
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~
个人主页:.29.的博客
学习社区:进去逛一逛~
Redis List
- ③Redis List 操作命令汇总
- 1. lpush 将一个或多个值插入列表头部
- 2. lpop 移出并获得列表的第一个元素(可指定移出的个数)
- 3. lrange 查看指定区间范围的列表元素
- 4. rpush 将一个或多个值插入列表尾部
- 5. rpop 移出并获取列表最后一个元素(可指定移出的个数)
- 6. lindex 根据索引下标获取元素(由上到下)
- 7. llen 获取指定列表的元素个数
- 8.lrem 删除列表中一个或多个指定元素
- 9. ltrim 指定索引区间,对列表进行修剪(保留区间内元素)
- 10. rpoplpush 移出列表最后元素,将其添加至另一列表
- 11. lset 通过索引设置列表元素的值
- 12. linsert 在列表的元素前或后插入元素
③Redis List 操作命令汇总
- redis列表是简单的字符串列表,可添加元素至表头或表尾。
- 底层实际是个双端链表,最多可包含2^32-1个元素(4294967295)
1. lpush 将一个或多个值插入列表头部
lpush key element [element ...]
# 将1-5的值插入列表list1的头部
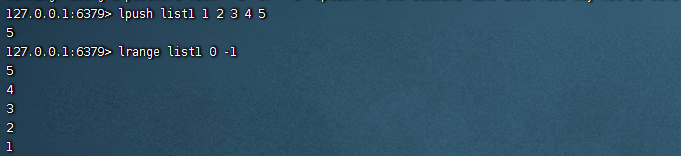
lpush list1 1 2 3 4 5
2. lpop 移出并获得列表的第一个元素(可指定移出的个数)
lpop key [count]
# 移出并获得列表的第一个元素
lpop list1
# 移出并获得列表的前三个元素
lpop list1 3
3. lrange 查看指定区间范围的列表元素
lrange key start stop
# 查看列表所有下标范围的元素
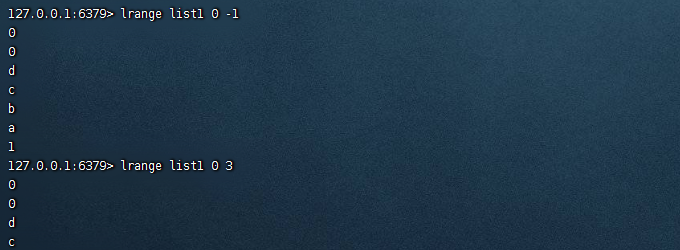
lrange list1 0 -1
# 查看列表下标0-3范围的元素
lrange list1 0 3
4. rpush 将一个或多个值插入列表尾部
rpush key element [element ...]
# 向列表尾部插入三个x,返回当前列表元素个数
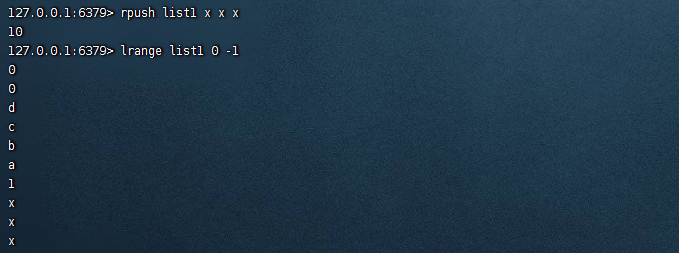
rpush list1 x x x
5. rpop 移出并获取列表最后一个元素(可指定移出的个数)
rpop key [count]
