文章目录
- Cookie的介绍
- Cookie的由来
- 什么是Cookie
- Cookie原理
- Cookie覆盖
- 浏览器查看Cookie
- 在Django中操作Cookie
- 设置Cookie
- 查询浏览器携带的Cookie
- 删除Cookie
- Cookie校验登录
- session
- Session的由来
- Session设置
- 查看、更新Session值
- 删除Session值
- Seesion的其他方法
- Session的其他配置
- Seesion校验登录
Cookie的介绍
Cookie的由来
首先我们都应该明白HTTP协议是无连接的。
无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接英系那个后面的请求响应情况。
所以对服务端来说,每一次请求都是全新的。
状态也就是说在于服务端进行连接的过程中产生的数据,基于HTTP无连接的特性,在下一次与服务端进行连接之后又是一次全新的状态,之前的状态不会保存丝毫。
如果说我们要保存状态的话,便于下一次或更多次于服务端进行连接都拥有之前的状态,那么Cookie就诞生在这种需求下。
什么是Cookie
其实Cookie是key-value结构,类似于一个python中的字典。随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了!
Cookie原理
Cookie的工作原理:在服务器产生后Cookie发送给浏览器,然后浏览器将其保存在本地;下次浏览器访问服务器时携带这个Cookie,那么服务端就能根据这个Cookie内容判断这个浏览器是谁了。
注意:不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你使用Chrome访问服务器时,不可能把IE保存的Cookie发送给服务器。
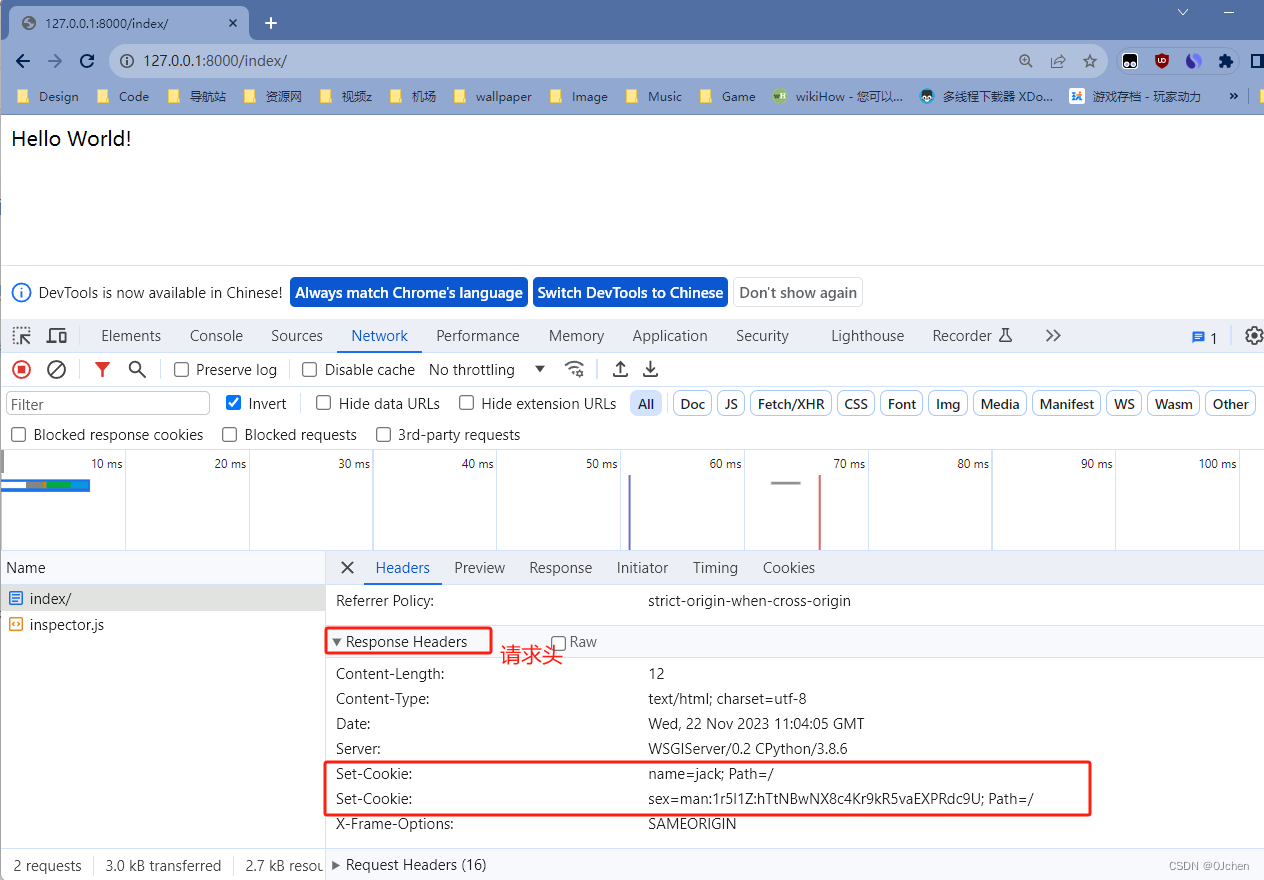
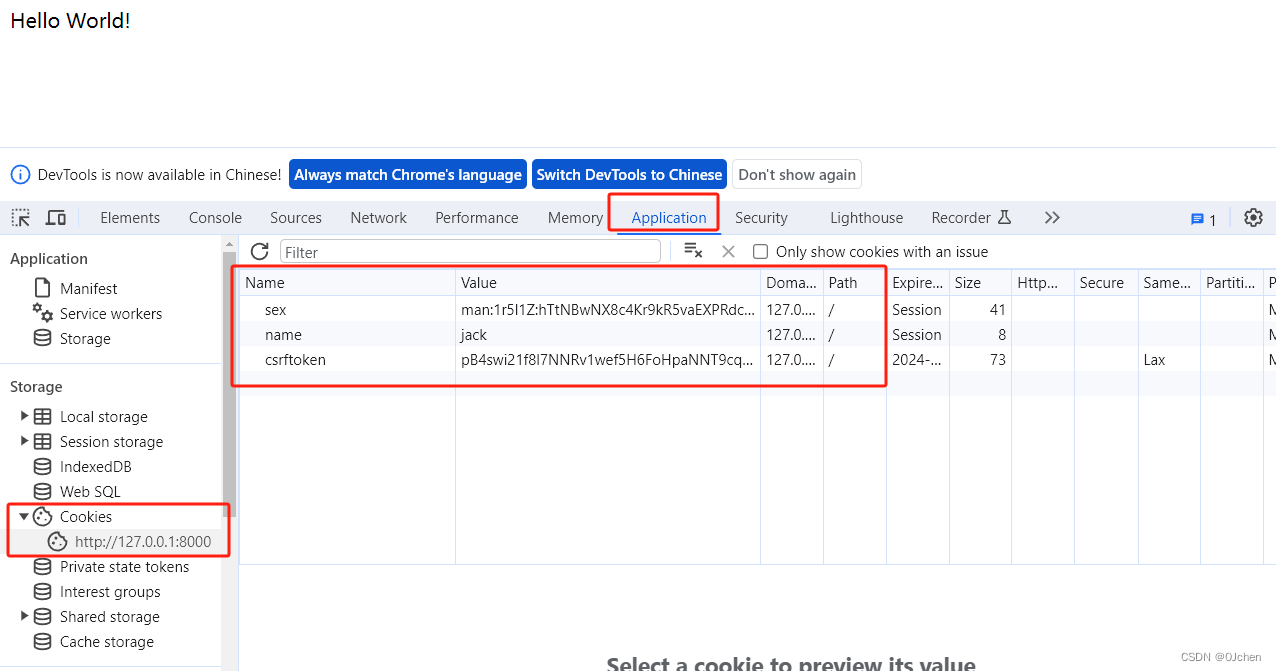
Cookie覆盖
服务端重复发送Cookie是会覆盖浏览器原有Cookie的,例如:浏览器第一次请求服务端返回的Cookie是:name:jack;浏览器第二次请求之后服务端又发送了Cookie给浏览器:name:tom;那么浏览器只会留下新的Cookie,也就是:name:tom;
注意:如果key不一样的话则不会覆盖,因为一个Cookie可以由好很多key-value组成
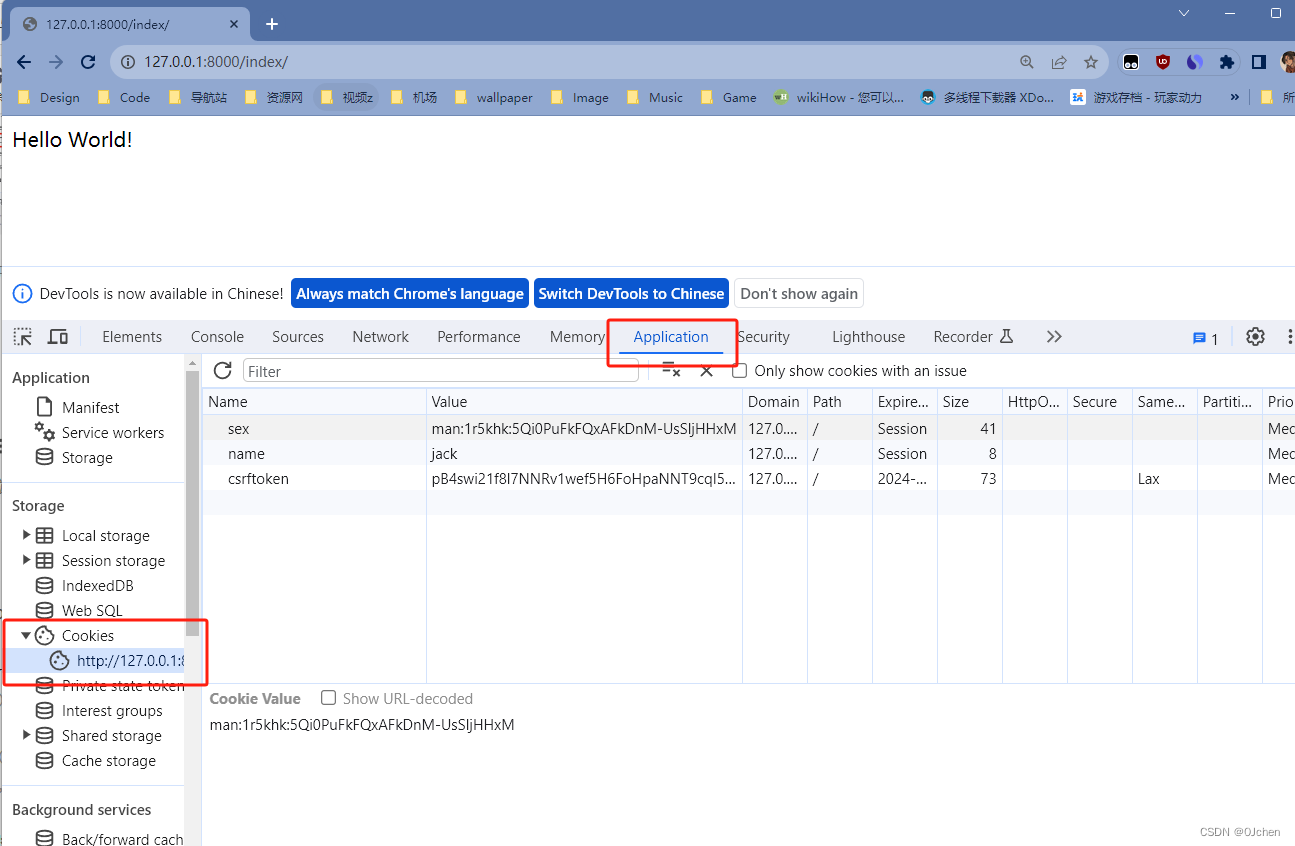
浏览器查看Cookie
window可以通过F12打开开发者选项,选择Application选项下面的Cookies

