Opencv3.*主模块默认包括两个3D库 calib3d用于相机校准和三维重建 ,viz用于三维图像显示,其中viz是cmake选配。
参考: https://docs.opencv.org/3.4.12/index.html
下载linux版本的源码 sources。

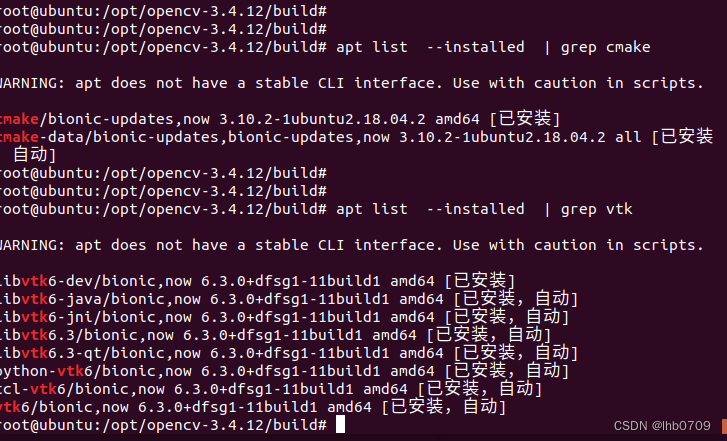
查看cmake
apt list --installed | grep cmake
查看vtk
apt list --installed | grep vtk
安装依赖库
sudo apt-get install cmake
sudo apt-get install build-essential libgtk2.0-dev libavcodec-dev libavformat-dev libjpeg-dev libswscale-dev libtiff5-dev
sudo apt-get install libvtk6.0-dev
sudo apt-get install pkg-config
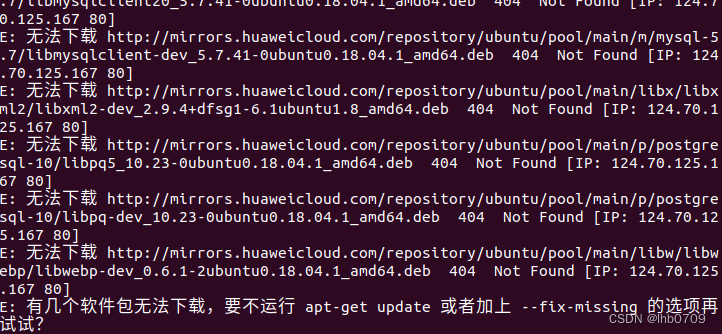
安装过程中可能报错,根据提示操作即可

编译
unzip opencv-3.4.12 -d /opt
mkdir -p /opt/opencv-3.4.12/build
cd /opt/opencv-3.4.12/build
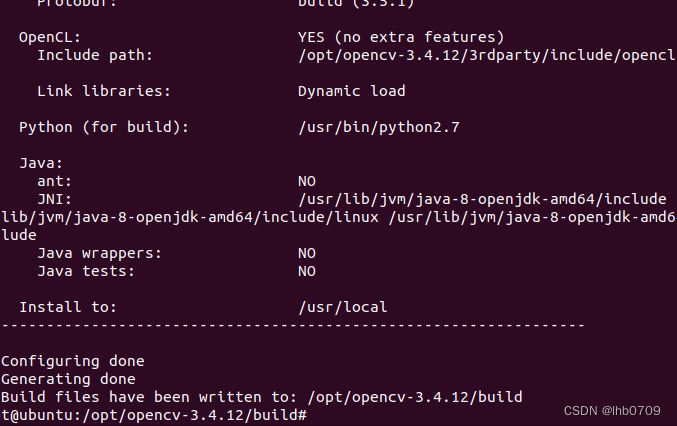
sudo cmake -D CMAKE_BUILD_TYPE=Release -D CMAKE_INSTALL_PREFIX=/usr/local -DWITH_VTK=ON ..
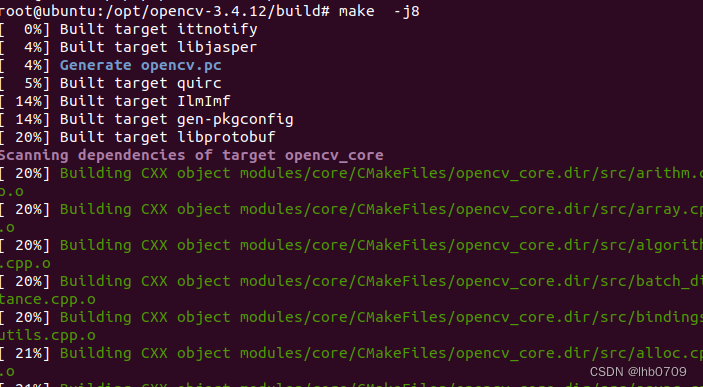
make -j8
nake install



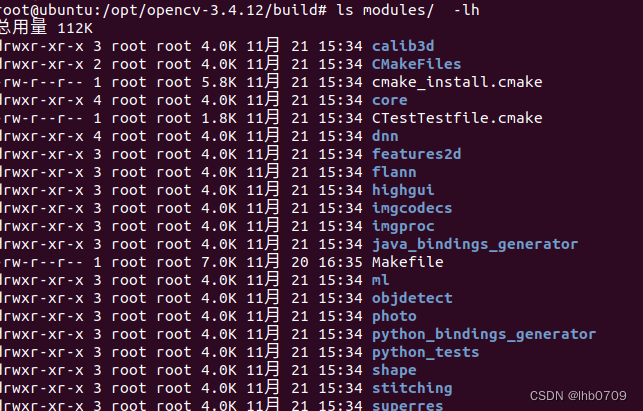
检查编译和安装情况
pkg-config --modversion opencv
pkg-config --cflags opencv
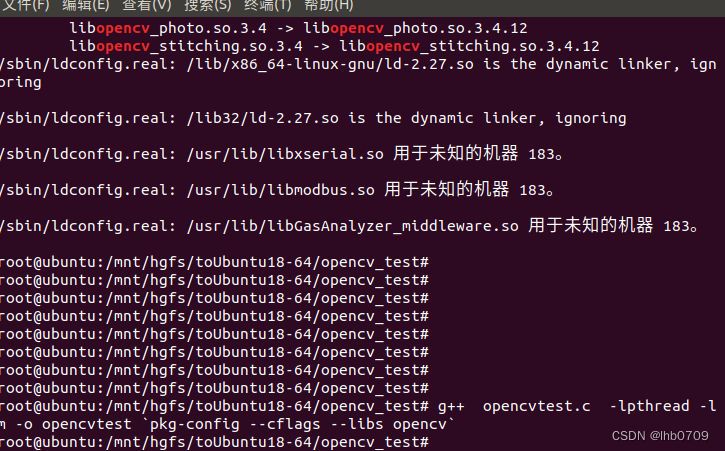
pkg-config --libs opencv如果有找不到so 和 include ,需要在/etc/ld.so.conf文件添加一行
include /usr/loacal/lib
然后 ldconfig
编译一下 ,源码引用了C++头文件

运行结果

都是点点,俗称点云? 优点是成像速度很快,效果跟下面的没法比

编译的基于vtk的,编译之后,不再需要vtk库,可以purge卸载vtk.交叉编译之后,把库(和软连接)复制到主板上,buildroot目前也不支持vtk.






)






】)




ImportError: attempted relative import with no known parent package)
