目录
简介
搭建开发环境
ArkUI基础组件
Image组件
Text组件
TextInput
Button
Slider
简介
HarmonyOS 4.0的ArkUI组件是一套UI开发框架,提供开发者进行应用UI开发时所必须的能力。在ArkUI中,组件是界面搭建与显示的最小单位,开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
在ArkUI中,组件根据功能可以分为五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。这些组件的功能如下:
- 基础组件:是视图层的基本组成单元,包括Text(文本)、Image(图片)、TextInput(文本输入)、Button(按钮)、LoadingProgress(加载进度)等。
- 容器组件:用于封装和布局,比如ScrollView(滚动视图)和ListView(列表视图)等。
- 媒体组件:用于播放音频和视频,比如Video(视频)和Audio(音频)等。
- 绘制组件:用于自定义绘制图形,比如Canvas(画布)等。
- 画布组件:用于多态组件的适配,可以跨平台使用。
在ArkUI中,还支持多种布局方式,如Flex布局、Grid布局等。同时,为了提升用户体验,ArkUI还提供了丰富的动画效果和自定义动画能力。此外,ArkUI还支持多种绘制能力,以满足开发者绘制自定义形状的需求,支持图形绘制、颜色填充、文本绘制、图片绘制等。
搭建开发环境
下载安装软件DevEco Studio
因为下载安装软件官方已经有很详细的文档介绍,点击下方链接根据官网提示完成开发环境搭建
下载与安装软件-快速入门-入门-HarmonyOS应用开发
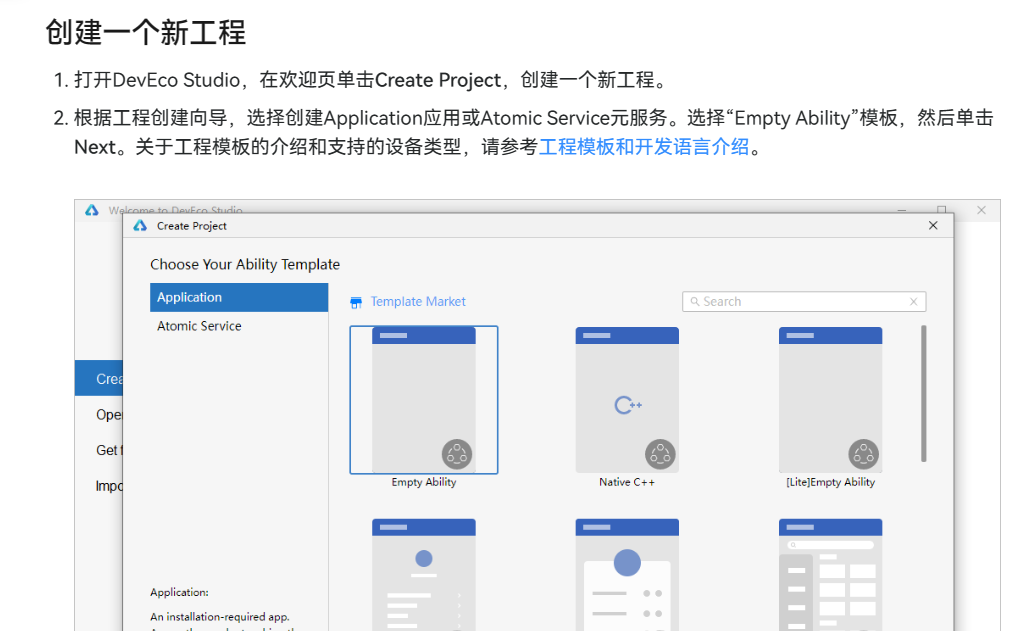
软件安装完成,开发环境也配置完成后,创建一个新的工程,选择“Empty Ability”模板,编辑名称等相关信息或者保持默认,点击下一步即可

