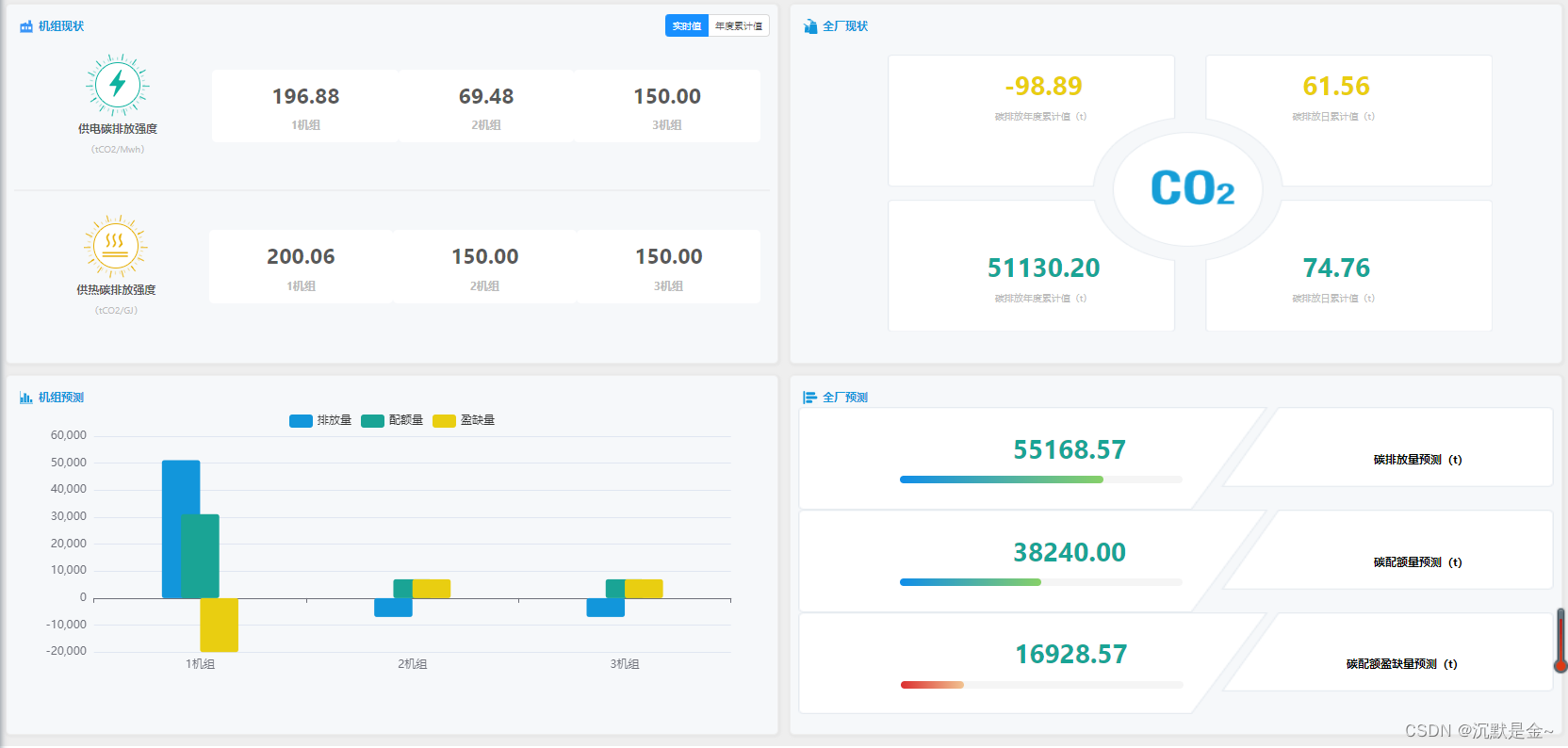
效果图:

<template><div class="app-container"><a-row :span="24"><a-col :span="12"><div class="divBox"><div class="flexBoxs"><div style="margin: 2px 5px;"><img src="@/assets/image/jz.png"></div><div class="flexBox"><span>机组现状</span></div><div><a-radio-group v-model="emissionVal" button-style="solid" size="small" style="font-size:10px" @change="setJzValue"><a-radio-button value="1">实时值</a-radio-button><a-radio-button value="2">年度累计值</a-radio-button></a-radio-group></div></div><div class="webkitBox"><div class="webkitBoxChildren"><div><img src="@/assets/image/gd_bg.png"></div><div v-if="emissionVal==='1'"><span style="font-size: 12px;font-weight: bold;">供电碳排放强度</span></div><div v-if="emissionVal==='2'"><span style="font-size: 12px;font-weight: bold;">供电碳排放量</span></div><div v-if="emissionVal==='1'"><span style="font-size: 10px;color: #bbb">(tCO2/Mwh)</span></div><div v-if="emissionVal==='2'"><span style="font-size: 10px;color: #bbb">(t)</span></div></div><div class="webkitBoxChildrenC" :key="index" v-for="(item,index) in jzData"><div v-if="emissionVal==='1'"><div class="fontDivOne"><span>{{ item.electricStrength && item.electricStrength.toFixed(2) || 0 }}</span></div><div class="fontDivTwo"><span>{{ item.name }}</span></div></div><div v-if="emissionVal==='2'"><div class="fontDivOne"><span>{{ item.electricTotal && item.electricTotal.toFixed(2) || 0 }}</span></div><div class="fontDivTwo"><span>{{ item.name }}</span></div></div></div></div><hr><div class="webkitBox"><div class="webkitBoxChildren" ><div><img src="@/assets/image/gr_bg.png"></div><div v-if="emissionVal==='1'"><span style="font-size: 12px;font-weight: bold;">供热碳排放强度</span></div><div v-if="emissionVal==='2'"><span style="font-size: 12px;font-weight: bold;">供热碳排放量</span></div><div v-if="emissionVal==='1'"><span style="font-size: 10px;color: #bbb">(tCO2/GJ)</span></div><div v-if="emissionVal==='2'"><span style="font-size: 10px;color: #bbb">(t)</span></div></div><div class="webkitBoxChildrenC" :key="index" v-for="(item,index) in jzData"><div v-if="emissionVal ==='1'"><div class="fontDivOne"><span>{{ item.heatStrength && item.heatStrength.toFixed(2) || 0 }}</span></div><div class="fontDivTwo"><span>{{ item.name }}</span></div></div><div v-if="emissionVal ==='2'"><div class="fontDivOne"><span>{{ item.heatTotal && item.heatTotal.toFixed(2) || 0 }}</span></div><div class="fontDivTwo"><span>{{ item.name }}</span></div></div></div></div></div></a-col><a-col :span="12"><div class="divBox" style="position:relative"><div class="flexBoxs"><div style="margin: 2px 5px;"><img src="@/assets/image/yc.png"></div><div class="flexBox"><span>全厂现状</span></div></div><div :style="'background-image:url('+imageUrl+');background-repeat: round;background-size: contain;width:80%;transform: translateX(95px) translateY(20px);'"><div class="webkitBox" style="display: flex;justify-content: space-around;"><div class="webkitBoxChildren" style="background: #fff;border-radius:5px;width: 