前言
数组主要使用场景有:
存储和处理数据:数组是一种有序的数据结构,可以用来存储和处理多个相关的数据。在前端开发中,我们经常使用数组来存储和处理列表、表格、选项等数据。
循环和遍历:数组提供了循环和遍历的功能,可以方便地对数组中的每个元素进行操作。在前端开发中,我们经常使用循环和遍历来处理列表、表格、选项等数据。
数据过滤和转换:数组提供了一些方法可以对数组进行过滤和转换。例如,我们可以使用filter()方法来过滤数组中的元素,使用map()方法来对数组中的每个元素进行转换。
数据排序和查找:数组提供了一些方法可以对数组进行排序和查找。例如,我们可以使用sort()方法来对数组进行排序,使用indexOf()方法来查找数组中的元素。
一、常见的数组方法
1.1 push
将指定的元素添加到数组的末尾,并返回新的数组长度
const arr = ['春', '夏', '秋']console.log('arr', arr.push('冬'), arr)1.2 pop
从数组中删除最后一个元素,并返回该元素的值
const arr = ['春', '夏', '秋']console.log('arr新的长度', arr.push('冬'), 'arr', arr)console.log('pop返回', arr.pop(), 'arr', arr)1.3 shift
从数组中删除第一个元素,并返回该元素的值
const arr = ['春', '夏', '秋']console.log('arr新的长度', arr.push('冬'), 'arr', arr)console.log('pop返回', arr.pop(), 'arr', arr)console.log('shift方法', arr.shift(), 'arr', arr)1.4 unshift
向数组首位添加一个或多个元素,并返回新的数组长度
const arr = ['春', '夏', '秋']console.log('arr新的长度', arr.push('冬'), 'arr', arr)console.log('pop返回', arr.pop(), 'arr', arr)console.log('shift方法', arr.shift(), 'arr', arr)console.log('unshift', arr.unshift('春'), 'arr', arr)console.log('unshift', arr.unshift('四季', '天气'), 'arr', arr)1.5 concat
合并多个数组或值,返回一个新的数组
console.log('concat会返回新的值不改变原数据', arr.concat('数据拼接'), 'arr', arr)1.6 slice
截取数组的一部分,返回一个新的数组
const arr1 = ['0', '1', '2', '3', '4']const arr2 = ['0', '1', '2', '3', '4']console.log('slice的使用', arr1.slice(2), '截一个而且只截下标为4', arr2.slice((1, 4)))1.7 splice
删除、替换或添加数组的元素,并返回被删除的元素
const name = ['前', '端', '百', '草', '阁']name.splice(2, 0, '你好') // 从第三个元素开始删,删0个,并且在第三个元素前加上 '你好'console.log('name', name)1.8 fliter
过滤数组中的元素,返回一个新的数组)
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']const result = words.filter(word => word.length > 6) // 循环筛选出 长度大于6的 并返回一个新的数组console.log(result) // ["exuberant", "destruction", "present"]1.9 map
对数组中的每个元素进行操作,返回一个新的数组
const array1 = [1, 4, 9, 16]const map1 = array1.map(item => item * 2) // 循环进行一个每一项都乘以2的操作 并返回一个 新数组console.log(map1) // [2, 8, 18, 32]1.10 sort
对数组进行排序
const arr3 = [1000,10,1,4,3,2,77]const arr4 = [1000,10,1,4,3,2,77]arr3.sort((x,y) => x - y) // 正序console.log(arr3) // [1, 2, 3, 4, 10, 77, 1000]arr4.sort((x,y) => y - x) // 倒序console.log(arr4) // [1000, 77, 10, 4, 3, 2, 1]1.11 reverse
翻转数组中的元素
const arr5 = [1, 2, 3, 4, 5]arr5.reverse()console.log(arr5) // [5, 4, 3, 2, 1]1.12 indexOf
查找数组中指定元素的索引
const arr6 = [1, 2, 3, 4, 5, 3]const num = arr6.indexOf(3) // 查找 3 出现的索引 只能查找到首次出现的索引console.log(num) // 2const num1 = arr6.indexOf(6) // 查找 6 出现的索引 找不到为-1console.log(num1) // -11.13 find
查找数组中符合条件的第一个元素
