vue-router是官方路由控件,但官网竟然没有该路由的使用方法啊,只有单页面的简单示例,引用的是网页js模式,不是vue的引用模式啊。
{"name": "vue01","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"vue": "^3.3.8","vue-router": "^4.2.5"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
安装好vue-router路由包后,需要到main.js里添加路由文件的引入。
main.js
import {createApp} from 'vue'
import './style.css'
import App from './App.vue'import router from './router'createApp(App).use(router).mount('#app')
这个路径是在src目录下,建立router文件夹,里面再新建index.js文件。正常的路径应该是:
import router from './router/index.js'
默认情况下,可以到目录里查找index.js文件,自动加载上。
路由文件里面的代码是:
router/index.js
import {createRouter, createWebHashHistory} from 'vue-router'
import A from '../components/a.vue'
import B from '../components/b.vue'
import H from '../components/HelloWorld.vue'const router = createRouter({history: createWebHashHistory(),routes: [{path: "/",component: A,},{path: "/b",component: B,},{path: "/h",component: H,}]
})
export default router先到组件文件夹components里新建两个简单的控件a.vue和b.vue.
a.vue
<script setup></script><template>
<h1>aaaaaa</h1>
</template><style scoped></style>最后到vue模板入口文件App.vue里添加路由控件。
App.vue
<script setup>import HelloWorld from "./components/HelloWorld.vue";
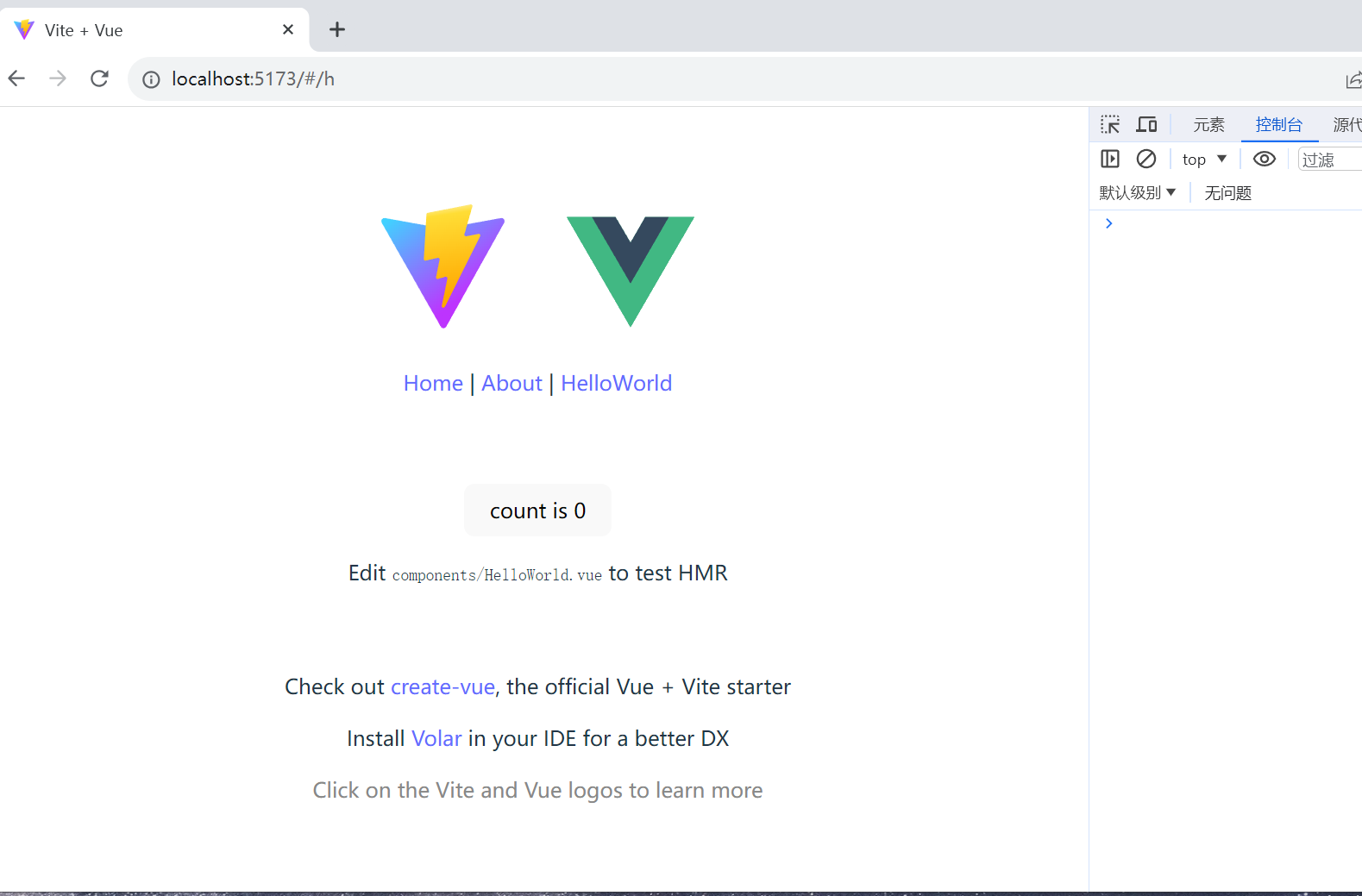
</script><template><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo"/></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo"/></a><div id="nav"><router-link to="/">Home</router-link>|<router-link to="/b">About</router-link>|<router-link to="/h">HelloWorld</router-link></div><router-view></router-view></div></template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
先添加链接:
<router-link to="/">Home</router-link>
再添加显示链接页面的内容模块占位符代码:
<router-view></router-view>
这样点击链接,下面的router-view位置就会显示链接到的组件里面的内容。









数字孪生可视化GIS解决方案)

模型)
和e.preventDefault的区别)



)

)

