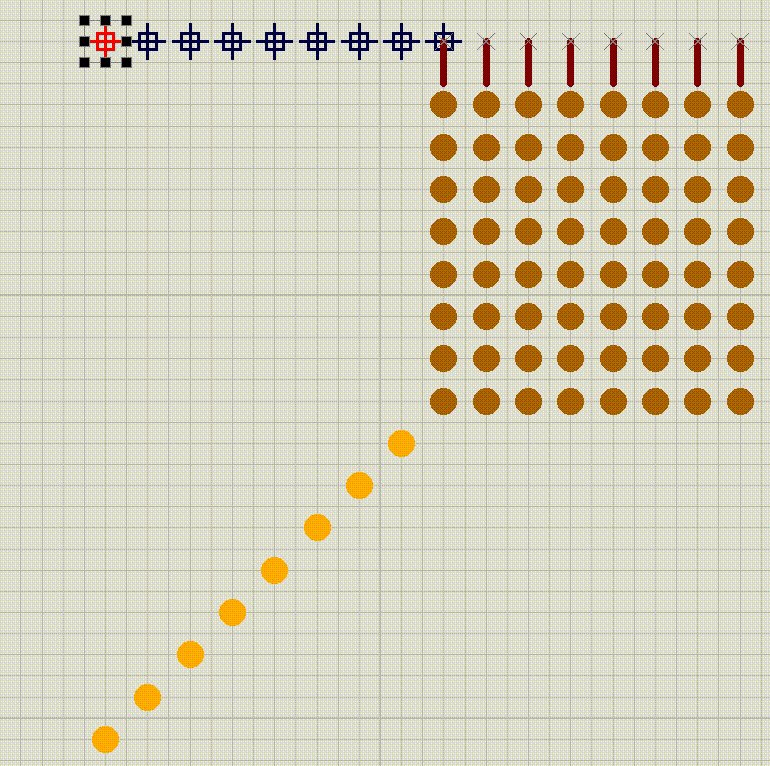
- 将分解的标志位移到同一行,如下

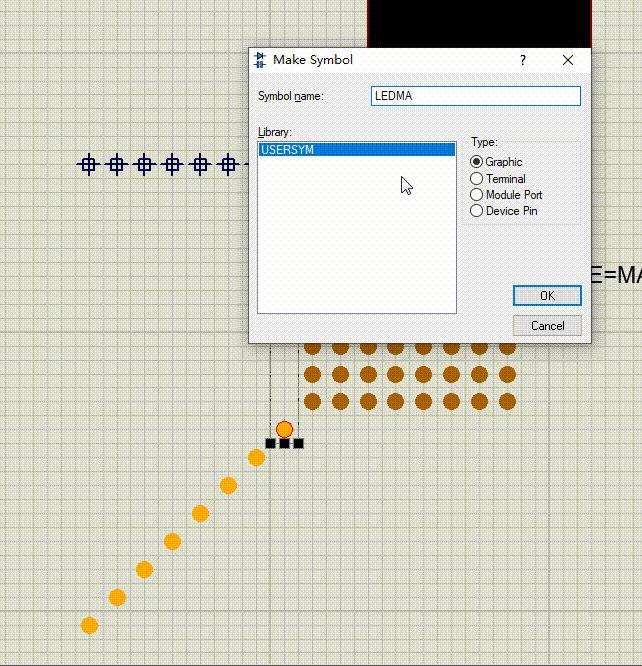
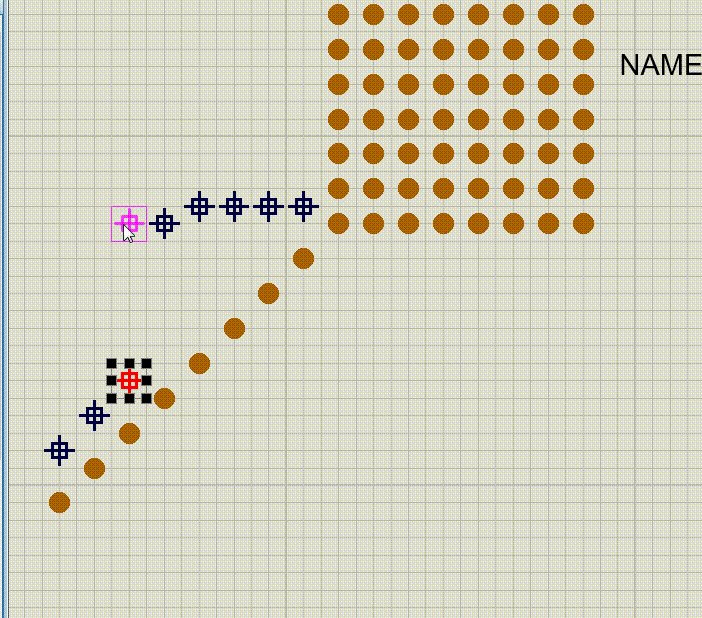
- 制作Symbol。选择同一列的标志位和圆点,右键选择【Make Symbol】,输入名称【LEDMATRIX_O_8_1】,其中的‘O’标识Orange。对复制的对角线上的圆点和标志位都执行此操作,名称从8-15,每次输入名称完成后要点击一下左侧工具栏的箭头,如下

