
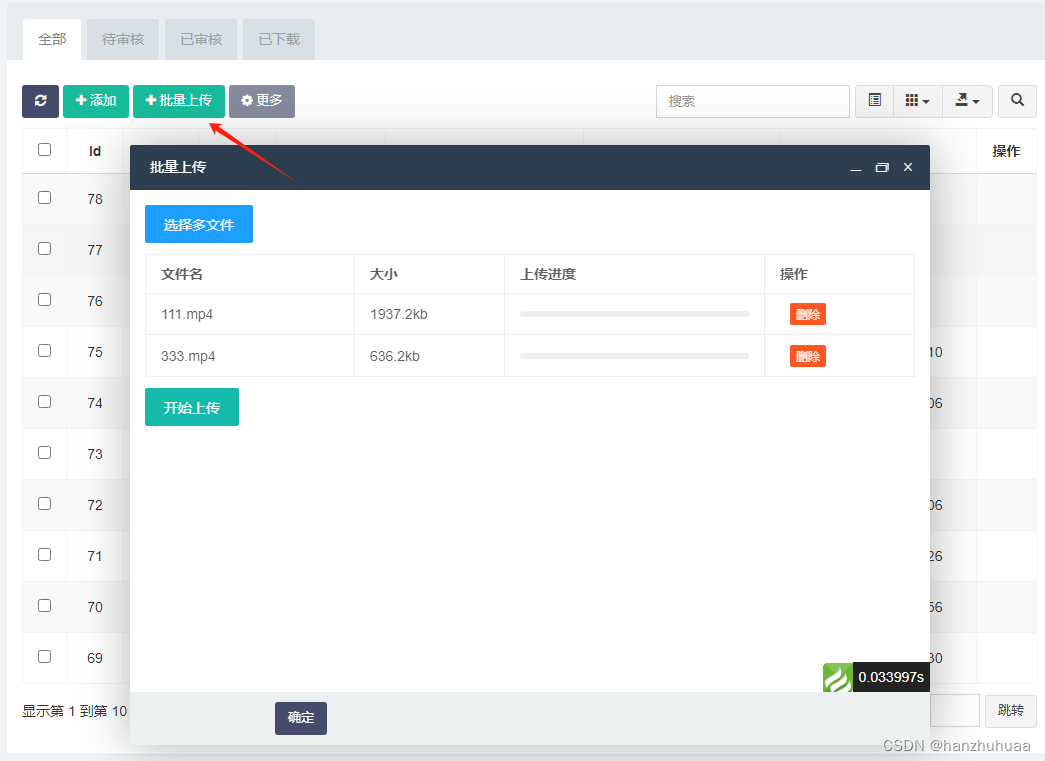
上传界面通过layui生成
index.html
<a href="{:url('video/piliangadd')}" class="btn btn-success btn-piliangadd btn-dialog {:$auth->check('video/piliangadd')?'':'hide'}" title="批量上传" ><i class="fa fa-plus"></i> 批量上传</a>piliangadd.html
引用地址
<link href="//unpkg.com/layui@2.9.0/dist/css/layui.css" rel="stylesheet">
<script src="//unpkg.com/layui@2.9.0/dist/layui.js"></script>
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action=""><link href="/assets/css/layui.css" rel="stylesheet"><div class="layui-upload"><button type="button" class="layui-btn layui-btn-normal" id="ID-upload-demo-files">选择多文件</button><div class="layui-upload-list"><table class="layui-table"><colgroup><col style="min-width: 100px;"><col width="150"><col width="260"><col width="150"></colgroup><thead><th>文件名</th><th>大小


![[C#]文件的读写-1](http://pic.xiahunao.cn/[C#]文件的读写-1)
——Pattern Recognition (0))





![[EFI]DELL XPS13 9360电脑 Hackintosh 黑苹果efi引导文件](http://pic.xiahunao.cn/[EFI]DELL XPS13 9360电脑 Hackintosh 黑苹果efi引导文件)








