兴致勃勃在uni-app项目引入调试工具vconsole.js结果真机调试页面空白 怎么办?! 别着急 paradox老师有方法
替代插件下载地址:直接下载插件并引入HbuilderXuni_modules插件 - 类Vconsole APP端调试工具 - HF调试器 - DCloud 插件市场
下载完成在main.js中引入:
// main.js 文件示例/* 注意当前是 0.0.2rc 及以上版本的设置不再是直接引用就可以还需要 new 成一个实例*/import App from './App'import {HFdebugging} from '@/uni_modules/HF-HF_debugging/common/next.js'// #ifndef VUE3import Vue from 'vue'Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App})app.$mount()new HFdebugging()// #endif// #ifdef VUE3import { createSSRApp } from 'vue'export function createApp() {const app = createSSRApp(App)new HFdebugging({app});return {app}}// #endif在pages.json中添加:
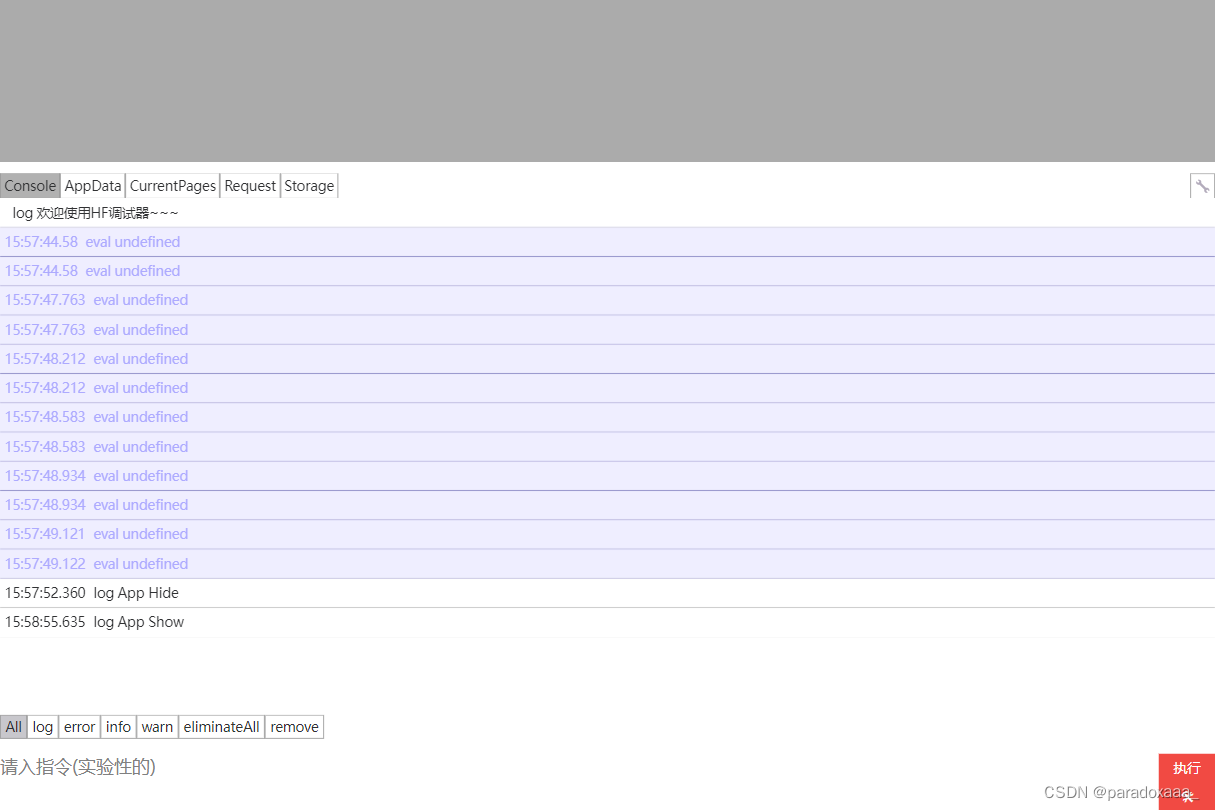
// pages.json 添加如下页面信息"pages":[// ...{"path": "uni_modules/HF-HF_debugging/pages/next/next","style": {"navigationStyle": "custom","backgroundColor": "transparent","app-plus": {"animationType": "slide-in-bottom","background": "transparent","popGesture": "none"}}},]然后打开浏览器就可以咯