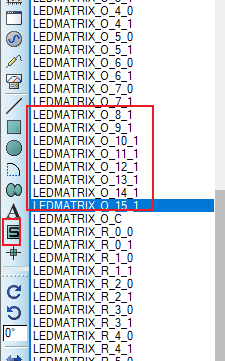
全部完成后,在分解的元件部分会得到如下

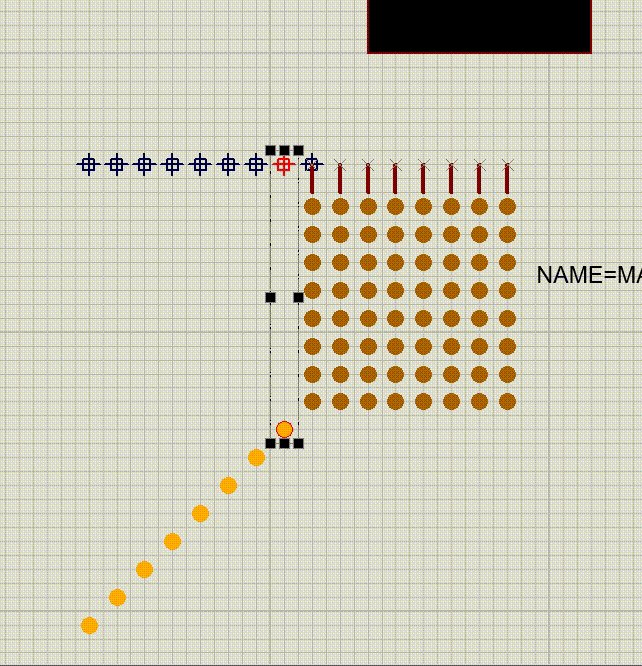
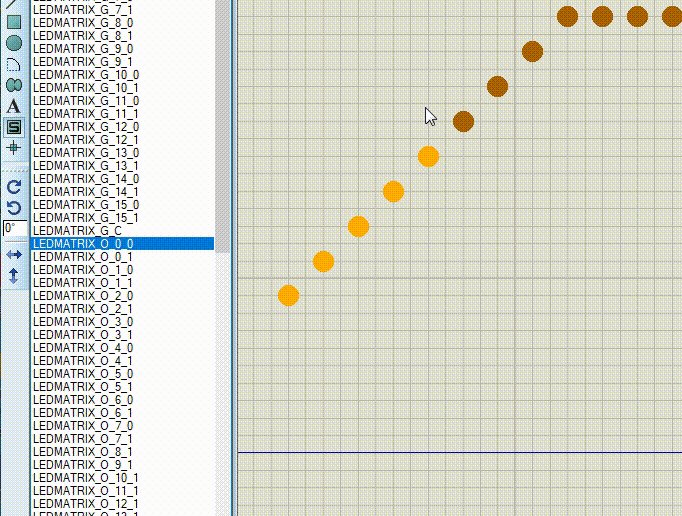
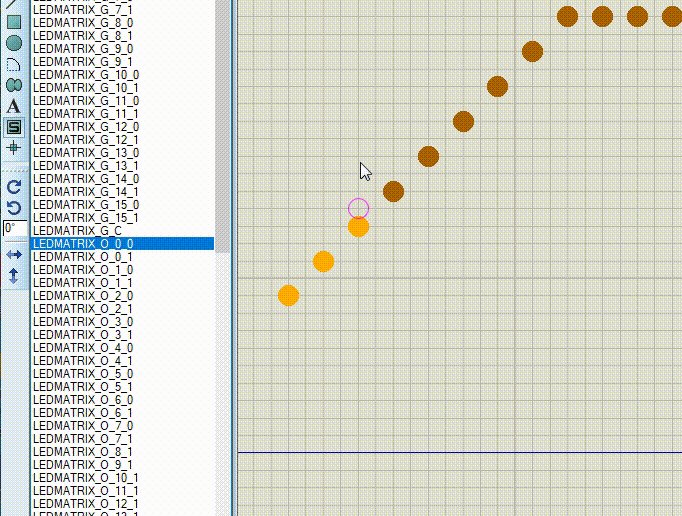
- 复制对角线上的圆点。选择【LEDMATRIX_O_0_0】,放在浅黄色圆点的上面,重复7、8、9、10步骤,不同在于:这里选择的是【LEDMATRIX_O_0_0】;创建Symbol时输入的名称为LEDMATRIX_O_8_0,从8-15,如下
复制对角线上的圆点

分解复制的圆点,并将标志位移动到同一行

制作Symbol

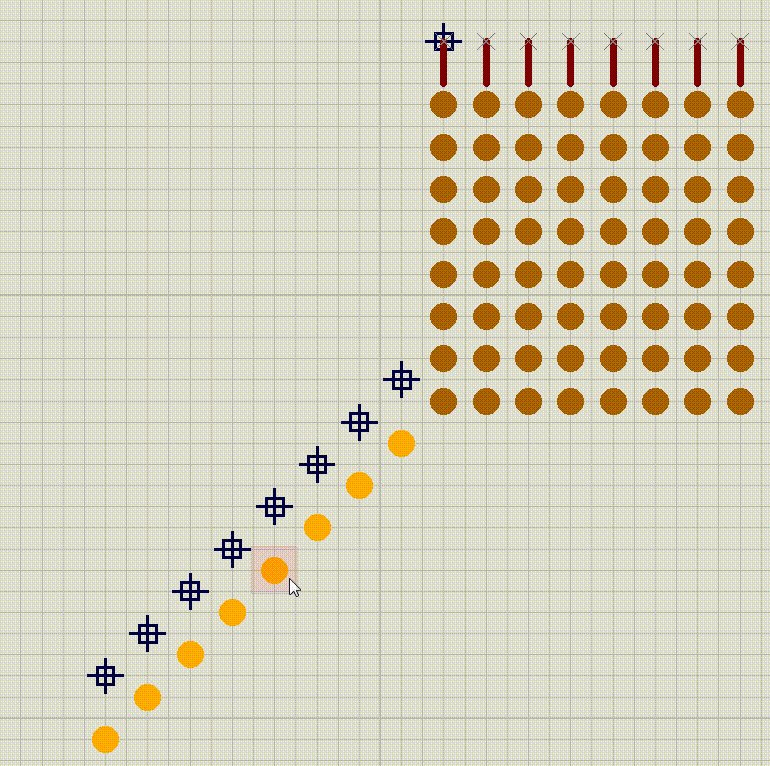
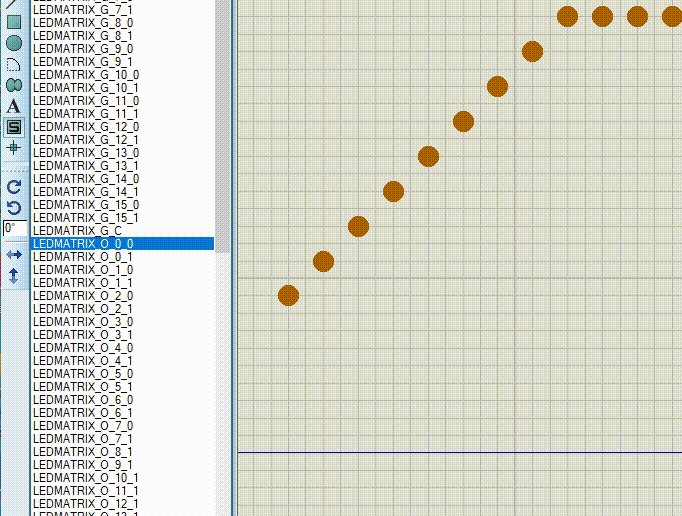
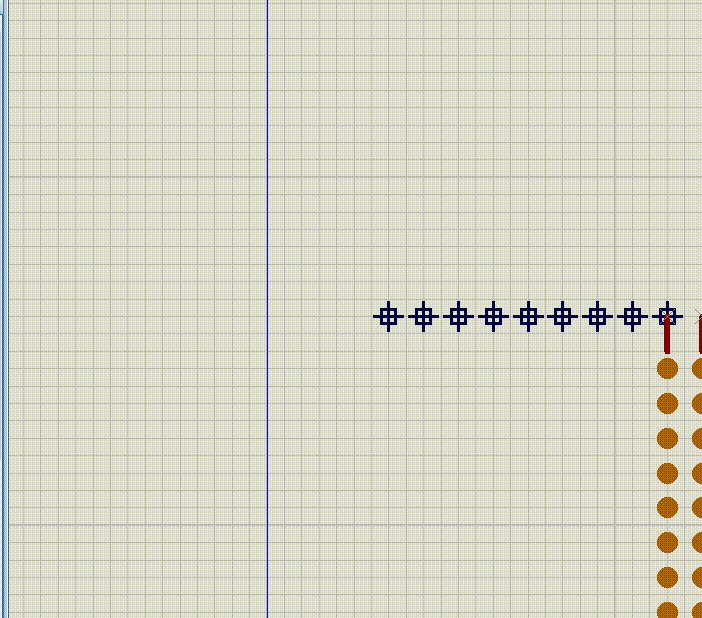
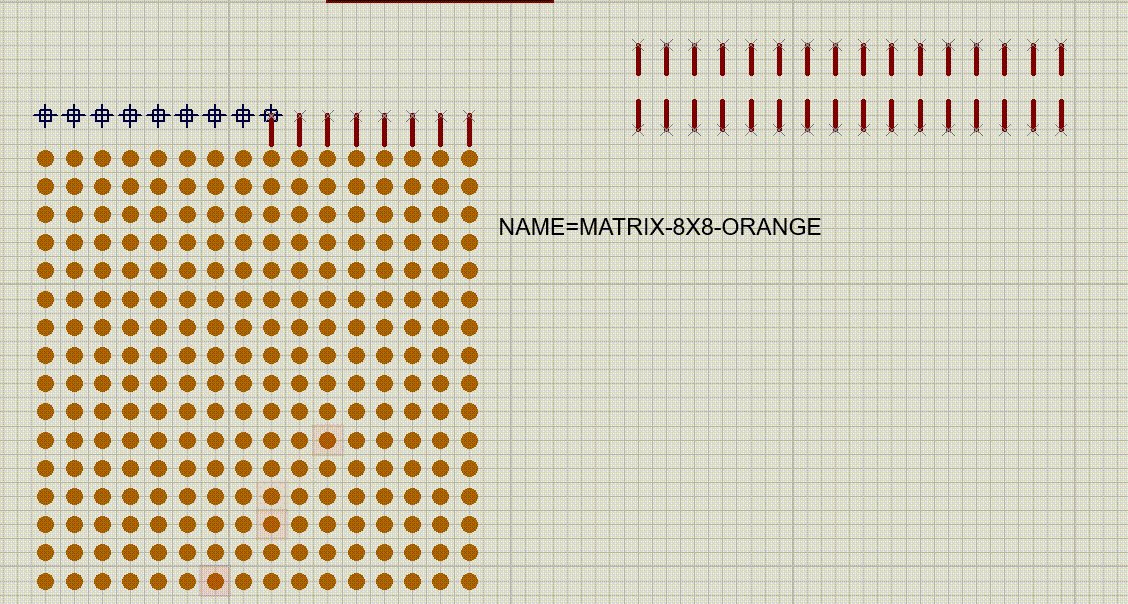
- 复制整个对角线上的点,组成一个16x16的圆点,只复制对角线上的圆点。