在已经开启的页面使用开发者选项可以看不到内容,我们再刷新一下页面就可以了。
在Django中操作Cookie
Django就是我们的服务端,浏览器向它发送请求我们可以返回一个Cookie。
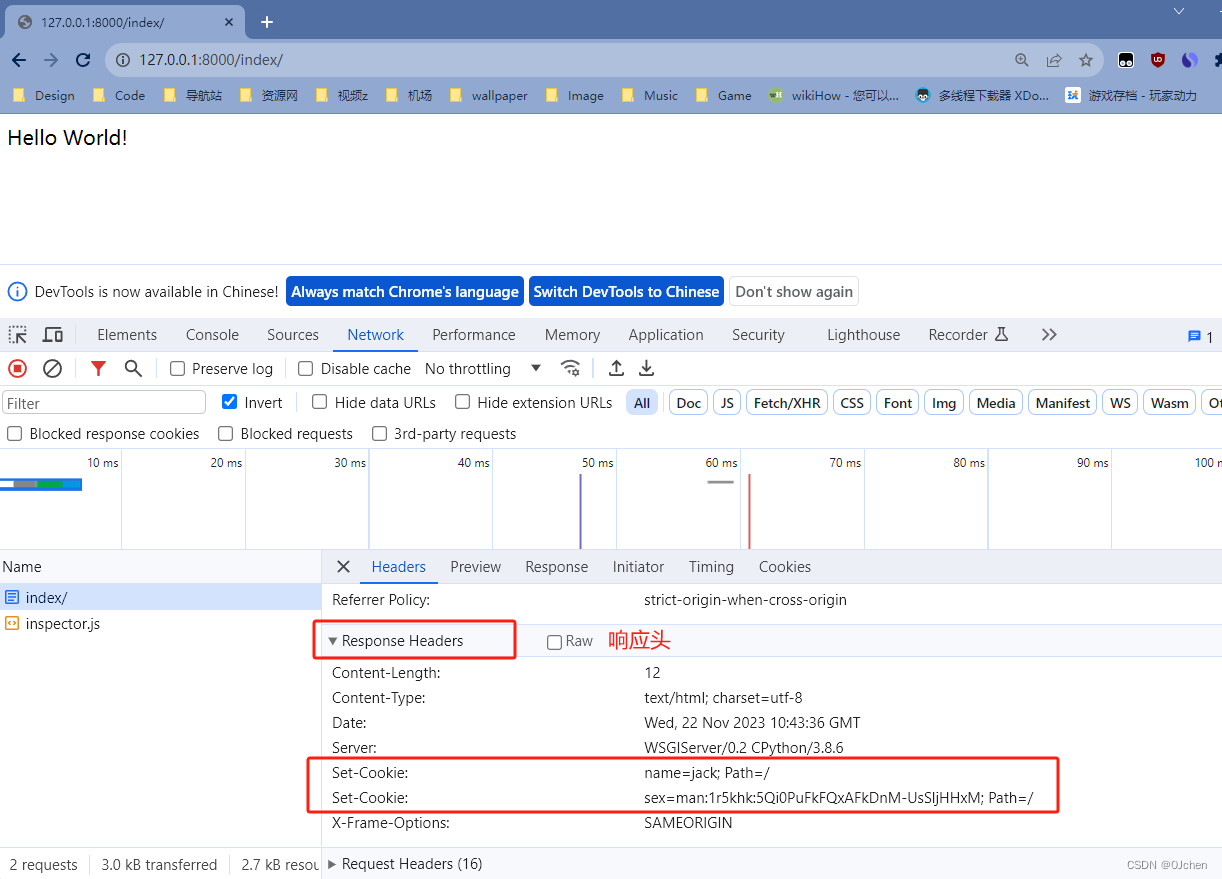
设置Cookie
我们可以给基于HttpResponse类返回数据到浏览器的方法设置Cookie,如:render、redirect、JsonResponse等
request = HttpResponse('...')data = render('...')response.set_cookie(key,value)data.set_cookie(key,value)
set_cookie可以设置的参数:
- key:键
- value:值
- max_age=None,超时时间,cookie需要延续的时间(以秒为单位)如果参数是\None’',这个–cookie会延续到浏览器关闭为止
- expires=None,超时时间(IE requires expires,so set it if hasn’t been already.)
- path=‘/’,Cookie生效的路径,/表示根路径,特殊的:根路径的cookie可以被任何url的页面访问,浏览器只会把cookie回传给带有该路径的页面,这样可以避免将cookie传给站点中的其他的应用。
- domain针对哪个域名有效。默认是针对主域名下都有效,如果只要针对某一个子域名才有效,那么可以设置这个属性
- secure=False,浏览器将通过HTTPS来回传cookie
- httponly=False,只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到可以被覆盖)
set_signed_cookie:可以对Cookie的value值进行加盐
def index(request):response = HttpResponse('Hello World!')response.set_cookie('name','jack')response.set_signed_cookie('sex','man',salt='加盐')return response

signed_cookie 只是加了签名的cookie,而不是被加密的cookie,在客户端还是可以看到没有加密的value的
注解作用:
单纯的记录uid或者用户名在cookie中很容易被篡改(也是不建议将用户敏感信息记录在cookie中的原因),万一攻击者把uid=1换成uid=2岂不是可以访问uid=2用户的资源了吗?而如果换成uid=2r5khk:5Qi0PuFkFQxAFkDnM-UsSljHHxM那么服务端不仅检验uid,还检验uid=2后面的签名字段,即是调用HttpRequest.get_signed_cookie(key=key,sait=sait),这样即使用户把cookie中的value换成uid=2,但是没有签名,服务端照样拒绝访问资源。
查询浏览器携带的Cookie
当我们响应给客户端Cookie保存以后,下次客户端访问我们的服务端就会携带这个Cookie来访问。

