

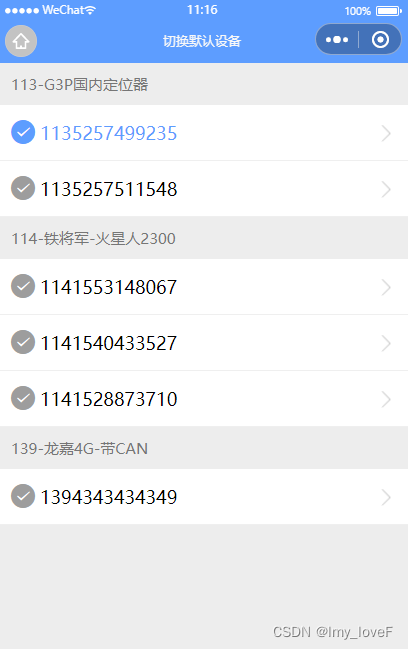
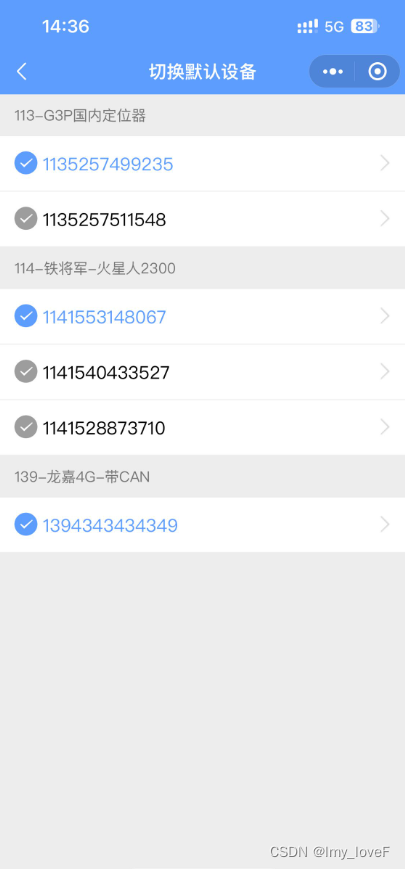
需求1:选中默认设备,113 和114 和139都可以选中一个默认设备
选中多个默认设备方法:
async toSwitch(typeItem, title) {const res = await this.setDefaultDev(typeItem.ibdr_devsn, typeItem.ibdr_pid)if (!res) {this.common.toast('切换默认设备失败')return}const target = this.typeList.find(v => v.title === title)target.equipmentList.forEach(dev => {dev.ibdr_default_device = 20//设置为非默认设备})typeItem.ibdr_default_device = 10 // 设置默认设备this.common.toast(title + '已切换默认设备')},需求2:选中一个默认设备,113 和114 和139 所有设备中只能选中一个
选中单个默认设备方法:
async toSwitch(typeItem, title) {const res = await this.setDefaultDev(typeItem.ibdr_devsn, typeItem.ibdr_pid)if (!res) {this.common.toast('切换默认设备失败')return}this.typeList.forEach(list => {list.equipmentList.forEach(dev => {dev.ibdr_default_device = 20//取消默认选中})})typeItem.ibdr_default_device = 10 // 设置默认设备this.common.toast(title + '已切换默认设备')},源数据:
[{"title": "113-G3P国内定位器","equipmentList": [{"ibdr_pdid": "113","ibdr_default_device": "10","ibdr_devsn": "1135257499235","ibdr_last_time": "2023-12-13 11:13:34","ibdr_name": "1135257499235"}, {"ibdr_pdid": "113","ibdr_default_device": "20","ibdr_devsn": "1135257511548","ibdr_last_time": "2023-12-13 11:13:34","ibdr_name": "1135257511548"}]
}, {"title": "114-铁将军-火星人2300","equipmentList": [{"ibdr_pdid": "114","ibdr_default_device": "20","ibdr_devsn": "1141553148067","ibdr_last_time": "2023-12-13 11:13:31","ibdr_name": "1141553148067"}, {"ibdr_pdid": "114","ibdr_default_device": "20","ibdr_devsn": "1141540433527","ibdr_last_time": "2023-12-13 11:13:31","ibdr_name": "1141540433527"}, {"ibdr_pdid": "114","ibdr_default_device": "20","ibdr_devsn": "1141528873710","ibdr_last_time": "2023-12-13 11:13:30","ibdr_name": "1141528873710"}]
}, {"title": "139-龙嘉4G-带CAN","equipmentList": [{"ibdr_pdid": "139","ibdr_default_device": "20","ibdr_devsn": "1394343434349","ibdr_last_time": "2023-12-13 11:13:27","ibdr_name": "1394343434349"}]
}]绑定页面方式:
<template><view class="container tui-skeleton"><tui-skeleton v-if="skeletonShow" backgroundColor="#fafafa" borderRadius="10rpx"></tui-skeleton><view v-if="typeList.length>0 && !skeletonShow"><view class="typeBox" v-for="(typeItem,typeIndex) in typeList" :key="typeIndex"><view class="titleBox">{{typeItem.title}}</view><view v-for="(item,index) in typeItem.equipmentList" :key="index"><view class="my_toolListr" v-if="item.ibdr_default_device == 10"><view class="tool_item" @click="toSwitch(item, typeItem.title)":class="[index==typeItem.equipmentList.length-1?'noline':'',{'check_active':checkDefaultItem(item)}]"><view class="iconfont icon-checked" style="margin-right: 10rpx;"v-show="checkDefaultItem(item)"></view><!-- {{JSON.stringify(item)}} --><text class="text-style">{{item.ibdr_devsn}}<text v-if="item.ibdr_devsn!=item.ibdr_name">-{{item.ibdr_name}}</text></text></view><view class="tool-jtBtn" @click="toDevice(item)"><imgstyle="width:32rpx !important;height: 40rpx !important;"src="http://f.zstjj.com/f/uniapp/610097/static/img/icon/jt1.png" mode="widthFix" /></view></view><!--无默认的样式--><view class="my_toolListr" v-else><view class="tool_item tool-hui" @click="toSwitch(item, typeItem.title)"><view class="iconfont icon-checked" style="margin-right: 10rpx;"></view><text>{{item.ibdr_devsn}}<text v-if="item.ibdr_devsn!