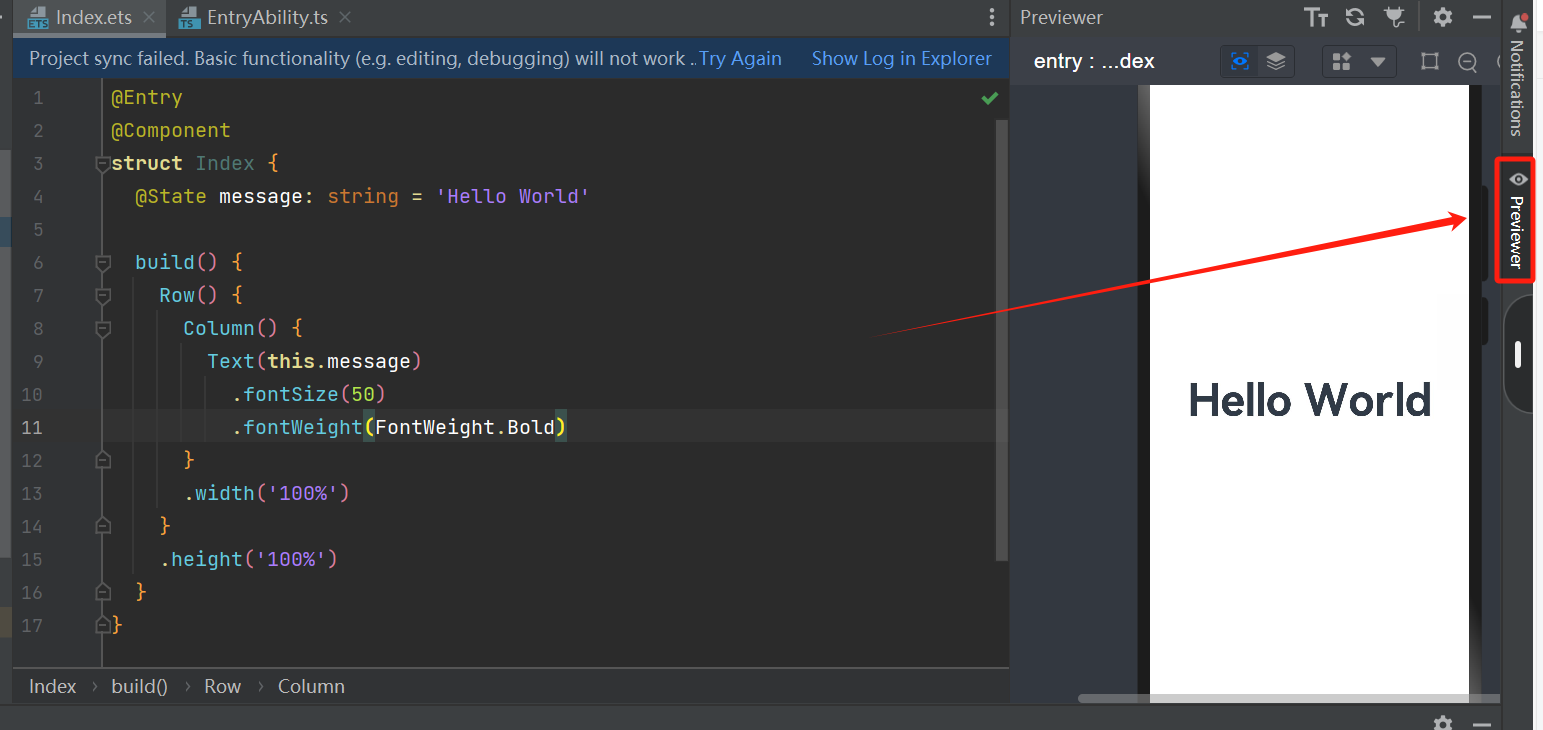
工程创建完成后,点击右侧的Previewer按钮,预览我们的项目,可以看见,第一个项目Hello Word界面就出来了