# 移出列表list1最后一个元素,展示
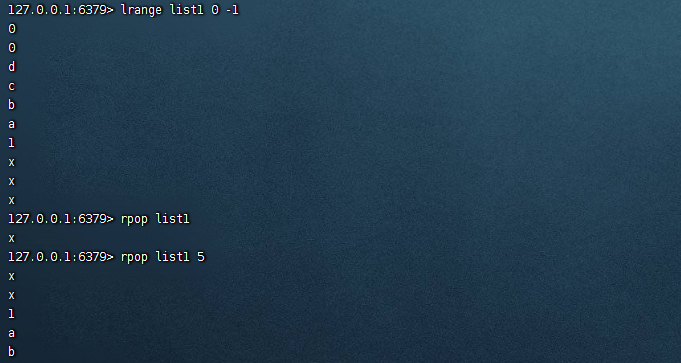
rpop list1
# 移出列表list1最后五个元素,展示
rpop list1 5
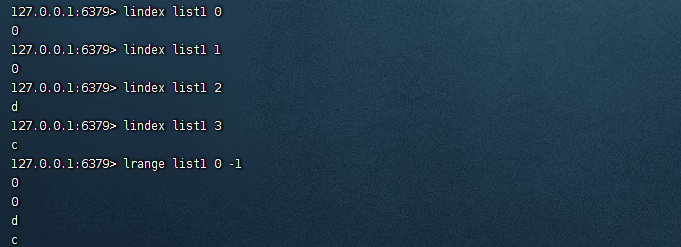
6. lindex 根据索引下标获取元素(由上到下)
lindex key index
# 获取指定下标的元素,索引由列表头至列表尾,即:由上到下
lindex list1 0
lindex list1 1
lindex list1 2
lindex list1 3
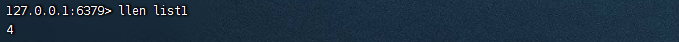
7. llen 获取指定列表的元素个数
llen key
llen list1
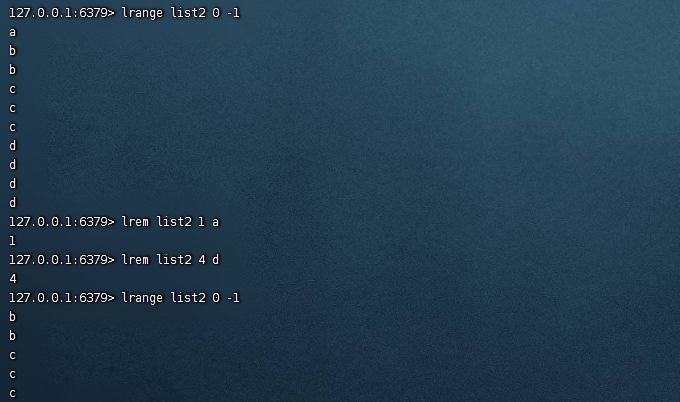
8.lrem 删除列表中一个或多个指定元素
lrem key count element
# 删除列表list2中1个值为a的元素
lrem list2 1 a
# 删除列表list2中4个值为d的元素
lrem list2 4 d
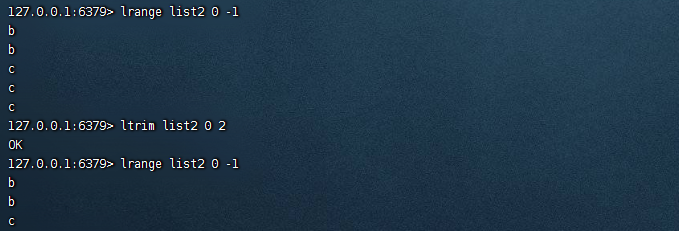
9. ltrim 指定索引区间,对列表进行修剪(保留区间内元素)
ltrim key start stop
# 对列表list2进行修剪,保留0-2索引下标范围的元素
ltrim list2 0 2
10. rpoplpush 移出列表最后元素,将其添加至另一列表
rpoplpush source destination
# 移出列表list1最后元素,将其添加至列表list2
rpoplpush list1 list2
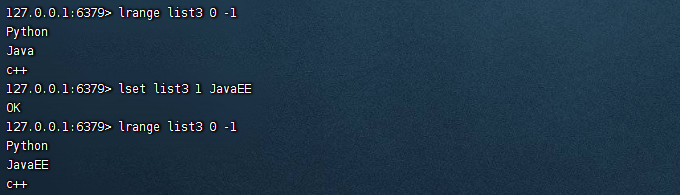
11. lset 通过索引设置列表元素的值
lset key index element
# 将索引下标为1的元素值改为JavaEE
lset list3 1 JavaEE
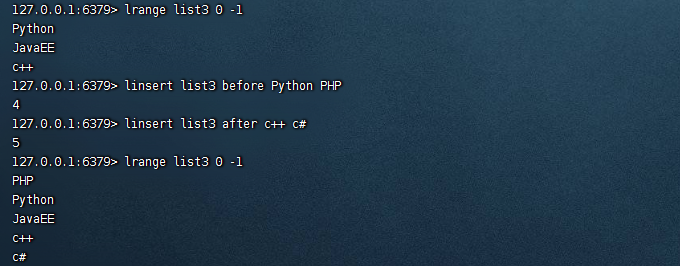
12. linsert 在列表的元素前或后插入元素
linsert key BEFORE|AFTER pivot element
# 在列表某个已有值的前后再添加具体值
linsert list3 before Python PHP
linsert list3 after c++ c#






















Hash模块设计)












