前言
最近在项目中使用 iconpark-icon 来管理图标,一切都很顺利,引入链接后,图标正常显示,没有报错。但是控制台却发出了预警信息。
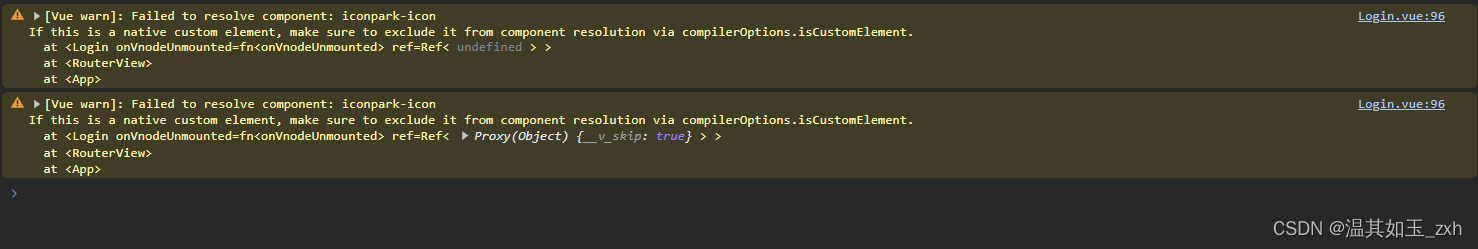
[Vue warn]: Failed to resolve component: iconpark-icon If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
虽说不影响使用,但看着着实难受,于是研究了一下,成功解决预警提示。

解决办法
首先看一下警告内容,这个警告的意思是 Vue.js 无法找到名为 “iconpark-icon” 的组件。可能造成这个问题的原因是组件没有被正确地注册或者导入。
看完警告信息后,解决办法就很简单了,只要告诉 Vue, “iconpark-icon” 是什么或者让其忽略这个检查即可。关于这一点,iconpark 的文档中是有说明的 IconPark 图标在线链接功能使用指南。

可惜的是第一种方法经验证,无效(×)。
app.config.compilerOptions.isCustomElement = tag => tag === 'iconpark-icon';
更可惜的是,Vue3 项目,基本都是 TS + Vite 技术栈开发,所以第二种针对 webpack 的方法,依然无效(×)。不过代码先放出来,或许也有采用webpack 打包工具的。
// 如果是通过vue-cli, 在vue.config.js中配置
module.exports = {chainWebpack: config => {config.module.rule('vue').use('vue-loader').tap(options => {options.compilerOptions = options.compilerOptions || {};options.compilerOptions.isCustomElement = tag => tag === 'iconpark-icon'// modify the options...return options})}
}
到了这个时候,当然得去 Vue 官网 看看,对此有没有介绍。
果然,官网对此也是有说明的。

// 将所有标签前缀为 `ion-` 的标签视为自定义元素
app.config.compilerOptions.isCustomElement = (tag) => {return tag.startsWith('ion-')
}
不过此方法跟 iconpark 的方法一致,不适用于 vue3 + ts + vite 技术栈。所以只能再去 vite 官网看看了,但是很可惜,我并没有找到相关的描述。到此所有捷径都已经走完,只有最后的办法了,自己去解决它。
好在有 webpack 可以参照,因此解决起来并没有花费多久,只在细节上做些修改即可。
所以,真正的解决办法是:在 vite.config.ts 中添加以下代码
export default defineConfig({plugins: [vue({template: {compilerOptions: {isCustomElement: (tag) => tag.startsWith('iconpark-')}}}),],
})
只需要加上这么一块内容,即可消除警报。
END











![[Electron] 将应用日志文件输出](http://pic.xiahunao.cn/[Electron] 将应用日志文件输出)




)


