目录
Objects (对象)
全局对象
all_products:商店中所有的商品
articles: 商店中的所有文章
collections:商店中所有的集合
模板对象
在product.json(配置的section中) 访问product对象
在collection.json中可访问collection对象
在article.json中可访问article对象
schema
基本input settings : text、textarea、range、radui、select等等
特定input settings
settings_schema.json(config文件夹)
在前面几章讲到shopify的项目结构,也讲到了如何像其他编程语言一样声明变量、条件判断、循环、使用filters等等,唯独没有讲到如何在模板中渲染数据,本次配合前几章还有官方文档讲解如何在模板中访问数据。
官方文档:Liquid objects
Objects (对象)
在shopify中有能全局访问的对象和能在页面中访问的对象以及在section schema配置的特定模型对象和settings_schema.json中配置的模型对象
全局对象

有如上Global表示该对象能全局访问,例如
all_products:商店中所有的商品
{{ all_products['black-leather-bag'].title }}可以通过句柄去访问指定的product

articles: 商店中的所有文章
{{ articles['testing/my-first-blog'].title }}可以通过句柄去访问指定的article

collections:商店中所有的集合
可直接循环遍历
{% for collection in collections %}{{- collection.title | link_to: collection.url }}
{% endfor %}也可通过句柄去访问指定collection

{% for product in collections['spring'].products %}{{- product.title | link_to: product.url }}
{% endfor %}模板对象
shopify有指定的页面模板,比如集合列表模板(Collections List)、商品集合模板(Collections)、文章模板(Blog posts)、商品模板(Products)等等

在product.json(配置的section中) 访问product对象
{% form 'product', product %}<select name="id">{% for variant in product.variants %}<option value="{{ variant.id }}">{{ variant.title }}</option>{% endfor %}</select><button type="submit">Add to cart</button>
{% endform %}
在collection.json中可访问collection对象
<h1>{{ collection.title }}
</h1>在article.json中可访问article对象
<h1>{{ article.title }}</h1>另外在page.json访问page对象、在search.json中访问search对象等等
schema
以下是schema配置和input settings的官方文档
Section schema
Input settings
在section中配置schema的settings中的模型值有两种类型,一种是基本input settings,还有特定input settings
基本input settings : text、textarea、range、radui、select等等
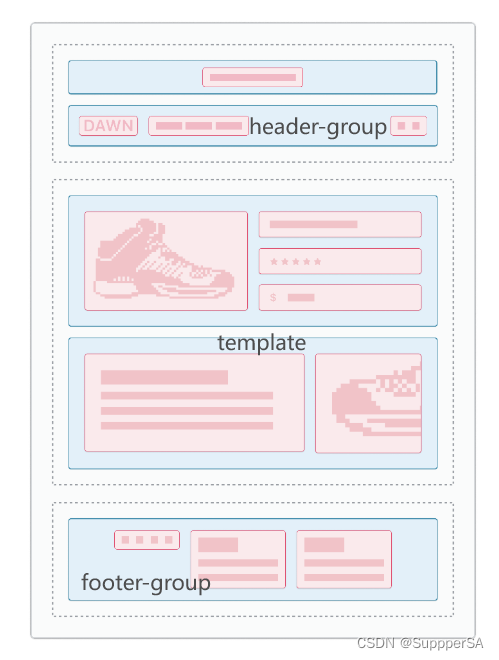
{"type": "checkbox","id": "checkbox","label": "sel","default": true},{"type": "radio","id": "radio","label": "Radio","options": [{"value": "left","label": "Left"},{"value": "centered","label": "Centered"}],"default": "left"},{"type": "range","id": "font_size","min": 12,"max": 24,"step": 1,"unit": "px","label": "Font size","default": 16}在模板中访问之前, 需要了解一下页面组成, 页面由特定xxx-group和template模板组成,每一个template模板都由section组成,每一个section也可以有若干block。



section对象有配置的settings,有blocks,还有唯一id等
通过section.settings.[id]去访问配置的模型值
{% assign radio = section.settings.radio %}
{% assign font_size = section.settings.font_size %}
<div>radio value: {{ radio }}</div>
<div>font_size value: {{ font_size }}</div>特定input settings
包括blog、article、collection、collection_list、product、image_picker等等
基本的input settings渲染的值是基本数据,特定input settings如果是一个对象,则需要查阅文档去查阅相关对象。
比如article:
{"type": "header","content": "type article"},{"type": "article","id": "article","label": "Article"}shopify商城后台customize

