参考线 Guides用于帮助精确地定位图像或元素,显示为浮动在图像上的非打印线,可以移动或移除,还可以临时锁定。
Ps 中的参考线可分为三大类:画布参考线、画板参考线和智能参考线。
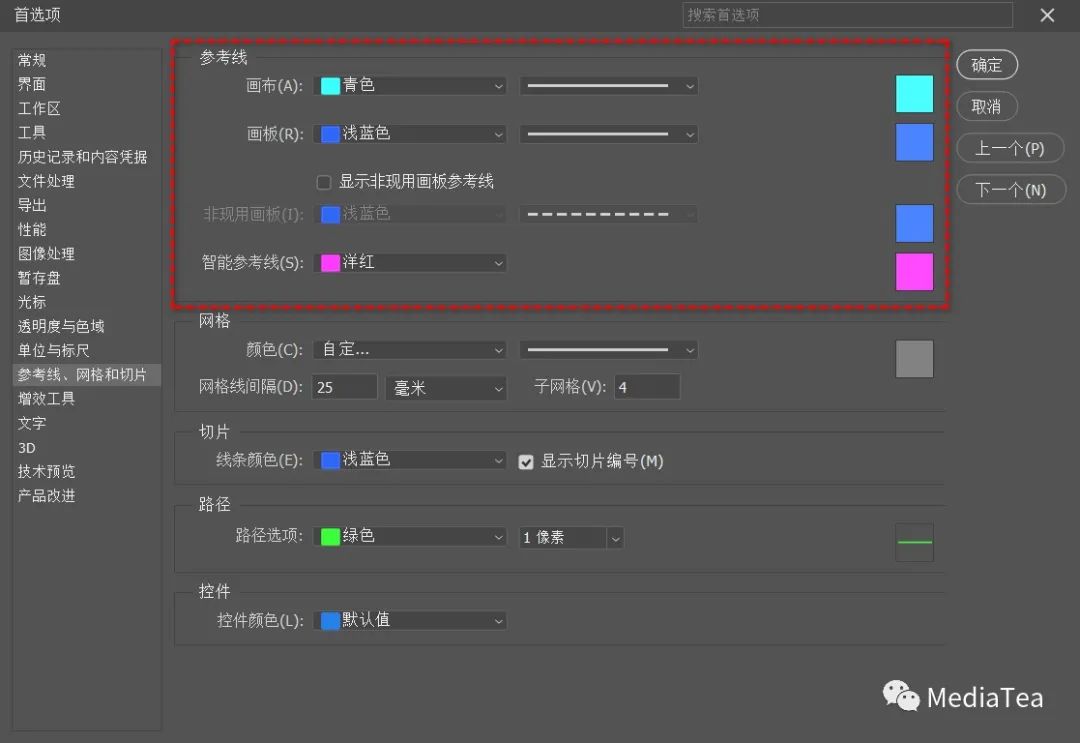
可在“首选项/参考线、网格和切片”中设置参考线的默认颜色和样式。

