目录
一、为什么需要git
二、git基本操作
2.1、初始化git仓库
2.2、配置本地仓库的name和email
2.3、认识工作区、暂存区、版本库
三、git的实际操作
3.1 提交文件
3.2 查看git状态以及具体的修改
3.3 git版本回退 git reset
3.1 撤销修改
四、git分支管理
4.1 理解分支
4.2 创建分支
4.3 合并分支
4.4 删除分支
4.5 合并冲突
4.6 合并分支的两种模式:ff 和 no-ff
4.7 分支策略
五、远程操作
5.1 创建远程仓库
5.2 克隆远程仓库
5.3 推送、拉取操作
一、为什么需要git
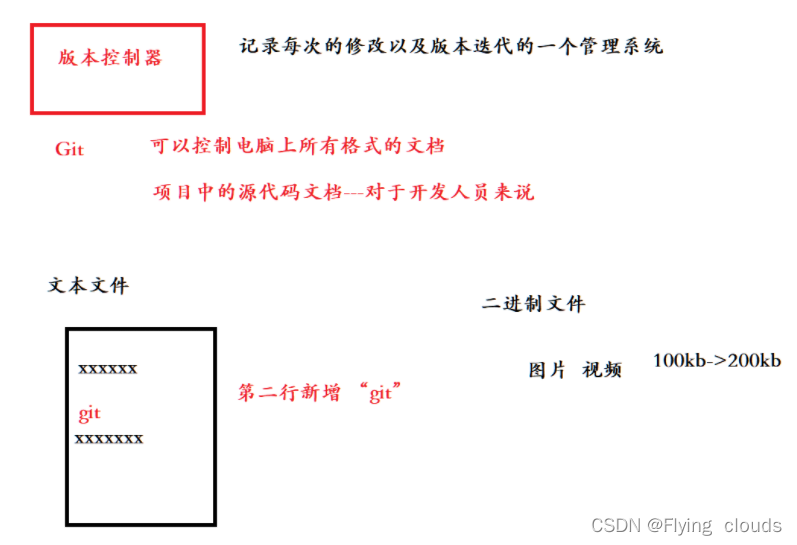
先来看看一个场景:老板让你写文件

我们可以用到版本控制器:git

二、git基本操作
2.1、初始化git仓库
git init

2.2、配置本地仓库的name和email
增加:
git config user.name "XXX" 也可在开头加一个 --global ,表示在当前机器的所有仓库上配置
git config user.email "XXX"
删除:
git config --unset user.name "XXX"
2.3、认识工作区、暂存区、版本库
先来创建一个ReadMe文件

思考:ReadMe文件是干什么的?
其实就是这个项目的说明书,比如项目目的、功能、使用方法等基本信息,它可以让其他人一眼看懂项目,并为项目的使用和参与提供指导。它是项目开源和共享的重要组成部分。
图解工作区、暂存区(索引区)、版本库。
暂存区和版本库当中存放的都是git对象库的索引,其实也就是通过一个个git对象,能拿到不同的文件版本

三、git的实际操作
3.1 提交文件

也可以有多个add,一次性commit

git log 查看由近到远的提交记录

3.2 查看git状态以及具体的修改
git status 查看哪些文件修改了

git status只能查看文件有没有修改,并不能查看具体的修改内容
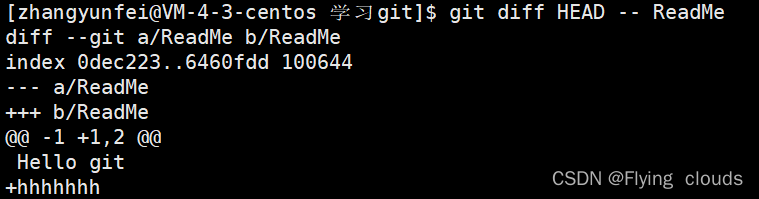
使用 git diff 查看暂存区和工作区具体的修改

