Verilog开源项目——百兆以太网交换机(三)Hash模块设计
🔈声明:未经作者允许,禁止转载
😃博主主页:王_嘻嘻的CSDN主页
🔑全新原创以太网交换机项目,Blog内容将聚焦整体架构、模块设计方面;更新周期可能会略慢,希望朋友们多多包涵
🧡关注本专题的朋友们可以学习到原创交换机设计的全流程,包括设计与验证(FPGA)。
🚩第一代交换机 — 从零开始 verilog 以太网交换机系列专栏:点击这里
💥第二代交换机 — Atom(百兆以太网交换机)专栏:点击这里
Atom中在SM2加解密和LUT模块中都需要用到Hash模块,且为了更好地解决LUT中Hash冲突的问题,将实现SM3、SHA-256两种Hash算法,以满足循环Hash或双Hash方案。
在SM2中也可以对SM3和SHA-256选择性使用,满足不同需求。
SM3和SHA-256在算法实现上十分类似,都是填充、扩展、迭代压缩最后得到Hash Key,所以本章我们仅以SHA-256为例,分析Atom中Hash模块的实现过程,但在Atom真实设计中,还是会有两个独立的Hash模块。
一、Hash Feature
- 实现SHA-256和SM-3两种Hash算法;
- 吞吐率达到1Gbps;
- 支持压缩迭代全Pipeline结构,做到每一拍都有数据进出;
- 时钟频率可达到200MHz;
二、SHA-256概述
因为加解密模块和Mac LUT对吞吐率都有较高的要求,所以SHA-256也需要满足100Mbps的线速数据Hash,且为留出优化裕量,需要最高支持至1Gbps,因此SHA-256模块我们将设计成全Pipeline的结构,保证数据能不断流动,做到每一个时钟周期都能有数据进出。
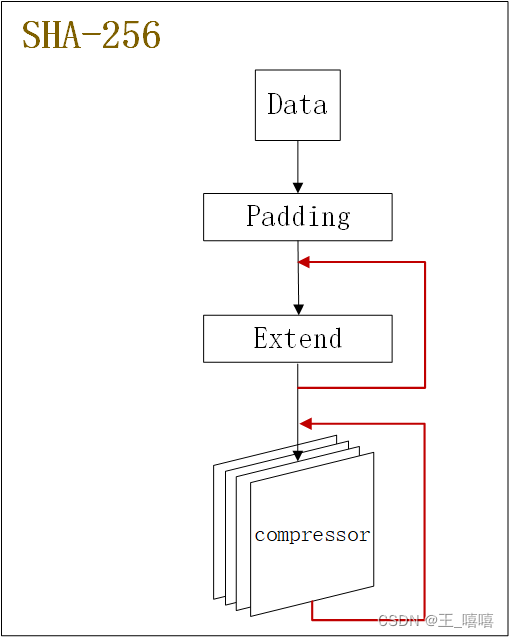
SHA-256总体分为三个步骤:填充(Padding)、扩展(Extend)以及迭代压缩(Compressor),填充负责将输入数据补充为完整的512-bits,扩展负责将填充后的数据拆分为压缩所需的多组参数,压缩负责使用扩展后的数据进行多轮迭代计算,得到最终的Hash值。下图即为SHA-256结构图。

- Padding每一拍都能处理新数据,所以一份逻辑即可。
- Extend步骤,每16组扩展数据块间可以独立计算,也就是在一次操作时间内可以同时完成16个数据块的扩展,共需要扩展三次(暂定三次可以在一个时钟周期内完成)。
- 由于compressor在各自迭代中逻辑实现相同,但是SHA-256模块需要完全的Pipeline结构,所以这里通过例化多个compressor单元来实现,具体个数根据综合的最长路径来决定(例如最长路径支持16次循环,那么需要例化4个compressor单元)。
Note:本模块实现过程中,对于多拍的消息块,在Padding后也视作每拍独立,即对于compressor前后的消息块不存在依赖关系,若必须要对多拍消息块的Hash处理,需要在外围自行进行二次处理。
a)Padding
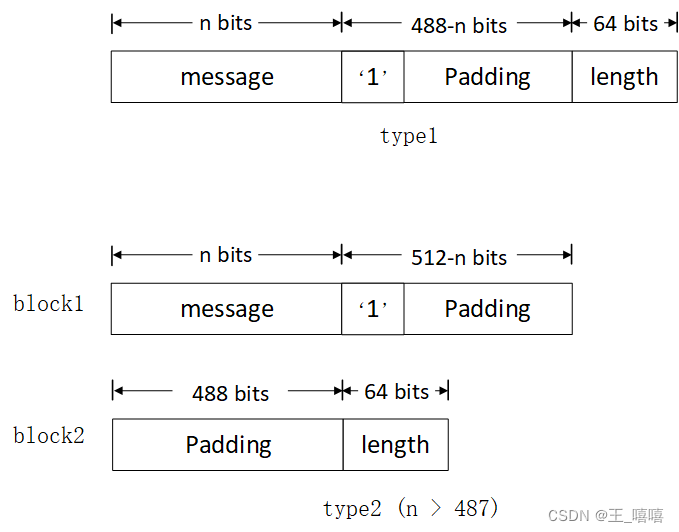
SHA-256在处理过程中,以512-bits为一个消息块,数据需要512-bits对齐,padding过程如下:
- 末尾64-bits填写该数据的实际位宽;
- 数据后填补一位‘1’bit;
- 若完成上述两步后,最后一组数据若不足512-bits,则在step1和step2直接填充‘0’;

