文章目录
- 前言
- 未优化之前的代码
- 问题
- 解决方案一,通过children prop
- 解决方案二,通过React.memo
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:react.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
未优化之前的代码
- 这里准备了两个组件,
第一个是模拟son子组件 - 第二个是View是父组件里面渲染的组件P
- 问题是,当我们父组件中的数据发生修改的时候,会导致重新渲染结构,但是子组件中的数据没有发生变化 也会跟着渲染,这会导致我们的性能会有点浪费
import {useState} from "react";// 设置模拟子组件
const Son = ()=>{console.log("son render")return <div> I'm a subcomponent </div>
}const Parent = ()=>{// 设置一个空的useState,类型定义为我们传输的值的类型const [,forceUpdate] = useState<number>()return (<>{/* 修改父组件的数据 */}<button onClick={()=>forceUpdate(Math.random())}>更新父组件</button><Son></Son></>)
}
const View:React.FC = ()=>{return (<div className="drag"><Parent></Parent></div>)
}export default View;
问题
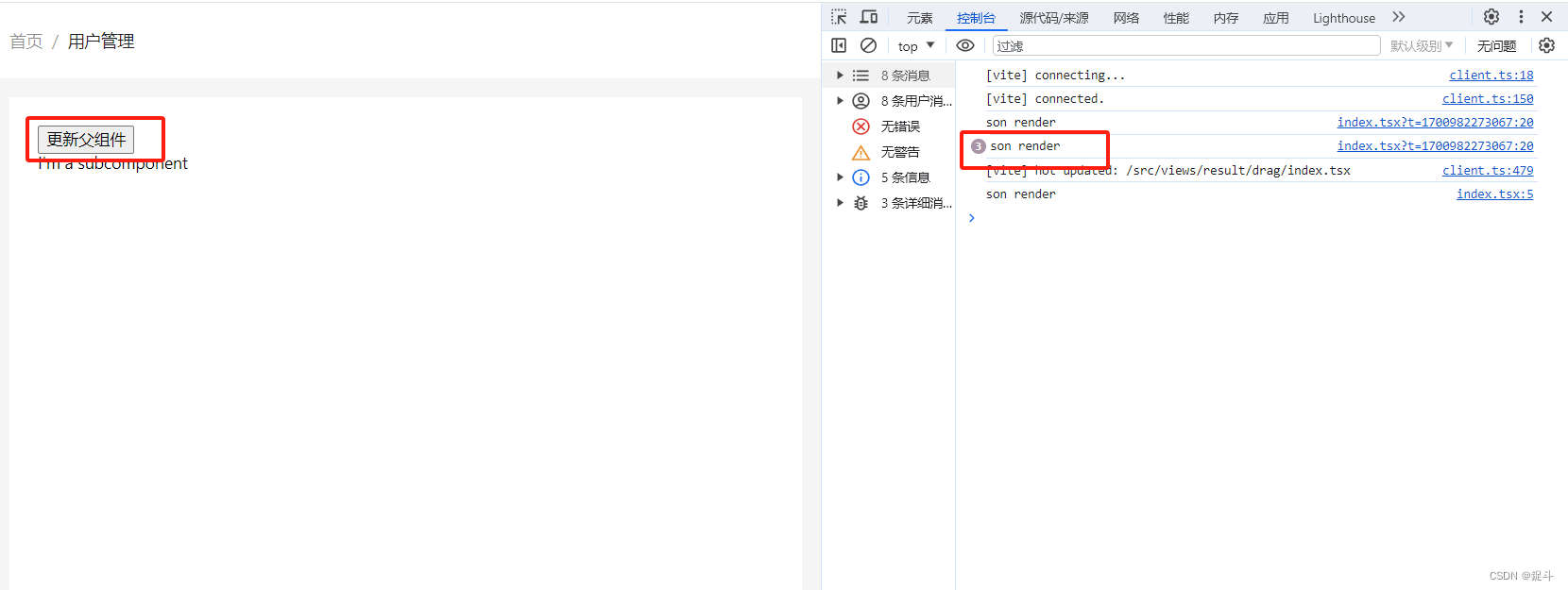
写完了之后,我们会发现当我们修改父组件中的useState的内容的时候,子组件也会重新触发打印