◆ ◆ ◆
标尺
参考线的运用与标尺 Ruler息息相关。
Ps菜单:视图/标尺
Rulers
快捷键:Ctrl + R
可以标尺上右击以选择刻度单位。
常用的单位为像素 Pixels。还可以设置为:英寸 Inches, 厘米 Centimeters, 毫米 Millimeters, 点 Points, 派卡 Picas, 百分比 Percent等单位。
提示:
按住文档窗口左上角灰块向画布或画板拖拽,可改变水平和垂直标尺原点的位置。双击,则复位原点到画布或画板的左上角。
◆ ◆ ◆
画布参考线
画布参考线 Canvas Guides,默认为青色的线条。
新建参考线
New Guide
方法一:
直接从标尺拉出参考线。
拖动时按住 Shift 键,可自动对齐标尺刻度。
按住 Alt 键可改变参考线的方向(水平或垂直)。
方法二:
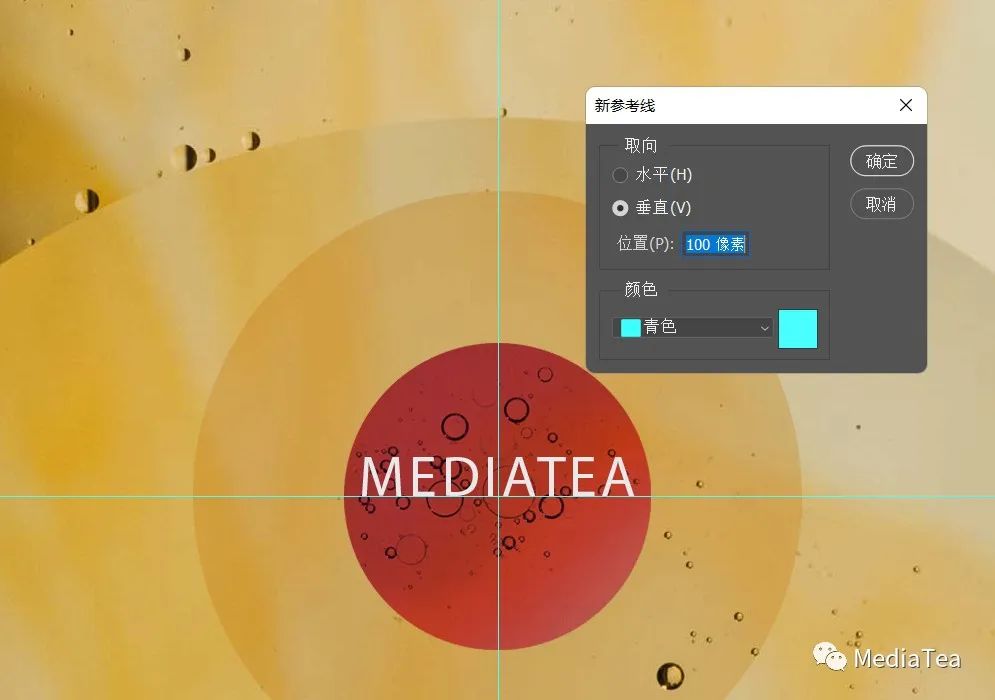
Ps菜单:视图/参考线/新建参考线
New Guide
可按指定位置新建一条水平或垂直参考线。

方法三:
Ps菜单:视图/参考线/通过形状新建参考线
New Guides From Shape
选中任意图层,可基于该图层内容的范围(矩形框区域)新建参考线。
方法四:
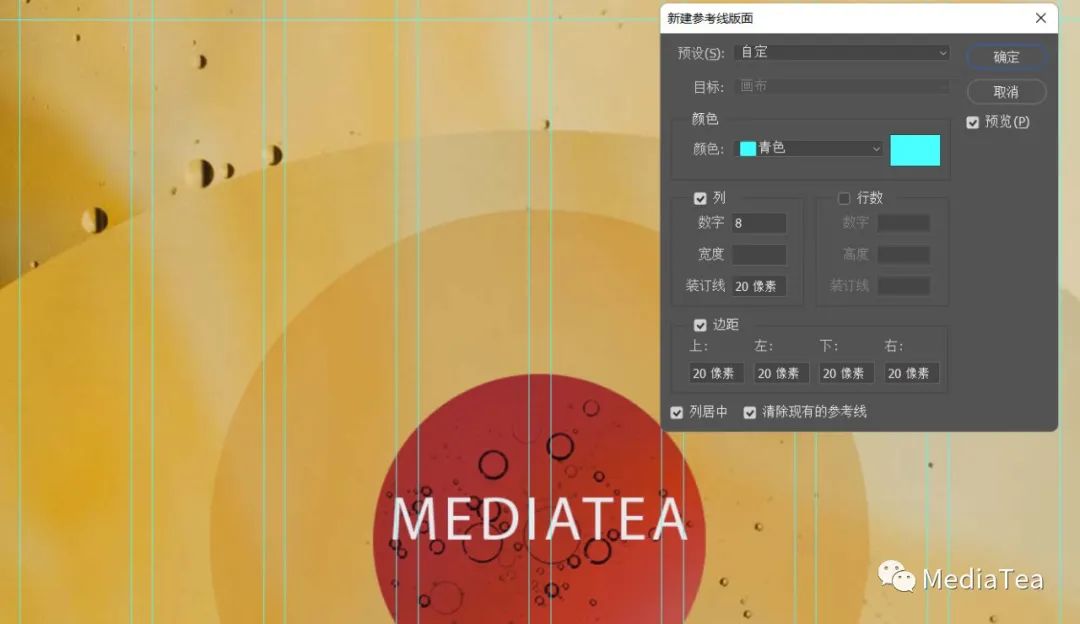
Ps菜单:视图/参考线/新建参考线版面
New Guide Layout
可快速创建多条依照版式设置的参考线。

