1.准备工作
- 1.注册公众平台账号(免费)
- 2.下载小程序开发工具(免费)
2.开发步骤
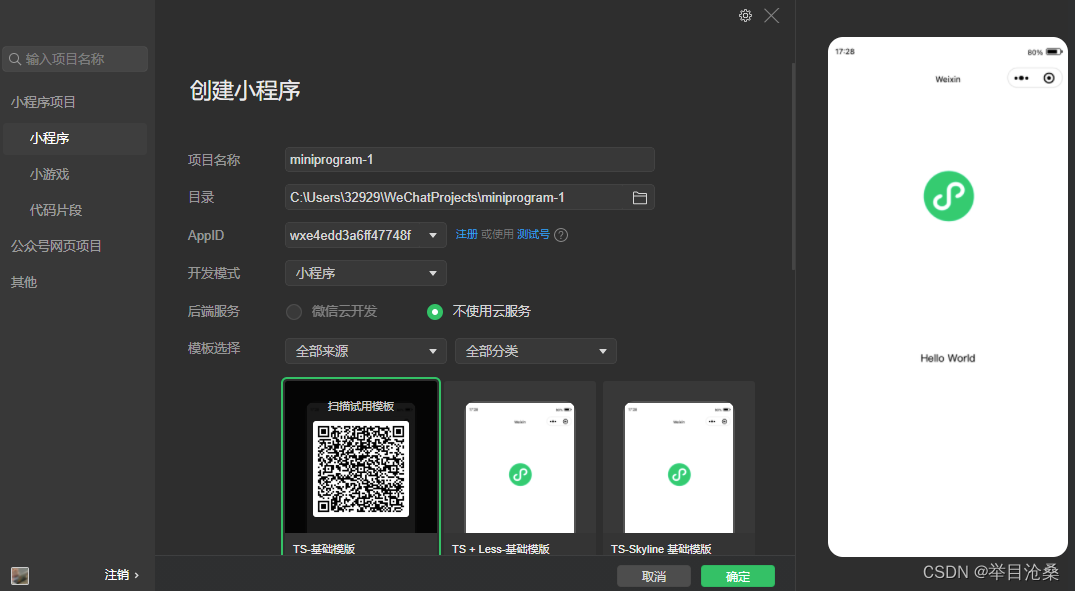
1.第一个小程序
- 1.小程序的
AppID相当于小程序平台的一个身份证,这里使用的是测试号(注意区别于服务号或订阅号的AppID)- 2.测试号默认不使用云服务,根据需求选择模板,这里选择
JS-基础模板
2.小程序代码构成
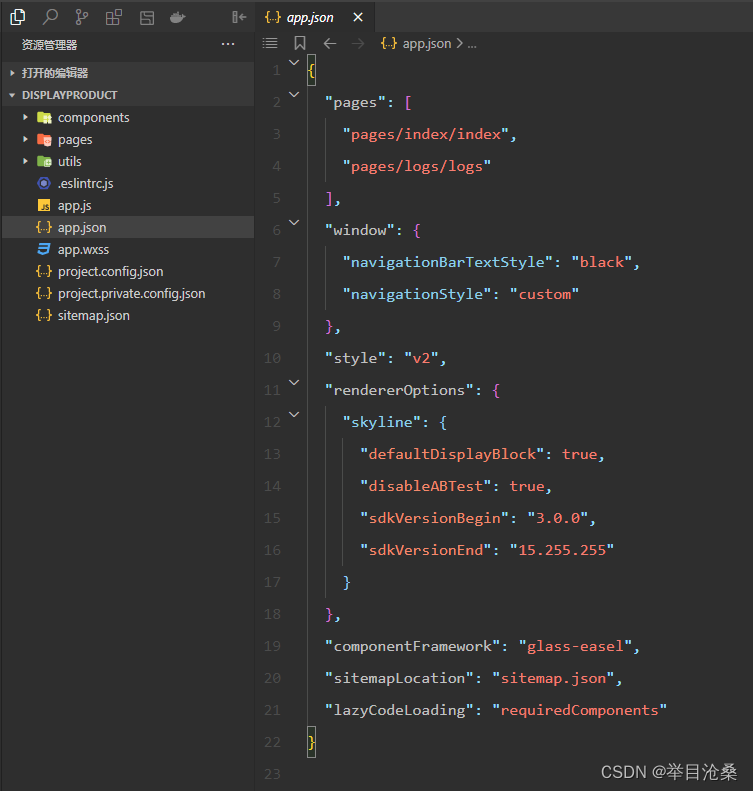
1.JSON配置
- 1.