Note:最后一组是否为512-bits,应以填充后的长度为准,即至少完成step1、2后,再判断是否对齐。
b)Extend
将每个消息块宽展为64个32-bits W0~W63:
- 其中W0~W15为原始消息块M由高位至低位的直接切分;
- 对W16~W67通过置换函数迭代计算得到:
For(i=16;i≤63;i++)
Wi=F1(Wi-2)+Wj-7+F0(Wi-15)+Wi-16
c)Compressor
通过第三章定义的压缩函数迭代计算得到最后的Hash值,计算过程如下:
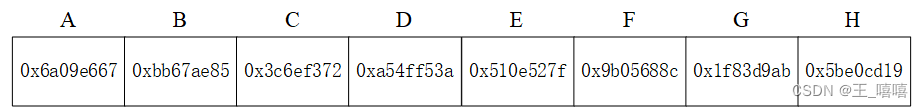
- 以图2-2中的初始Hash值拼接M=ABCDEFGH作为压缩阶段的初值;
- For(i=0;i≤63;i++)
T1=H+F3+CH+Kj+Wj
T2=F2+MAJ
A‘=T1+T2
B’=A
C’=B
D’=C
E’=D+T1
F’=E
G’=F
H’=G - M‘={A’+A},{B’+B},{C’+C},{D’+D},{E’+E},{F’+F},{G’+G},{H’+H}
- 最终迭代结束得到的M即为SHA-256最终输出Hash Key;
初始向量如下图所示:

三、Function define
-
POTR^n(W):对W循环右移n-bits;
-
SHR^n(W): 对W右移n-bits;
-
F0(W):POTR^7(W) ⊕ POTR^18(W) ⊕ SHR^3(W);
-
F1(W):POTR^17(W) ⊕ POTR^19(W) ⊕ SHR^10(W);
-
MAJ: (A&B) ⊕ (A&C) ⊕ (B&C);
-
CH: (E&F) ⊕ ( ~ E&~F);
-
F2: POTR^2(A) ⊕ POTR^13(A) ⊕ POTR^22(A);
-
F3: POTR^6(E) ⊕ POTR^11(E) ⊕ POTR^25(E);
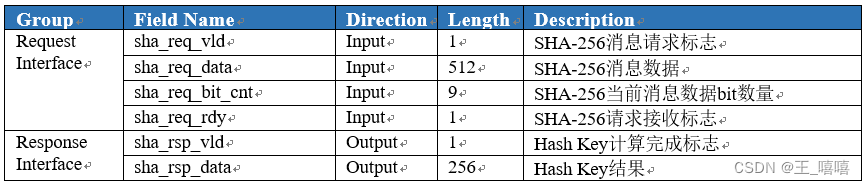
四、SHA-256接口

需要注意的是,在处理过程中,数据块长度>447时,Padding操作将带来额外一拍数据,这会使得入口无法线速处理数据,但是出口仍是线速,所以这里将采用反压机制。
且SHA-256数据无条件输出,若后级处理速度不够,需要外围自行buffer处理
若有不专业或错误之处,欢迎指正!
具体电路实现及验证环境代码会在准备完毕后开源,目前暂时不能给出,请见谅
搜索关注我的微信公众号【IC墨鱼仔】,获取我的更多IC干货分享!













![洛谷 P2294 [HNOI2005] 狡猾的商人](http://pic.xiahunao.cn/洛谷 P2294 [HNOI2005] 狡猾的商人)


)