104px;height:75px"><div><span style="font-size: 28px;font-weight: bold;color: #e9ce11;">{{ qcXzData.heatYear && qcXzData.heatYear.toFixed(2) || 0 }}</span></div><div><span style="font-size: 10px;color: #bbb">碳排放年度累计值(t)</span></div></div><div class="webkitBoxChildren" style="background: #fff;border-radius:5px;width: 104px;height:75px"><div><span style="font-size: 28px;font-weight: bold;color: #e9ce11;">{{ qcXzData.heatDay && qcXzData.heatDay.toFixed(2) || 0 }}</span></div><div><span style="font-size:10px;color: #bbb">碳排放日累计值(t)</span></div></div></div>
<!-- <div class="webkitBoxChildren">--><!-- <div style="position:relative;z-index:999;width: 53px;height: 53px;border-radius: 100%;background: rgb(144 227 218);line-height: 54px;margin-top: -14px;">--><!-- <img src="@/assets/image/co3.png" style="position:relative;z-index:99">-->
<!-- <div style="position: absolute;-->
<!-- height: 126px;-->
<!-- width: 126px;-->
<!-- background: rgb(246, 248, 250);-->
<!-- border-radius: 100%;-->
<!-- top: -37px;-->
<!-- z-index: 1;-->
<!-- left: -38px;-->
<!-- opacity:0.8;-->
<!-- border: 1px solid #9e9e9e26;-->
<!-- box-shadow: inset 0 0 2px #9e9e9e2e;-->
<!-- border: 1px solid rgb(245, 238, 238);">-->
<!-- </div>-->
<!-- </div>--><!-- </div>--><div class="webkitBox" style="display: flex;justify-content: space-around;"><div class="webkitBoxChildren" style="transform: translateY(46px);background: #fff;border-radius:5px;width: 104px;height:75px"><div><span style="font-size: 28px;font-weight: bold;color: #1aa495;">{{ qcXzData.electricYear && qcXzData.electricYear.toFixed(2) || 0 }}</span></div><div><span style="font-size: 10px;color: #bbb">碳排放年度累计值(t)</span></div></div><div class="webkitBoxChildren" style="transform: translateY(46px);background: #fff;border-radius:5px;width: 104px;height:75px"><div><span style="font-size: 28px;font-weight: bold;color: #1aa495;">{{ qcXzData.electricDay && qcXzData.electricDay.toFixed(2) || 0 }}</span></div><div><span style="font-size: 10px;color: #bbb">碳排放日累计值(t)</span></div></div></div>
<!-- </div>--></div></div></a-col></a-row><a-row :span="24"><a-col :span="12"><div class="divBox"><div class="flexBoxs"><div style="margin: 2px 5px;"><img src="@/assets/image/jzyc.png"></div><div class="flexBox"><span>机组预测</span></div></div><div class="webkitBox"><div id="main" style="height:280px;width:100%;top:70px"></div></div></div></a-col><a-col :span="12"><div class="divBox"><div class="flexBoxs"><div style="margin: 2px 5px;"><img src="@/assets/image/jd.png"></div><div class="flexBox"><span>全厂预测</span></div></div><div class="webkitBoxTwo" :style="'background-image:url('+listbg+');background-repeat:round;background-size: contain;'"><div class="webkitBoxChildren"><div><span style="font-size: 28px;font-weight: bold;color: #1aa495;">{{ qcYcData.emission && qcYcData.emission.toFixed(2) || 0 }}</span></div><a-progress:stroke-color="{'from': '#108ee9','to': '#87d068',}":percent="parseInt(qcYcData.emission && qcYcData.emission.toFixed(2)) * percent":show-info="false"/></div><div