提示:
自 Photoshop 23.4 版本(2022 年 6 月版),所有参考线相关的对话框中都新增了自定义参考线颜色的选项。
编辑参考线
Edit Guides
1、移动参考线
选择移动工具(或按住 Ctrl 键以临时启用移动工具),将指针放置在参考线上变为双箭头时,即可移动。
同样,移动的同时按住 Shift 键可对齐标尺刻度或网格,按住 Alt 键可改变参考线的方向。
2、选择参考线
当鼠标指针在参考线上变为双箭头时单击,即可选择一条参考线。
按住 Alt + Shift 键点击,可同时选中多条参考线。
可在选定的参考线上右击,以选择相应的操作。

按住 Alt + Shift 键的同时还可对选定的所有参考线进行移动。
3、编辑所选参考线
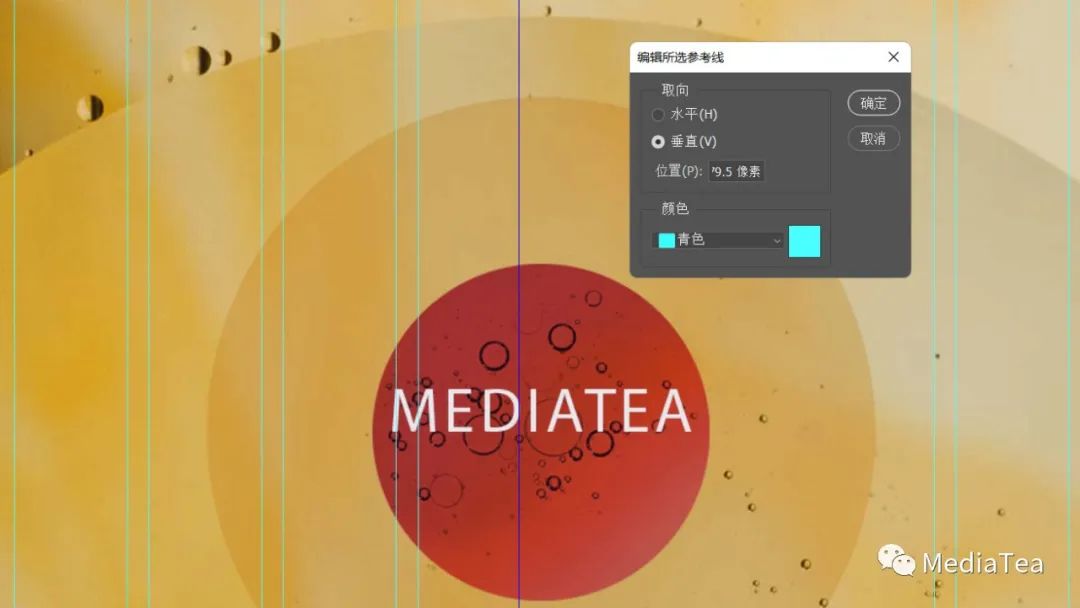
Ps菜单:视图/参考线/编辑所选参考线
Edit Selected Guides
或者,按住 Alt + Shift 键双击参考线。也可在右键菜单中选择“编辑所选参考线”。