我们可以在视图接收到客户端的请求里面提取出Cookie的键值对,针对正常设置的Cookie和加盐的Cookie取值方式有所不同
def index(request):print(request.COOKIES['name']) # 方式一:不推荐使用此方式,如果key不存在则会抛出异常:KeyErrorprint(request.COOKIES.get('name')) # 方式二:获取name键对应的value,如果key不存在则返回Noneprint(request.get_signed_cookie('sex',salt='加盐')) # 获取加盐过的cookie键值,salt必须要对上不然报错return HttpResponse('Hello World!')


删除Cookie
删除浏览器请求里携带的某个Cookie
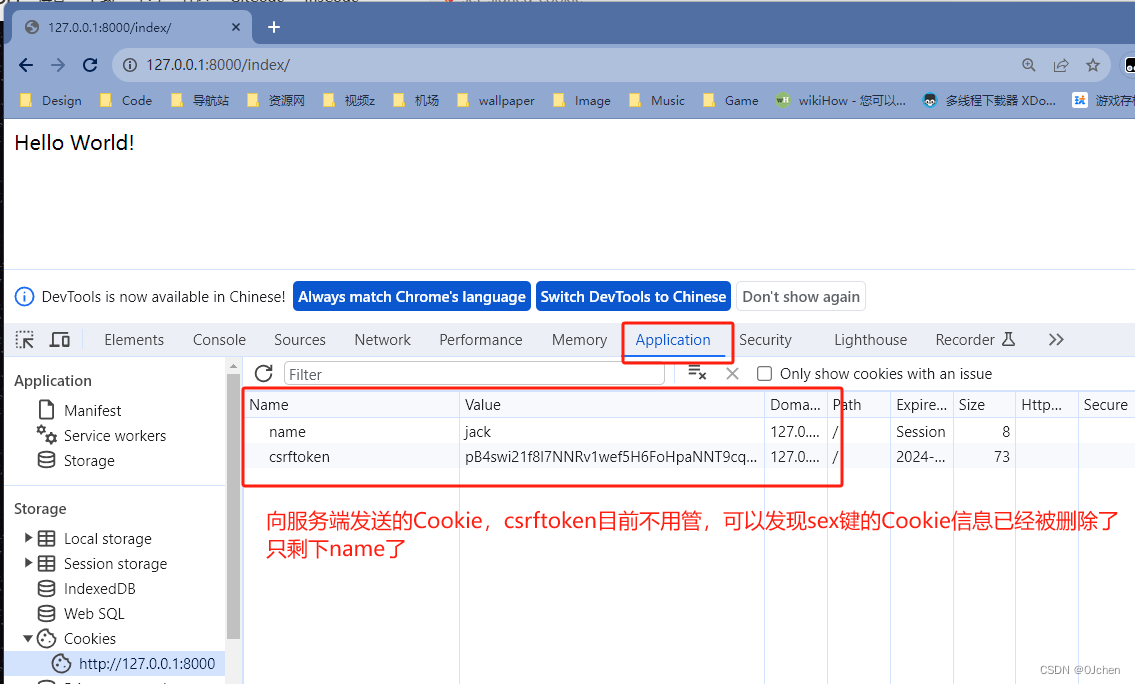
def index(request):response = HttpResponse('Hello World!')response.delete_cookie('sex')return response

Cookie校验登录
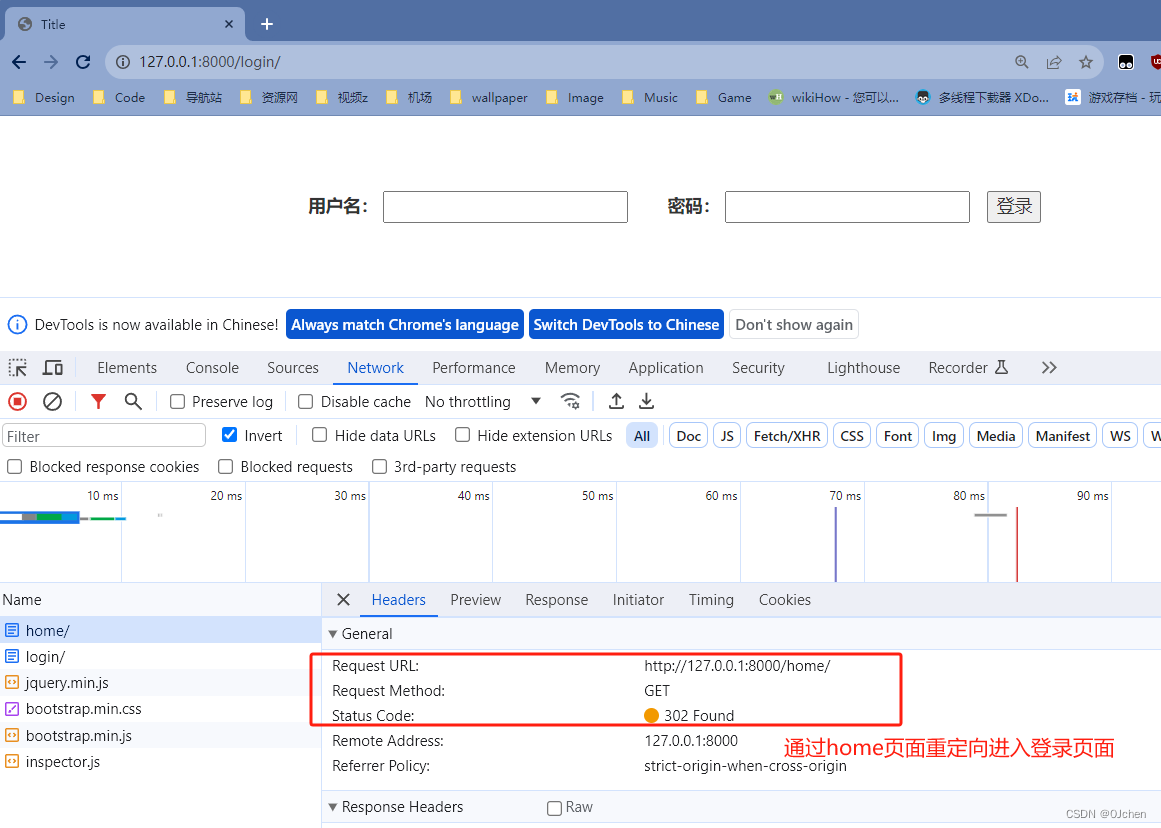
通过登录之后在浏览器添加Cookie,只有携带该Cookie才能访问home页面。
视图层代码
from app import models
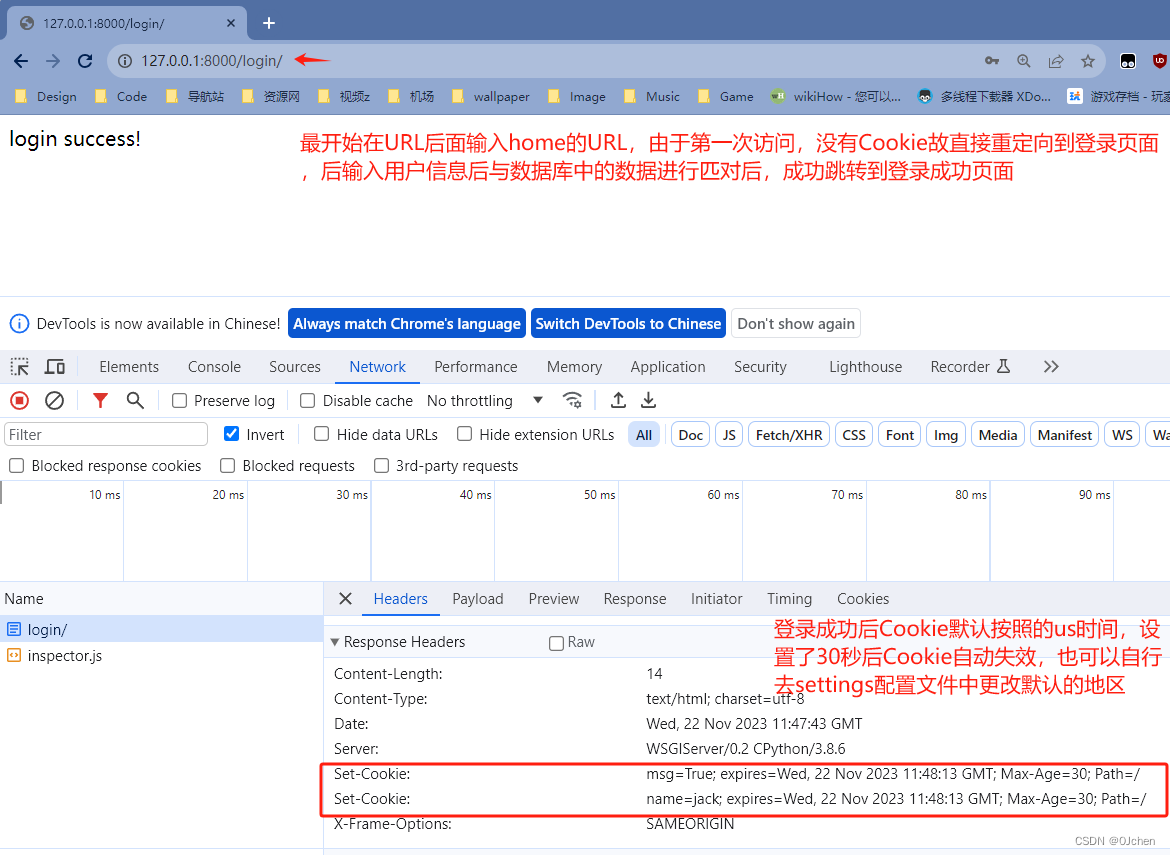
def login(request,*arg,**kwargs):if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')'''查询数据库中的用户数据比对'''obj = models.UserInfo.objects.filter(username=username,password=password).first()if obj:response = HttpResponse('login success!')response.set_cookie('name', username, max_age=30)response.set_cookie('msg','True',max_age=30) # 定义过期时间# 它们分别都在30秒后过期,也就是浏览器只有30秒使用这个Cookie的时间,过了30秒以后再次访问将不能携带该Cookiereturn responseelse:return HttpResponse('账号或密码错误!')return render(request,'login.html')def home(request):try:name = request.COOKIES['name']msg = request.COOKIES['msg']if name and msg == 'True': # 判断浏览器携带的Cookie是否合格return render(request,'home.html')return redirect('/login/') # 不合格重定向到登录页面except: # 没有获取到指定Cookie的话,则说明Cookie过期了,重定向到登录页面return redirect('/login/')