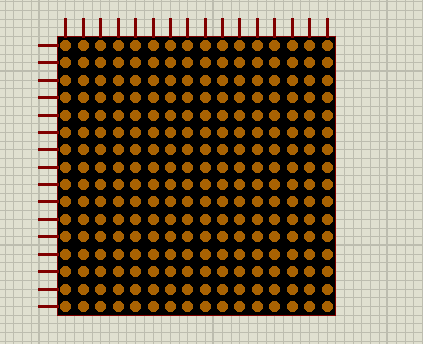
最终效果如下,每一行只复制对角线上的圆点

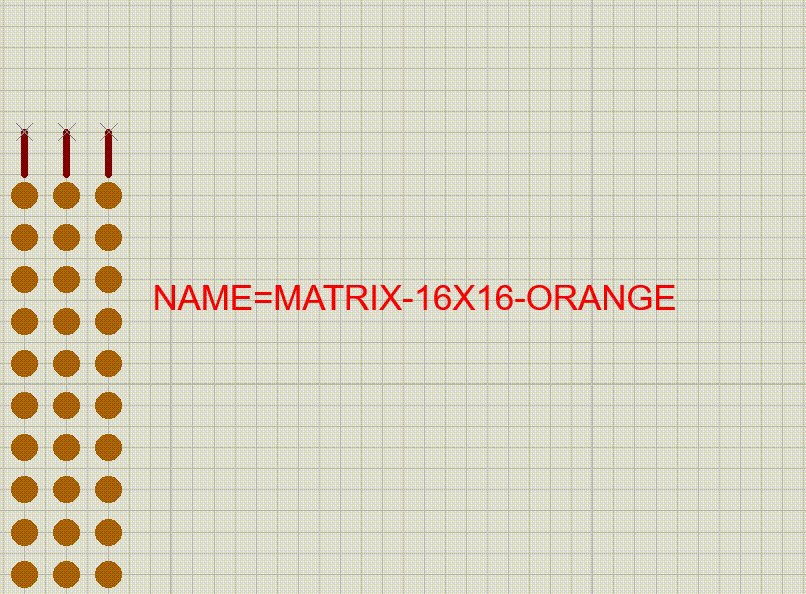
- 将最左边的标志位移到一旁,选中剩下的标志位和上面一行的接口,删除,将第6步复制的接口分别放到圆点点阵的上方和下方,如下

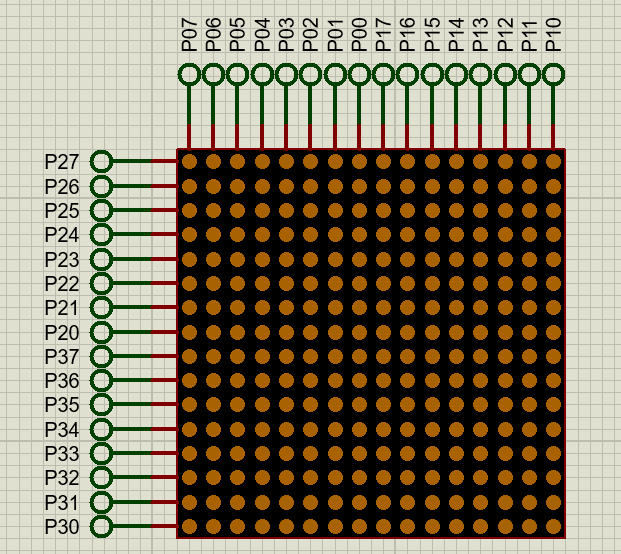
- 设置接口属性。将标志位移动到左上角的接口上,鼠标移动到接口上面,背景出现淡红色时双击,编辑Pin Name。上面的接口从左到右依次是1-16,下面的接口从左到右依次是A-P,如下