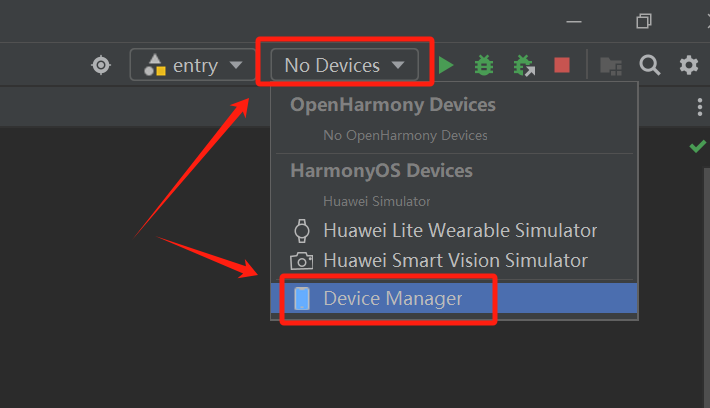
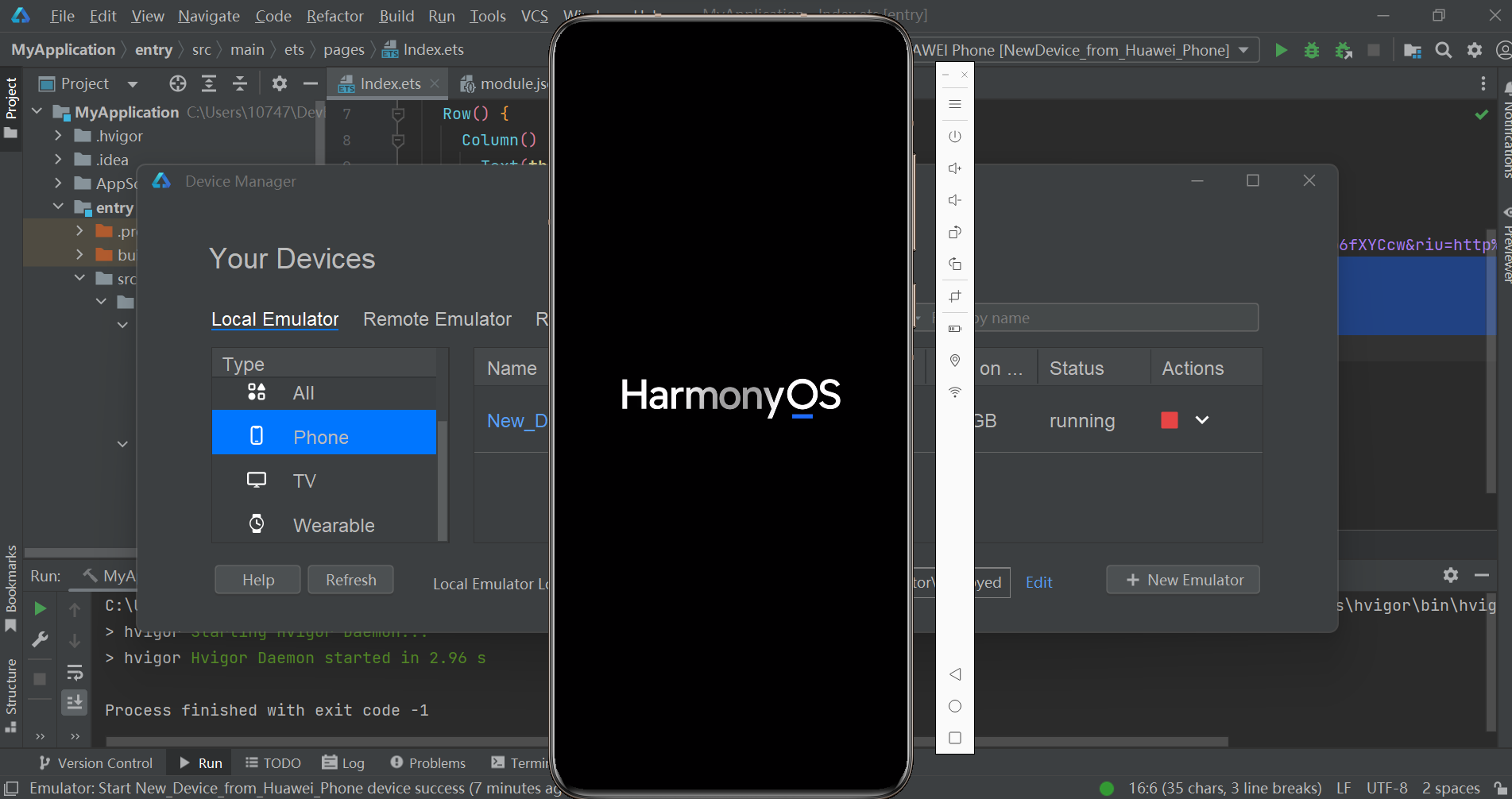
使用鸿蒙系统的手机来测试更贴合实际,但因为博主没有钱买华为,所以只能使用模拟器,点击右上角的devices,选择Device Manager
(注意:电脑性能不是很好的小伙伴,不建议安装这个模拟器,初学使用预览功能足矣)