class="webkitBoxChildrenC" style="-webkit-box-pack: end;background: #dddddd00;"><div><div><span style="font-size: 12px;color: #000;font-weight: bold;">碳排放量预测(t)</span></div></div></div></div><div class="webkitBoxTwo" :style="'background-image:url('+listbg+');background-repeat:round;background-size: contain;'"><div class="webkitBoxChildren"><div><span style="font-size: 28px;font-weight: bold;color: #1aa495;">{{ qcYcData.quota && qcYcData.quota.toFixed(2) || 0 }}</span></div><a-progress:stroke-color="{'from': '#108ee9','to': '#87d068',}":percent="parseInt(qcYcData.quota && qcYcData.quota.toFixed(2)) * percent":show-info="false"/></div><div class="webkitBoxChildrenC" style="-webkit-box-pack: end;background: #dddddd00;"><div><div><span style="font-size: 12px;color: #000;font-weight: bold;">碳配额量预测(t)</span></div></div></div></div><div class="webkitBoxTwo" :style="'background-image:url('+listbg+');background-repeat:round;background-size: contain;'"><div class="webkitBoxChildren"><div><span style="font-size: 28px;font-weight: bold;color: #1aa495;">{{ Math.abs((qcYcData.quota - qcYcData.emission).toFixed(2)) || 0 }}</span></div><a-progress:stroke-color="{'from': (qcYcData.quota - qcYcData.emission)<0?'#db2f2f ':'#108ee9','to': (qcYcData.quota - qcYcData.emission)<0?'#f1c391':'#87d068',}":percent="parseInt(Math.abs((qcYcData.quota - qcYcData.emission))).toFixed(2) * percent":show-info="false"/></div><div class="webkitBoxChildrenC" style="-webkit-box-pack: end;-webkit-box-flex: 0.24;background: #dddddd00;"><div><div><span style="font-size: 12px;color: #000;font-weight: bold;">碳配额盈缺量预测(t)</span></div></div></div></div></div></a-col></a-row></div>
</template><script>import CreateForm from '@/views/operationsWorkOrder/workOrder/modules/CreateForm'import * as echarts from 'echarts'import { carbonOverall } from '@/api/carbonemission/unit'import imageUrl from '@/assets/image/co2_bg.png'import listbg from '@/assets/image/list_bg.png'export default {name: 'CarbonEmissionInfo',components: {CreateForm},watch: {},computed: {},data() {return {imageUrl:imageUrl,listbg:listbg,// 查询参数queryParams: {},emissionVal: '1',// 遮罩层loading: false,myEchart:{},overAllData: {},//碳排放总貌数据jzData:[], // 机组现状jzDataYear:[], // 年度累计值jzYcData:[], //机组预测qcXzData:{}, //全厂现状qcYcData:{}, //全厂预测timeInterVal:'',//定时器percent:'',//百分比}},async created() {await this.getList()clearInterval(this.timeInterVal)this.timeInterVal = setInterval(this.getList,10000)},mounted() {},methods:{/** 查询碳排放总貌 */getList() {carbonOverall(this.queryParams).then((response) => {this.overAllData = response.data || {}this.jzData = this.overAllData.unitCurrent //机组现状this.jzYcData = this.overAllData.unitForecast //机组预测this.qcXzData = this.overAllData.wholeCurrent //全厂现状this.qcYcData = this.overAllData.wholeForecast //全厂预测//计算全厂预测数据 所占百分比const add = parseInt(this.qcYcData.emission.toFixed(2)) + parseInt(this.qcYcData.quota.toFixed(2))const reduce = parseInt(this.qcYcData.quota.toFixed(2)) - parseInt(this.qcYcData.emission.toFixed(2))this.percent = 100 /(add + reduce)this.setJzOptions(this.jzYcData)})},setJzValue(val){},myChartZ22() {if (this.myEchart) {this.