git diff HEAD -- [filename] 查看版本库和工作区的差别

3.3 git版本回退 git reset
本质是回退版本库中的内容 ,工作区和暂存区回不回退取决于参数
HEAD说明:
我们这里能够回退是因为我们拿到了 之前版本的 commit id,假如没有的话,我们就不能这样子操作了
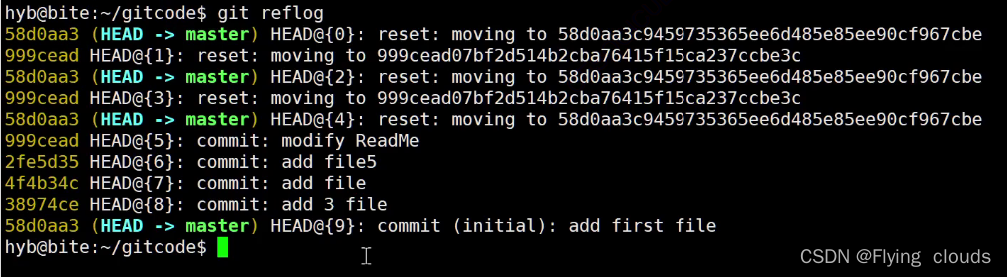
如果我们现在拿不到之前的commit id,该怎么补救呢?
使用 git reflog ,可以查看本地每次的提交命令

我们可以发现:版本回退的时候是非常快的,为什么呢?

3.1 撤销修改
git checkout -- 【filename】撤销工作区,暂存区和版本库还得用到git reset 命令
情况一:只是撤销工作区
我们可以使用 git checkout -- 【filename】 (切记加上 -- ,不加就是切换分支的命令了 )

情况二:撤销工作区和暂存区
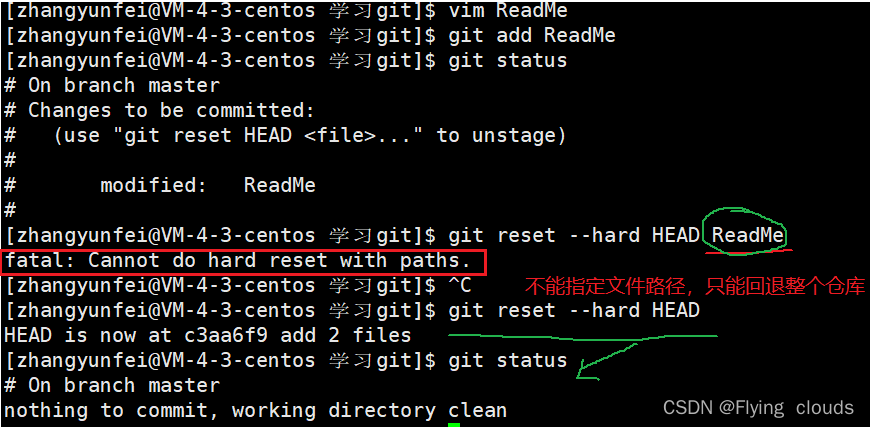
我们可以用 git reset --mixed HEAD^ 先只把暂存区回退,那么就回到了情况一,然后再用git checkout;

当然,我们也可以直接用一步 git reset --hard HEAD 就行了,但是不推荐,--hard力度太大了,回退整个仓库

情况三:已经commit了,而且没有push
撤销的目的:不影响远程仓库的内容

四、git分支管理
4.1 理解分支

4.2 创建分支
git branch 【新分支名字】

我们再来使用git tree 命令来看一下git的结构发生了变化没有:

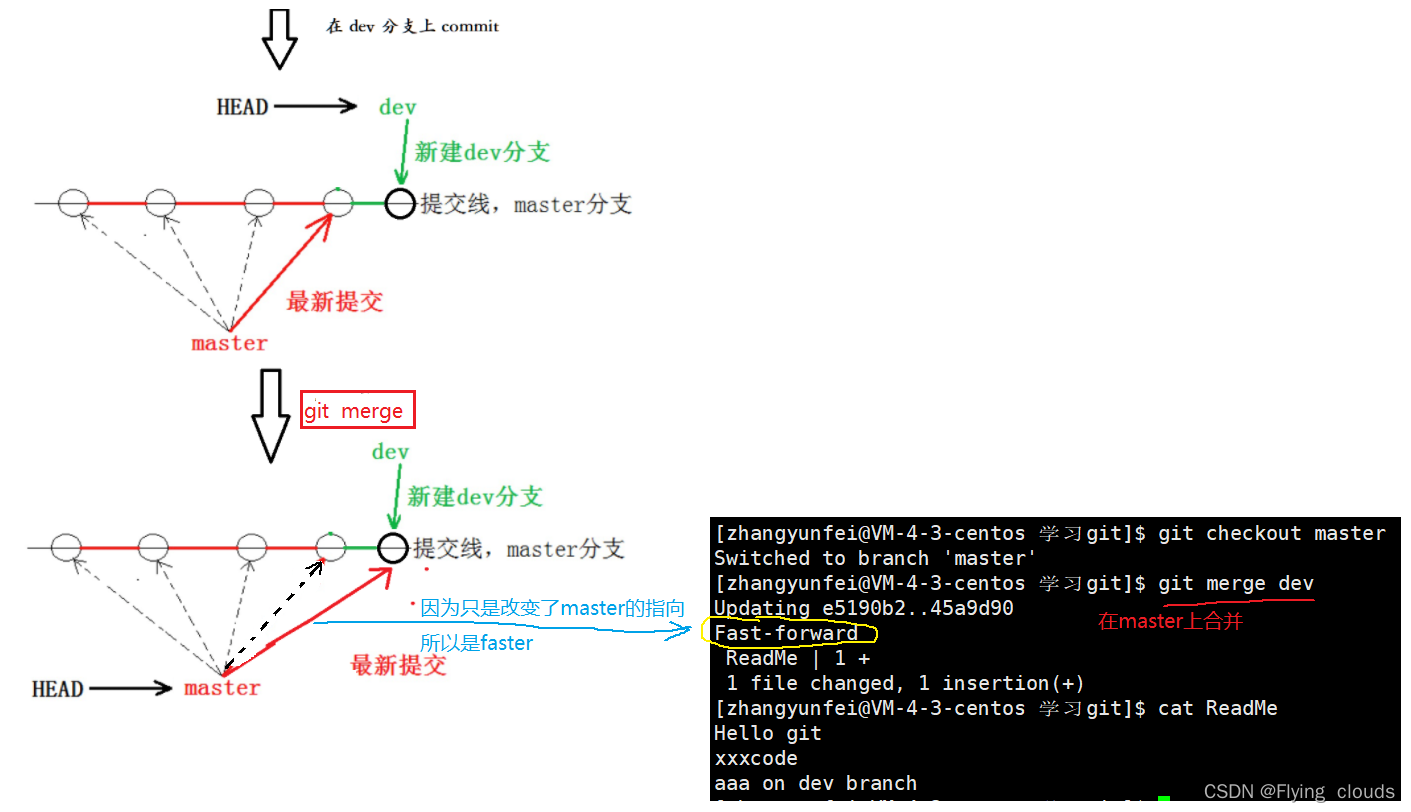
4.3 合并分支
我们要想操作dev分支,就需要将HEAD指向dev分支,让dev变成工作分支才行
使用 git checkout 【分支名字】 切换分支

我们在dev上进行提交并合并 使用 git merge 合并

4.4 删除分支
使用 git branch -d 【要删除的分支名字】

4.5 合并冲突
merge 冲突需要手动解决,并且再进行一次提交

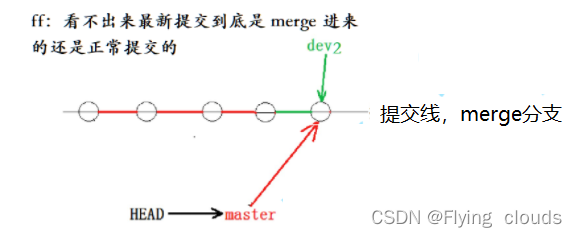
4.6 合并分支的两种模式:ff 和 no-ff
模式一: Fast-forward
直接merge就是 ff模式,比较简单,但是不能看出最新提交到底是merge进来的还是正常提交的

