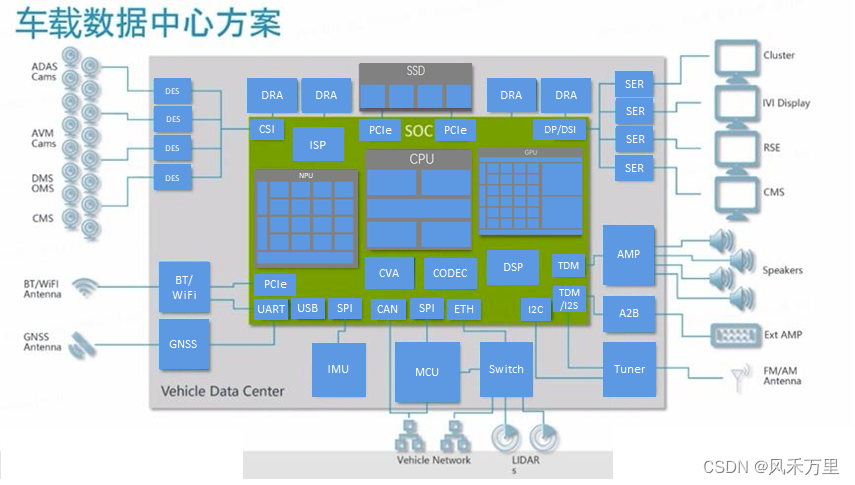
下面这张图是小鹏汽车嵌入式系统高级专家 唐黾 在同ARM一起的一个演讲稿中发布的,是一张未来车载数据中心单芯片方案构想图。主要针对的是智驾域和座舱域融合方案,下面对如上图的内外部组件及接口一一描述。

DMS: Driver Monitoring System,监测对象为Driver(驾驶员)
OMS: Occupancy Monitoring System,监测对象为乘客
CMS:Camera-monitor system,电子后视镜。
Cluster:汽车仪表群。
RSE:Rear seat entertainment,后排座椅娱乐系统。
IVI Display:In-Vehicle Infotainment,车载信息娱乐系统。
SSD: 固态硬盘
UART(通用异步收发器),这是用于全双工串行通信的最常见协议。它是设计用于执行异步通信的单个LSI(大规模集成)芯片
IMU:(Inertial Measurement Unit,即惯性测量单元);
AMP(Amplifier,放大器)
TDM(Time Division Multiplexing,时分复用)是PCM的一种方式,TDM相比I2S 可以传输多channel音频数据
A2B(Automotive Audio Bus)是汽车音频总线的简称,ADI设计研发的标准。
DSI(Display Serial Interface,显示串行接口
DP(display port,显示接口)、
PCIe:PCI Express是一种总线接口,是计算机主板上最大尺寸的接口,计算机上的网卡、声卡、以及独立显卡,视频采集卡都是采用的这种接口。
VCA 芯片(video content analysis chip) 是一种专门用于视频内容分析的芯片。它可以通过对视频中的图像进行检测、跟踪、识别等处理,从而实现对视频内容的智能分析和理解。VCA芯片在智能监控、智能交通、智能家具等领域有着广泛的应用。VCA芯片的主要功能包括目标检测、目标跟踪、行为识别等。目标检测是指识别视频图像中的目标物体,如人、车、动物等。
FM/AM: AM代表调幅广播,FM代表调频广播
Tuner(调谐器)



——读取文件的详细流程)