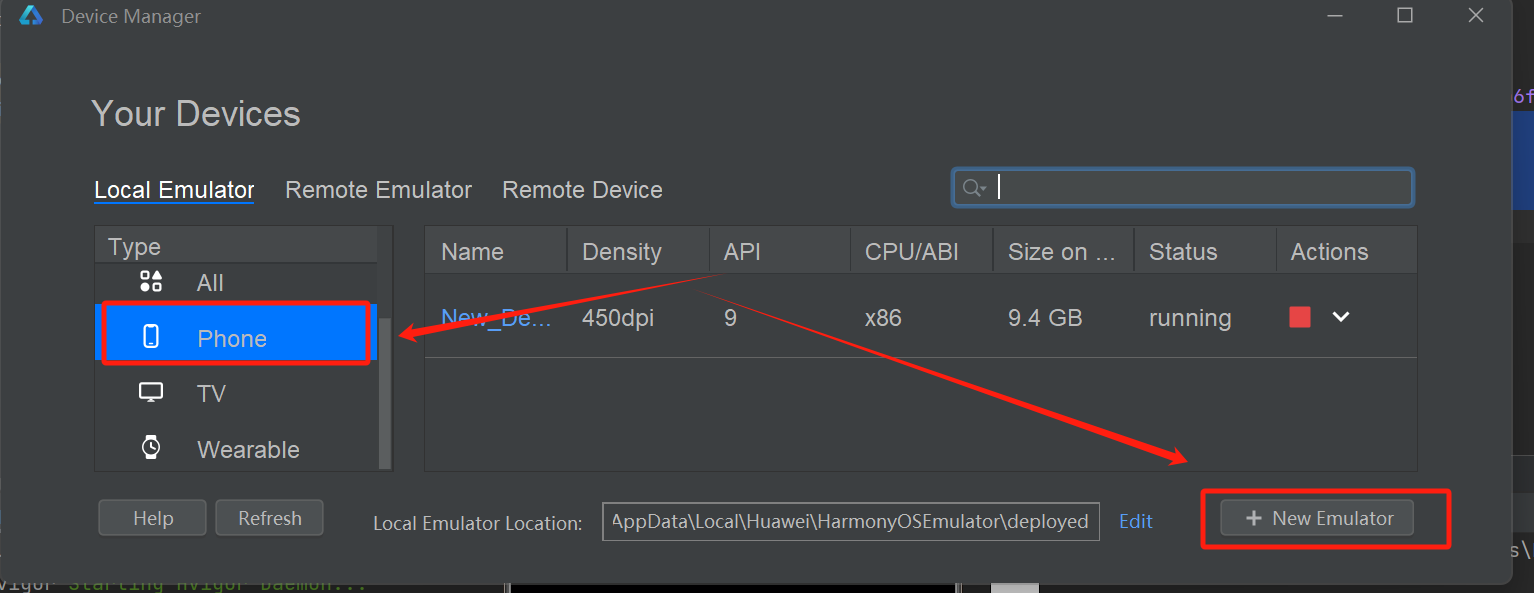
然后点击phone再点击New Emulator

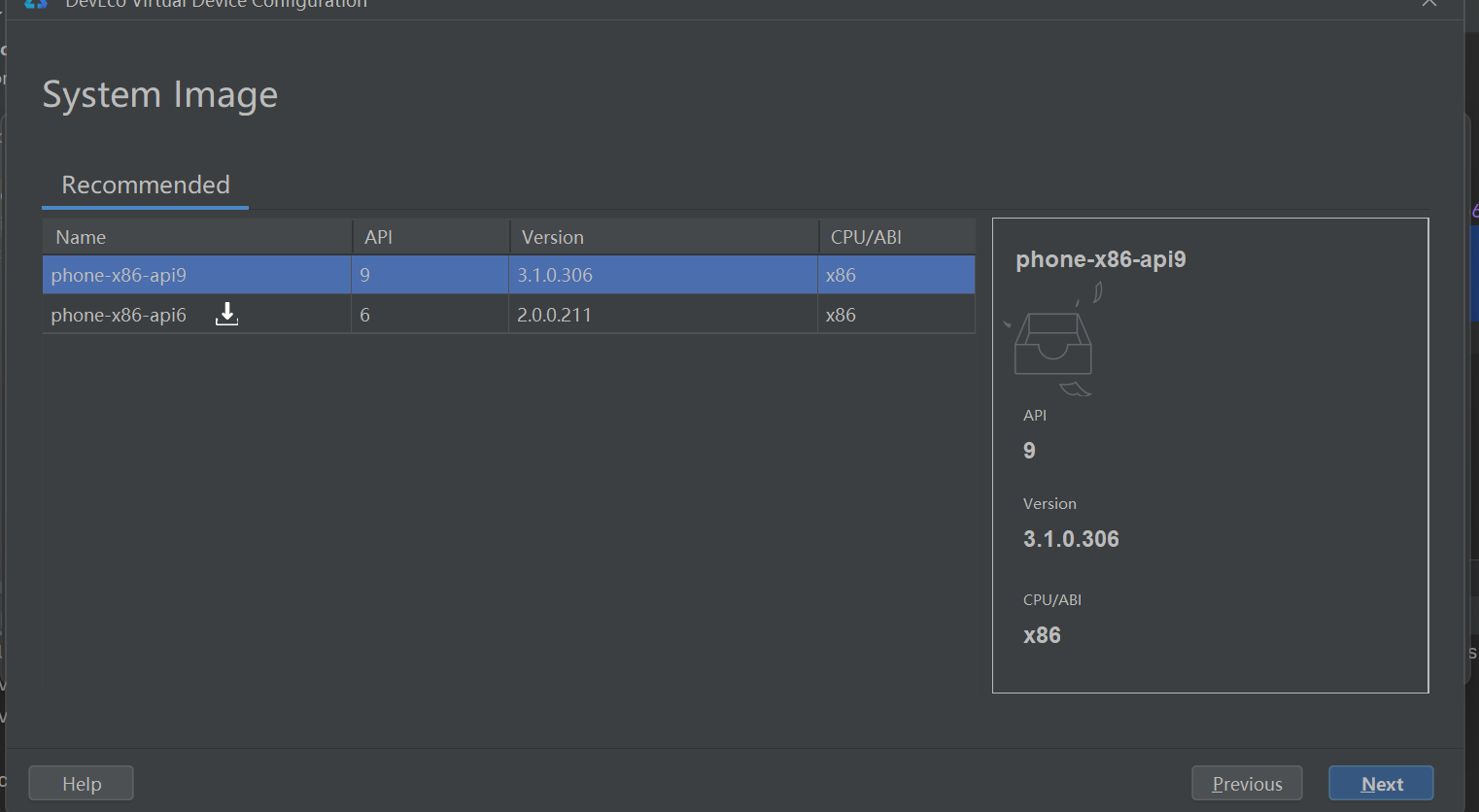
选择Phone-x86-api9,下载虚拟机,下载时间会有点久

下载完成后启动虚拟机,桌面上就会有一部鸿蒙系统的手机用于测试

ArkUI基础组件
Image组件
用于在页面中插入图片的组件
1.网络图片
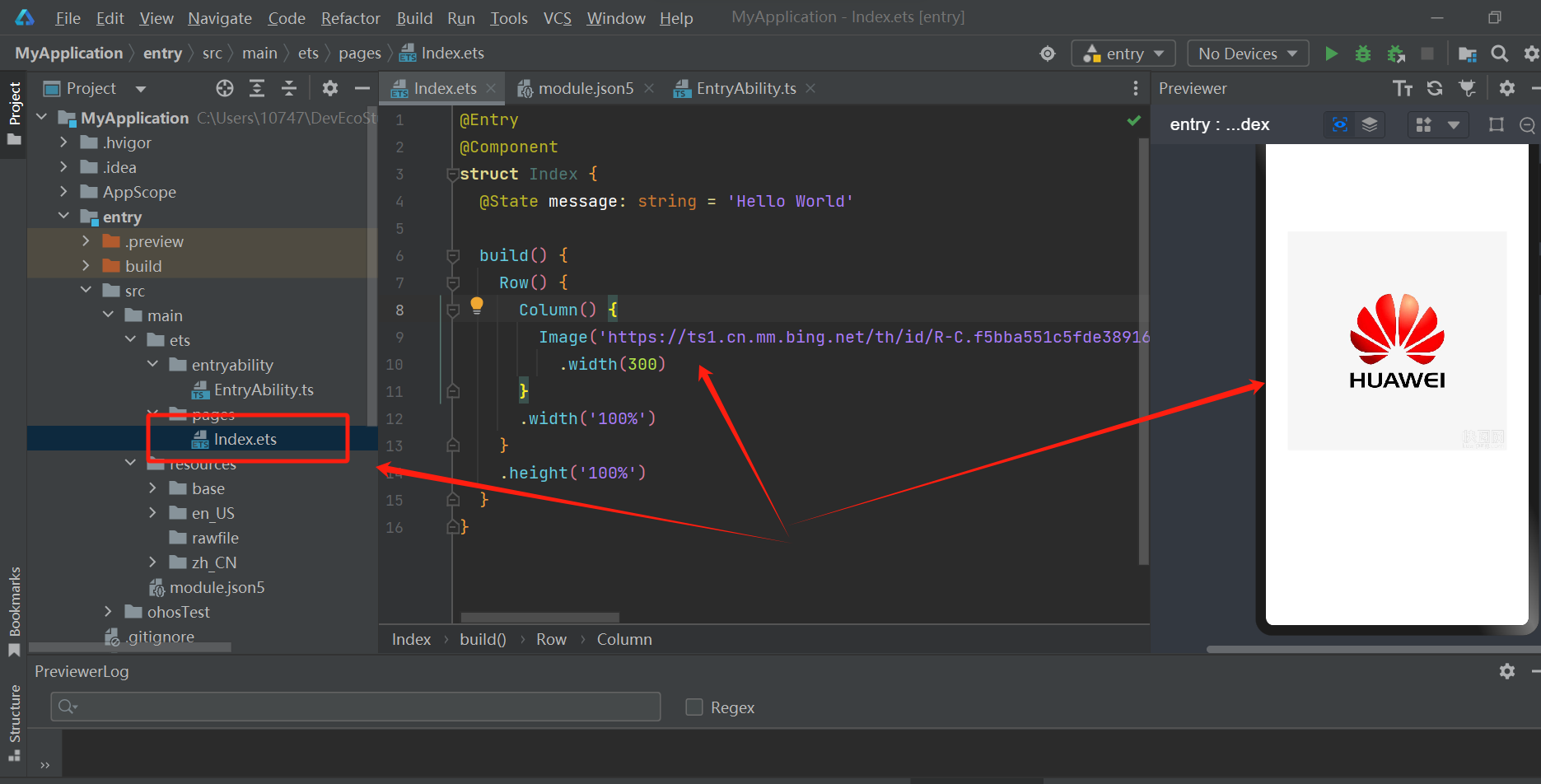
打开项目路径下的Index,将hello wrod部分去掉,代码换成👇面的,可以看见,预览窗口出现了一个图片。Image()中的URL是我在网上随意找的一个图片地址,这是Image组件的用法之一,可以渲染一个
@Entry
@Component
