DNS与域名
网络是基于 TCP/IP 协议进行通信和连接的。
每一台主机都有唯一的标识,用于区别在网络上成千上万个用户和计算机。即固定的IP地址(32位二进制数转换成为十进制数——点分十进制)。每一个与网络相连接的计算机和服务器都被指派一个独一无二的地址。
分配 IP 地址网络中的地址方案分为两套:IP地址系统和域名地址系统。这两套地址系统是对应的关系由于 IP 地址是数字标识,IP地址的基础上发展出一种符号化的地址方案,来代替数字型的 IP 地址。
DNS解析方式
- /etc/hosts
在Linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,(IP地址对应一个主机名)如无DNS服务器的情况下,使用本地/etc/hosts完成解析和映射,实现快速访问。
- /etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等,
主要是域名解析服务器使用的配置文件。
- /etc/sysconfig/network-scripts/ifcfg-ens33
配置网卡文件,可在网卡配置文件中定义DNS1和DNS2的值。
生效顺序: hosts文件 网卡配置文件 /etc/resolv.conf
域名
标识一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以确定每个分支)
域名服务器
① 保持和维护域名空间的程序
② 响应解析器的请求
解析端(客户端)
向DNS服务器发出请求的设备,流程如下:
根域 —— 顶级域 —— 二级域 —— 子域 —— 主机名
域名注册
注册流程如下:
准备申请资料 —— 寻找域名注册网站 —— 查询域名 —— 正式申请 —— 申请成功使用
HTML
HTML概念
HTML超文本标记语言,是一种规范的,标准的语言格式,网页文件本身就是一个文本文件。HTML通过标记的方式,告诉浏览器如何显文本当中的内容。HTML是文本文件,所有能够生成txt文件的工具都可以进行编辑,修改之后的文件后缀名:.html 或者 .htm
网页
- 网页
纯文本格式文件,编写语言为HTML、在用户的浏览器中被“翻译”成网页形式显示出来
- 网站
由一个一个页面构成的,是多个网页的结合体
- 主页
打开网站后出现的第一个网页称为网站主页(或首页)
- 域名
浏览网页时输入的网址
- HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
- URL
是一种万维网寻址系统(唯一标识性)
- HTML
用来编写网页的超文本标记语言
- 超链接
超链接是将网站中不同网页链接起来的功能
- 发布
将制作好的网页上传到服务器供用户访问的过程
Web
Web(World Wide Web)即全球广域网,也称为万维网一种分布式图形信息系统,建立在Internet上的一种网络服务。
Web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容
这个过程是网站到用户的单向行为
Web2.0
更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者
加强了网站与用户之间的互动。
静态页面
- 静态网页是标准的HTML文件
- 扩展名是.htm、.html
例如:文本、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等- 是网站建设的基础,早期网站一般都由静态网页制作
- 没有后台数据库、不含程序和不可交互的网页
- 相对更新起来比较麻烦,适用于一般更新较少的展示型网站
静态页面特点
- 每个静态网页都有一个固定的URL,以 .htm .htm 等常见形式为后缀,而不含有“?”
- 每个静态网页都是保存在网站服务器上的
- 静态网页的内容相对稳定,容易被搜索引擎检索
- 静态网页没有数据库的支持,制作和维护方面工作量较大,单纯使用静态困难较大
- 页面浏览速度迅速,过程无需连接数据库
- 无交互性,只能看功能受限
动态页面
- 网页URL不固定,用户可以和后台数据互动 交互
- 在动态网页网址中,会包含特殊标记
- 常用的语言有PHP、JSP、Python、Ruby等
动态页面特点
- 交互
- 自动更新
- 特效
HTTP协议