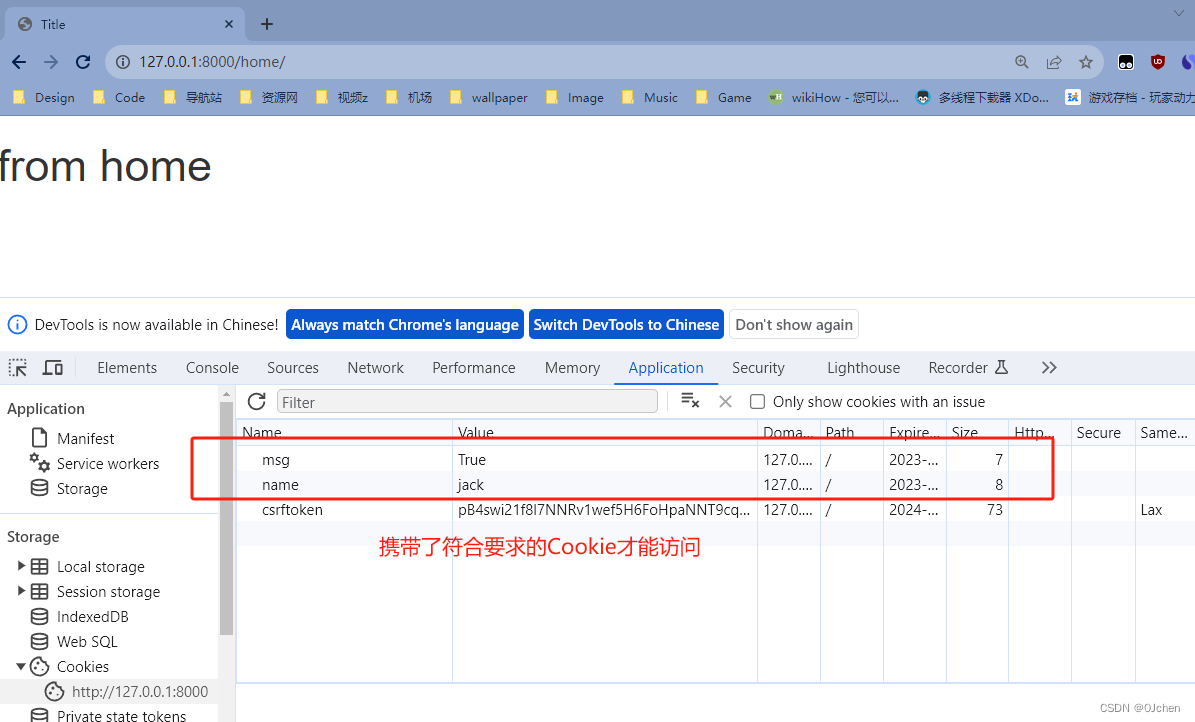
进入home页面是在请求里头携带了服务端在浏览器登录时响应的Cookie,再次将该Cookie发送给服务端才能得到home页面的响应。

