0 背景:常见的程序运行模型(为什么要Cache)
- 主存:Main Memory,硬件实现为RAM,产品形态:DDR(例如: DDR3、DDR4等)
- 磁盘设备:Flash Memory,硬件实现为ROM,产品形态:硬盘(例如:eMMC、UFS、SSD等)
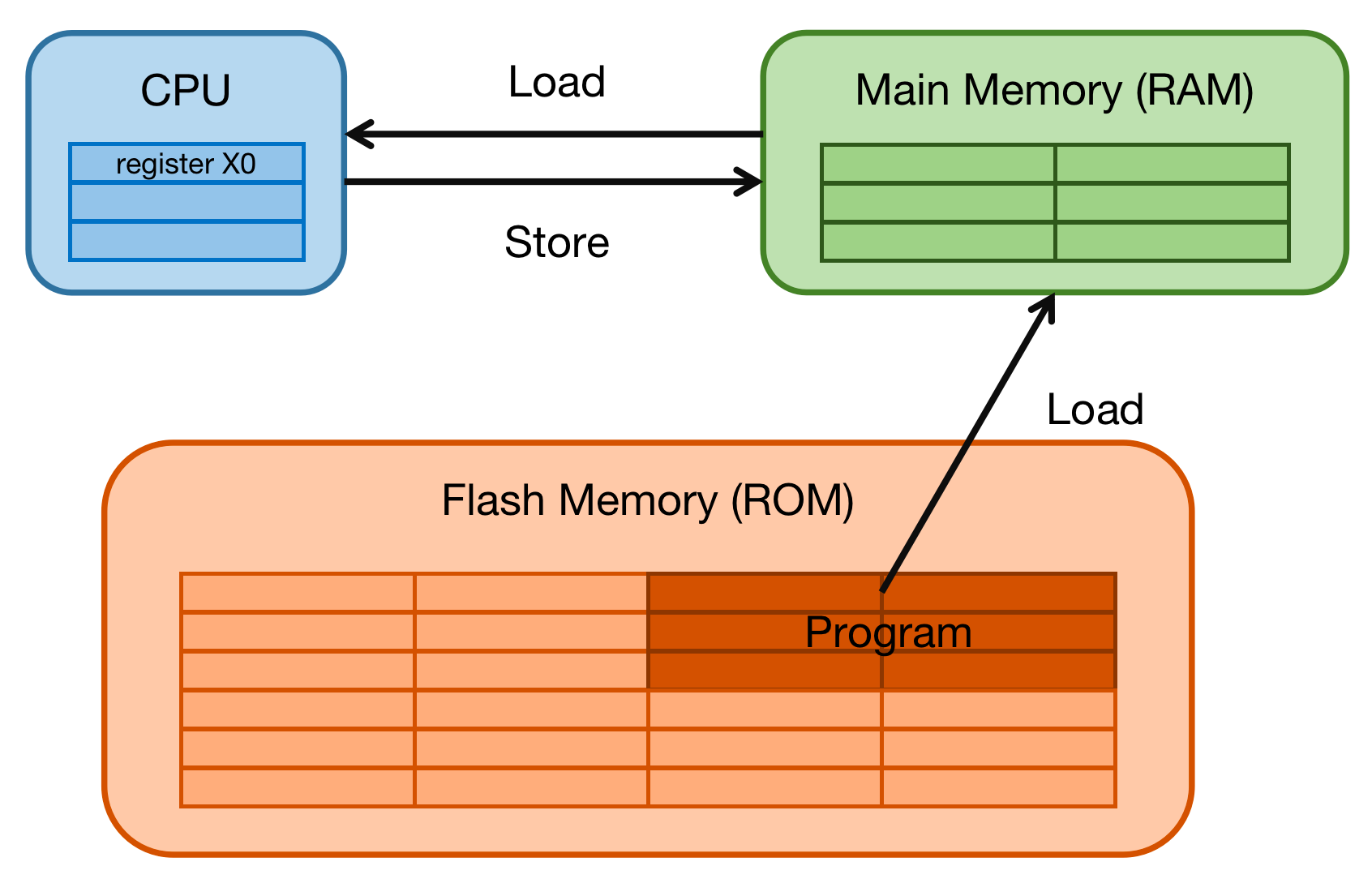
程序是运行在主存之中。当需要运行一个进程的时候,首先会从磁盘设备中将可执行程序load到主存中,然后开始执行。在CPU内部存在一堆的通用寄存器(register)。如果CPU需要将一个变量(假设地址是A)加1,一般分为以下3个步骤:
- 磁盘设备将可执行程序Load到主存中
- 执行
- 步骤1:CPU 从主存中读取地址A的数据到内部通用寄存器 x0(ARM64架构的通用寄存器之一)
- 步骤2:通用寄存器 x0 加1
- 步骤3:CPU 将通用寄存器 x0 的值写入主存

