文章目录
- 一、实验概要
- 二、实验操作步骤
- 2.1 创建 CloudWatch 代理运行角色
- 2.2 安装 CloudWatch 代理软件包
- 2.3 使用 CloudWatch代理收集指标
- 2.4 CloudWatch指标收集确认
- 三、参考链接
一、实验概要
使用 CloudWatch 代理从 Amazon EC2 实例和本地服务器中收集指标、日志和跟踪信息。本实验概览如下:
- 创建CloudWatch代理运行角色
- 安装CloudWatch代理软件包
- 使用CloudWatch代理收集指标
- CloudWatch指标收集确认
二、实验操作步骤
2.1 创建 CloudWatch 代理运行角色
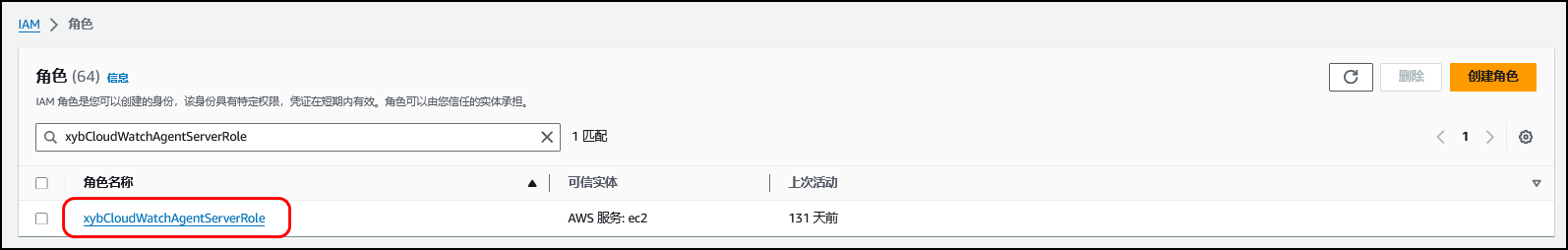
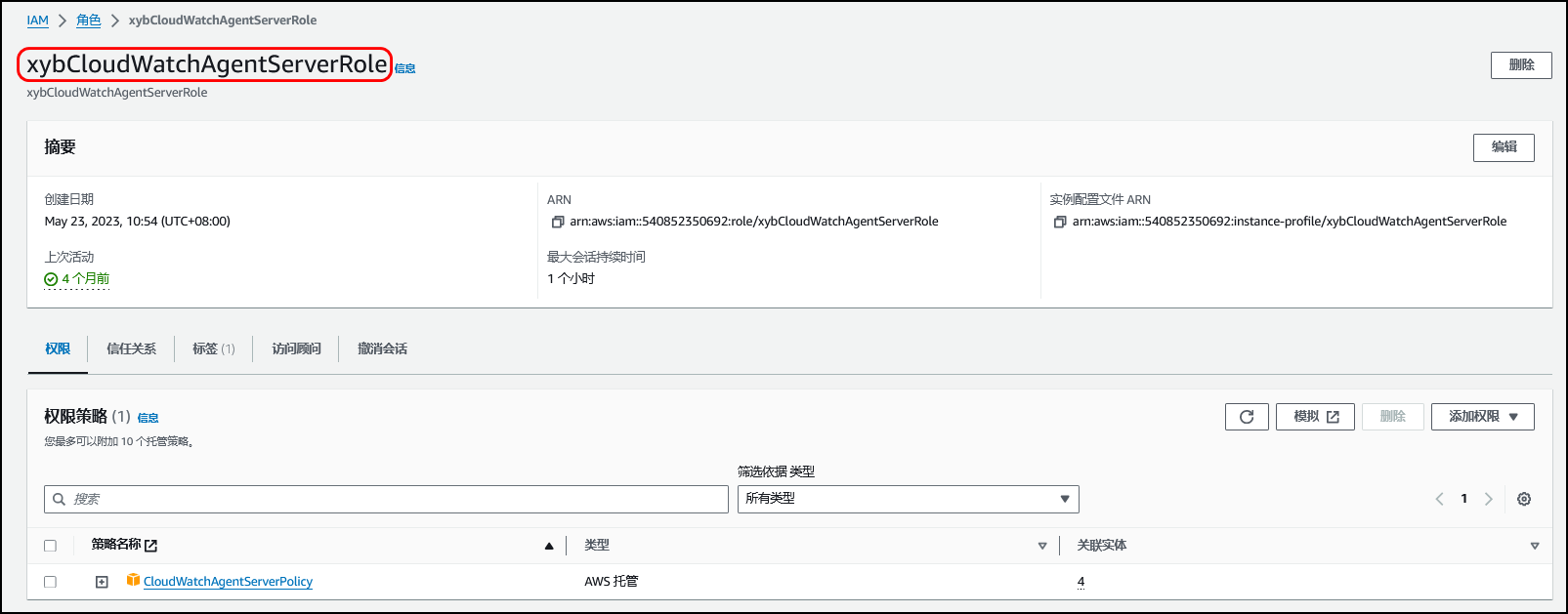
## 创建 CloudWatch 代理运行角色
- Name:xybCloudWatchAgentServerRole
- 权限:CloudWatchAgentServerPolicy
- 启动EC2,赋予角色权限


