目录
一、BottomSheetBehavior 介绍
二、BottomSheetBehavior 基本使用
2.1 在 CoordinatorLayout 中添加底部工作表:
2.2 在代码中获取 BottomSheetBehavior 实例:
2.3 设置工作表的状态,如展开、折叠等
2.4 工作表的状态
三、BottomSheetDialog
3.1 创建 BottomSheetDialog 实例:
3.2 设置对话框内容:
3.3 显示对话框
3.4 关闭对话框
3.5 布局
四、注意事项
一、BottomSheetBehavior 介绍
BottomSheetBehavior 是 Material 库中的一个类,它用于实现底部工作表(Bottom Sheet)的交互行为。底部工作表是一个可以从屏幕底部向上滑动的交互式面板,通常用于显示与当前内容相关的补充信息或操作选项(如分享)。
BottomSheetBehavior 允许你以可控制的方式实现底部工作表的显示和隐藏,以及与用户交互时的动画和手势。它提供了一些方法和回调来监控工作表的状态(例如折叠、展开或中间状态),以便你可以相应地调整应用程序的行为。
你可以在布局文件中使用 CoordinatorLayout 和 BottomSheetBehavior 来定义一个视图作为底部工作表,并通过设置 app:layout_behavior 属性来关联 BottomSheetBehavior,从而定义其行为。



