创建项目
npx create-next-app 项目名

体验文件路由
nextjs提供了文件路由的功能, 根据文件系统的目录结构, 可以识别为对应的页面路由
创建页面
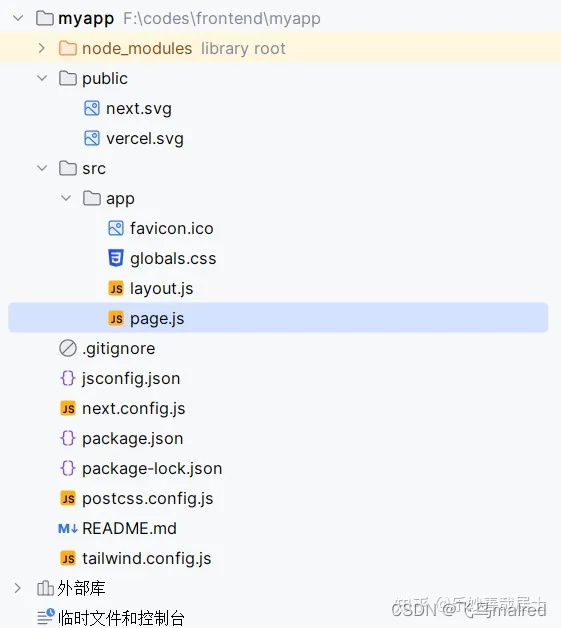
首先, 在src下创建pages目录, 然后创建一个about文件(对应about页面)和main/index.js文件(对应首页)

pages/main/index
const Main=()=>{return (<div>main</div>)
}export default Main
pages/about.js
const About = () => {return (<div>about</div>)
}export default About启动项目并查看页面
npm run devpages下的文件, 文件名作为路由, 显示为页面

pages下的文件夹, 文件夹的名称作为路由, 对应该文件夹的index文件的内容

多级路由
创建pages/content/mutli/a目录, 然后创建两个文件(index和test)

pages/content/multi/a/index.jsx
const Index = () => {return (<>index</>)
}
export default Indexpages/content/multi/a/test
const Test = () => {return (<>test</>)
}
export default Test访问页面


动态路由
nextjs支持文件路由拥有动态的路径参数, 文件名称为 [参数名].js或jsx , 我们创建pages/dynamic/[id].jsx

pages/dynamic/[id].jsx
import {useRouter} from "next/router";export default function DynamicId() {const router = useRouter()console.log(router)return (<div>{/*获取路由参数*/}current id - {router.query["id"]}</div>)
}访问页面


slug 长路由
nextjs支持匹配一个路由下的多级子路由

pages/dynamic/[...slug].js
import {useRouter} from "next/router";const Slug = () => {let slug = [];const router = useRouter();slug = router.query.slug;return (<div><ul>{slug ?slug.map((slug, i) => <li key={i}>{slug}</li>) :<></>}</ul></div>);
};export default Slug;访问页面

这里应该是匹配到[id]了


路由跳转
我们使用Link组件来跳转
pages/main/index.js
import Link from "next/link";const Main = () => {return (<div><Link href={'/dynamic/123'}>to dynamic id</Link></div>)
}export default Main访问页面


整合chakra组件库

安装依赖
npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motion设置
// pages/_app.js
import { ChakraProvider } from '@chakra-ui/react'
// 个人踩坑
// 如果用了_app.js, 就需要在这里也引入globals.css或tailwind的css配置, 才能使tailwind生效
import '@/app/globals.css'function MyApp({ Component, pageProps }) {return (<ChakraProvider><Component {...pageProps} /></ChakraProvider>)
}export default MyApp
应用程序目录设置


// app/providers.tsx
'use client'import { CacheProvider } from '@chakra-ui/next-js'
import { ChakraProvider } from '@chakra-ui/react'export function Providers({ children }: { children: React.ReactNode }) {return (<CacheProvider><ChakraProvider>{children}</ChakraProvider></CacheProvider>)
}
// app/layout.tsx
import { Providers } from './providers'export default function RootLayout({children}) {return (<html lang="en"><body className={inter.className}><Providers>{children}</Providers></body></html>)
}

使用
pages/main/index.js
import Link from "next/link";
import {Alert,AlertIcon,
} from '@chakra-ui/react'const Main = () => {return (<div><Alert status='success'><AlertIcon />Data uploaded to the server. Fire on!</Alert><Link href={'/dynamic/123'}>to dynamic id</Link></div>)
}export default Main







插件的商业应用)



)
 STM32 Nucleo-64 boards User manual)






)
