3.4 开发参与投票页面
3.4.2 借用伪造数据开发功能
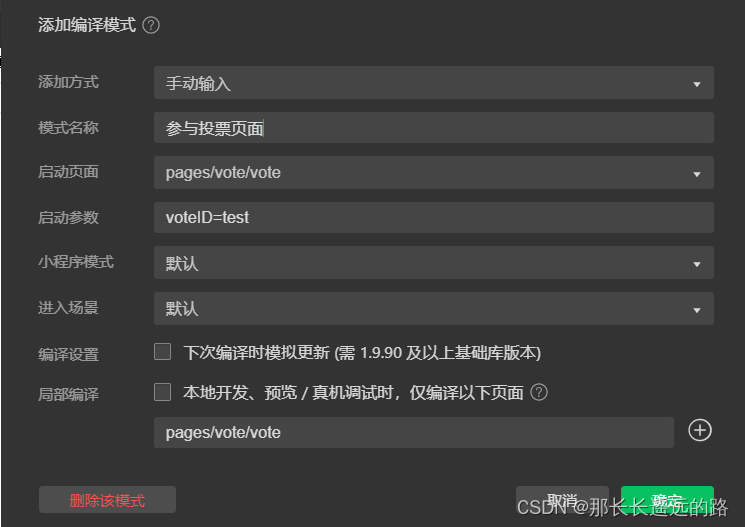
为了便于开发,新建一个编译模式:

之前没看文章,每次都习惯性填完投票创建的信息提交再跳转看效果。好累。 添加变异模式开发真方便。
另外,点击提交后没跳转到投票页面,通过uni-app路由跳转(redirectTo、navigateTo)不生效_uni.redirectto不生效_小玲子小玲子的博客-CSDN博客
发现自己的redirectTo方法中的url属性值前面没加上/,现在已经改了《微信小程序开发从入门到实战》二十六,书中代码没问题,自己粗心大意没控制住,哎。
接下来修改pages/vote/vote.js文件的代码:
// pages/vote/vote.js
Page({
/**
* 页面的初始数据
*/
data: {
voteID:'',
type:'',
voteTitle: '',
voteDesc: '',
optionList: [],
endDate: '', //用于保存截止日期
isAnonymous: false,
isExpired: false,
pickedOption:[] //当前用户选择的选项
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
const voteID = options.voteID //通过页面路径参数获取投票ID
this.getVoteDateFromServer(voteID) //从服务器端获取投票信息
},
checkExpired(endDate){
const now = new Date()
const nowYear = now.getFullYear()
const nowMonth = now.getMonth() + 1
const nowDay = now.getDate()
const endDateArray = endDate.split('-') //将字符串分隔成字符数组,分隔符为-
const endYear = Number(endDateArray[0]) //取字符数组中的年份,并将数据类型转换为number
const endMonth = Number(endDateArray[1]) //取字符数组中的月份,并将数据类型转换为number
const endDay = Number(endDateArray[2]) //取字符数组中的日期,并将数据类型转换为number
//判断是不是年份超了
if(nowYear > endYear){
return true
}
//判断是不是月份超了
if((nowYear === endYear) && (nowMonth > endMonth)){
return true
}
//判断是不是日期超了
if((nowYear === endYear) && (nowMonth === endMonth) && (nowDay === endDay)){
return true
}
//其他情况一定超了
return false
},
getVoteDateFromServer(voteID) {
if(voteID === 'test'){ //如果投票ID为test,则伪造一些测试数据
const voteData = {
type:'radioVote',
voteTitle: '测试数据投票标题',
voteDesc: '测试数据投票描述',
optionList: ['测试数据选项1','测试数据选项2','测试数据选项3','测试数据选项4'],
endDate: '2023-12-30', //用于保存截止日期
isAnonymous: false
}
/* 以上是伪造的测试数据*/
const isExpired = this.checkExpired(voteData.endDate) //检查投票是否已经过期
this.setData({
voteID,
type: voteData.type,
voteTitle: voteData.voteTitle,
voteDesc: voteData.voteDesc,
optionList: voteData.optionList,
endDate: voteData.endDate,
isAnonymous: voteData.isAnonymous,
isExpired
})
}else{
// TODO 真的从服务端获取投票信息
}
},
})
借用的伪造的测试数据完成了数据的加载。现在将这些逻辑层的数据在视图层进行展示了。
3.4.2 借用伪造数据开发功能完成。





)





)



![自动化测试框架[Cypress 常见的“坑”]](http://pic.xiahunao.cn/自动化测试框架[Cypress 常见的“坑”])