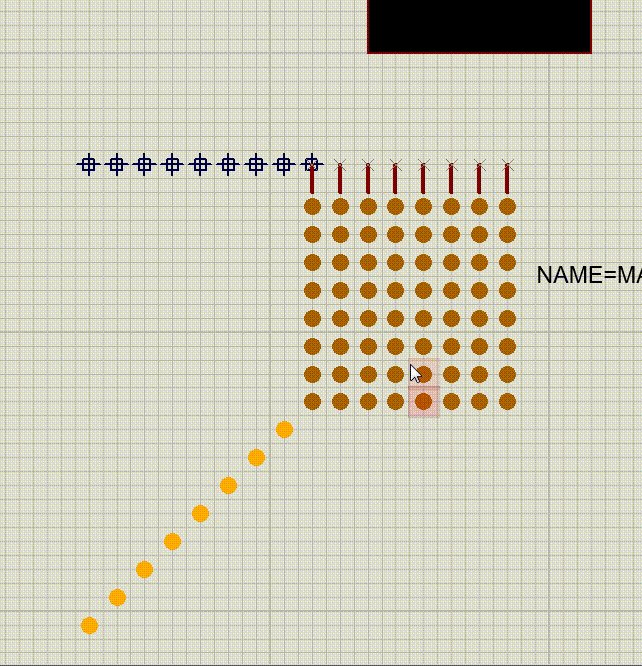
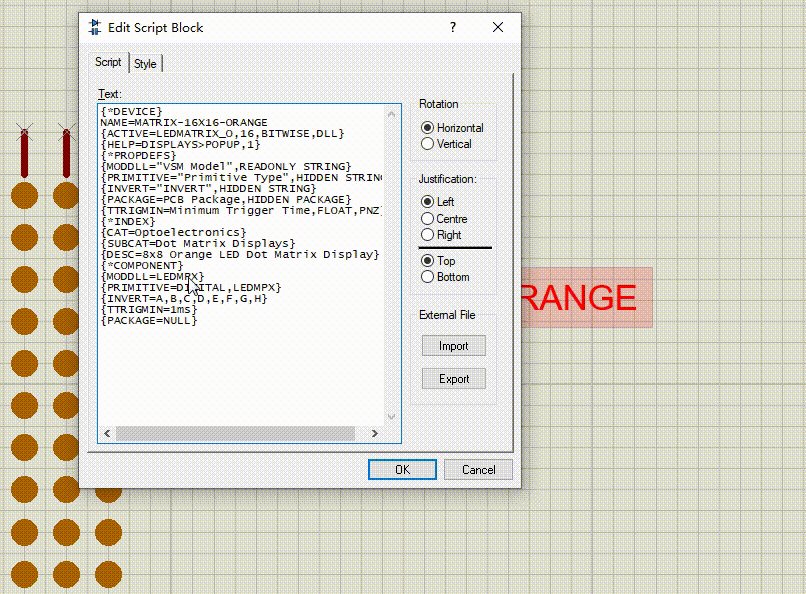
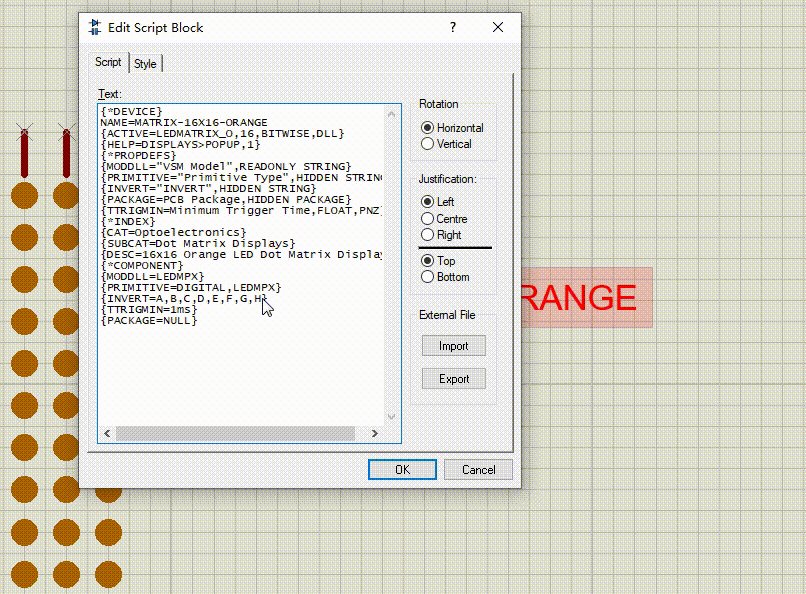
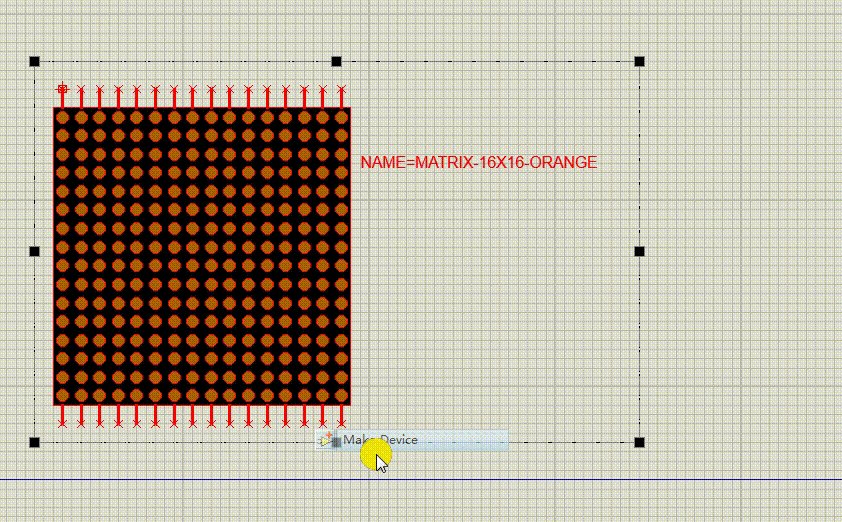
- 更改元件名称。鼠标移动到【NAME=MATRIX_8X8_ORANGE】,双击,在弹出的窗口中修改属性,将8改成16,接口改为16个,如下