待我们30秒后再次刷新home页面时,就会被重定向到登录界面,因为Cookie过期了

如果需要有多个视图函数需要使用时,这种的每次都需要写重复的代码,这样代码的重复性就太高了,所以我们可以做一个装饰器用来存储这些重复的代码
'''检验用户登录的状态的装饰器'''
def login_auth(xxx):def inner(request, *args, **kwargs):'''获取到用户上一次想要访问的urlpath_info ----只有路由地址get_full_path ----可以访问到浏览器后携带的get参数'''if request.COOKIES.get('name'):return xxx(request,*args, **kwargs)else:return redirect('/login/') # 通过后缀的方式告知跳转那一个return innerfrom app import models
def login(request):if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')'''查询数据库中的用户数据比对'''obj = models.UserInfo.objects.filter(username=username,password=password).first()if obj:response = HttpResponse('login success!')response.set_cookie('name', username, max_age=30)response.set_cookie('msg','True',max_age=30) # 定义过期时间# 它们分别都在30秒后过期,也就是浏览器只有30秒使用这个Cookie的时间,过了30秒以后再次访问将不能携带该Cookiereturn responseelse:return HttpResponse('账号或密码错误!')return render(request,'login.html')@login_out
def func(request):return HttpResponse('from func')def home(request):try:# name = request.COOKIES['name']# msg = request.COOKIES['msg']name = request.COOKIES.get('name')msg = request.COOKIES.get('msg')if name and msg == 'True': # 判断浏览器携带的Cookie是否合格return render(request, 'home.html')return redirect('/login/') # 不合格重定向到登录页面except: # 没有获取到指定Cookie的话,则说明Cookie过期了,重定向到登录页面return redirect('/login/')
session
Session的由来
Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。
我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
另外我们在第一次执行Django中的数据库迁移命令时,会自动生成一些Django默认的表,其中就包含我们等会需要用到的django_session表。
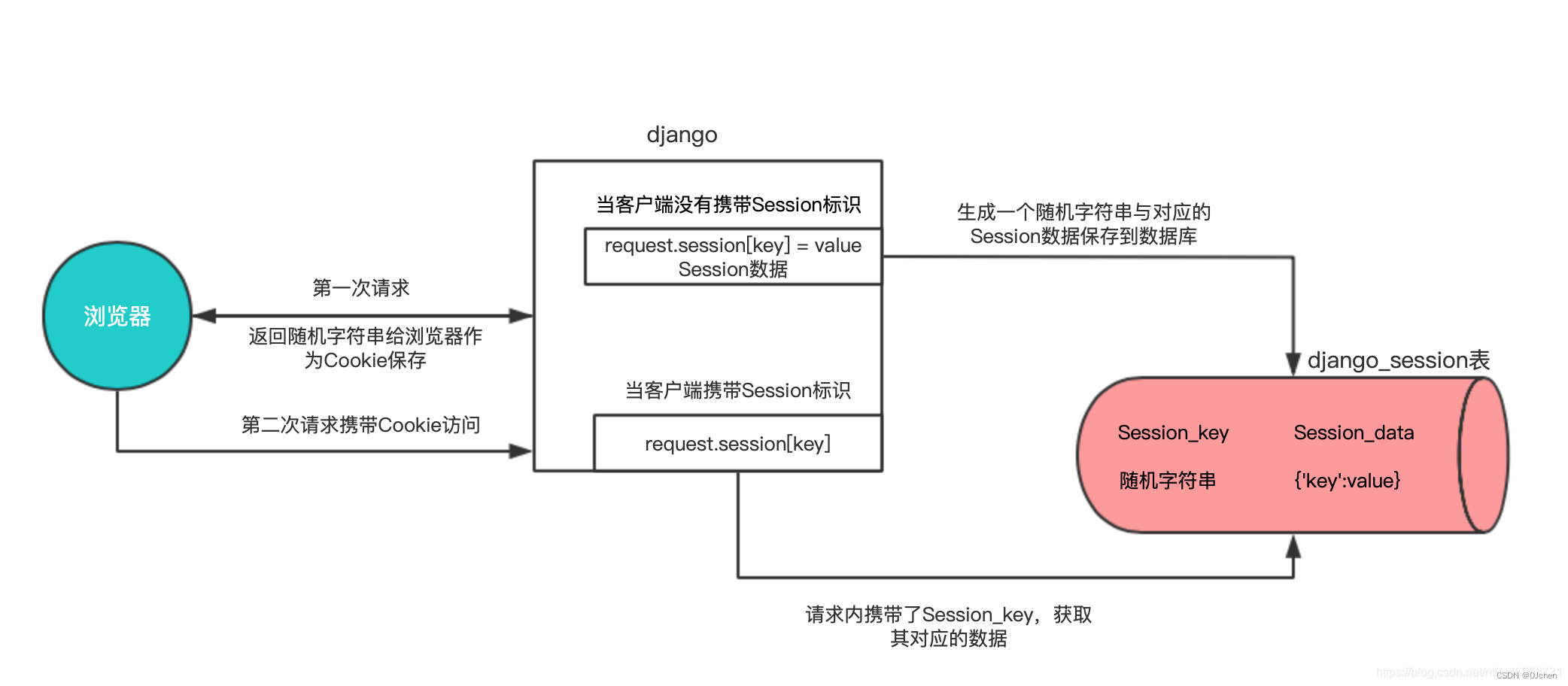
简略的Seesion请求过程

Session设置
Session的配置方法与Cookie类似,不过Session针对的是请求配置,然后在响应给浏览器
# 设置Sessionrequest.session['name'] = 'jack'
设置Seesion会触发几个步骤:
- 会生成一个随机字符串(如果该字符串已经存在,则对该字符串对应的Session进行更新)
- 会把用户设置的信息保存在django_session表中,数据也做了加密处理
- 把数据封装到了request.session里去了
- Django后端把随机字符串保存到了浏览器Cookie中
- 随机字符串保存在浏览器中的key=sessionid
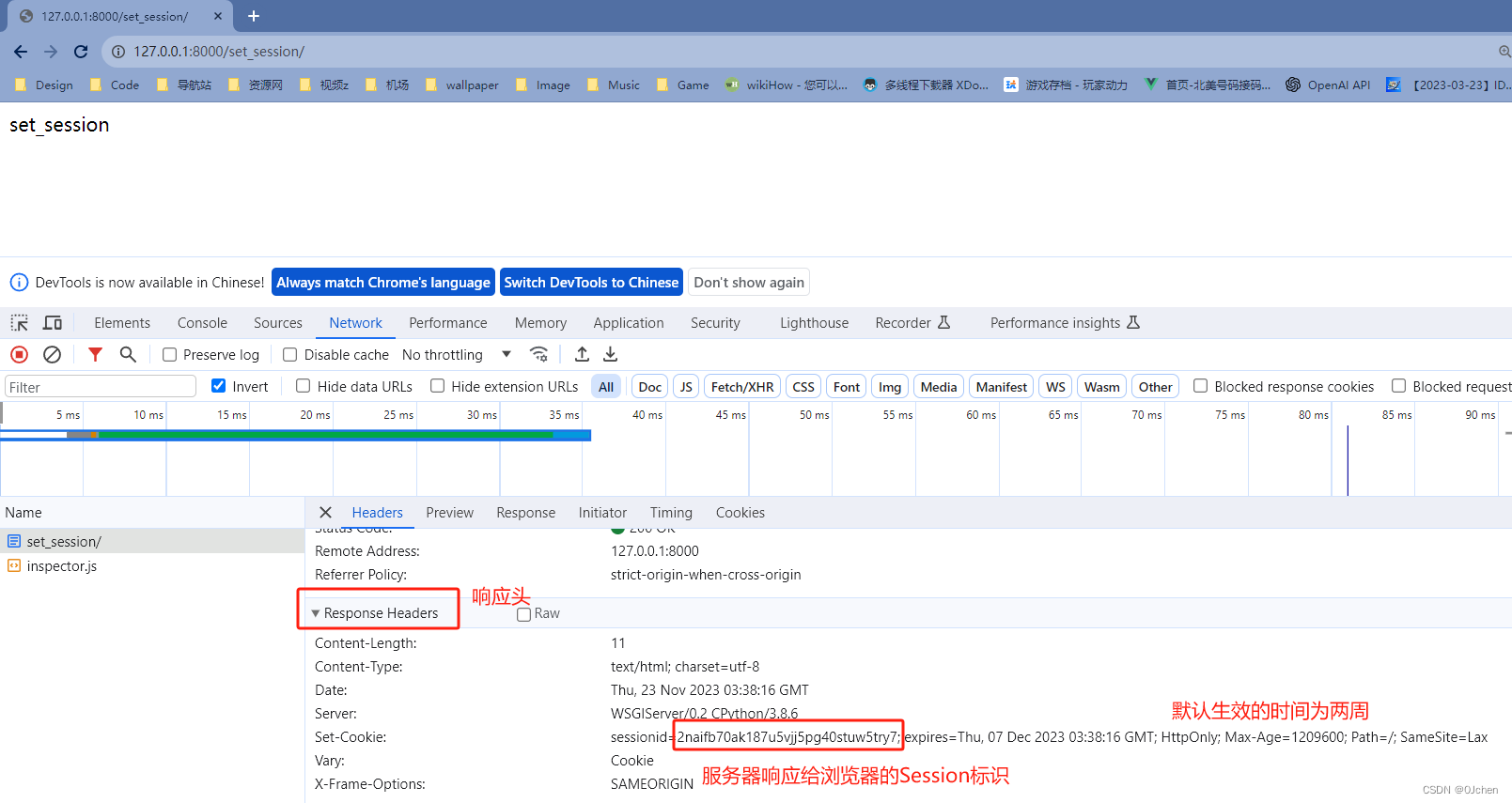
def set_session(request):request.session['name'] = 'jack'request.session['age'] = 18return HttpResponse('set_session')
浏览器打开页面