模式二:非 Fast-forward ,在merge的时候再进行一次commit

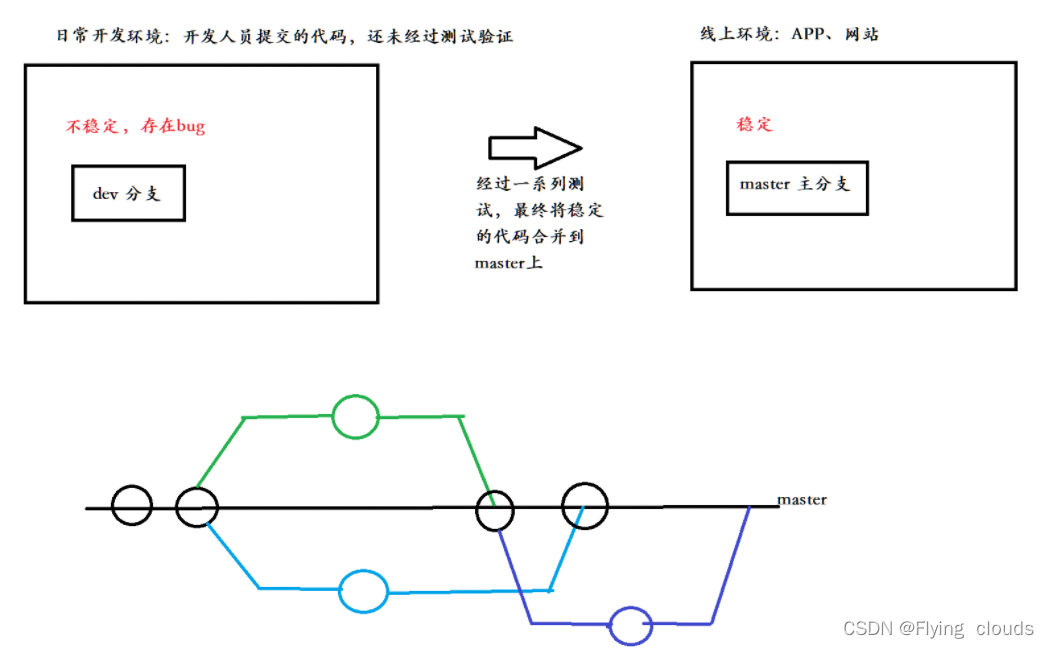
4.7 分支策略
介绍分支管理要遵守的原则
master主分支要求比较稳定,dev分支是开发人员日常操作的代码,还没有经过测试验证

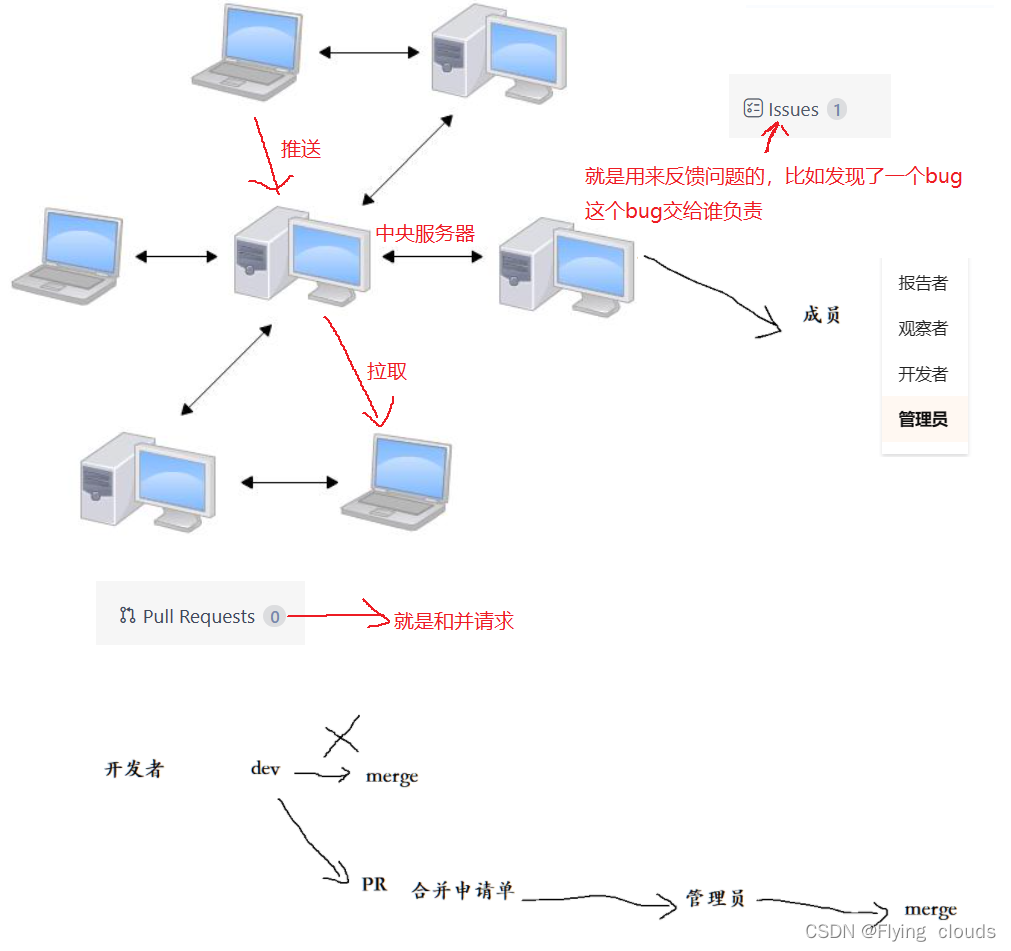
五、远程操作
我们之前的所有操作:分支也好,add,commit也好,都是在本地的仓库进行的,并不能做到多人协助开发,想要多人开发,必须要进行远程操作 ,也就是用到码云(gitee)
5.1 创建远程仓库

