文章目录
- 前言
- 一、新增`btn.vue`组件
- 二、使用
- 总结
- `如有启发,可点赞收藏哟~`
前言
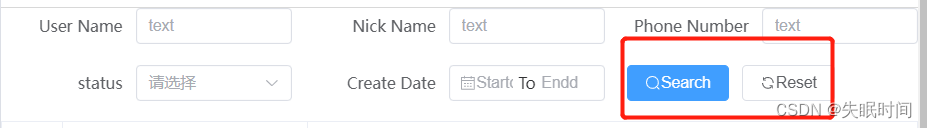
在后台管理系统一般都存在列表查询,且可输入数据进行查询
基于element-plus定义表单配置化
新增按钮配置化

一、新增btn.vue组件
<template><template v-for="(btn, index) in fieldProperty.btns" :key="btn + index"><el-button@click="btn.fun":size="fieldProperty.size":name="btn.name":readonly="btn.readonly":disabled="btn.disabled":type="btn.type":color="btn.color":dark="btn.dark":plain="btn.plain":round="btn.round":circle="btn.circle"><SvgIcon v-if="btn.icon" :icon-class="btn.icon"/>{{ btn.name }}</el-button></template>
</template>
<script lang="ts">
import { computed, reactive } from "vue";
import SvgIcon from "@/components/svg-icon/index.vue";
export default {components: { SvgIcon },name: "Radio",props: {modelvalue: [Boolean],property: {type: Object,default() {return {};},},},setup(props, { emit }) {const fieldProperty = reactive({size: "default", // 'large' | 'default' | 'small'btns: [{fun: () => { console.log('Save') },name: 'Save',readonly: false,disabled: false,type: "primary", // 'primary'| 'success'| 'warning'| 'danger'| 'info'| 'text'(delete)color: "#334343",icon: 'save', // 图标dark: false, // dark 模式, 意味着自动设置 color 为 dark 模式的颜色 和color一起设置plain: false, // 是否为朴素按钮round: false, // 是否为圆角按钮circle: true, // 是否为圆形按钮// loading: false, // 是否为加载中状态// 'loading-icon': 'Loading', // 自定义加载中状态图标组件}],...props.property,});const val = computed({get() {return props.modelvalue;},set(val) {emit("update:modelvalue", val); // 触发},});return {val,fieldProperty,};},
};
</script>
<style lang="less" scoped></style>- form.vue新增btn组件引入
import Btn from "@/components/form-configuration/btn.vue";
export default {components: {...Btn},
}
二、使用
- entity.ts
import { ObjectEntries } from "@/entity/objectentries";
import enableStatus from "@/enum/enable-status";
import type { Rules, DefaultFields, FormData } from "@/interface/form";
import { useI18n } from "vue-i18n";
export class UserSearchFormEntity extends ObjectEntries {public formRules: Rules = {};public formFields: DefaultFields = {};public formData: FormData = {};constructor() {const { t } = useI18n()super()this.formFields = {userName: "",nickName: "",phoneNumber: "",status: "",createDate: [],};this.formData = {userName: {type: "Input",colSize: 8,show: true,class: [],title: t('userName'),field: "userName",property: {type: "text",placeholder: "text",},},nickName: {type: "Input",colSize: 8,show: true,class: [],title: t('nickName'),field: "nickName",property: {type: "text",placeholder: "text",},},phoneNumber: {type: "Input",colSize: 8,show: true,class: [],title: t('phoneNumber'),field: "phoneNumber",property: {type: "text",placeholder: "text",},},status: {type: "Select",colSize: 8,show: true,class: [],title: t('status'),field: "status",property: {data: UserSearchFormEntity.objectEntries(enableStatus),},},createDate: {type: "Date",colSize: 8,show: true,class: [],title: t('createDate'),field: "createDate",property: {type: "daterange",placeholder: "text",},},btn: {type: "Btn",colSize: 8,show: true,class: ['noLabel'],field: "btn",property: {btns: []},},};}
}- page/index.ts
import { defineComponent, reactive, ref } from 'vue'
import FormList from "@/components/form-configuration/form.vue";
import { UserSearchFormEntity } from './composables/entity';
import { useI18n } from 'vue-i18n';export default defineComponent({components: {FormList},setup() {const { t } = useI18n()const userSearchFormRef = ref()const userSearchFormEntity = reactive(new UserSearchFormEntity())userSearchFormEntity.formData.btn.property.btns = [{fun: () => {},name: t('search'),type: 'primary',icon: 'search'},{fun: () => {},name: t('reset'),icon: 'refresh',},]return {userSearchFormRef,userSearchFormEntity};},
});- page/index.vue
<script lang="ts" src="./index.ts" />
<template><div><FormListclass="register-info-form"ref="userSearchFormRef":fields="userSearchFormEntity.formFields":formData="userSearchFormEntity.formData":rules="userSearchFormEntity.formRules"labelWidth="120px"/></div>
</template><style scoped lang="less"></style>

![自动化测试框架[Cypress 常见的“坑”]](http://pic.xiahunao.cn/自动化测试框架[Cypress 常见的“坑”])













 作业)

)