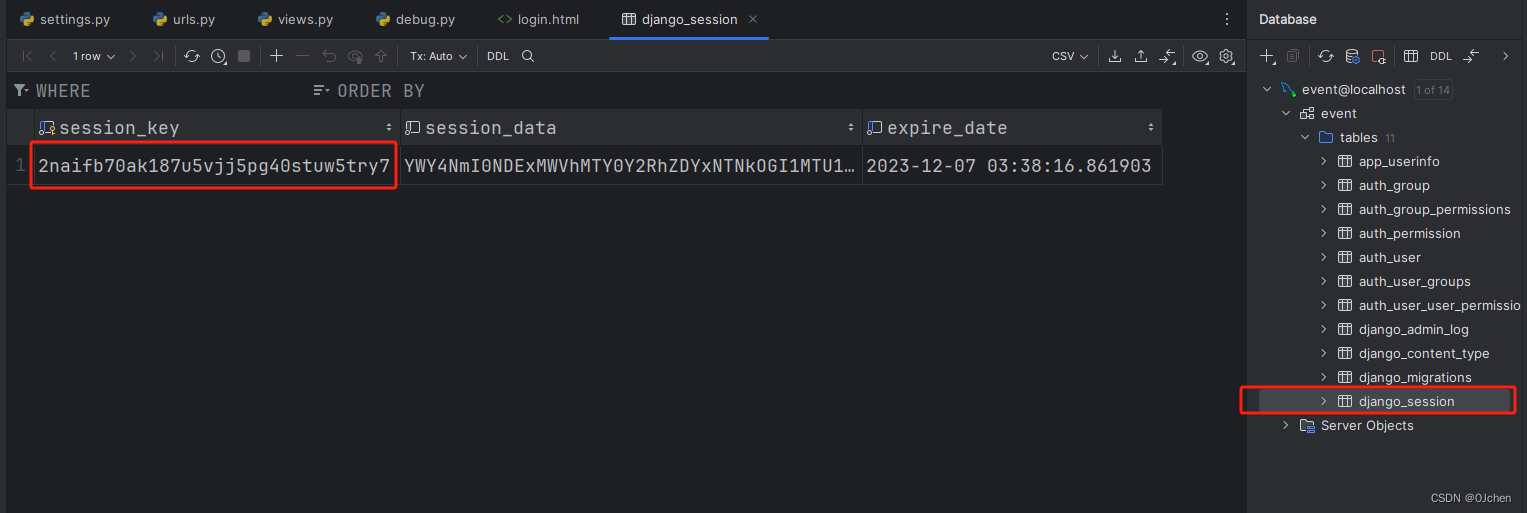
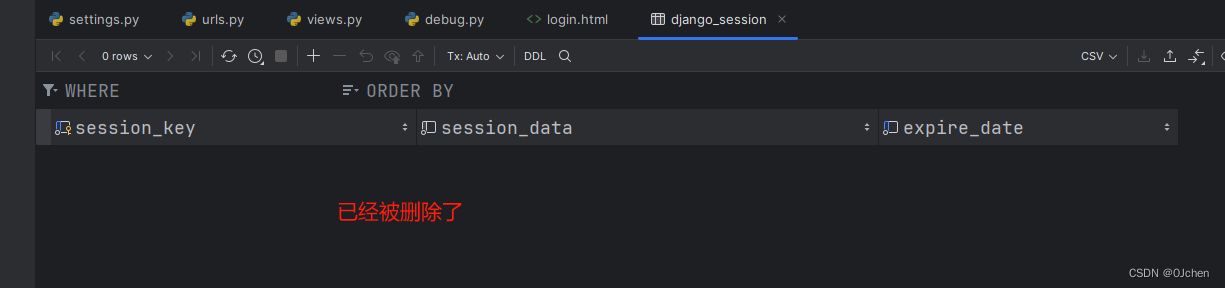
此时我们检查数据库内是否新增了一个django_session表,而表的session_key字段则是与页面看到的一模一样,而Session_data可以看成一个加密的字典,里面存有我们给这个session_key标识设置的值:{'name':'jack','age':18}

当我们再次使用浏览器访问这个服务端,携带的请求就是session_key,也就是第一次访问服务端时获取的一个标识。
再次给这个Session设置值的话,就是根据浏览器发送过来的标识,如果不是第一次,则对session_data字段进行更新
注意:想必上面也观察到了,服务端响应的标识是根据sessionid作为key,生成的随机字符串作为value保存在Cookie内,而如果关闭浏览器之后,这个标识则会失效,下一次再打开浏览器则又会生成一个新的随机字符串,在数据库内新增。
当设置多个session值的时候,session_key是不变的,变的是session_Data(session参数)
当设置多个session值的时候,django_Session表中只存在一条记录(一台电脑的一个浏览器)
上述做法的好处是:节省MySQL的空间
查看、更新Session值
根据浏览器携带的session_key标识,查看数据库内是否存有,如果又将其session_data字典内的数据取出。
def get_Session(request):print(request.session.get('name')) # 方式一:如果字段不存在则报错print(request.session['age']) # 方式二:如果字段不存在则返回Nonereturn HttpResponse('get_session')》》》》:jack、18
当我们给一个已经存在的数据内的Session_key设置Session_data的话,则是新增。
def get_Session(request):request.session['age'] = 20 # 这里就更具对应的key直接存入数据库内print(request.session.get('name')) # jackprint(request.session.get('age')) # 20return HttpResponse('get_session') # 将请求处理过后响应给浏览器
我们可以对比上面图片里的session_data就可以发现,已经发生了变动了。

查看Seesion会触发几个步骤:
- 浏览器先把sessionid回传到Django后端
- Django后端获取到sessionid,然后去数据表中根据session_key查询
- 如果查到了,说明之前已经登录过了
- 如果查不到,就返回None
- 查询出来的数据默认是加密的,Django后端又把数据解密后封装到request.session中
- 在取session值的时候,就从reqeust.session中取
删除Session值
我们可以删除django_session表内的session_data里的某一个session值
再次注意:我们把session_data看成一个加密的Python字典即可,里面存储的就是session值。
def get_Session(request):print(request.session.get('name')) # 方式一:如果字段不存在则报错print(request.session['age']) # 方式二:如果字段不存在则返回Nonereturn HttpResponse('get_session')》》》》:jack、18
也可以删除浏览器发送的请求里的鞋带的标签对应的session_key的那一整行的记录。
def del_Session(request):request.session.delete() # 清空session,它只剩服务端的数据,浏览器中的还保留着print(request.session.get('name')) # Noneprint(request.session.get('age')) # Nonereturn HttpResponse('del_session')
并且数据库内对应的一行记录也被删除了

