DDD领域驱动设计批评文集
做强化自测题获得“软件方法建模师”称号
《软件方法》各章合集
2001年,我们翻译《人月神话》的时候,由于水平有限,译文中存在不少错误。
这些年,随着阅历的增长,在重读的时候偶尔也会有“原来这里的意思是这样啊,之前搞错了”的感受。
2023年,清华大学出版社推出《人月神话》典藏纪念版,大幅度修正了译文。在此,把修订译文时的一些联想和感受写成若干文章分享。



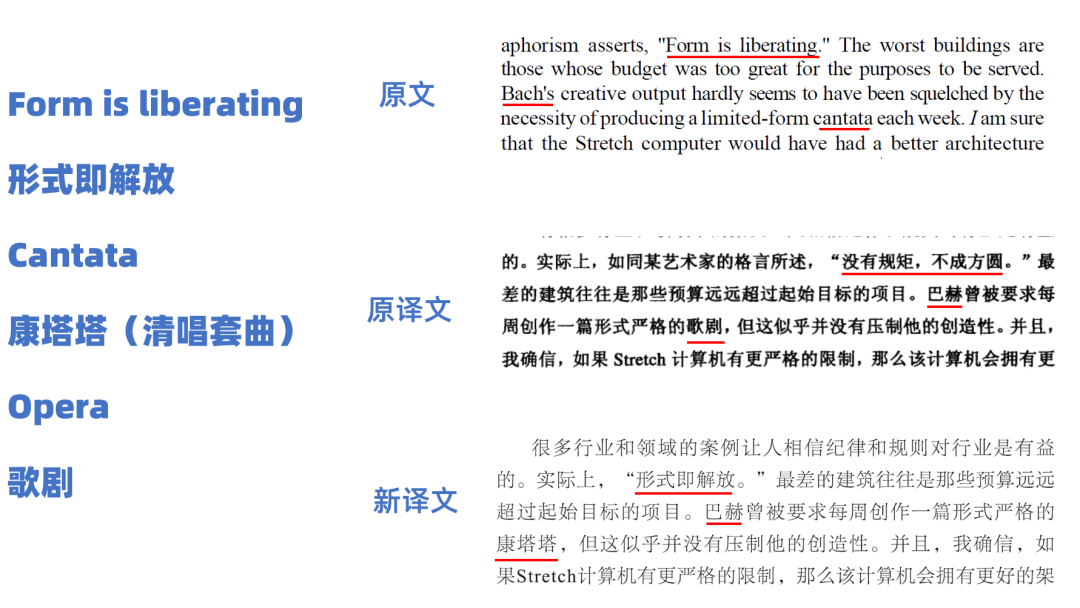
第4章的这个段落里,有这么一句话:form is liberating,意思是:形式即解放。
之前我们翻译成:没有规矩,不成方圆。似乎意思差不多,现在想来,味道是有区别的。
形式即解放,意思是:如果给艺术家限定某种形式,反而是解放了艺术家的创造力。作者在这里是把计算机架构类比成音乐创作了。
形式定下来之后,艺术家就不用去操心形式,他可以把精力放在真正要创造的地方。
UML就类似于这样一种“形式”。针对表示法达成共识后,建模人员就可以把精力聚焦到要表达的内容上面来。
但是,很多人并不喜欢用有“形式”的表示法,因为一旦他“解放”之后,会被人发现,其实他没有能力。
因此,他宁可把精力花在创造各种自己特有的乱七八糟图。光是这个,他就花了很多精力。这时候,他就有理由说:你看,我已经花了很多精力了,不是我不想创造,而是我没有时间了。
我多次批评的各种领域驱动设计伪创新以及其他伪创新,都可以对号入座。
为什么有人喜欢画乱七八糟图>>
第二个错误,就是Cantata这个地方。Cantata,20多年前,我们年轻不懂,翻译成“歌剧”。
其实,巴赫(Bach)没有写过任何一部歌剧:

巴赫写的是Cantata(康塔塔)。康塔塔是没有舞台表演,没有服装布景的,像下面这个视频,可以看到演唱者手中的乐谱本封面上的“Bach”:
,时长00:14
而歌剧是有舞台,有服装,有布景的。下面是歌剧《费加罗的婚礼》片段:
,时长00:12
UMLChina公众号文章精选(20231111更新)按ABCD工作流分类



