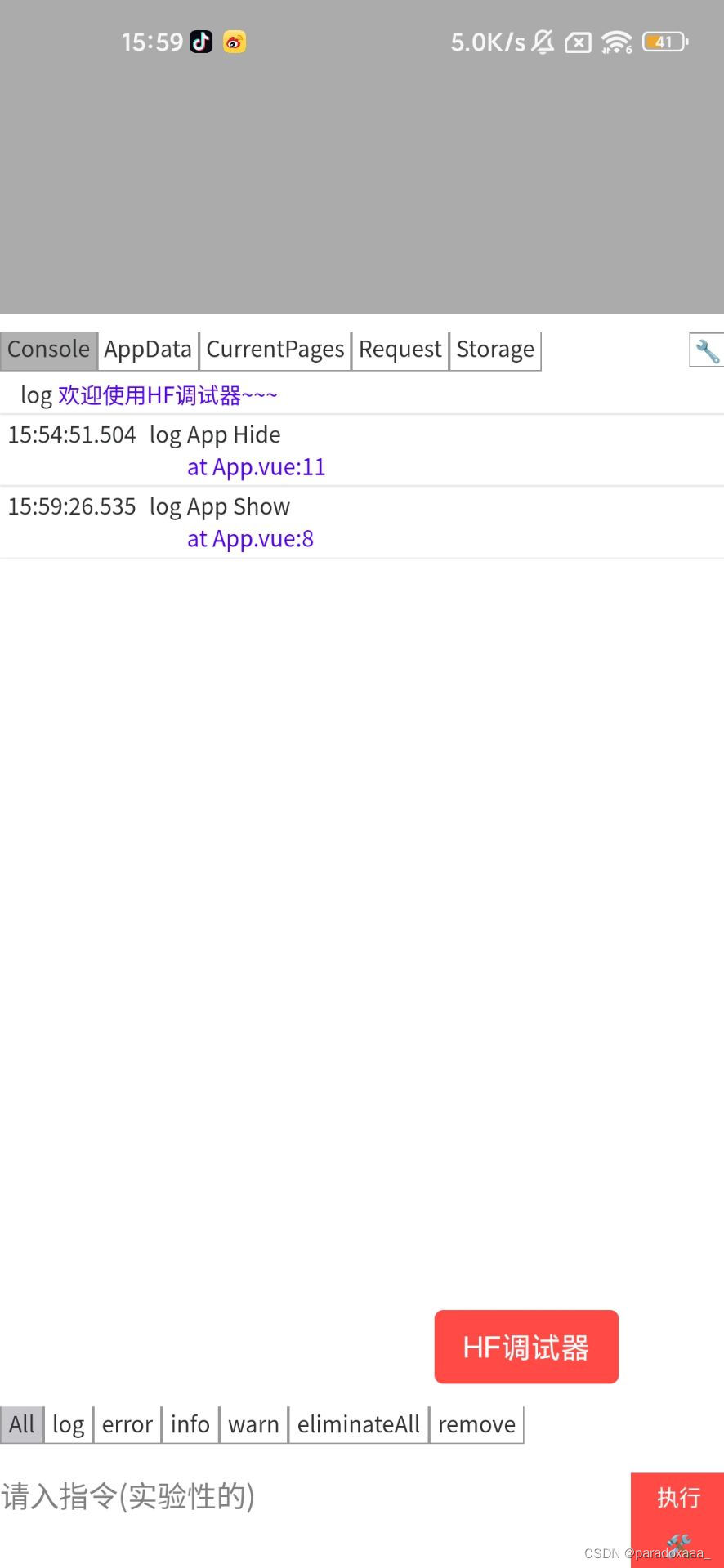
打包更新后 真机调试:

)




与SimaPro碳足迹分析)


真题解析#中国电子学会#全国青少年软件编程等级考试)