解决方案一,通过children prop
可以把我们子组件当成标签,写到父组件中的jsx中,子组件抽象为children
import {useState} from "react";// 设置模拟子组件
const Son = ()=>{console.log("son render")return <div> I'm a subcomponent </div>
}const Parent = ({children}:{children:JSX.Element})=>{// 设置一个空的useState,类型定义为我们传输的值的类型const [,forceUpdate] = useState<number>()return (<>{/* 修改父组件的数据 */}<button onClick={()=>forceUpdate(Math.random())}>更新父组件</button>{children}</>)
}
const View:React.FC = ()=>{return (<div className="drag"><Parent><Son></Son></Parent></div>)
}export default View;

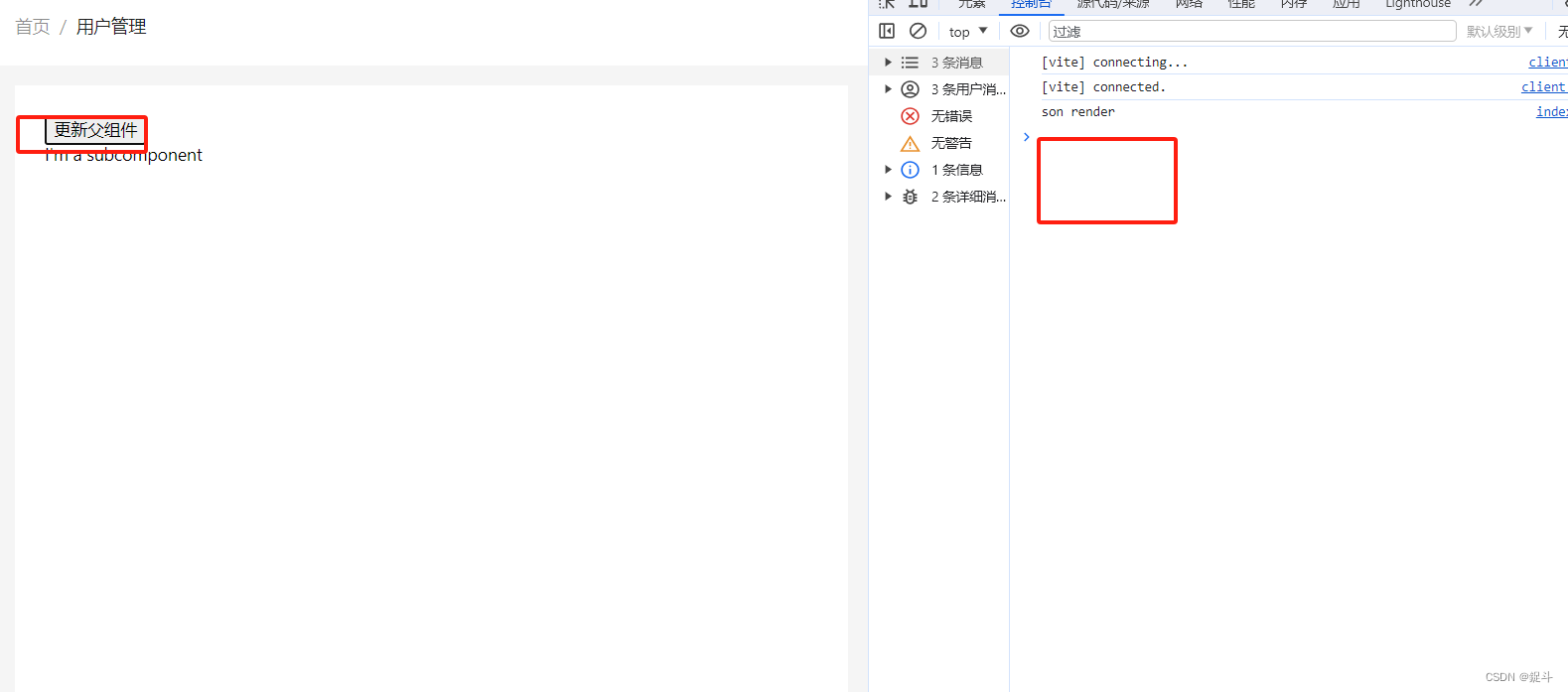
当我们点击后就可以看到,除了第一次渲染出来的,后续父组件更新后,子组件并没有发生更新
解决方案二,通过React.memo
import React, {useState} from "react";// 设置模拟子组件
const Myson = React.memo(function Son(){console.log("son render")return <div> I'm a subcomponent </div>
})const View:React.FC = ()=>{const [,forceUpdate] = useState<number>()return (<div className="drag"><button onClick={()=>forceUpdate(Math.random())}>更新父组件</button><Myson></Myson></div>)
}export default View;
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力








 算法(附完整实现代码))




)