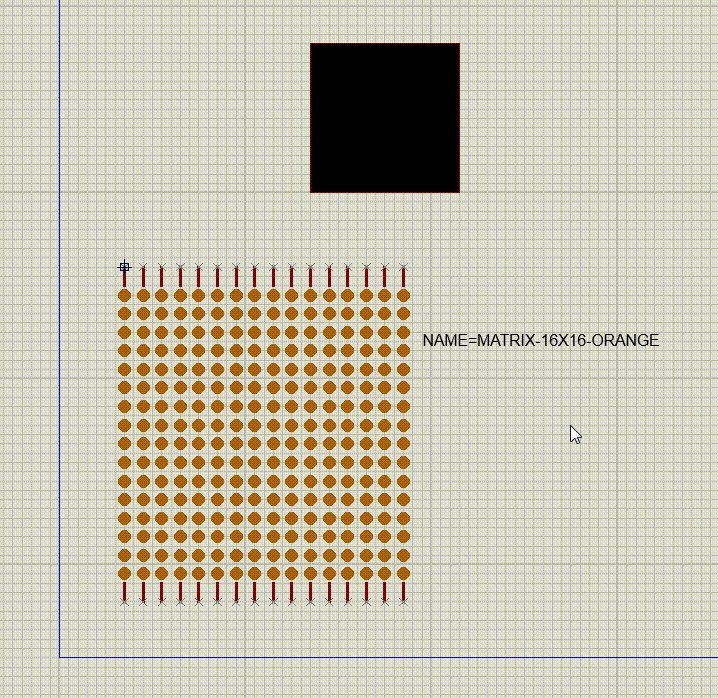
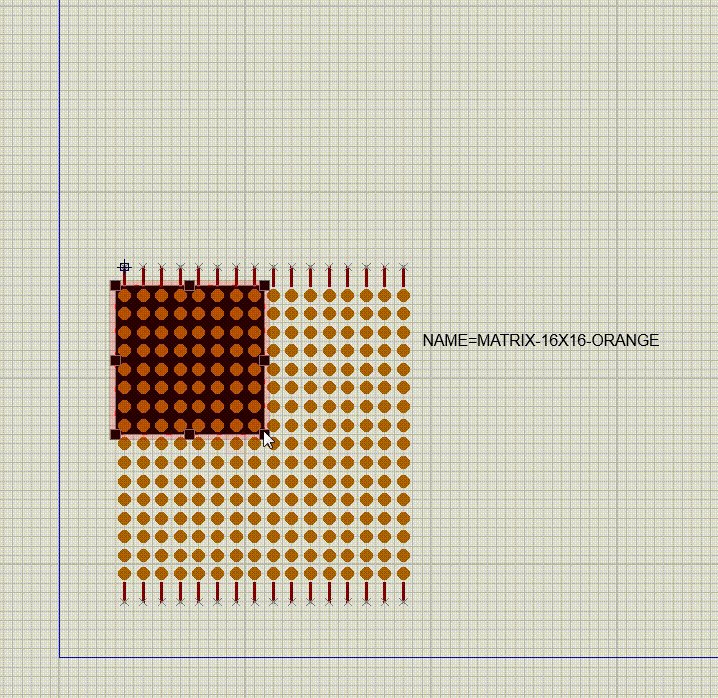
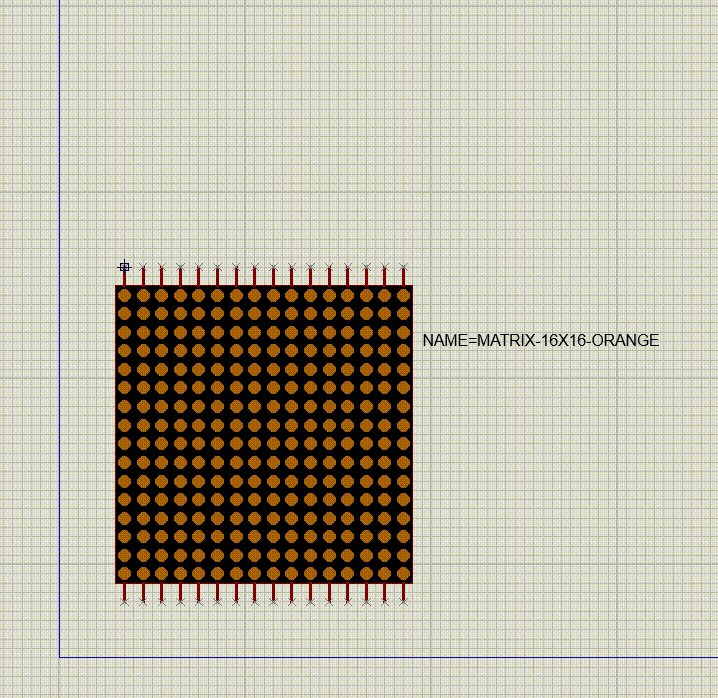
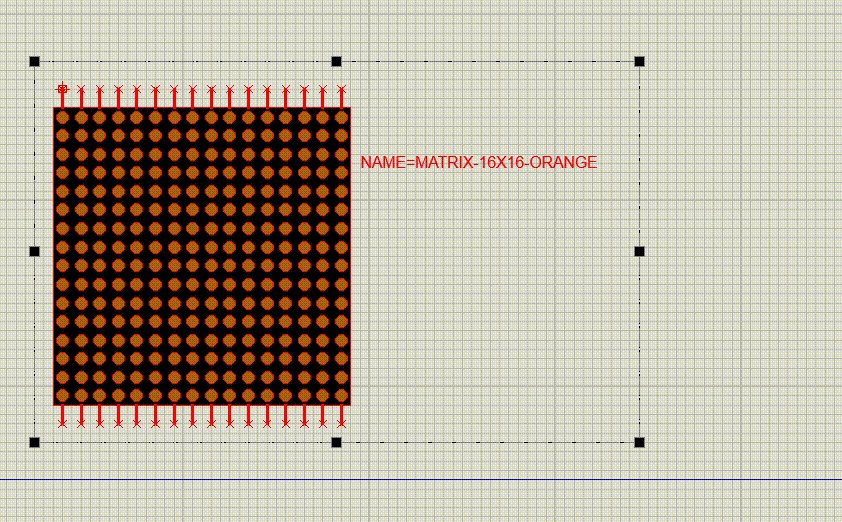
- 设置黑色背景。选中背景,移动到圆点点阵的左上角,更改背景大小,使其覆盖16x16个圆点点阵,如下