HTTP超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议,它是基于TCP协议的应用层传输协议,面向客户端和服务端进行数据传输的一种规则。
HTTP是一种无状态 (stateless) 协议
HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。
这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。
工作流程
- 客户端和服务端进行tcp连接。
三次握手 —— 建立连接 - 客户端发送http请求,服务端接受到http请求之后,响应客户端的请求
- socket接口,通过端口进行通信
- 响应达到客户端,解析的过程(浏览器),用户查看,使用,访问。
- 访问,使用,查看,结束之后,断开连接
四次挥手 —— 断开连接
Cookie
记录用户的登录状态,跟踪统计用户访问网站的习惯,识别用户的身份、保存用户数据。这个是服务器在用户计算机上的小文件。
HTTP 1.1
自带链接保持功能,长连接
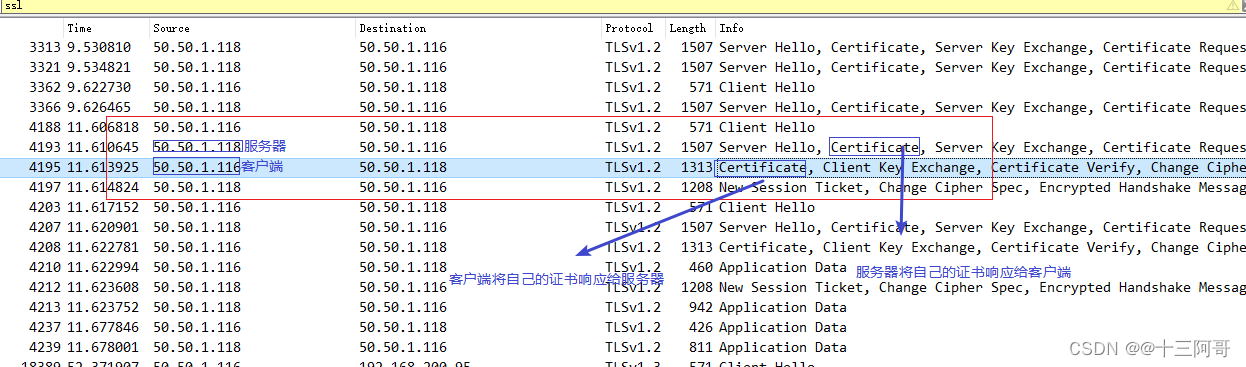
https:加密通信协议,加密数据传输。加密过程涉及客户端和服务器之间进行密钥交换,确保只有合法的接受方,能够解密数据
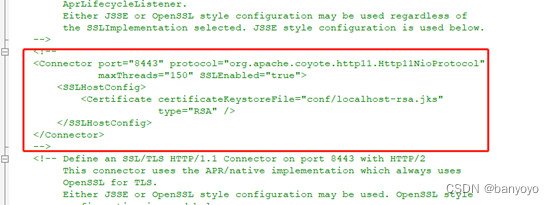
证书:https使用数字证书验证身份
https:电子商务,银行网站;加密解密会对访问速度有一定影响。
长连接
一次性获取页面文件的所有信信息,无需再分开处理请求,这样速度大大加快。
连接保持
Keep - Alive 可传送多个HTTP请求和响应。减少了建立和关闭所消耗的延迟,连接保持的有效时长,默认为60秒。
连接资源占用
长时间保存,会降低服务器负载;如提高并发会使服务器耗尽资源
连接状态管理
长连接需要维护连接状态,服务器要跟踪每个连接状态,从而增加负担(因此就有了集群)
HTTP请求方式
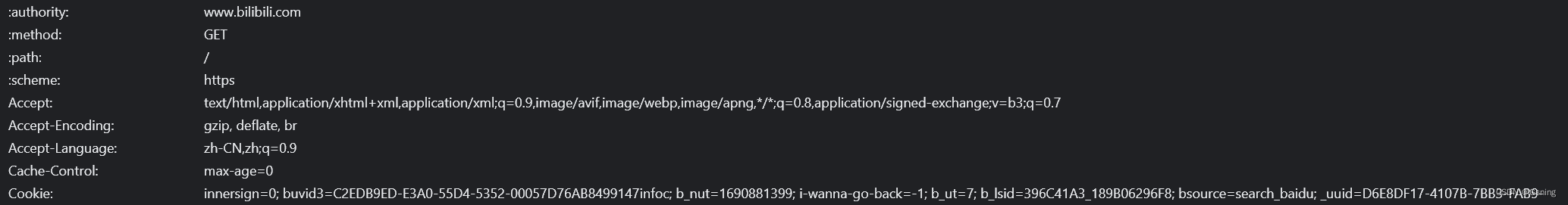
请求头(Request Headers)包含请求体:

- Accept:客户端可以接受的数据类型
- Accept-Language:客户端可以接受的语言类型
- User-Agent:浏览器的信息
- Accpect-Encoding:客户端可以接受的编码格式
- Host:表示请求的ip和端口号
- Connection:告诉服务器请求连接如何处理
- Cache-Control:缓存时间 图片或音频文件的缓存时间
- Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
- Closed:马上关闭
get请求方法
- 从指定服务器获取数据
- get请求可以被缓存
- get请求会保存在浏览器记录中 Cookie
- get请求长度有限制
post请求方法
- post请求不能被缓存
- post请求不会记录在浏览器记录中
- 请求体长度无限制
状态码 —— 服务器提供 *面
请求之后,服务器会收到请求,有响应同时反馈一个码;接下来介绍响应码类型:
| 100 - 101 | 信息提示 |
| 200 - 206 | 成功请求响应 |
| 300 - 305 | 重定向表示 |
| 400 - 415 | 客户端错误(请求失败) |
| 500 - 505 | 服务端错误(响应失败) |
常用代码
| 200 | 代表成功 “OK” |
| 301 | 请求的永久页面跳转 |
| 304 | 请求到缓存 |
| 403 | 禁止访问 |
| 404 | 请求的页面找不到 |
| 500 | 服务器内部的错误(配置配错了) |
| 503 | 服务不可用 |
| 504 | 网关请求超时 |
通信套接字 Socket
实现不同主机进行通信和数据交换,进程间传输标准:IP端口
HTTP协议中Socket作用:
- 客户机套接字地址定义了一个唯一的客户进程
- 服务器套接字地址定义了一个唯一的服务器进程
套接字相关的系统调用:
- socket() 创建一个套接字
- bind() 绑定IP和端口
- listen() 监听
- accept() 接收请求
- connect() 请求连接建立
- write() 发送
- read() 接收
- close() 关闭连接
- ESTABLISHED:连接已经建立,正在传输数据