数据结构是什么?
数据结构是计算机科学中研究数据组织、存储和管理的方法和原则。它涉及存储和操作数据的方式,以便能够高效地使用和访问数据。
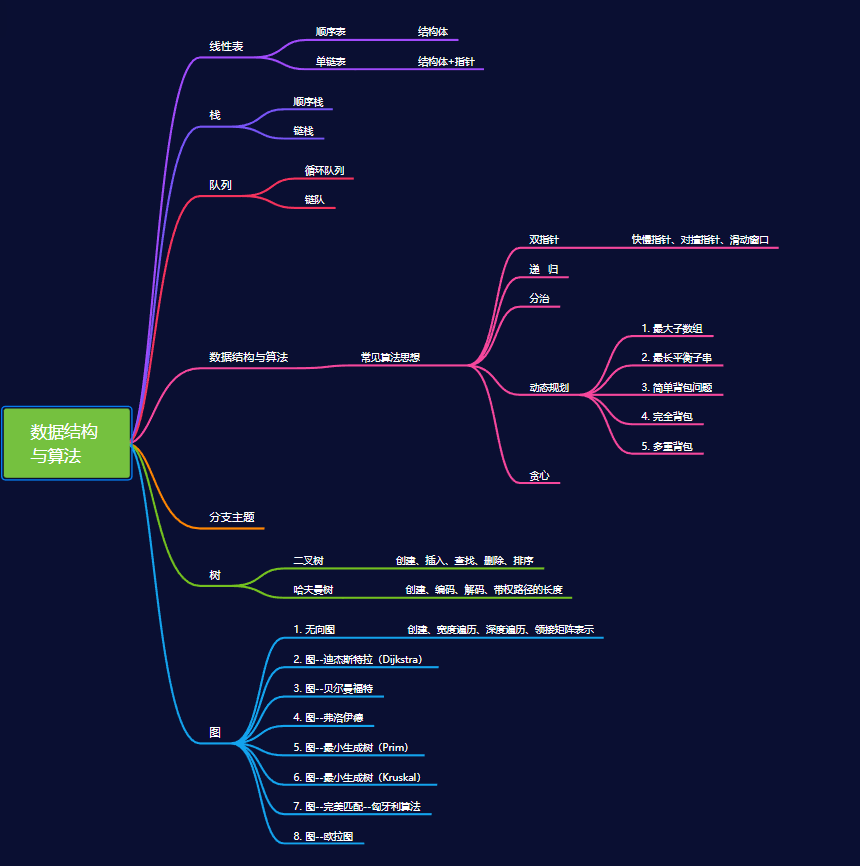
相关内容

基本组成
数组(Array):数组是一种线性数据结构,由相同类型的元素按顺序排列而成。数组具有固定长度,在内存中占据连续的位置。可以通过索引在常量时间内访问数组中的元素。
链表(Linked List):链表是一种线性数据结构,由节点组成,每个节点包含一个数据元素和指向下一个节点的指针。链表的节点在内存中可以不连续存储,通过指针将它们链接起来。
栈(Stack):栈是一种后进先出(LIFO)的数据结构,只允许在一端进行插入和删除操作。栈的插入操作叫做压栈(push),删除操作叫做弹栈(pop)。
队列(Queue):队列是一种先进先出(FIFO)的数据结构,允许在一端进行插入(入队)操作,另一端进行删除(出队)操作。
树(Tree):树是一种非线性的数据结构,由节点(包括根节点、内部节点和叶节点)以及连接它们的边组成。每个节点可以有零个或多个子节点。
图(Graph):图是一种非线性的数据结构,由节点(顶点)和连接它们的边组成。图可以用于表示各种关系和网络结构。
哈希表(Hash Table):哈希表是一种基于哈希函数实现的数据结构,通过将键映射到特定的位置来存储和访问数据。哈希表具有常量时间复杂度的插入、删除和查找操作。
集合(Set):集合是一种无序且不重复的数据结构,用于存储唯一的元素。
图表(图表):图表是以某种方式可视化数据结构的工具,可以更形象地表示数据之间的关系。

)
)

![[运维|系统] Centos设置本地编码](http://pic.xiahunao.cn/[运维|系统] Centos设置本地编码)


——零基础学MaixPy之神经网络KPU2)





)

)