{"Version": "2012-10-17","Statement": [{"Effect": "Allow","Action": ["cloudwatch:PutMetricData","ec2:DescribeVolumes","ec2:DescribeTags","logs:PutLogEvents","logs:DescribeLogStreams","logs:DescribeLogGroups","logs:CreateLogStream","logs:CreateLogGroup"],"Resource": "*"},{"Effect": "Allow","Action": ["ssm:GetParameter"],"Resource": "arn:aws:ssm:*:*:parameter/AmazonCloudWatch-*"}]
}
2.2 安装 CloudWatch 代理软件包
## 安装 CloudWatch 代理软件包
# 系统更新
$ sudo yum update -y# 安装代理包
$ sudo yum install -y amazon-cloudwatch-agent# 安装collectd
$ sudo yum install -y https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
$ sudo yum install -y collectd
2.3 使用 CloudWatch代理收集指标
## 使用 CloudWatch代理收集指标
- 建立代理配置文件
- 启动CloudWatch代理# 设置代理
sudo /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-config-wizard# 启动代理
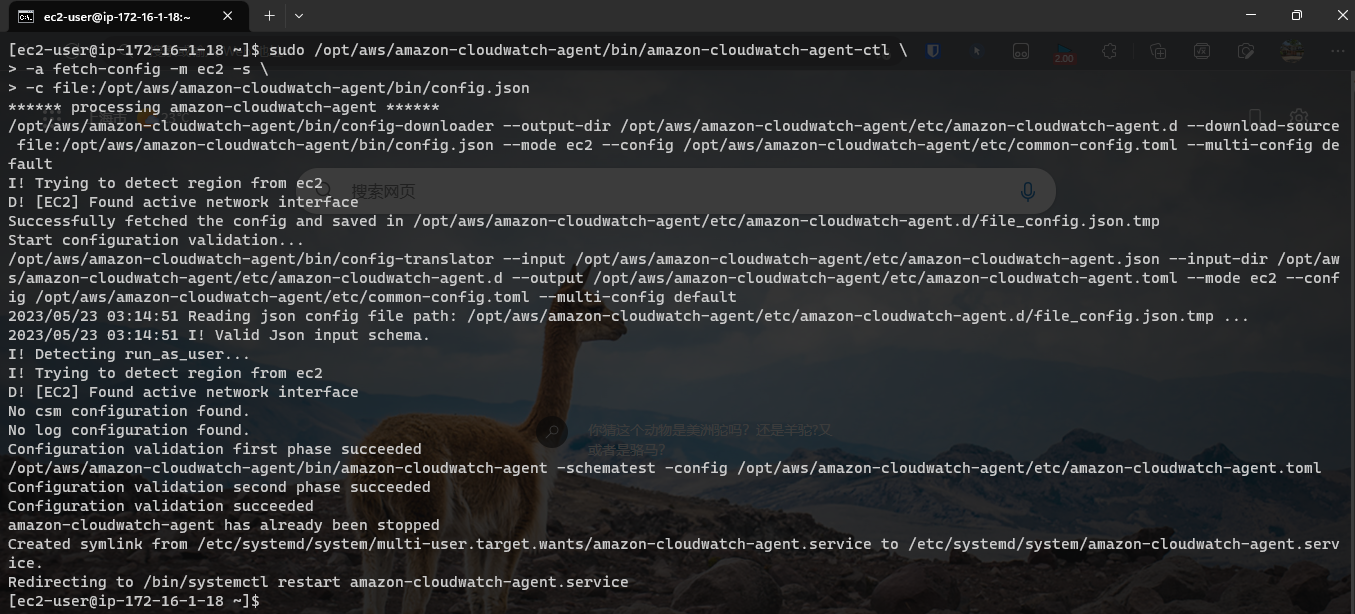