const array2 = [5, 12, 8, 130, 44]const found = array2.find(item => item > 10) // 找到第一个大于10的元素console.log(found) // 121.14 findIndex
查找数组中符合条件的第一个元素的索引
const array3 = [5, 12, 8, 130, 44]console.log('findIndex', array3.findIndex(i => i > 10))1.15 includes
判断一个数组是否包含一个指定的值
const array4 = [1, 2, 3, 4, 5]console.log('includes', array4.includes(4))1.16 every
判断数组内的所有元素是否都能通过指定函数的测试
const array5 = [1, 30, 39, 29, 10, 13];const res = array5.every(item => item > 0) // 判断数组中每一个元素是否都大于0console.log(res); // trueconst res2 = array5.every(item => item > 30) // 判断数组中每一个元素是否都大于30console.log(res2); 1.17 some
判断数组中是否至少有一个元素通过了指定函数的测试
const array5 = [1, 30, 39, 29, 10, 13];const res = array5.some(item => item > 0) // 判断数组中每一个元素是否都大于0console.log(res); // trueconst res2 = array5.some(item => item > 100) // 判断数组中每一个元素是否都大于30console.log(res2); // false1.18 join
将一个数组的所有元素连接成一个字符串并返回这个字符串
const elements = ['Fire', 'Air', 'Water'];const res6 = elements.join() // 将数组中每一个元素用逗号连接console.log(res6); // Fire,Air,Waterconst res4 = elements.join('-') // 将数组中每一个元素用-连接console.log(res4); // Fire-Air-Waterconst res5 = elements.join('') // 将数组中每一个元素用''连接console.log(res5); // FireAirWater1.19 reduce
计算数组所有元素的总和
const array10 = [1, 2, 3, 4];const initialValue = 0;// 0+1+2+3+4const sumWithInitial = array10.reduce((accumulator, currentValue) => accumulator + currentValue,initialValue);// initialValue 是初始值console.log(sumWithInitial); // 101.20 forEach
数组循环遍历
const array11 = ['春', '夏', '秋', '冬'];array11.forEach(element => console.log(element));1.21 fill
此方法通过用静态值填充数组来更改原始数组。你可以将所有元素更改为静态或少数选定元素。
const arr = ['1', '2', '3', '4']console.log('fill的使用', arr.fill('0', 1, 3)) // ['1', '0', '0', '4']const arr1 = ['1', '2', '3', '4']console.log('fill的使用', arr1.fill('0')) // ['0', '0', '0', '0']二、 将平铺的数组结构转换为tree型数组结构
这里先给出平铺的数组结构,其中pid是他的父亲,id是他自己
[{"id": "604e21feb205b95968e13129","pid": "","name": "总裁办","code": "1001","manager": "管理员","introduce": "公司战略部","createTime": "2021-03-14 22:47:25"},{"id": "604e222bb205b95968e1312a","pid": "","name": "行政部","code": "XZB","manager": "管理员","introduce": "行政部","createTime": "2021-03-14 22:47:25"},{"id": "604e223fb205b95968e1312b","pid": "","name": "人事部","code": "RSB","manager": "管理员","introduce": "人事部","createTime": "2021-03-14 22:47:25"},{"id": "604e2251b205b95968e1312c","pid": "","name": "财务部","code": "CWB","manager": "管理员","introduce": "财务部","createTime": "2021-03-14 22:47:25"},{"id": "604e2262b205b95968e1312d","pid": "604e2251b205b95968e1312c","name": "财务核算部","code": "CWHSB","manager": "管理员","introduce": "财务核算部","createTime": "2021-03-14 