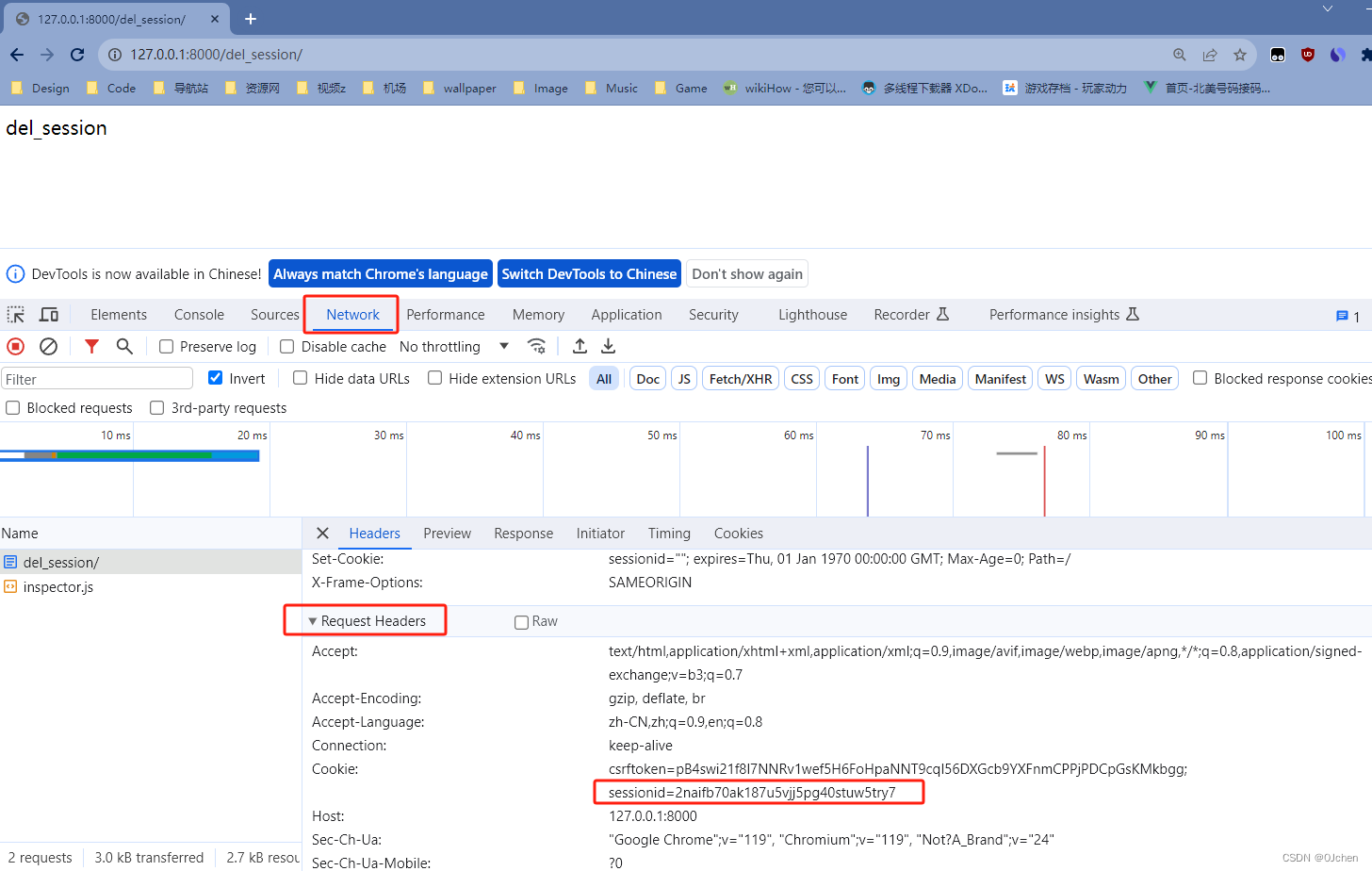
但是也存在一个问题,那就是浏览器的Cookie里面的Session_id没有被清除,也就是说下次浏览器访问服务端还是会携带一个标识。

那么我们如果即想要删除保存在数据库里面的浏览器标识,也要删除浏览器Cookie里面的标识避免下一次再次携带这个标识发送请求,使用如下方法:
def del_Session(request):request.session.flush() # 清空保存在数据库的Session标识与浏览器的Session标识return HttpResponse('del_session')
其实说保存了与浏览器的会话可能会更好一些。要想让服务器记得浏览器,必须它们之间有一个会话标识。session会生成一个随机字符串作为会话标识,第一次浏览器访问服务端会得到这个标识,然后服务端会将这个标识保存在数据库内。下次浏览器凭借这个标识就可以让服务端想起它,并让服务端帮它存储一些数据。
Seesion的其他方法
# 所有 键、值、键值对request.session.keys()request.session.values()request.session.items()request.session.iterkeys()request.session.itervalues()request.session.iteritems()# 会话session的key(随机字符串)request.session.session_key# 将所有Session失效日期小于当前日期的数据删除request.session.clear_expired()# 检查会话session的key在数据库中是否存在request.session.exists("session_key")# 删除当前会话的所有Session数据(只删数据库)request.session.delete()# 删除当前的会话数据并删除会话的Cookie(数据库和cookie都删)。request.session.flush() 这用于确保前面的会话数据不可以再次被用户的浏览器访问# 设置会话Session和Cookie的超时时间request.session.set_expiry(value)* 如果value是个整数,session会在些秒数后失效。* 如果value是个datatime或timedelta,session就会在这个时间后失效。* 如果value是0,用户关闭浏览器session就会失效。* 如果value是None,session会依赖全局session失效策略。
Session的其他配置
在settings.py文件中可以配置下面内容
1. 数据库Session
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)2. 缓存Session
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置3. 文件Session
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎5. 加密Cookie Session
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎其他公用设置项:
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 60 * 60 * 24 * 7 * 2 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
Seesion校验登录
这里我就基于CBV来实现这一功能,并且使用到登录认证装饰器判断用户是否存在某个Session值。如果不存在则跳转到登录页面
urls.py路由配置
urlpatterns = [path('login/', views.cbv_login.as_view()),path('home/', views.Home.as_view()),path('order/', views.Order.as_view()),]
views.py视图
'''基于CBV和装饰器来实现登录功能'''
from django.views import View # 使用CBV基于类的视图
from app import models # 导入模型层
from django.utils.decorators import method_decorator # 推荐使用作为语法糖def auth_login(xxx):def decorate(request,*args,**kwargs):if request.session.get('is_login'): # 判断请求内容是否有这个session值return xxx(request,*args,**kwargs)else:return redirect('/login/')return decorate# 登录类的视图
class cbv_login(View):def get(self,request):return render(request,'login.html')def post(self,request):username = request.POST.get('username')password = request.POST.get('password')user_obj = models.UserInfo.objects.filter(username=username,password=password).first()if user_obj: # 当与数据库中的数据匹对成功执行request.session['is_login'] = Truereturn HttpResponse('login success!')request.session.set_expiry(30) # 失效时间30秒else:return HttpResponse('用户名或密码错误!')@method_decorator(auth_login,name='get') # 表示装饰器只应用于Home类下面的get方法
class Home(View):def get(self, request):return HttpResponse('from Home!')class Order(View):# @auth_login 这种方式:装饰器需要接受定义形参接收self@method_decorator(auth_login) # 装饰器不需要定义形参接收self参数,该方法默认传递。def get(self, request):return HttpResponse('from Order!')
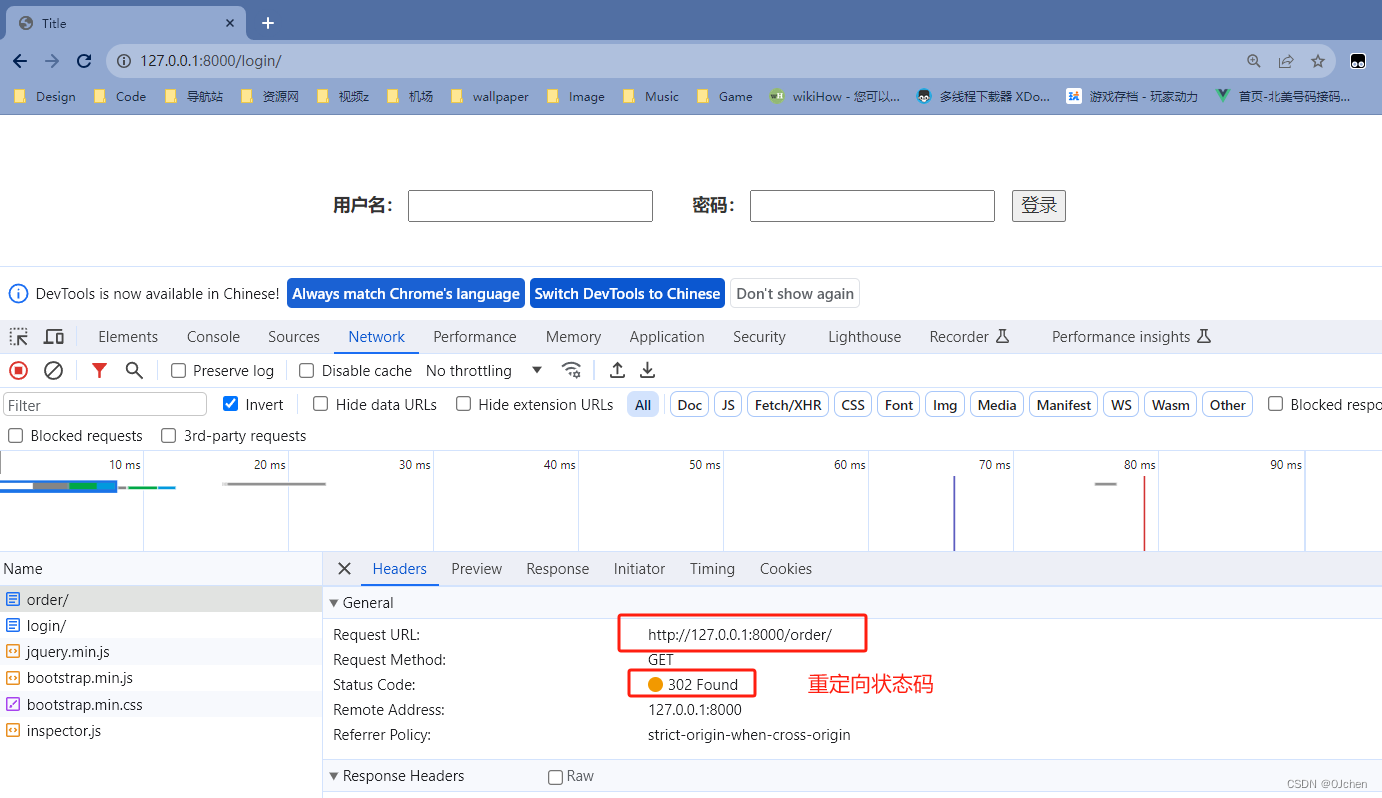
第一次访问order页面:因为没有检测到登录状态被重定向到了登录页面,