sudo /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-ctl \-a fetch-config -m ec2 -s \-c file:/opt/aws/amazon-cloudwatch-agent/bin/config.json# 代理启动进程确认
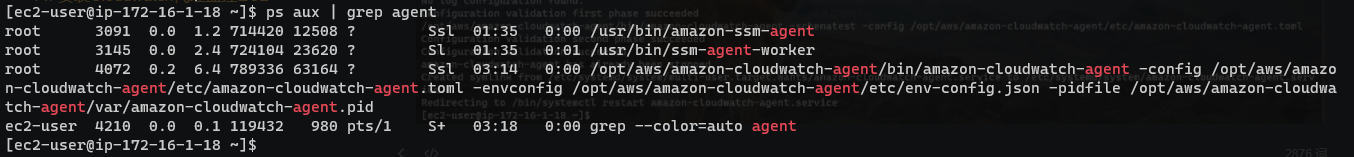
$ ps aux | grep agent
[ec2-user@ip-172-16-1-18 ~]$ cat /opt/aws/amazon-cloudwatch-agent/bin/config.json
{"agent": {"metrics_collection_interval": 60,"run_as_user": "root"},"metrics": {"aggregation_dimensions": [["InstanceId"]],"append_dimensions": {"AutoScalingGroupName": "${aws:AutoScalingGroupName}","ImageId": "${aws:ImageId}","InstanceId": "${aws:InstanceId}","InstanceType": "${aws:InstanceType}"},"metrics_collected": {"collectd": {"metrics_aggregation_interval": 60},"disk": {"measurement": ["used_percent"],"metrics_collection_interval": 60,"resources": ["*"]},"mem": {"measurement": ["mem_used_percent"],"metrics_collection_interval": 60},"statsd": {"metrics_aggregation_interval": 60,"metrics_collection_interval": 60,"service_address": ":8125"}}}
}[ec2-user@ip-172-16-1-18 ~]$