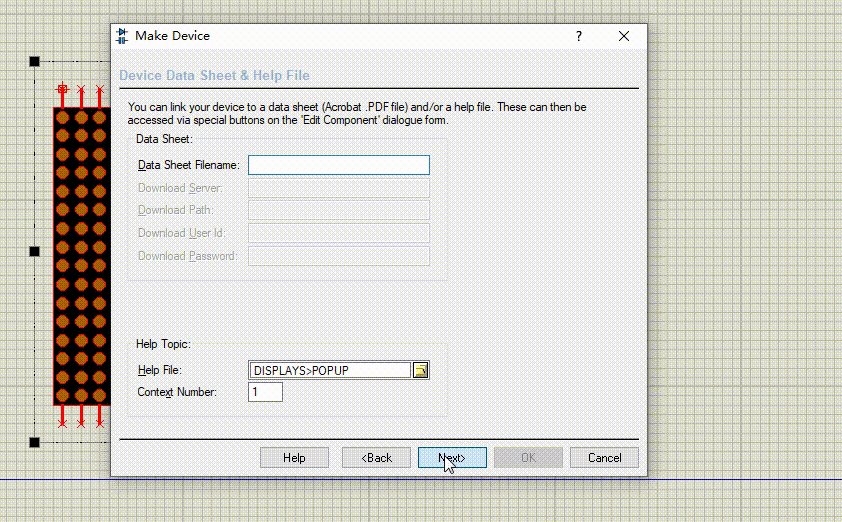
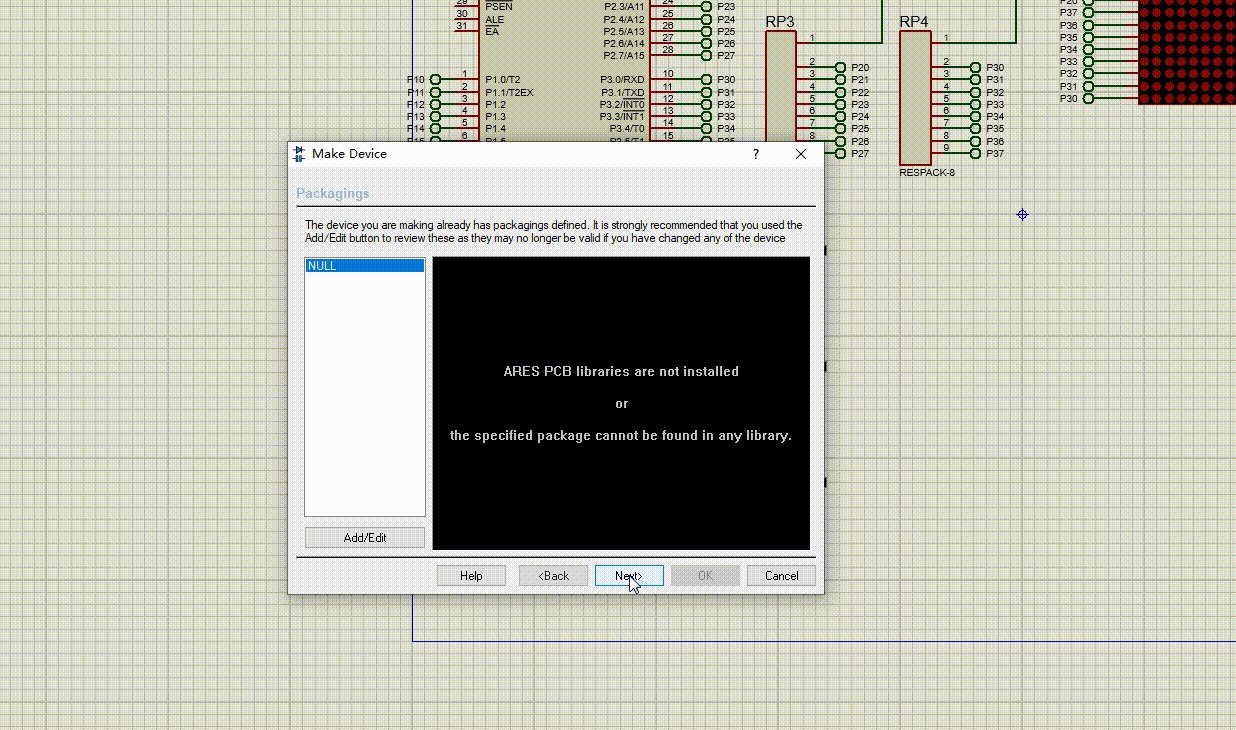
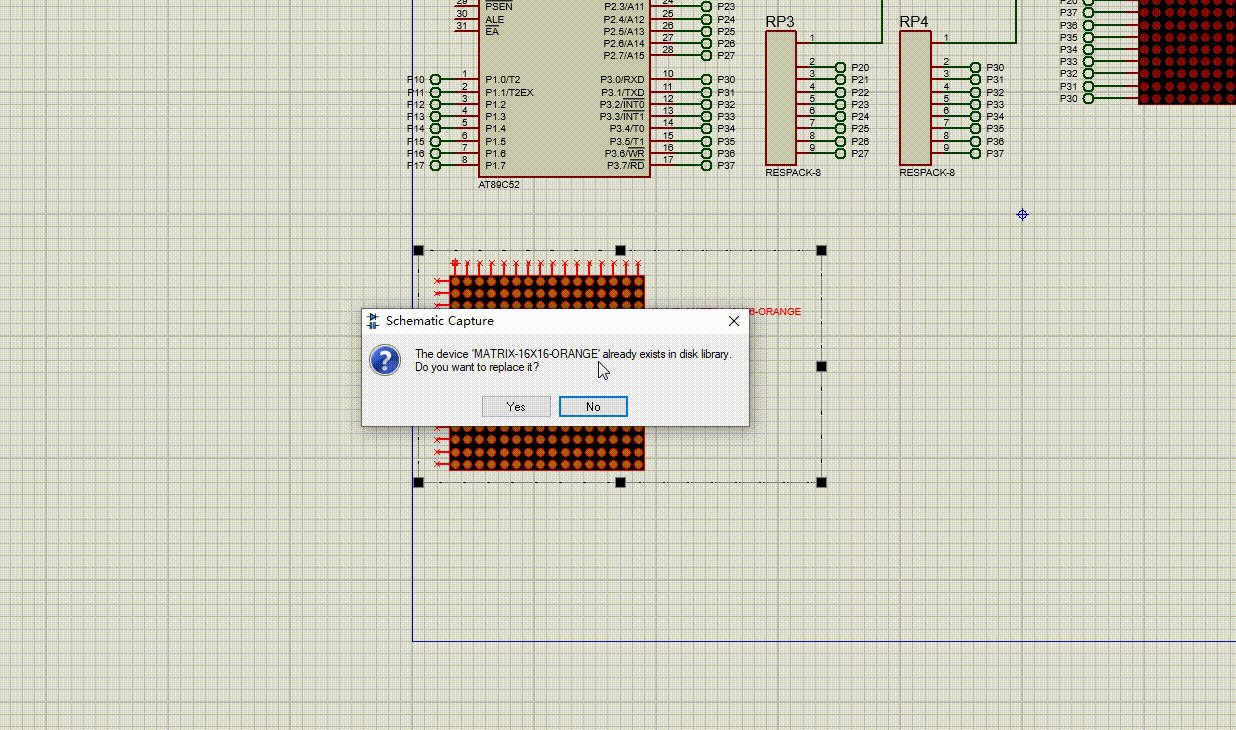
- 制作元件。选中刚刚制作的全部,右键,选择【Make Device】,在弹出的窗口中一直惦记【Next】,知道Next为灰色的,选择将元件放到某个库中。参考博文中将元件放到DISPLAY中,但制作时发现没有DISPLAY,也可以放到其它的库中。这里我放到USERDVC中。按照如下操作就制作完成了。

