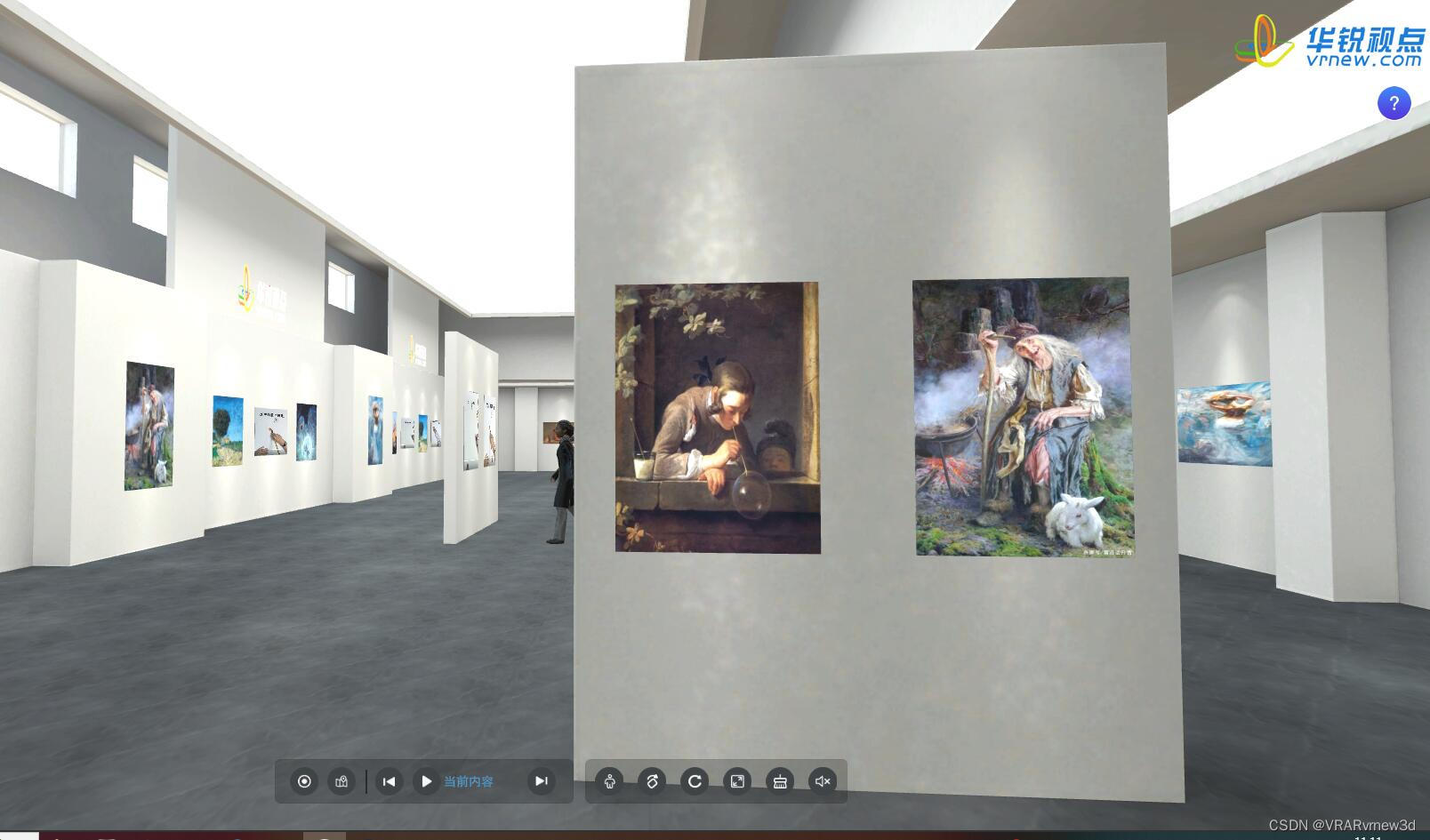
艺术品由于货物昂贵、易碎且保存难度大,因此在艺术品售卖中极易受时空限制,艺术品三维云展平台在线制作是基于web端将艺术品的图文、模型及视频等资料进行上传搭配,构建一个线上艺术品3D虚拟展厅,为艺术家和观众提供了全新的展示和欣赏艺术作品的方式。
艺术品三维云展平台在线制作平台
3D产品展示,展示产品细节和原理
3D实景复刻,1:1还原线下场景
3D数字商场,打造私域流量沉淀和转化
流量数据分析对用户画像实现精准营销
艺术品三维云展平台在线制作可以突破地域限制。只要有网,艺术家可以在任何地方进行创作,并将作品上传到云端展览平台,让全球观众都能够欣赏到他们的作品。这为艺术家提供了更广阔的展示空间,也为观众带来了更多的选择。

有了艺术品三维云展平台在线制作平台,观众可以通过鼠标/键盘,身临其境地欣赏艺术作品,感受艺术家的创作意图,甚至还可以增设虚拟数字人智能讲解,与观众互动交流,深入了解作品身世,获得更深入的艺术体验。
传统的实体展览需要大量的人力、物力和财力投入,而艺术品三维云展平台在线制作可以节省成本,通过后台就能自定义和增删改查,实现低成本、高效率的展览。
轻分享
只需发送展厅链接或嵌入您的网站中,客户便可以在任何设备上网页浏览。
高互动
一流的漫游互动将帮助您在任何行业取得成功,增强您作品的竞争力,打动客户并给他们留下深刻的印象。
易上手
与国内常用的建模工具集成在一起,您无需更改工作流程,快速上手。
总之,艺术品三维云展平台在线制作让企业甚至收藏家都能快速拥有自己的艺术品3D展厅,为艺术品合作和交流宣传提供更多机会。













![BE节点经常挂掉:[IO_ERROR]failed to list /proc/27349/fd/: No such file or directory](http://pic.xiahunao.cn/BE节点经常挂掉:[IO_ERROR]failed to list /proc/27349/fd/: No such file or directory)





:常见的程序运行模型多级Cache存储结构)