struct Index {build() {Row() {Column() {Image('https://ts1.cn.mm.bing.net/th/id/R-C.f5bba551c5fde389168f0ce9e2201145?rik=XapyqJ%2b6fXYCcw&riu=http%3a%2f%2fwww.kuaipng.com%2fUploads%2fwater%2ftext%2f2017%2f06-07%2fgoods_water_6525_698_698_.png&ehk=%2fQlYmSlVMMarF6BUBbl11xoDiHtfK0PHpSE85FRcP0s%3d&risl=&pid=ImgRaw&r=0').width(300)}.width('100%')}.height('100%')}
}
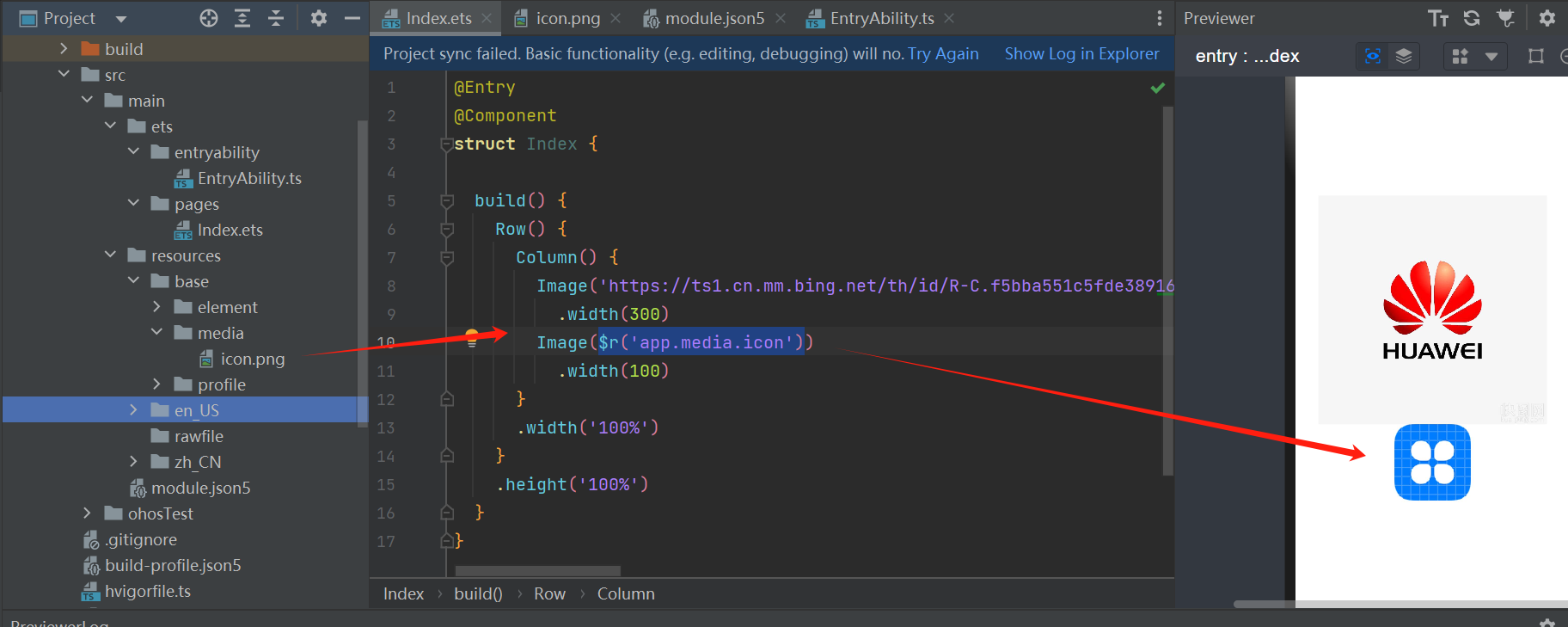
2.本地图片
本地图片引用只需将图片放在media文件夹中,然后通过 $r('app.media.图片名称') 进行引用

