
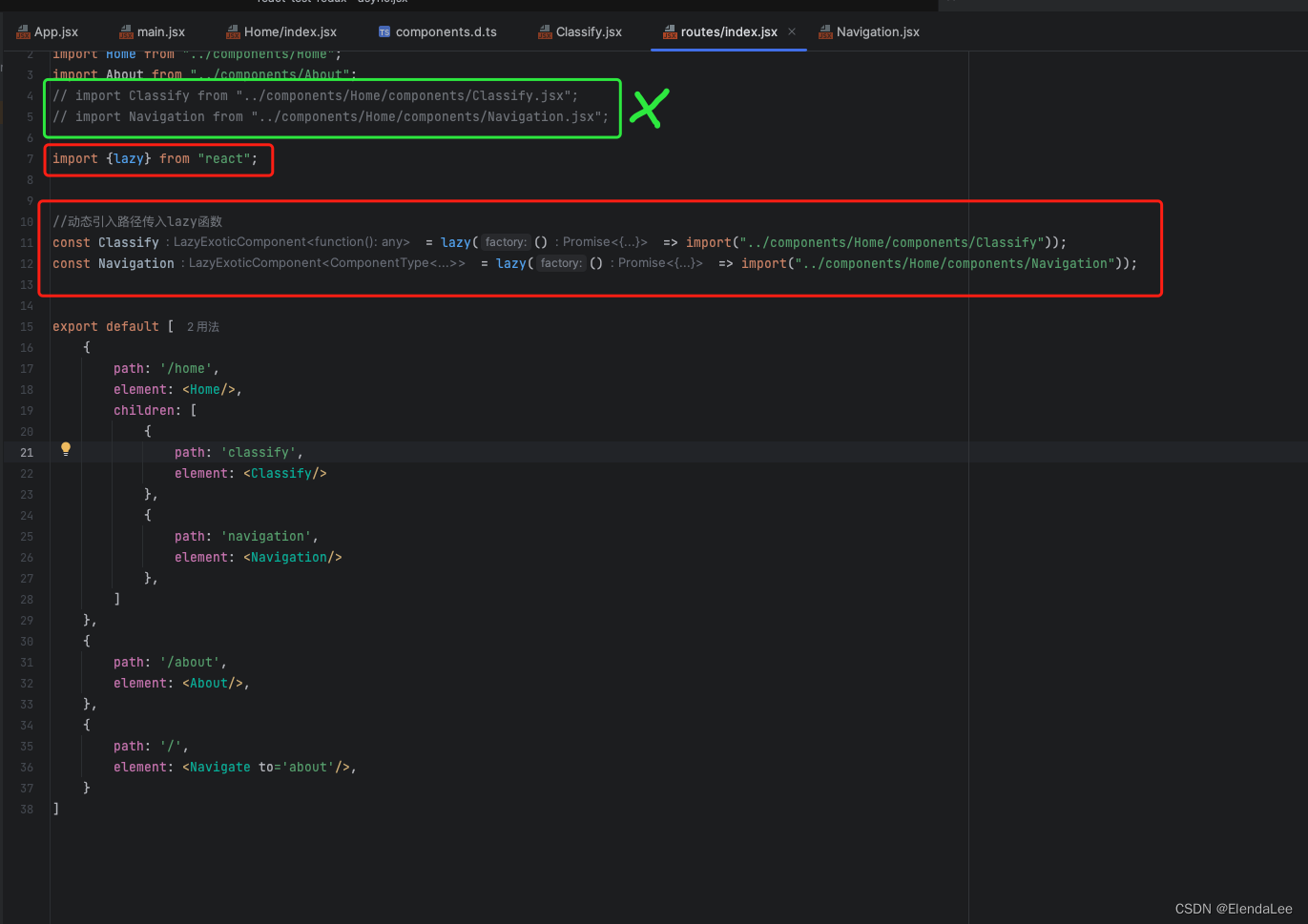
26.1 在路由中配置懒加载 lazy
routes/index.jsx

代码
import {Navigate} from "react-router-dom";
import Home from "../components/Home";
import About from "../components/About";
// import Classify from "../components/Home/components/Classify.jsx";
// import Navigation from "../components/Home/components/Navigation.jsx";
import {lazy} from "react";//动态引入路径传入lazy函数
const Classify = lazy(() => import("../components/Home/components/Classify"));
const Navigation = lazy(() => import("../components/Home/components/Navigation"));export default [{path: '/home',element: <Home/>,children: [{path: 'classify',element: <Classify/>},{path: 'navigation',element: <Navigation/>},]},{path: '/about',element: <About/>,},{path: '/',element: <Navigate to='about'/>,}
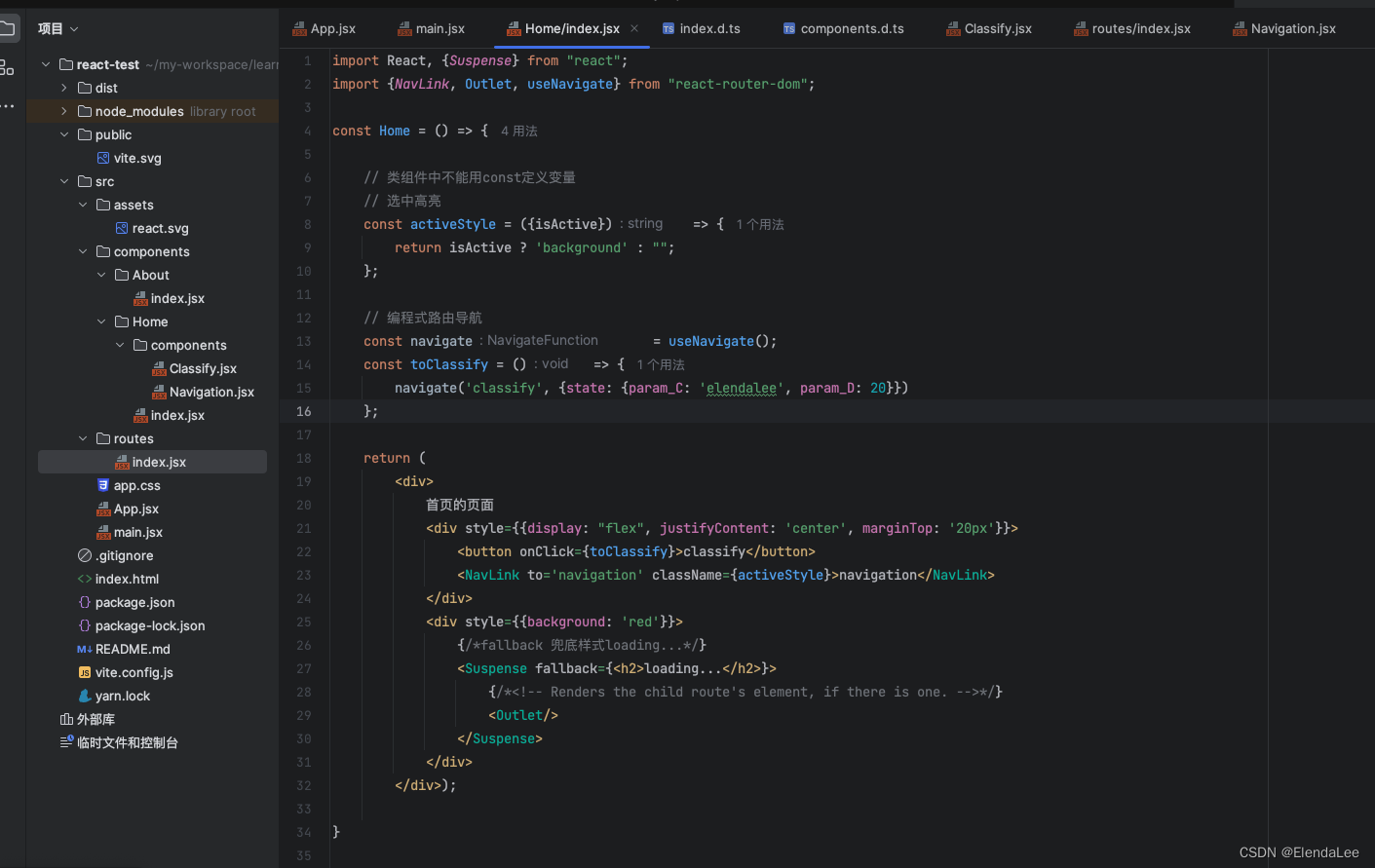
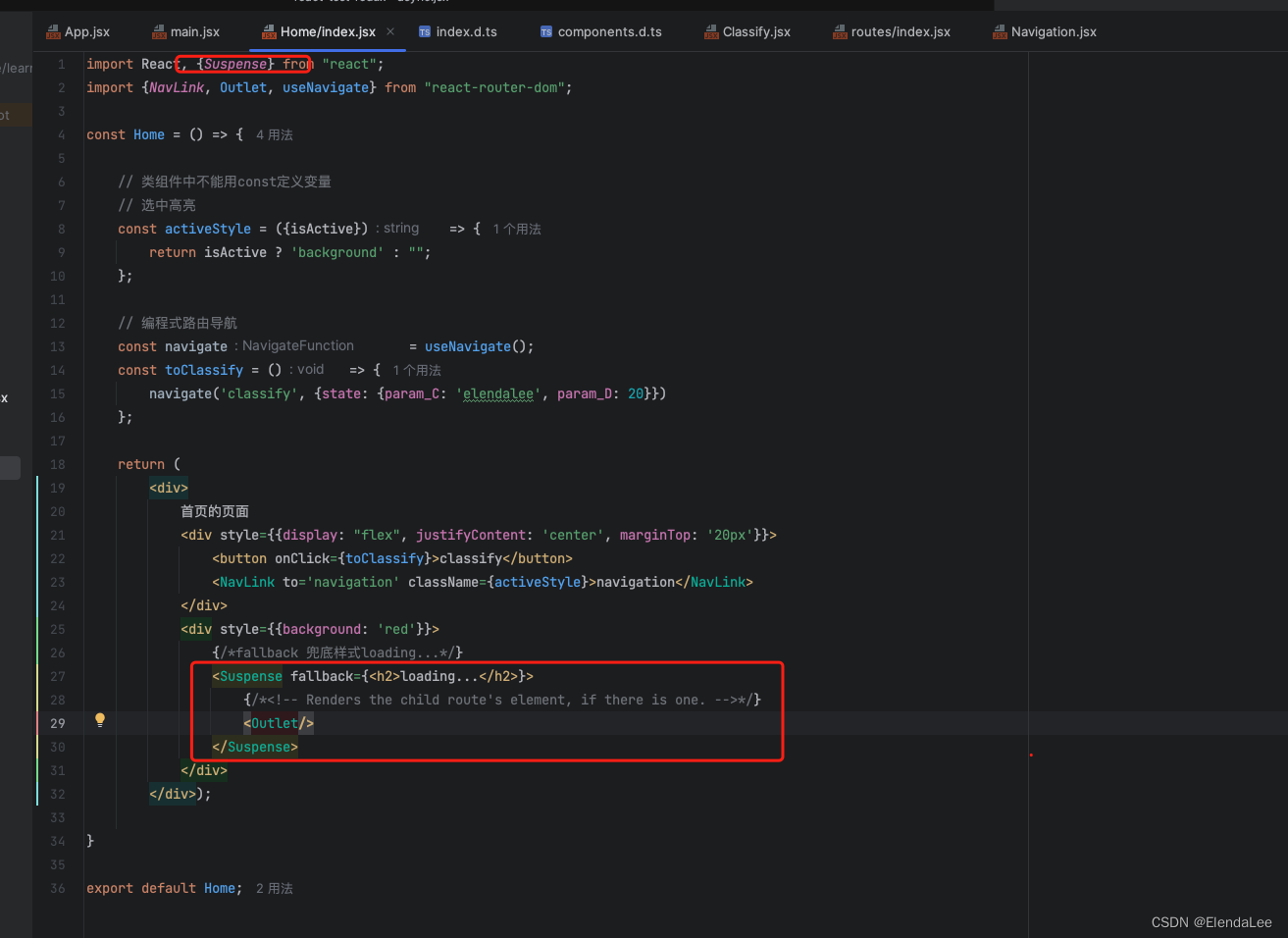
]26.2 Home/index.jsx 在父组件中使用 Suspense

代码
import React, {Suspense} from "react";
import {NavLink, Outlet, useNavigate} from "react-router-dom";const Home = () => {// 类组件中不能用const定义变量// 选中高亮const activeStyle = ({isActive}) => {return isActive ? 'background' : "";};// 编程式路由导航const navigate = useNavigate();const toClassify = () => {navigate('classify', {state: {param_C: 'elendalee', param_D: 20}})};return (<div>首页的页面<div style={{display: "flex", justifyContent: 'center', marginTop: '20px'}}><button onClick={toClassify}>classify</button><NavLink to='navigation' className={activeStyle}>navigation</NavLink></div><div style={{background: 'red'}}>{/*fallback 兜底样式loading...*/}<Suspense fallback={<h2>loading...</h2>}>{/*<!-- Renders the child route's element, if there is one. -->*/}<Outlet/></Suspense></div></div>);}export default Home;











 C++代码)

)

)



