1. 嵌套路由
在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由。
2. 嵌套路由配置

// @/page/About/index.js
const About = () => {return (<div>二级路由 About 组件</div>)
}export default About
// @/page/Layout/index.js
import { Outlet, Link } from "react-router-dom"const Layout = () => {return (<div>一级路由 Layout 组件<Link to="/about">About</Link>{/* 2. 配置二级路由出口 */}<Outlet></Outlet></div>)
}export default Layout
// @/router/index.js
import Login from '../page/Login'
import Article from '../page/Article'
import { createBrowserRouter } from 'react-router-dom'
import Layout from '../page/Layout'
import About from '../page/About'
const router = createBrowserRouter([{path: '/login',element: <Login></Login>},{// `/:id/:name` 占位符path: '/article/:id/:name',element: <Article></Article>},{path: '/',element: <Layout></Layout>,// 1. 使用 children 属性配置路由嵌套关系children: [{path:'about',element: <About></About>}]}
])export default router

3. 默认二级路由
当访问的是一级路由时,默认的二级路由组件可以得到渲染。
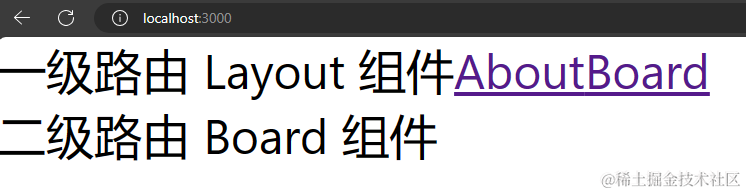
以下案例希望设置面板组件为二级默认组件得到渲染。
// @/page/Layout/index.js
import { Outlet, Link } from "react-router-dom"const Layout = () => {return (<div>一级路由 Layout 组件{/* 配置二级路由出口 */}<Link to="/about">About</Link>{/* 2. 相当于根目录即可渲染 Board */}<Link to="/">Board</Link><Outlet></Outlet></div>)
}export default Layout
// @/router/index.js
import Login from '../page/Login'
import Article from '../page/Article'
import { createBrowserRouter } from 'react-router-dom'
import Layout from '../page/Layout'
import About from '../page/About'
import Board from '../page/Board'
const router = createBrowserRouter([{path: '/login',element: <Login></Login>},{// `/:id/:name` 占位符path: '/article/:id/:name',element: <Article></Article>},{path: '/',element: <Layout></Layout>,children: [{path:'about',element: <About></About>},// 1. 设置为默认二级路由,一级路由访问的时候,也可以得到渲染。去掉path,设置index属性为true。{index: true,element: <Board></Board>}]}
])export default router

4. 404 路由配置
// 写在 router 底部,兜底配置
{path: '*',element: <NotFound></NotFound>
}
5. 两种路由模式
各个主流框架的路由常用的路由模式有俩种,history 模式和 hash 模式, ReactRouter分别由 createBrowerRouter 和 createHashRouter 函数负责创建
| 路由模式 | url表现 | 底层原理 | 是否需要后端支持 |
|---|---|---|---|
| history | url/login | history 对象 + pushState 事件 | 需要 |
| hash | url/#/login | 监听 hashChange 事件 | 不需要 |











![洛谷 P2294 [HNOI2005] 狡猾的商人](http://pic.xiahunao.cn/洛谷 P2294 [HNOI2005] 狡猾的商人)


)