$nextTick(() => {this.myEchart.resize()})}},setJzOptions(data){//组装数据const jzArr = [] //机组const pflArr = [] //排放量const pelArr = []// 配额量const yqlArr = [] //盈缺量if(data && data.length >= 0){for(let i=0; i < data.length; i ++){jzArr.push(data[i].name)pflArr.push(data[i].emission.toFixed(2))pelArr.push(data[i].quota.toFixed(2))yqlArr.push((data[i].quota - data[i].emission).toFixed(2))}}var chartDom = document.getElementById('main')this.myEchart = echarts.init(chartDom)var option = {// backgroud:'#333',tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {},grid: {left: '3%',top:'10%',right: '4%',bottom: '1%',containLabel: true},xAxis: [{type: 'category',data: jzArr}],yAxis: [{type: 'value',scale: true,}],series: [{name: '排放量',type: 'bar',emphasis: {focus: 'series'},barWidth: '18%',barGap: '-100%',barMinHeight:20,itemStyle: {color: '#1296db',barBorderRadius: 3,},data: pflArr,},{name: '配额量',type: 'bar',barMinHeight:20,emphasis: {focus: 'series'},barWidth: '18%',barGap: '-100%',itemStyle: {color: '#1aa495',barBorderRadius: 3,},data: pelArr,},{name: '盈缺量',type: 'bar',emphasis: {focus: 'series'},barMinHeight:20,itemStyle: {color: '#e9ce11',barBorderRadius: 3,},barWidth: '18%',barGap: '-50%',data: yqlArr,},]}this.$nextTick(()=>{option && this.myEchart.setOption(option)window.addEventListener('resize', this.myChartZ22) //监听屏幕变化时自适应图表})}},destroyed() {clearInterval(this.timeInterVal)}}
</script><style scoped>
.app-container{background: #eee;
}
.divBox{height: calc(50vh - 60px);background: #f6f8fa;border: 1px solid #eee;border-radius: 5px;padding: 8px;margin: 6px;box-shadow: 1px 1px 2px 2px #cccccc33;}.flexBoxs{display: -webkit-box;-webkit-box-pack: center;-webkit-box-align: baseline;}
.flexBox{display: -webkit-box;-webkit-box-flex: 1;
}
.flexBox span{font-weight: bold;font-size: 12px;color: #1296db;transform: translateY(0.5px);display: block;
}.webkitBox{display: -webkit-box;-webkit-box-align: center;-webkit-box-pack: center;padding: 0px 10px;height: calc(20vh - 30px);}
.webkitBoxTwo{display: -webkit-box;-webkit-box-align: center;-webkit-box-pack: center;padding: 0px 10px;height: calc(20vh - 68px);
}.webkitBoxChildren{display: -webkit-box;-webkit-box-orient: vertical;-webkit-box-align: center;-webkit-box-flex: 0.3;-webkit-box-pack:center;margin:5px}.webkitBoxChildrenC{display: -webkit-box;-webkit-box-orient: horizontal;-webkit-box-align: center;-webkit-box-flex: 0.3;-webkit-box-pack: center;background: #fff;border-radius: 5px;}.webkitBoxChildrenC div{margin: 5px;text-align: center;}.fontDivOne{font-weight: bold;font-size: 23px;}.fontDivTwo{font-size: 12px;color:#bbb;font-weight: bold;}hr{border:1px solid #ccc3;margin-top: 15px;}
::v-deep .ant-progress-line {position: relative;width: 300px;font-size: 14px;transform: translateX(-30px);
}
</style>素材私聊我噢~













、爬虫)





![[C#]文件的读写-1](http://pic.xiahunao.cn/[C#]文件的读写-1)