三、测试制作的16x16LED点阵
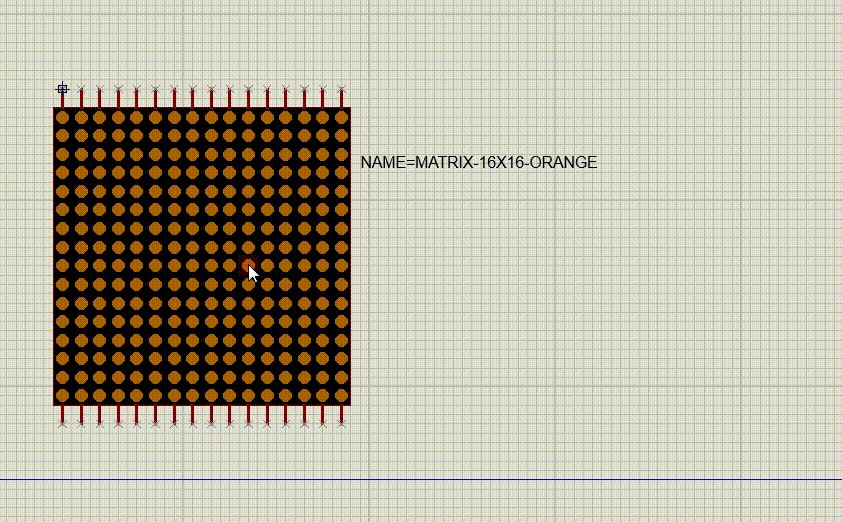
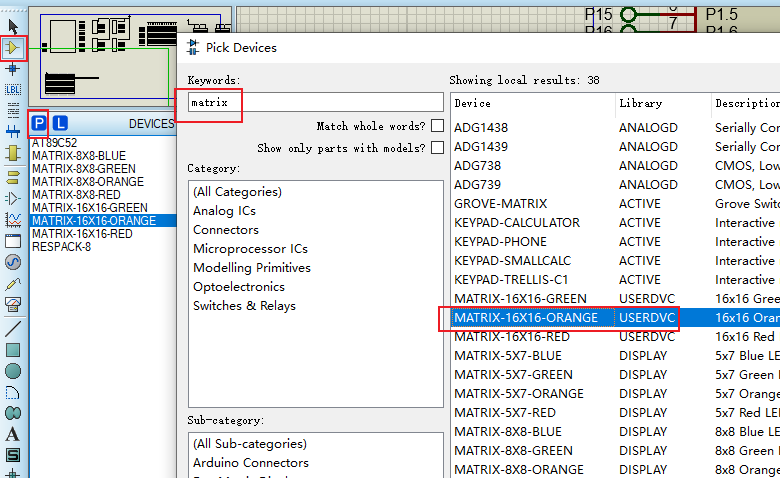
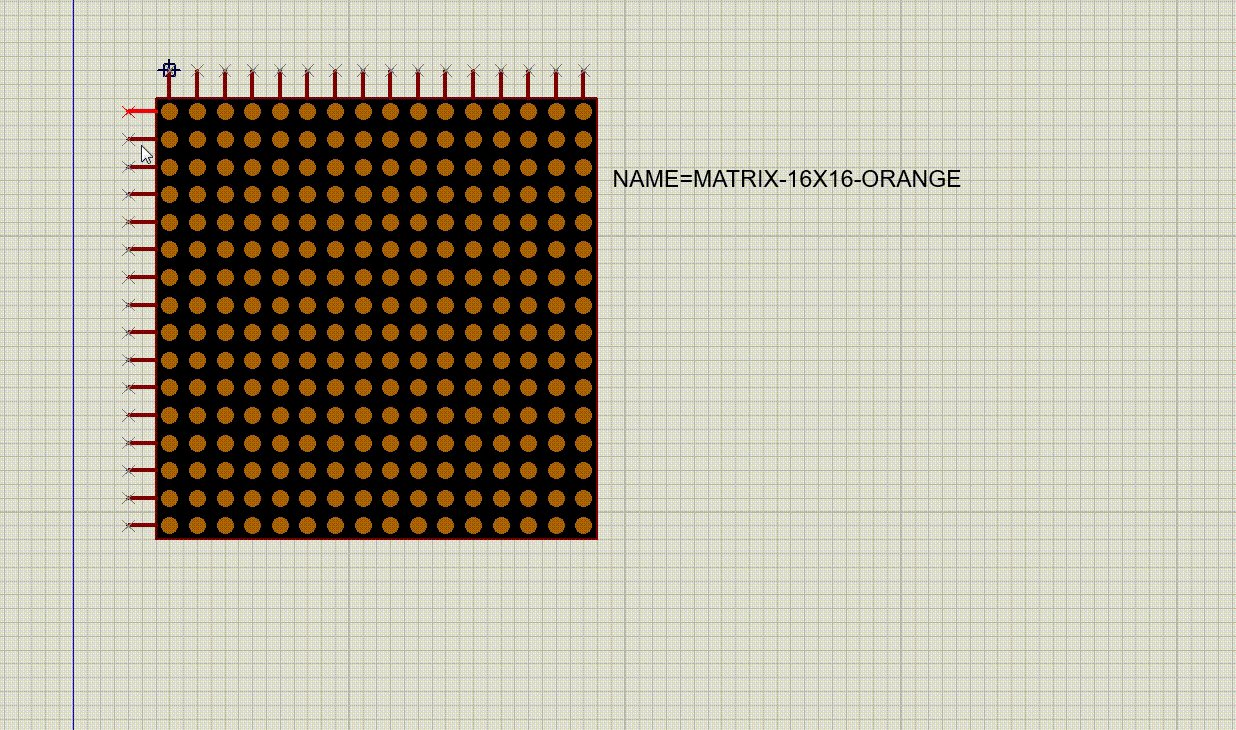
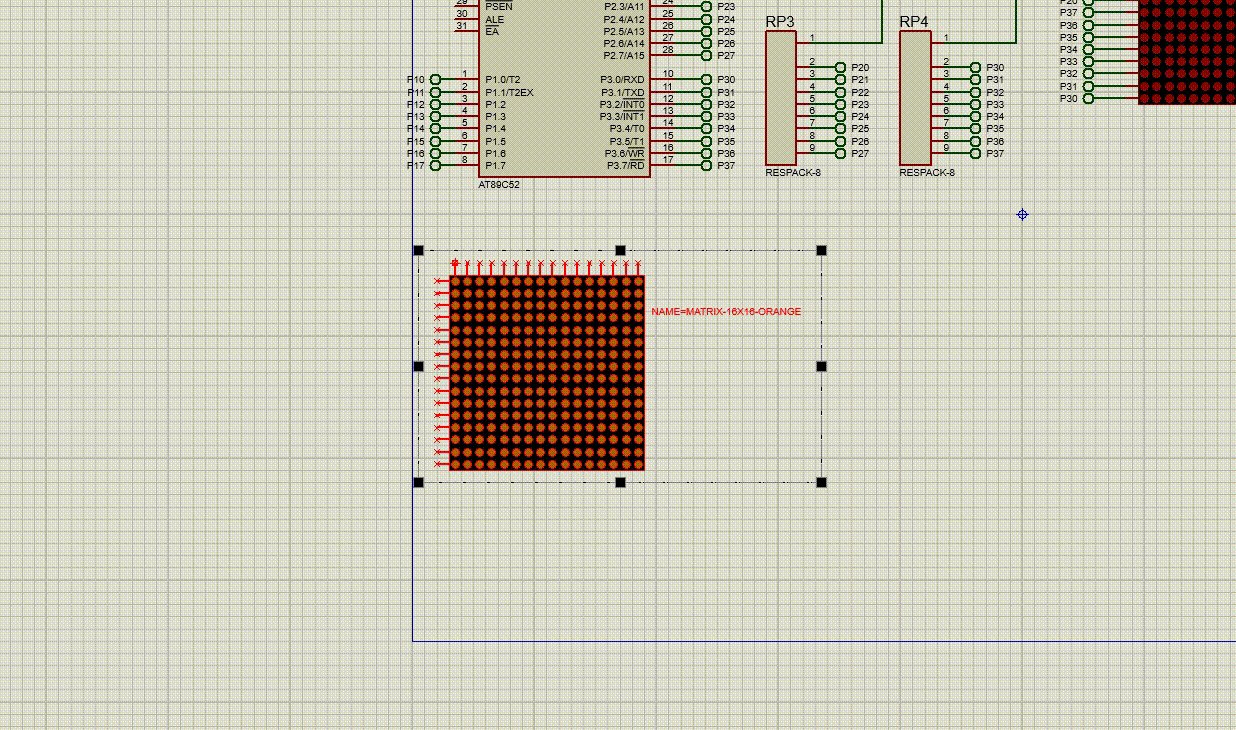
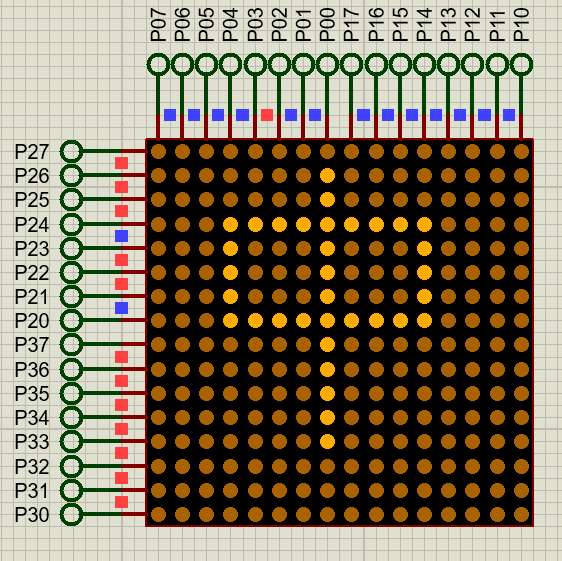
制作元件完成后,在元件库中就可以找到了,如下,选择该元件,放置在界面上。