Text组件
文字组件,用于插入文本内容
我们可以直接通过 Text('文字内容') 直接在页面中插入文本

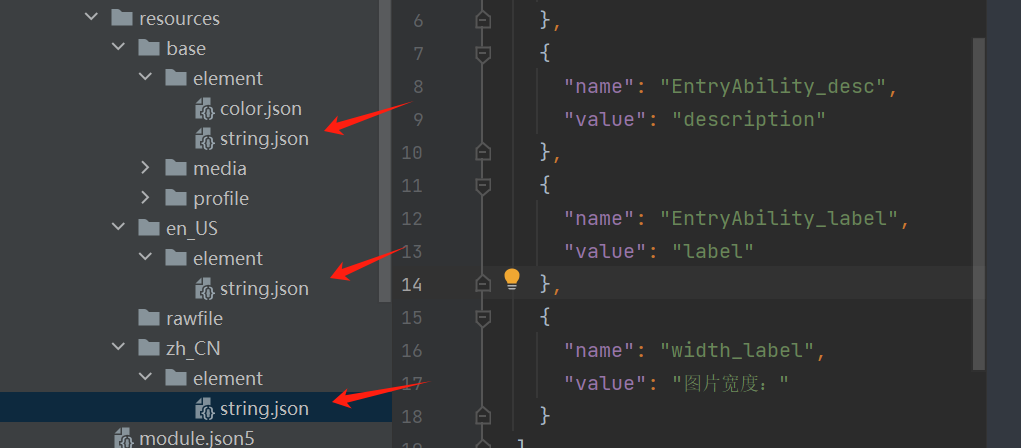
但是这样子的文本是写死的,应用如果需要面向国际,有切换语言的需求,那么就需要使用Resource格式,读取本地资源,如下图,zh_CN是中国汉字,因此在stirng.json中加入
{"name": "width_label","value": "图片宽度:"}那么en_US自然是将value换成英文解析
{"name": "width_label","value": "Image Width:"}base=>element=>下的是默认,当en_us和zh_CN都没找到合适的解析,就会在这里寻找匹配的键值,因此这里的string.json也要加上,这里随意加一种语言的就好