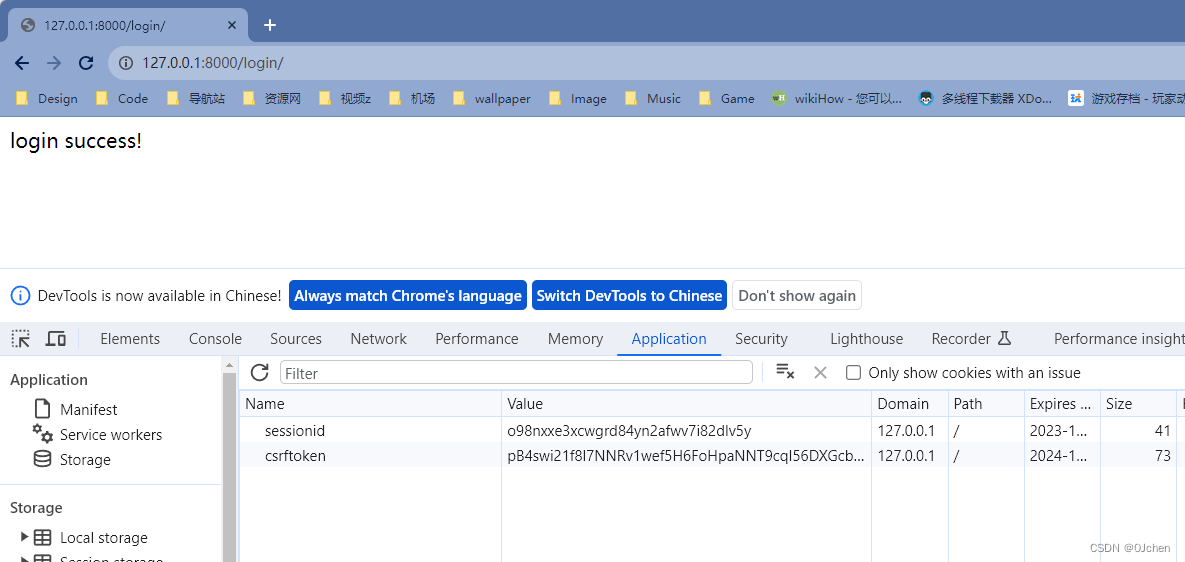
然后输入能登录匹对上数据库中的用户名和密码,显示登录成功

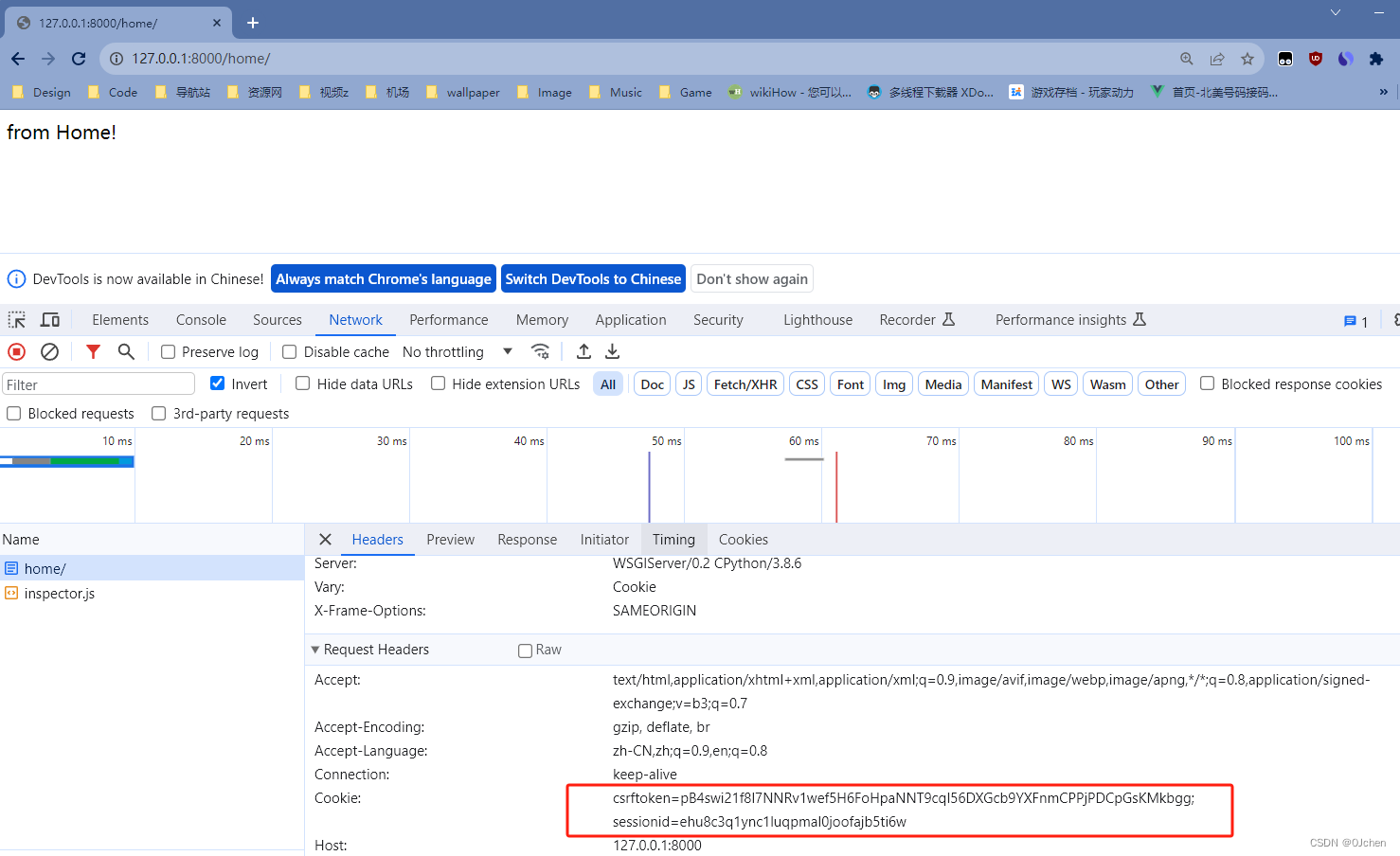
然后访问Home页面:在Cookie内检测到了Session标识,拿到django_session表匹配找到了登录标识,访问成功。

由于设置了登录标识30秒失效,刷新页面后可以看到又重定向到登录页面了

总结:
Session是服务端保存于某个客户端的会话状态。比如:现在用的是Chrome访问的客户端,然后服务端与我们的Chrome浏览器保存了会话。那么此时再用Edge浏览器访问的话,则又是一次全新的会话保存在服务端。
所以:服务端是与访问它的客户端建立会话保持。返回的是一个随机字符串保存在客户端的Cookie内,下次访问服务端则会携带这个随机字符串。





版本升级体验支持H264及其他多个H264版本)

)
)









![LeetCode [简单] 283. 移动零](http://pic.xiahunao.cn/LeetCode [简单] 283. 移动零)