二、BottomSheetBehavior 基本使用
要使用 BottomSheetBehavior,首先需要在布局文件中定义一个布局作为底部工作表,然后将其关联到 BottomSheetBehavior。以下是一个简单的步骤示例:
2.1 在 CoordinatorLayout 中添加底部工作表:
app:layout_behavior="@string/bottom_sheet_behavior" 这个属性是必须的,否则无联动效果。
<?xml version="1.0" encoding="utf-8"?>
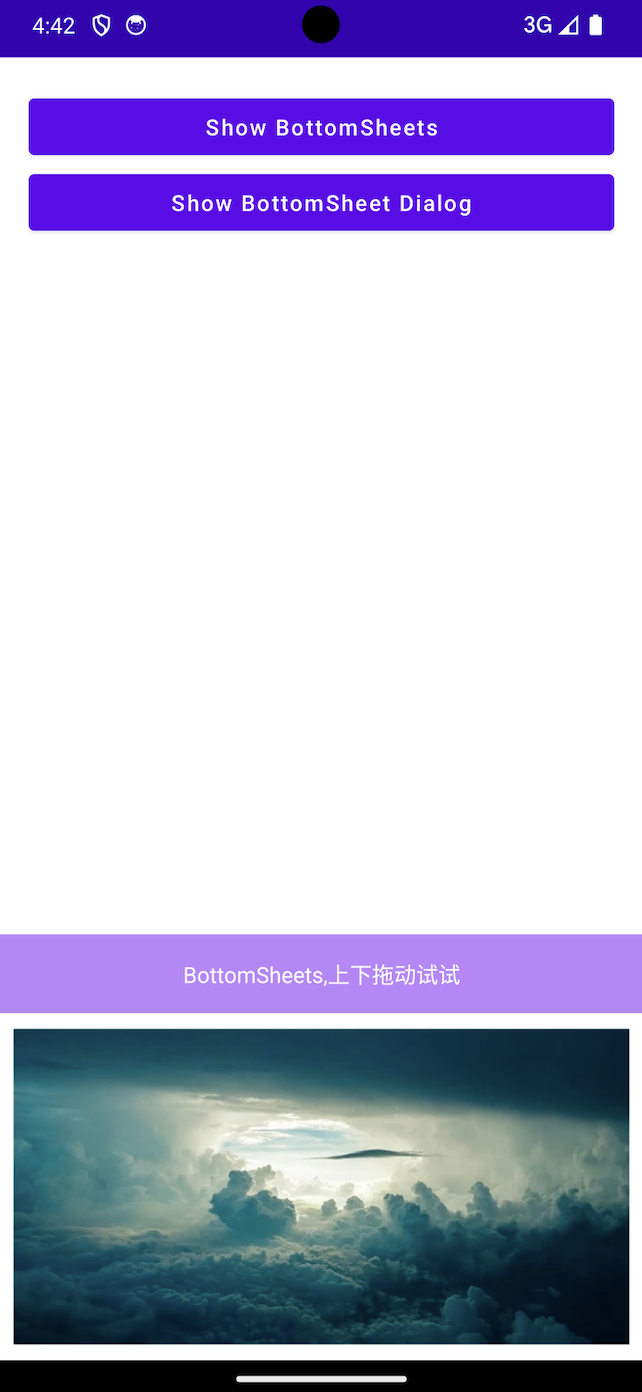
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 主页面布局元素 --><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:padding="20dp"android:orientation="vertical"><Buttonandroid:id="@+id/btn_show"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Show BottomSheets" /><Buttonandroid:id="@+id/btn_show_dialog"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Show BottomSheet Dialog" /></LinearLayout><!-- 底部工作表的内容布局 --><androidx.core.widget.NestedScrollViewandroid:id="@+id/bottom_sheet"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="parent"app:behavior_hideable="true"app:behavior_peekHeight="0dp"app:layout_behavior="@string/bottom_sheet_behavior"><!-- 在这里添加底部工作表的内容 --><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:id="@+id/tv"android:layout_width="match_parent"android:layout_height="50dp"android:background="@color/purple_200"android:gravity="center"android:textColor="@android:color/white"android:text="BottomSheets,上下拖动试试"/><ImageViewandroid:layout_width="match_parent"android:layout_height="200dp"android:layout_margin="10dp"android:scaleType="centerCrop"android:src="@mipmap/bg"/></LinearLayout></androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
2.2 在代码中获取 BottomSheetBehavior 实例:
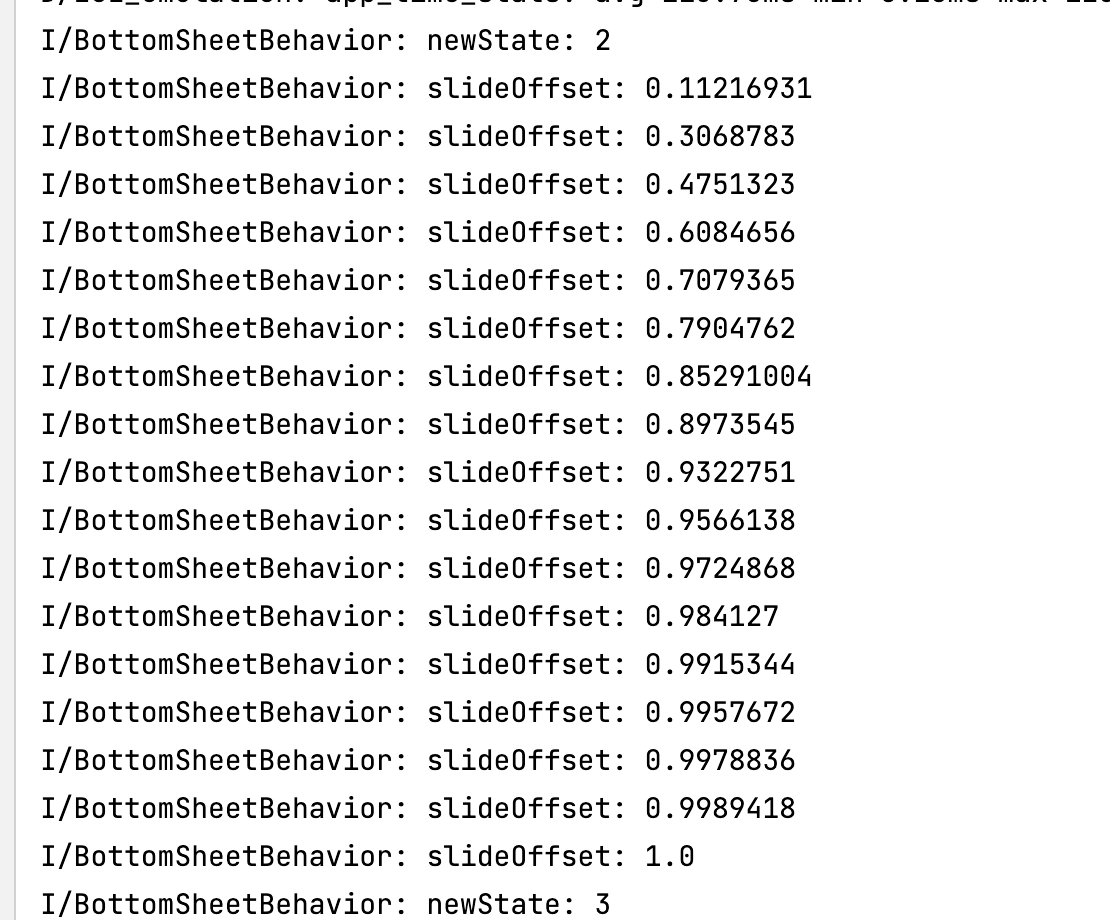
class BottomSheetsActivity:AppCompatActivity() {private lateinit var binding: ActivityBottomSheetsBindingoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)binding = ActivityBottomSheetsBinding.inflate(layoutInflater)setContentView(binding.root)// 获取 BottomSheetBehaviorval behavior = BottomSheetBehavior.from<View>(binding.bottomSheet)// 设置底部工作表的状态监听器和行为behavior.addBottomSheetCallback(object : BottomSheetCallback() {override fun onStateChanged(bottomSheet: View, newState: Int) {Log.i("BottomSheetBehavior", "newState: $newState")}override fun onSlide(bottomSheet: View, slideOffset: Float) {Log.i("BottomSheetBehavior", "slideOffset: $slideOffset")}}) }}
监听内容:

