场景:
微信小程序开发中,需要从服务端拿取数据渲染到页面上,后台返回的富文本里,图片路径有时是没有带域名前缀的,导致图片无法正常显示。

解决方案:
在富文本返回时,用正则匹配,加上域名,图片就可以正常显示了。
this.data.urlPage 是域名’http://***
/south-new-city 是/south-new-city开头的匹配地址

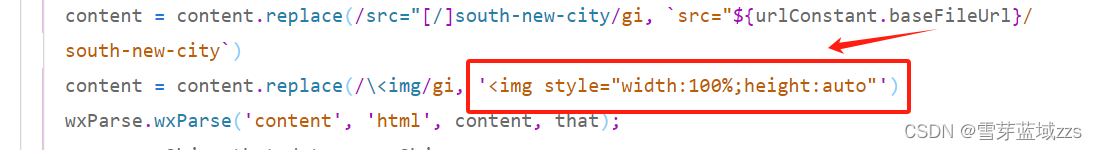
图片是显示了,但样式溢出屏幕,使页面可以左右滑动,影响使用及美观性;同样可以用正则进行操作。

至此,就解决了小程序后台返回富文本,图片无法显示的问题了。
完整代码
let content ='<p><br></p><p><img src=\"/south-new-city/下载_1695626989061.png\"><img src=\"/south-new-city/下载 (1)_1695626992508.png\"></p>'content = content.replace(/src="[/]south-new-city/gi, `src="${urlConstant.baseFileUrl}/south-new-city`)content = content.replace(/\<img/gi, '<img style="width:100%;height:auto"')wxParse.wxParse('content', 'html', content, that);



















)