其实现实中,CPU通用寄存器的读写速度和主存之间存在着太大的差异。两者之间的速度大致如下关系:
- Register:一般小于1ns
- Main Memory:65ns
两者速度差异近百倍。当CPU试图从主存中load/store 操作时,由于主存的速度限制,CPU不得不等待这漫长的65ns时间,所以,上面举例的3个步骤中,步骤1和步骤3实际上速度很慢。如果可以提升主存的速度,那么系统将会获得很大的性能提升。
如今的主存设备,容量很大,数量级为GB级别。如果采用更快材料制作更快速度的主存,并且拥有几乎差不多的容量。其成本将会大幅度上升。因此,提出了一种折中的方法,那就是制作一块速度极快但是容量极小的存储设备。那么其成本也不会太高。这块存储设备称之为Cache memory。
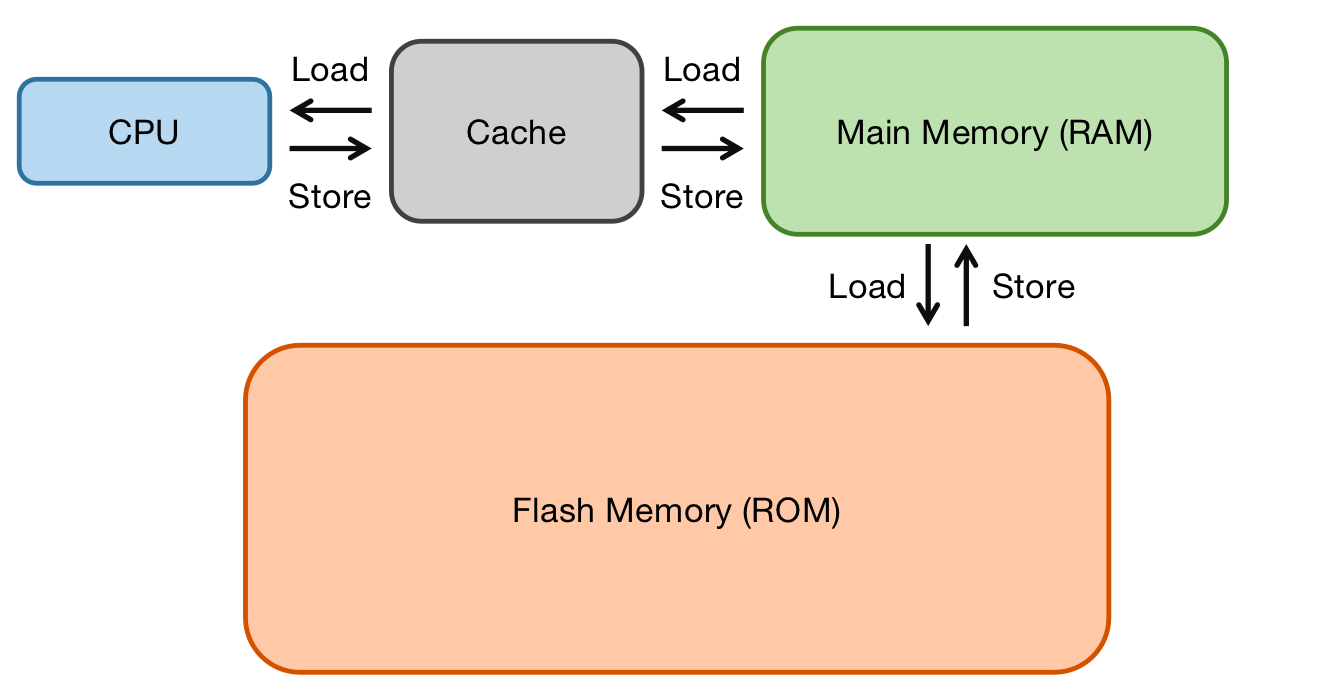
在硬件上,将cache放置在CPU和主存之间,作为主存数据的缓存,或者也可以理解为一个概括的精简的高速通道。 当CPU试图从主存中load/store数据的时候, CPU会首先从cache中查找对应地址的数据是否缓存在cache中。如果其数据缓存在cache中,直接从cache中拿到数据并返回给CPU。当存在cache的时候,以上程序如何运行的例子的流程将会变成如下:

CPU和主存之间直接数据传输的方式转变成CPU和Cache之间直接数据传输。Cache负责和主存之间数据传输。
1 多级Cache存储结构
Cache的速度在一定程度上同样影响着系统的性能。一般情况Cache的速度可以达到1ns,几乎可以和CPU寄存器速度媲美。但是,实际上并没有获得足够高速且足够大的存储空间。当Cache中没有缓存所需要的数据时,依然需要漫长的等待从主存中load数据。
为了进一步提升性能,引入多级Cache存储结构。等级越高,速度越慢,容量越大。但是速度相比较主存而言,依然很快。举例罗列如下:
- L1 Cache(第一级Cache):与CPU最近,1ns左右
- L2 Cache(第二级Cache):L1与L3中间,3ns左右
- L3 Cache(第三级Cache):L2与主存中间,12ns左右
经过3级Cache的缓冲,各级Cache和上下级设备之间的速度差也逐级减小。
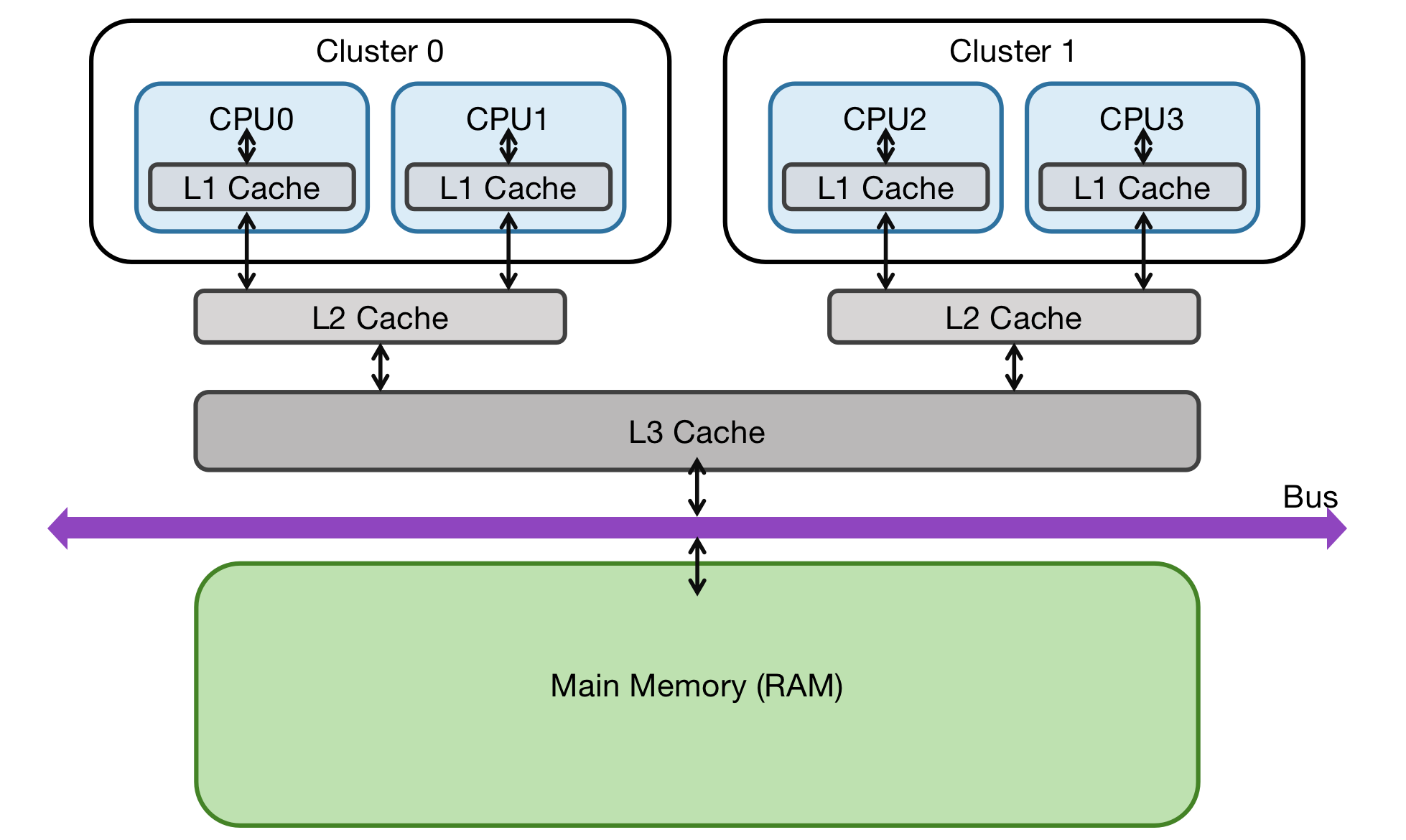
在一个真实的系统上,各级Cache之间硬件上是如何关联的呢?举例Cortex-A53架构上各级cache之间的硬件抽象框图如下:
- L1 Cache是CPU私有的,每个CPU都有一个L1 Cache。L1 Cache分为单独的Instruction Cache(ICache)和Data Cache(DCache)
- L2 Cache是一个cluster内的所有CPU共享的,L2 Cache不区分指令和数据,都可以缓存
- L3 Cache所有cluster之间共享的,L3 cache通过总线和主存相连

参考文献
Cache的基本原理 - 知乎











,并且调用自定义方法给出返回值)


函数:避免这些常见误区,不再被时间迷惑!)



或通过单击更改背景颜色)