可以通过对话框选项来改变参考线的取向 Orientation、位置 Position及颜色 Color等。
提示:
直接双击参考线,可打开“首选项”来更改默认的颜色和样式。
4、移去参考线
将参考线直接拖回标尺,即可移去参考线。
Ps菜单:视图/参考线/清除所选参考线
Clear Selected Guides
也可在右键菜单中选择,或者按 Delete 键删除选定的参考线。
要移去画布中的所有参考线,可使用Ps菜单:视图/参考线/清除画布参考线 Clear Canvas Guides,或在右键菜单中选择。
要移去全部参考线(包括画板的参考线),可使用Ps菜单:视图/参考线/清除参考线 Clear Guides,或在右键菜单中选择。
5、锁定参考线
锁定参考线后,所有的参考线不可再被编辑,包括选择、移动等。
Ps菜单:视图/参考线/锁定参考线
Lock Guides
快捷键:Ctrl + Alt + ;
再次执行同一命令可解锁。
6、显示/隐藏参考线
可临时隐藏或重新显示参考线。
Ps菜单:视图/显示/参考线
Guides
快捷键:Ctrl + ;
或者使用:Ctrl + H
◆ ◆ ◆
画板参考线
画板参考线 Artboard Guides,默认为浅蓝色的线条。
操作画板参考线的方式与处理画布参考线基本一致。
不同的是,画板参考线附着于特定画板并能随画板一起移动。复制画板时,也会将画板参考线一并带过去。
要清除选中的画板上的所有参考线,可在参考线上右击,选择“清除所选画板参考线” Clear Selected Artboard Guides。
◆ ◆ ◆
智能参考线
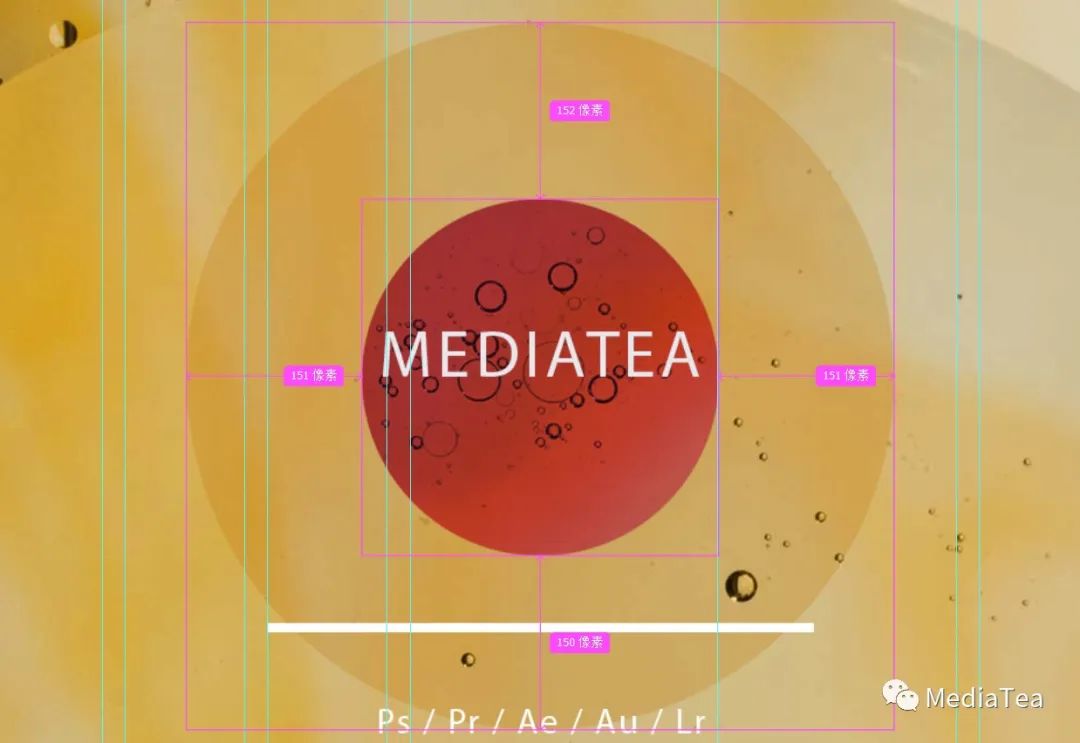
智能参考线 Smart Guides是 Ps 根据使用场景自动显示的,默认为洋红色的线条,用于提示对齐、距离等信息。

复制或移动对象时,会显示测量参考线,以直观呈现所选对象和直接相邻对象之间的距离值和对齐关系。
按住 Ctrl 键在一个非选中图层上悬停鼠标,会显示当前选中的图层与此图层的测量参考线。此时,再通过光标键来移动选中的图层会显得非常直观方便。

“点赞有美意,赞赏是鼓励”

)

)



/发布者—订阅者模式)



![web:[WUSTCTF2020]朴实无华](http://pic.xiahunao.cn/web:[WUSTCTF2020]朴实无华)



)
)