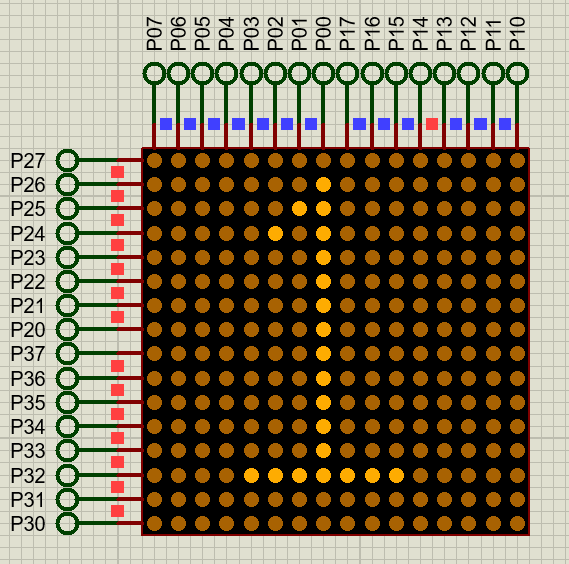
使用第一节的测试方法,结果如下,接口控制是上列下行,电流方向上->下,从左到右依次控制第一行到最后一行或第一列到最后一列。

为了让元件使用时更清楚,这里把自制的元件做一下更改,具体操作如下。
首先,创建一个自制的16x16LED点阵,鼠标放到元件上,背景是淡红色时右键,选择【Decompose】,点击左侧工具栏的【S】,根据上面的测试可以知道下面的接口控制的是行,那么就将下面的接口移动到左侧,表示控制行,如下

然后按照制作元件的第17步制作元件,如下

此时重新再添加自制的元件发现就会变成如下所示。

四、使用自制的16x16LED点阵元件显示数字和字符
本实验的功能是使用自制16x16LED点阵元件简单显示数字”1“和字符”中“。直接使用51单片机的32个接口连接到LED点阵上,不额外使用其它的模块。proteus中设计如下:

软件设计如下:
/*实现功能:74HC595芯片控制16x16LED点阵显示数字1和汉字中[2023-12-13] zoya
*/
#include "reg52.h"
#include "intrins.h"
#include "HC595.h"#define GPIO_LED P0// 显示数字 1
u8 hang1[] = {0x00, 0x00, 0x00, 0x00, 0x00, 0x10, 0x20, 0x7f, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00};
u8 hang2[] = {0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0xfc, 0x04, 0x04, 0x04, 0x00, 0x00, 0x00, 0x00, 0x00};
// 显示汉字 中
//u8 hang1[] = {0x00, 0x00, 0x00, 0x1f, 0x11, 0x11, 0x11, 0x7f, 0x11, 0x11, 0x11, 0x1f, 0x00, 0x00, 0x00, 0x00};
//u8 hang2[] = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xf8, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00};
u16 lie=0x8000;
// 延时函数,i=1时延时10us
void Delay(u16 i)
{while(i--);
}// 数码管显示函数
void digDisplay()
{u8 i;for(i=0;i<16;i++){P0 = lie>>8;P1 = lie&0xff;P2 = ~hang1[i];P3 = ~hang2[i];Delay(100);lie = _iror_(lie,1);}
}void main()
{while(1){digDisplay();}
}
仿真结果,显示数字“1”如下

仿真结果显示汉字”中“如下

红色、蓝色、绿色的16x16点阵也是按这个方法实现。







)




)





)