2.3 设置工作表的状态,如展开、折叠等
通过setState即可直接展开、折叠、隐藏
binding.btnShow.setOnClickListener {//判断 BottomSheetBehavior 的状态if (behavior.state == BottomSheetBehavior.STATE_EXPANDED) {//如果展开的话,则关闭behavior.setState(BottomSheetBehavior.STATE_COLLAPSED)} else {//如果未展开,则展开behavior.setState(BottomSheetBehavior.STATE_EXPANDED)}}
通过2.1-2.3,你可以在你的 Android 应用中实现一个基本的底部工作表,并控制它的显示、隐藏以及与用户交互时的行为和动画效果。
2.4 工作表的状态
/**正在拖动中*/
public static final int STATE_DRAGGING=1;、/**正在向下收起*/
public static final int STATE_SETLING=2;,/**展开*/
public static int STATE_EXPANDED=3;/**折叠*/
public static final int STATE_COLLAPSED=4;/**隐藏*/
public static final int STATE_HIDDEN=5;/**底部图纸展开一半(当fitToContents为false时使用)*/
public static final int STATE_HALF_EXPANDED=6;
三、BottomSheetDialog
BottomSheetDialog 是 Android 中 Dialog 类的一种变体,它以底部工作表(Bottom Sheet)的形式展示内容。底部工作表对话框从屏幕底部弹出,提供一种非常流行的用户界面模式,用于显示与当前操作或内容相关的选项、操作或信息。
与普通的对话框不同,底部工作表对话框以一种半透明的方式在底部显示,用户可以通过向上滑动的手势将其展开或关闭。这种对话框通常用于显示辅助操作、快捷方式、选项或其他次要信息,以提供更流畅的用户体验。
它提供了一个简便的方法,在底部以对话框的形式展示内容。以下是一个使用 BottomSheetDialog 的简单示例:
3.1 创建 BottomSheetDialog 实例:
val mBottomSheetDialog = BottomSheetDialog(this@BottomSheetsActivity)
3.2 设置对话框内容:
val mBottomSheetDialog = BottomSheetDialog(this@BottomSheetsActivity)
val bt: View = layoutInflater.inflate(R.layout.dialog_bottom_sheet, null)
mBottomSheetDialog.setContentView(bt)
// 设置对话框其他属性(可选)
mBottomSheetDialog.setCancelable(true); // 设置是否可以通过点击对话框外部取消对话框
mBottomSheetDialog.setCanceledOnTouchOutside(true); // 设置是否可以通过点击对话框外部区域取消对话框
3.3 显示对话框
mBottomSheetDialog.show()
BottomSheetDialog 将使用你提供的布局作为其内容,并以底部工作表的样式显示在屏幕上。
3.4 关闭对话框
mBottomSheetDialog.dismiss()
记得在不需要时及时释放对话框以避免内存泄漏
3.5 布局
布局就是常规布局,没有其他需要特殊注意的地方。
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollViewxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="100dp"android:background="@color/purple_200"android:gravity="center"android:text="好好学习"android:textColor="@android:color/white"android:textSize="18sp"/><ImageView.../><TextView.../><ImageView../></LinearLayout>
</androidx.core.widget.NestedScrollView>
四、注意事项
-
1.「内容高度与滚动」: 底部对话框内容应该被设计为可滚动的,特别是当内容超出屏幕高度时。这样可以确保用户在查看内容时能够进行滚动操作,而不会出现内容被遮挡的情况。
-
2.「避免内容过多」: 底部对话框的设计目的是展示次要信息或辅助操作,不应该用于显示大量内容。保持内容简洁明了,让用户能够快速浏览和理解。
-
3.「可取消性」: 考虑是否允许用户通过点击对话框外部或返回按钮来取消底部对话框。这可以通过设置 setCancelable() 和 setCanceledOnTouchOutside() 来实现。
-
4.「适配不同屏幕尺寸」: 底部对话框在不同屏幕尺寸上可能会有不同的显示效果,因此确保内容在不同尺寸和密度的屏幕上均能正常显示和操作。
-
5.「测试交互性能」: 在使用底部对话框前,进行交互性能测试是很重要的。特别是当对话框中包含复杂的交互元素或大量数据时,要确保在各种设备和条件下,对话框的滑动和交互性能都良好。
-
6.「释放资源」: 当底部对话框不再需要时,确保及时释放资源,调用 dismiss() 方法关闭对话框,以避免内存泄漏。




)





)






)

)