登录校验页面
<script setup lang="ts">
import { ref } from 'vue'
import { mobileRules, passwordRules } from '@/utils/rules'
const mobile = ref('')
const password = ref('')
</script>
<!-- 表单 --><van-form autocomplete="off"><van-fieldv-model="mobile":rules="mobileRules"placeholder="请输入手机号"type="tel"></van-field><van-fieldv-model="password":rules="passwordRules"placeholder="请输入密码"type="password"></van-field>
封装校验页面utils/rules.ts
提取表单校验规则(为了其他页面复用)
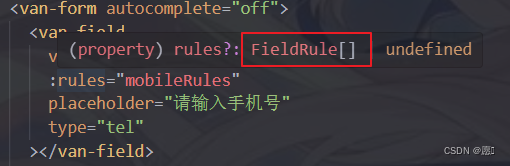
加上 FieldRule ,可以有提示,提高效率
import type { FieldRule } from 'vant'
const mobileRules = [{ required: true, message: '请输入手机号' },{ pattern: /^1[3-9]\d{9}$/, message: '手机号不正确' }
]
const passwordRules: FieldRule[] = [{ required: true, message: '请输入密码' },{ pattern: /^\w{8,24}$/, message: '密码必须是8-24个字符' }
]
export { mobileRules, passwordRules }

效果图:







![[leetcode 双指针]](http://pic.xiahunao.cn/[leetcode 双指针])

)
)