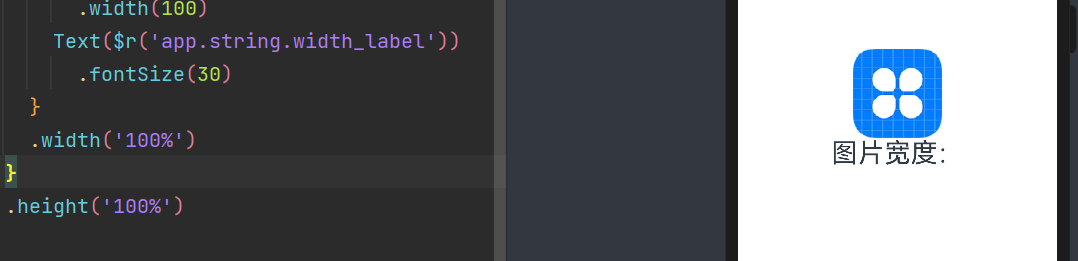
然后将 Text('文字内容') 换成 Text($r('app.string.name'))

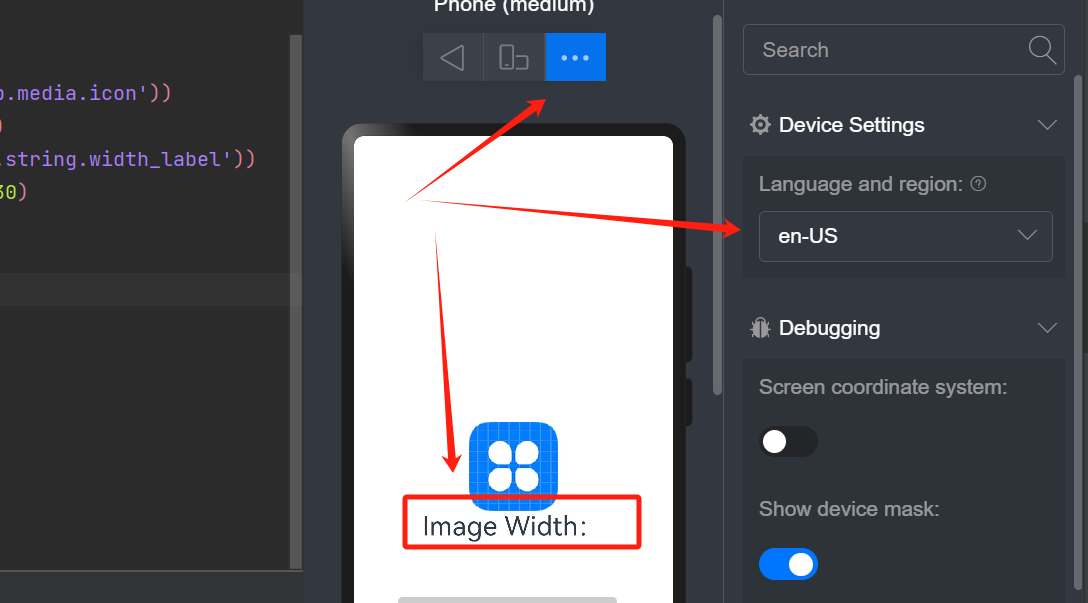
点击预览窗口上的 ... 将语言切换成en_US,可以看见,文字内容已经变成我们刚刚设置的英文解析