22:47:25"},{"id": "604e227db205b95968e1312e","pid": "604e2251b205b95968e1312c","name": "税务管理部","code": "SWGLN","manager": "管理员","introduce": "税务管理部","createTime": "2021-03-14 22:47:25"},{"id": "604e2297b205b95968e1312f","pid": "604e2251b205b95968e1312c","name": "薪资管理部","code": "XZGLB","manager": "管理员","introduce": "薪资管理部","createTime": "2021-03-14 22:47:25"},{"id": "6051ad90e93db6522c1d00d2","pid": "","name": "技术部","code": "JSB","manager": "孙财","introduce": "技术部","createTime": "2021-03-17 15:18:23"},{"id": "6051adb6e93db6522c1d00d3","pid": "6051ad90e93db6522c1d00d2","name": "Java研发部","code": "JYFB","manager": "管理员","introduce": "JAVA研发部","createTime": "2021-03-17 15:18:23"},{"id": "6051add6e93db6522c1d00d4","pid": "6051ad90e93db6522c1d00d2","name": "Python研发部","code": "PYFB","manager": "罗晓晓","introduce": "Python研发部","createTime": "2021-03-17 15:18:23"},{"id": "6051adefe93db6522c1d00d5","pid": "6051ad90e93db6522c1d00d2","name": "Php研发部","code": "PhpYFB","manager": "孙财","introduce": "Php研发部","createTime": "2021-03-17 15:18:23"},{"id": "6051ae03e93db6522c1d00d6","pid": "","name": "运营部","code": "YYB","manager": "孙财","introduce": "运营部","createTime": "2021-03-17 15:18:23"},{"id": "6051ae15e93db6522c1d00d7","pid": "","name": "市场部","code": "SCB","manager": "孙财","introduce": "市场部","createTime": "2021-03-17 15:18:23"},{"id": "6051ae28e93db6522c1d00d8","pid": "6051ae15e93db6522c1d00d7","name": "北京事业部","code": "BJSYB","manager": "孙财","introduce": "BJSYB","createTime": "2021-03-17 15:18:23"},{"id": "6051ae3de93db6522c1d00d9","pid": "6051ae15e93db6522c1d00d7","name": "上海事业部","code": "SHSYB","manager": "文吉星","introduce": "上海事业部","createTime": "2021-03-17 15:18:23"}]
将平铺结构转换为树形结构
function tranListToTreeData(list) {// 定义两个变量 一个用来解决映射关系 更快速的匹配到id对应的数据const map = {}// 存放最后生成的树形数组const treeList = []// 目前数组还是平铺状态,先做好映射关系list.forEach(item => {// 这样map这个对象里面的键值对 就是id和数据的对应关系map[item.id] = item})list.forEach(item => {// 无论是item 还是parent 都是一个对象 涉及浅拷贝 拿的都是地址const parent = map[item.pid]if (parent) {if (!parent.children) {parent.children = []}parent.children.push(item)} else {treeList.push(item)}})return treeList
}
之前的数据结构

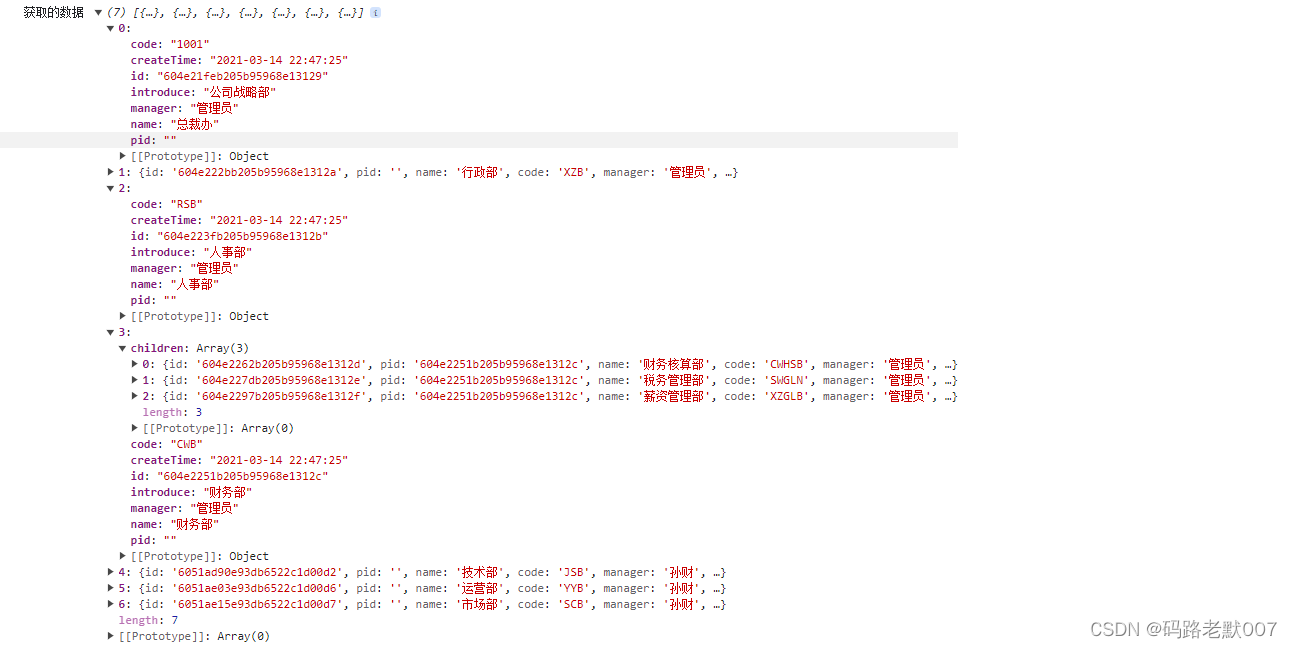
现在的数据结构

三、对数组相关的查询常见方法。
1、找出数组中的最大数
const arr = ['1', '2', '3', '4']console.log('找出来最大值', Math.max.apply(null, arr))2、找出数组中的最小数
const arr = ['1', '2', '3', '4']console.log('找出来最小值', Math.min.apply(null, arr))四、数组常见的一些工作场景
前端工作常见数组数据处理的一些场景总结_码路老默007的博客-CSDN博客






)


)