5.2 克隆远程仓库
1. 使用HTTPS协议:
这种比较简单,直接就是git clone + 远程仓库的https地址就行了。拉下来之后就能看到我们这时候由fetch 和 push的功能

2. 使用 SSH协议
这中就是用到本地的公匙,并且在gitee上去配置,这种主打一个安全(一般公司都是用的这种)

我们这时候需要去创建 SSH Key

执行完命令之后就能看到 .ssh文件了

我们将id_rsa.pub 的内容配置到gitee上即可
配置完之后,我们就可以直接在本地的xshell上克隆远端仓库了
5.3 推送、拉取操作
我们先来看一下推送,也就是本地代码 push到远程
就是执行完commit之后 直接push就好了

拉取:
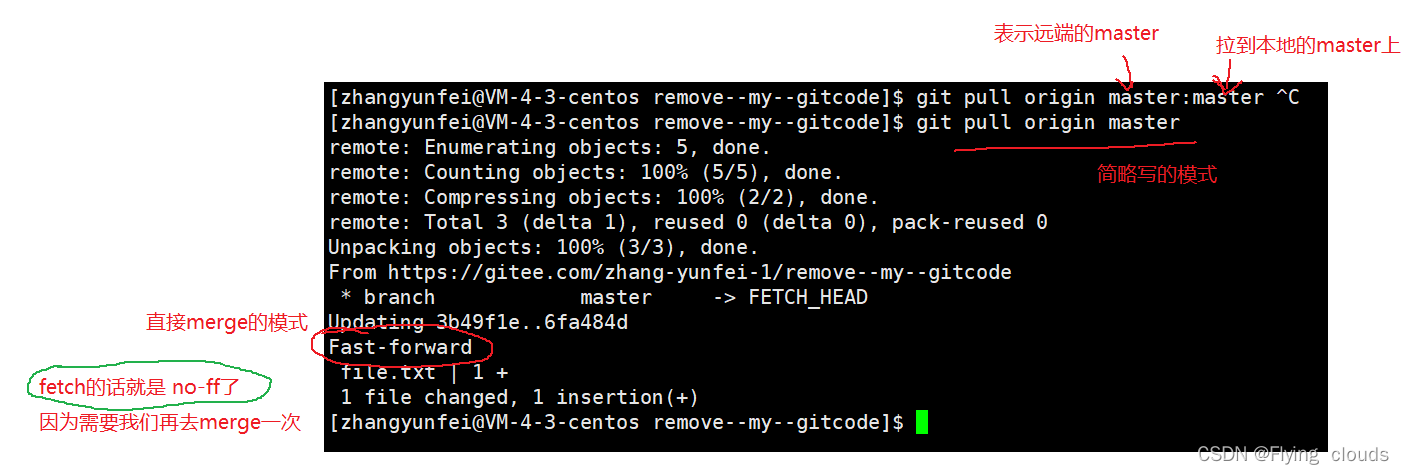
拉取的时候是有两种操作的,一种是 git pull ,一种是 git fetch,这两种区别在于:
git pull 会自动执行 git fetch拉取最新版本,然后自动执行git merge 拉取分支合并到本地(有冲突就自己去解决),通过git status 去查看会发现非常干净
git fetch 只是拉取最新版本,并不会自动合并

【横向滚动条】确定滚动条是在列头还是列尾)









)





)