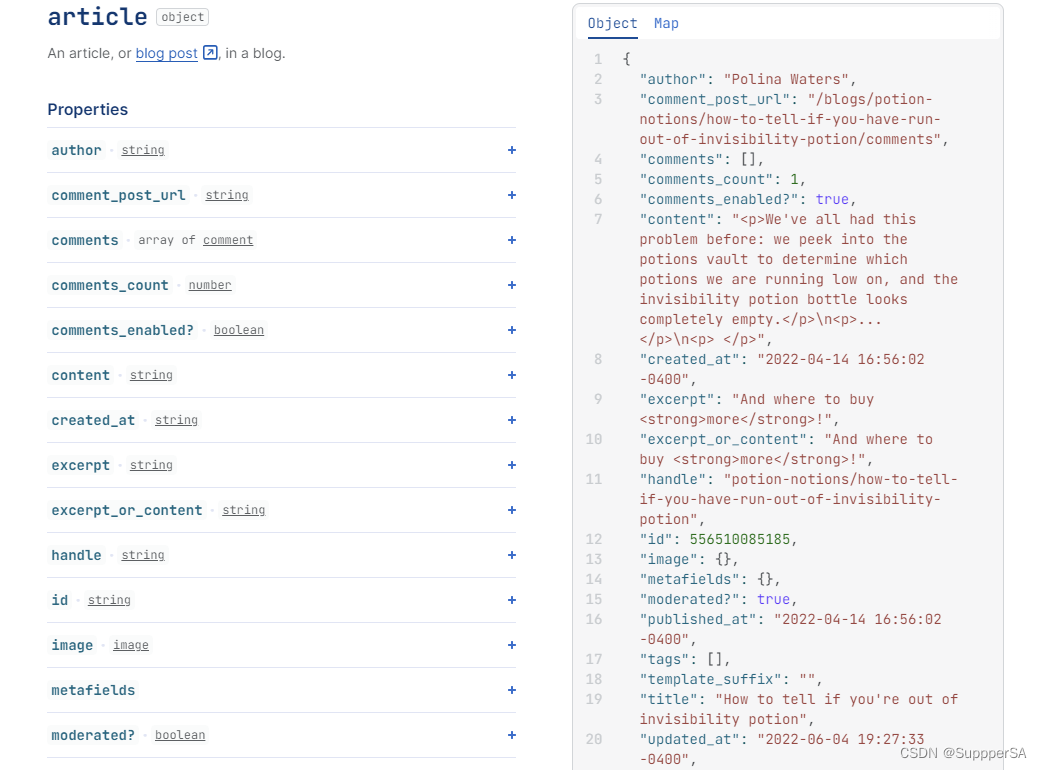
article对象
访问article
{% assign article = section.settings.article %}
<div>{{ article.title }}</div>
<div>{{ article.content }}</div>比如block:
block里的settings和schema设置的settings是完全一样的
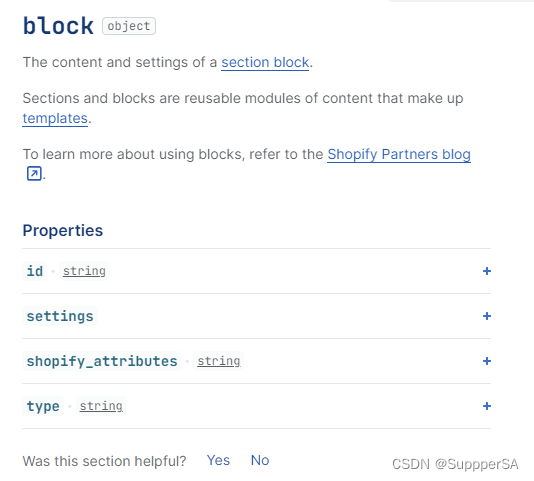
"blocks": [{"name": "Slide","type": "slide","settings": [{"type": "image_picker","id": "image","label": "Image"}]}],block对象

访问block
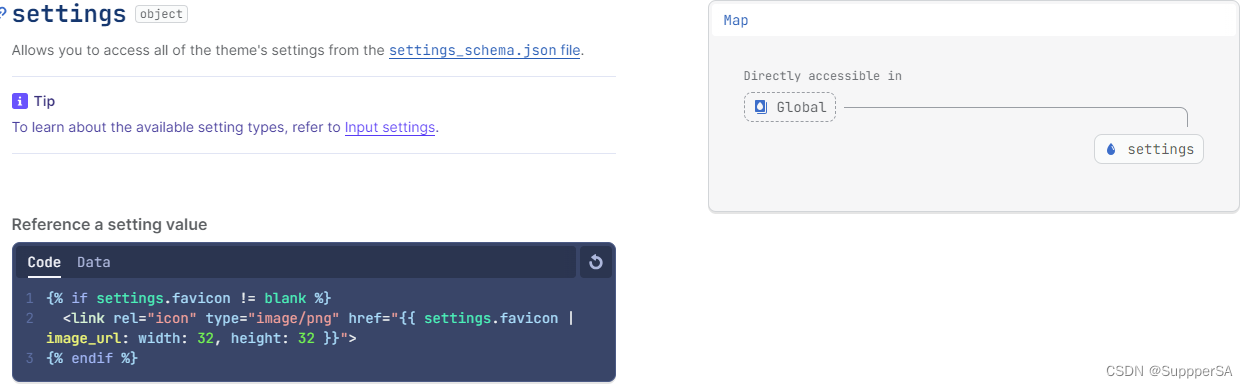
<div class="slide">{% for block in section.blocks %}{% case block.type %}{% when 'slide' %}{% assign image_url = block.settings.image | image_url %}<div class="img"><img width="100%" height="100%" src="{{ image_url }}/"></div>{% endcase %}{% endfor %}</div>settings_schema.json(config文件夹)

在模板中访问
{{ settings.color_page_bg }}


![LightDB - 支持quarter 函数[mysql兼容]](http://pic.xiahunao.cn/LightDB - 支持quarter 函数[mysql兼容])

)