TextInput
输入框组件
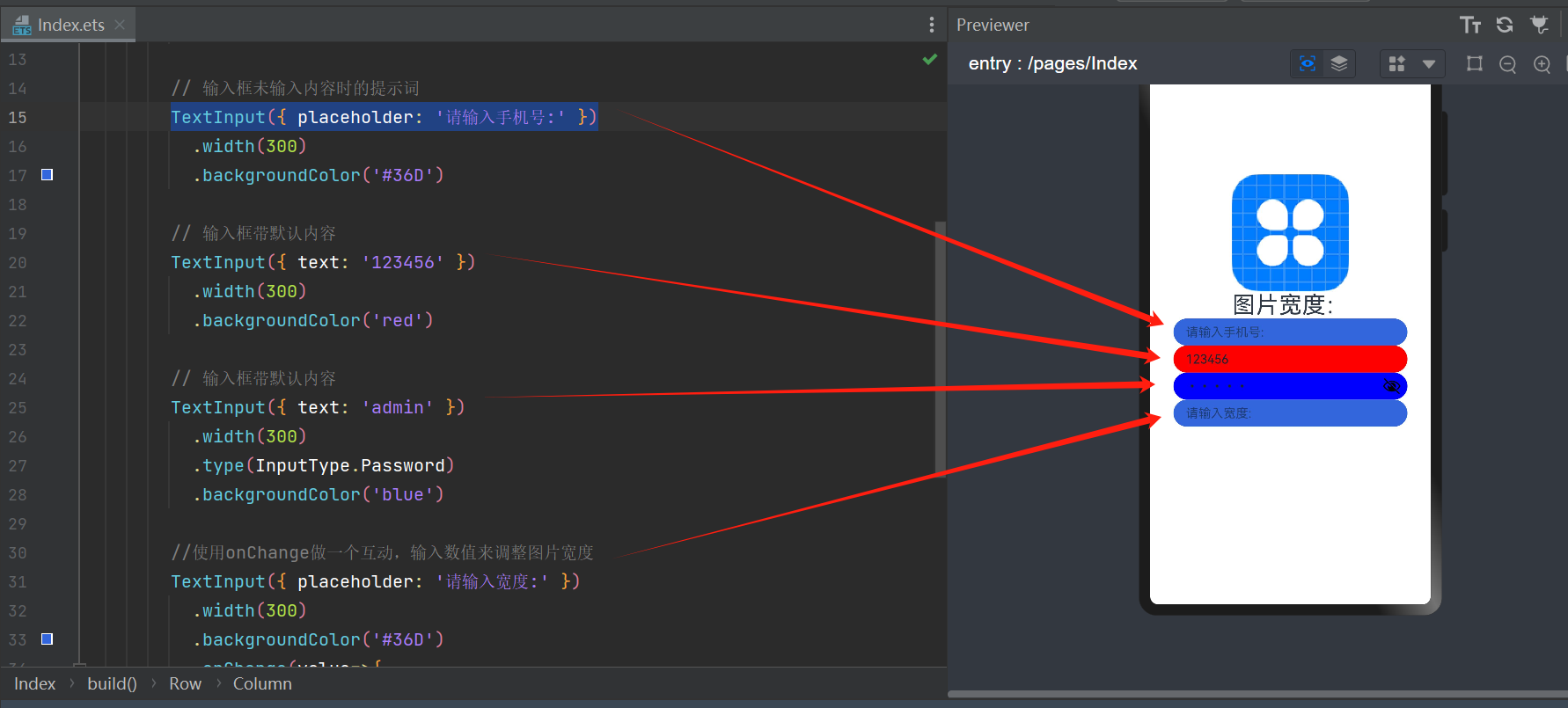
有两个可选参数,来设置提示词和默认内容,并且可以通过.type(InputType.Password)来设置成密码框模式。下面代码中,演示通过onChange在输入框内容改变时赋值给imagewidth达到设置图片宽度功能
@Entry
@Component
struct Index {@State imageWidth: number = 150build() {Row() {Column() {Image($r('app.media.icon')).width(this.imageWidth)Text($r('app.string.width_label')).fontSize(30)// 输入框未输入内容时的提示词TextInput({ placeholder: '请输入手机号:' }).width(300).backgroundColor('#36D')// 输入框带默认内容TextInput({ text: '123456' }).width(300).backgroundColor('red')// 输入框带默认内容TextInput({ text: 'admin' }).width(300).type(InputType.Password).backgroundColor('blue')//使用onChange做一个互动,输入数值来调整图片宽度TextInput({ placeholder: '请输入宽度:' }).width(300).backgroundColor('#36D').onChange(value=>{this.imageWidth = parseInt(value)})}.width('100%')}.height('100%')}
}
Button
按钮组件,直接通过 Button('按钮名称') 添加按钮
我们示例通过添加两个按钮来对图片进行放大缩小
Button('缩小').width(80).fontSize(20).onClick(()=>{this.imageWidth -= 10})Button('放大').width(100).fontSize(30).onClick(()=>{this.imageWidth += 10})在onClick中,当按钮被点击时对图片宽度进行修改

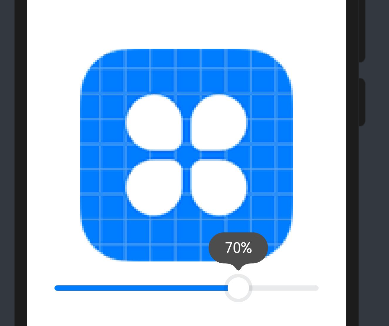
Slider
滑块组件
滑块中的属性
- min::最小值
- max:最大值
- value:当前值,下面案例这里直接把图片初始宽度赋值给它
- step:滑块步长
- showtips 是否显示百分比
Slider({min: 100,max: 300,value: this.imageWidth,step: 10}).width('90%').showTips(true).trackThickness(6).onChange(value => {this.imageWidth = value})最后也是在onChange中将value赋值给图片宽度,达到拖动滑块改变图片大小的效果







)

_词云展示----网易云)
:批量合并GDB数据库)


)