=item.ibdr_name">-{{item.ibdr_name}}</text></text></view><view class="tool-jtBtn" @click="toDevice(item)"><imgstyle="width:32rpx !important;height: 40rpx !important;"src="http://f.zstjj.com/f/uniapp/610097/static/img/icon/jt1.png" mode="widthFix" /></view></view></view></view></view><view v-else style="margin-top: 160rpx;display: flex;align-items: center;flex-direction: column;"><view><image src="http://f.zstjj.com/f/uniapp/610097/static/img/icon/zwsj.png"></image></view><view style="color: #8f8f8f;">暂无设备</view></view></view>
</template>判断是否选中方法:
checkDefaultItem(item) {if (item.ibdr_default_device == 10) {return true}return false},页面CSS样式:
<style>@import '../../../../static/dwq/dwq.css';.typeBox {overflow: hidden;}.titleBox {padding: 20rpx 30rpx;color: #767676;font-size: 28rpx;}.my_toolListr {background-color: #fff;border-bottom: 1px solid #efefef;display: flex;justify-content: space-between;align-items: center;position: relative;}.tool_item {margin-left: 30rpx;font-size: 34rpx;height: 100rpx;padding-right: 30rpx;position: relative;/* border-bottom: 1px solid #efefef; */display: flex;align-items: center;/* justify-content: space-between; */}.tool_item .iconfont {font-size: 44rpx;color: #5d9dff !important;}.tool-hui .iconfont {font-size: 44rpx;color: #9d9d9d !important;}.tool-jtBtn {position: absolute;right: 0px;padding: 8rpx 30rpx 0rpx 80rpx;}.noline {border: none !important;}.tool_item:active {opacity: .8;}.check_active {color: #5D9DFF;}.text-style {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;width: 600rpx;}
</style>dwq.css@font-face {font-family: 'iconfont';/* project id 2324997 */src: url('https://at.alicdn.com/t/font_2324997_qn99wh6zwxj.eot');src: url('https://at.alicdn.com/t/font_2324997_qn99wh6zwxj.eot?#iefix') format('embedded-opentype'),url('https://at.alicdn.com/t/font_2324997_qn99wh6zwxj.woff2') format('woff2'),url('https://at.alicdn.com/t/font_2324997_qn99wh6zwxj.woff') format('woff'),url('https://at.alicdn.com/t/font_2324997_qn99wh6zwxj.ttf') format('truetype'),url('https://at.alicdn.com/t/font_2324997_qn99wh6zwxj.svg#iconfont') format('svg');
}.iconfont {font-family: "iconfont" !important;font-size: 30px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;display: inline-block;color: #999;vertical-align: middle;line-height: 1;padding-top: -1px;margin-bottom: 1px;
}.icon-dingdan:before {content: "\e603";
}.icon-tijiaochenggong:before {content: "\e72e";
}.icon-nocheck:before {content: "\e601";
}.icon-xufei:before {content: "\e664";
}.icon-cs:before {content: "\e6ab";
}.icon-jzw:before {content: "\e67e";
}.icon-sc:before {content: "\e611";
}.icon-jjs:before {content: "\f0f9";
}.icon-start:before {content: "\e60f";
}.icon-end:before {content: "\e610";
}.icon-rili:before {content: "\e600";
}.icon-checked:before {content: "\e62b";
}.icon-qhsb:before {content: "\e76c";
}.icon-shop:before {content: "\e663";
}.icon-warning:before {content: "\e605";
}.icon-zhsz:before {content: "\e76b";
}.icon-jsxw:before {content: "\e719";
}.icon-daohang:before {content: "\e634";
}




)

)



】B树、B+树、B*树(6))
实现原理 - 简单理解)
)

)