JSON是一种数据格式,小程序中的JSON用于静态配置- 2.配置文件说明(根目录)
- 1.
app.json:当前小程序的全局配置,包括了小程序的所有
- 1.
页面路径
- 1.
pages:用于描述当前小程序所有页面路径,用于让微信客户端清楚当前小程序页面定义的目录- 2.
界面表现
- 2.
window:用于定义小程序所有页面的顶部背景颜色,文字颜色定义等- 3.
网络超时时间- 4.
底部 tab- 5.注意:其余全局配置可参考小程序全局配置说明
- 2.
project.config.json:当前小程序开发工具的个性化配置,具体可参考小程序个性化配置说明- 3.
page.json:当前小程序独立页面的属性配置,具体可参考小程序独立页面配置说明
2.WXML + WXSS + JS
- 1.网页编程采用的是
HTML + CSS + JS组合- 2.小程序开发采用
WXML + WXSS + JS组合- 3.
WXML类似于HTML,WXSS类似于CSS
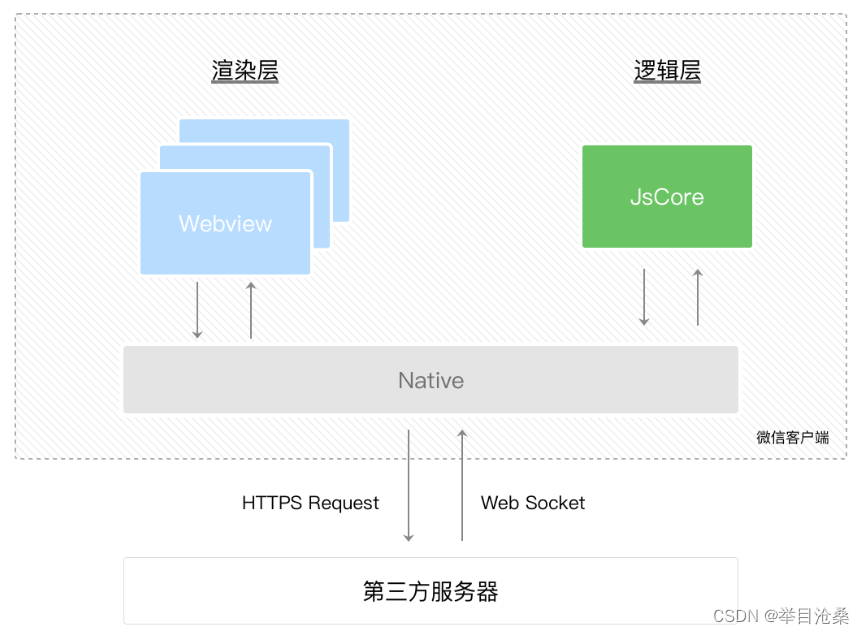
3.小程序运行环境
- 1.小程序的运行环境分为
- 1.渲染层
- 1.
WXML模板和WXSS样式- 2.逻辑层
- 1.
JS脚本- 2.小程序的渲染层和逻辑层分别由2个线程管理
- 1.渲染层的界面使用
WebView进行渲染- 2.逻辑层采用
JsCore线程运行JS脚本- 3.一个小程序存在多个界面,所以渲染层存在多个
WebView线程,这两个线程的通信会经由微信客户端Native做中转,逻辑层发送网络请求也经由微信客户端转发
4.框架
- 1.小程序框架系统分为两部分
- 1.逻辑层(
App Service)- 2.视图层(
View)- 2.小程序提供了自己的视图层描述语言
WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑- 3.响应的数据绑定
- 1.
框架核心:响应的数据绑定系统,可以让数据与视图非常简单地保持同步- 2.当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新
- 网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应
- 小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作
- 程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的
- 网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的

- 网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序账号、安装小程序开发者工具、配置项目等等过程方可完成
开始
- 1.开发小程序的第一步,你需要拥有一个小程序账号,通过这个账号你就可以管理你的小程序
- 2.申请账号
- 3.进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序账号。
小程序注册- 4.登录 小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了


















)
)
指令?)
)