[ec2-user@ip-172-16-1-18 ~]$ ps aux | grep agent
root 3091 0.0 1.2 714420 12508 ? Ssl 01:35 0:00 /usr/bin/amazon-ssm-agent
root 3145 0.0 2.4 724104 23620 ? Sl 01:35 0:01 /usr/bin/ssm-agent-worker
root 4072 0.2 6.4 789336 63164 ? Ssl 03:14 0:00 /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent -config /opt/aws/amazon-cloudwatch-agent/etc/amazon-cloudwatch-agent.toml -envconfig /opt/aws/amazon-cloudwatch-agent/etc/env-config.json -pidfile /opt/aws/amazon-cloudwatch-agent/var/amazon-cloudwatch-agent.pid
ec2-user 4210 0.0 0.1 119432 980 pts/1 S+ 03:18 0:00 grep --color=auto agent

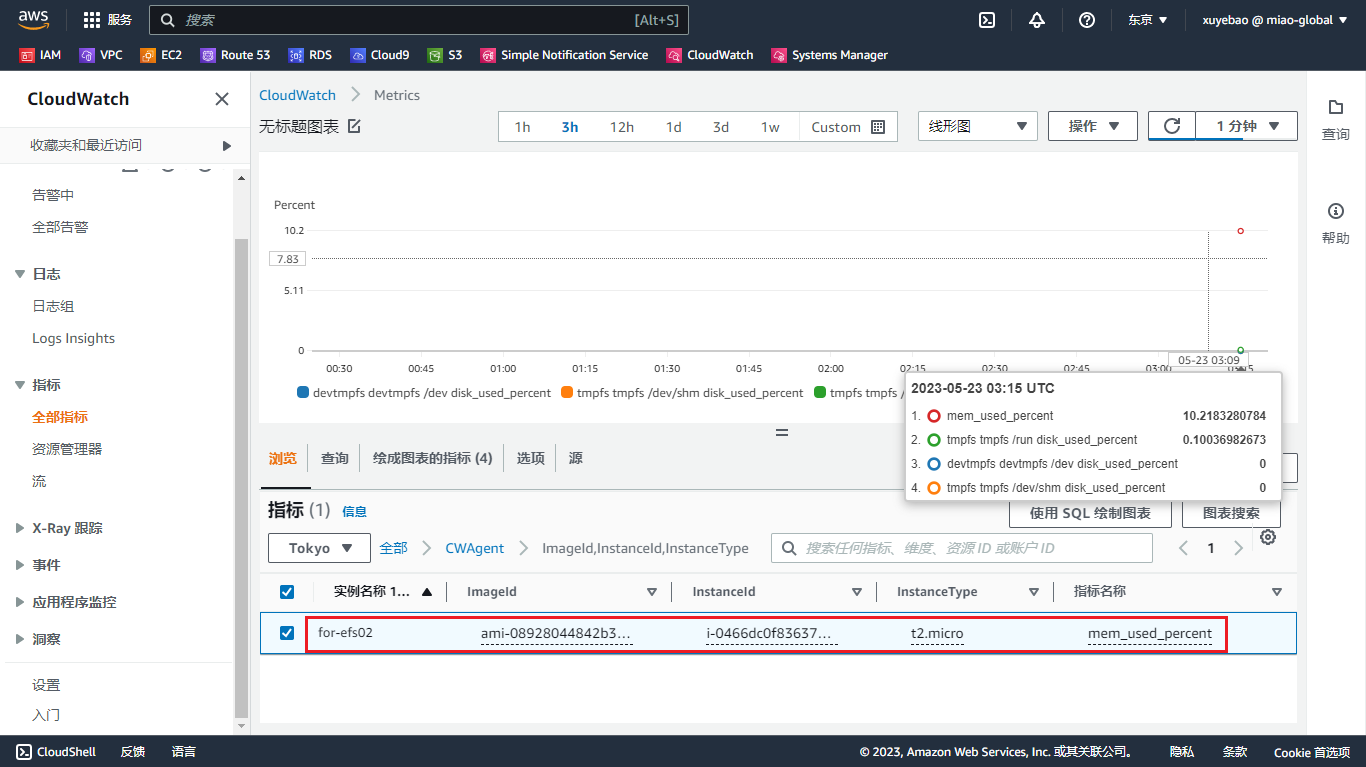
2.4 CloudWatch指标收集确认
## CloudWatch指标收集确认- CWAgent- ImageId,InstanceId,InstanceType- mem_used_percent


三、参考链接
🟢 使用 CloudWatch 代理从 Amazon EC2 实例和本地部署服务器中收集指标和日志 - Amazon CloudWatch















 C++代码)

)

)