背景
jface、swt很难找到合适的maven仓库来下载配套的版本idea对eclipse套件不友好eclipse的windowbuilder固然很好, 但本人更喜欢idea编程, 互相取长补短
下载套件
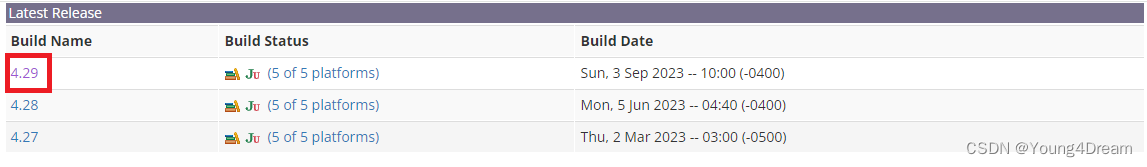
进入swt下载界面
以当前最新的4.29为例, 点击:

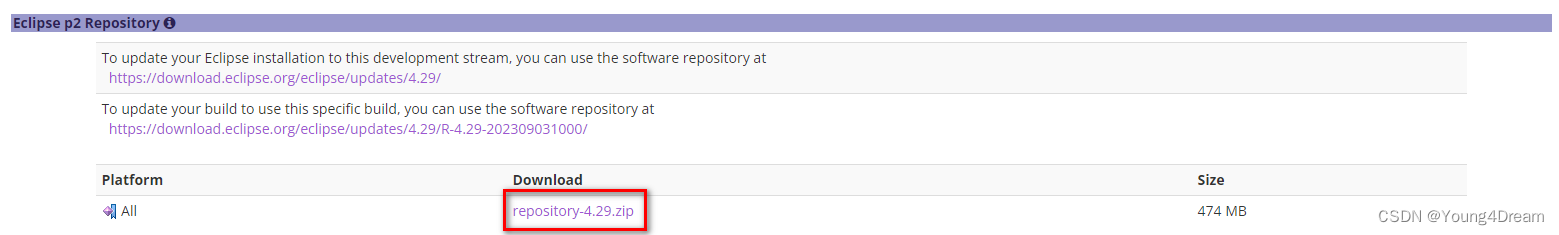
找到全部并点击超链接:

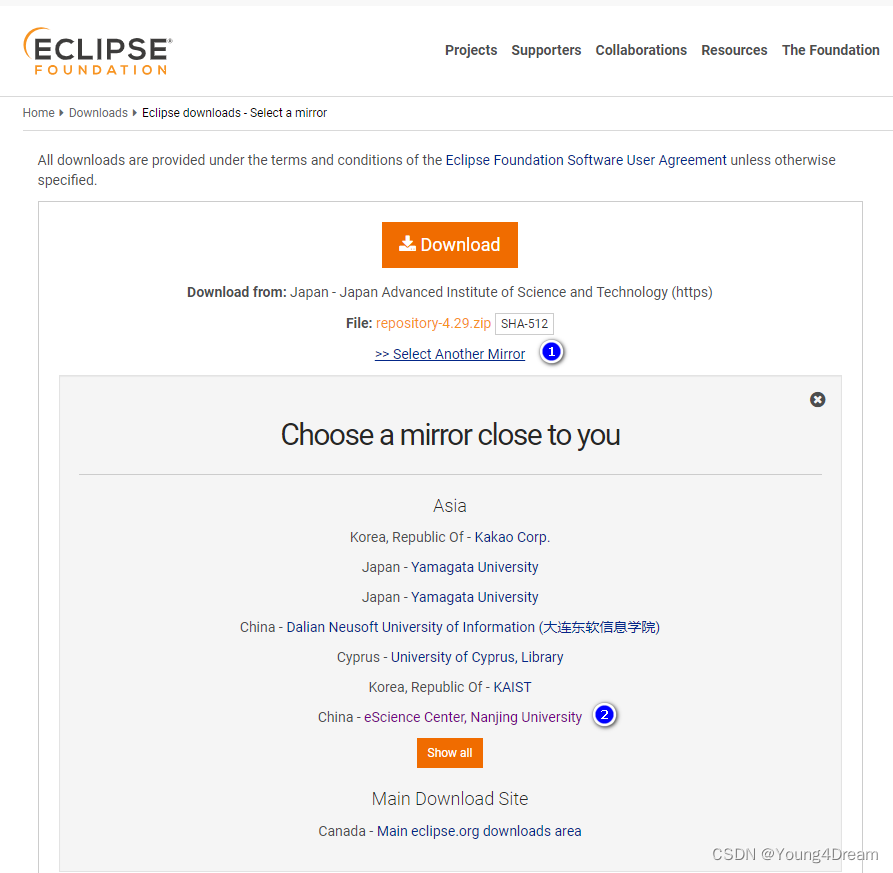
这一步可能比较慢, 稍等一会…
等待页面加载完成后, 点击选择国内镜像下载:

此时应该就开始下载了, 下载完成后解压至E:\repository\mvn\repository-4.29
配置全局jdk
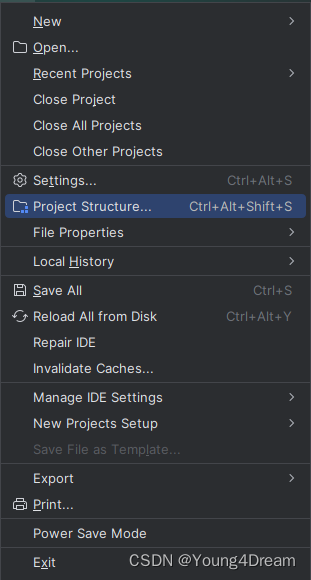
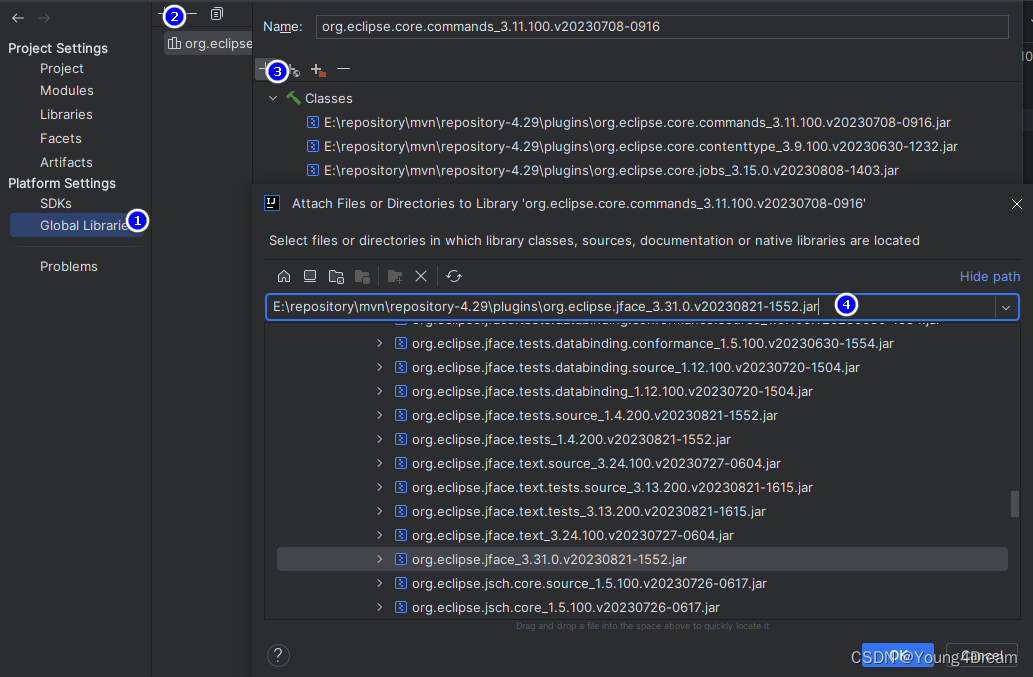
此时在idea中打开Project Structure

选中Global Libraies并在右方添加所需包:

- 不断重复第3、4步直至所有包导入完成
- 选择
Global Libraies是为了后期本地打包方便
下面是我们最终需要添加的包:
E:\repository\mvn\repository-4.29\plugins\org.eclipse.core.commands_3.11.100.v20230708-0916.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.core.contenttype_3.9.100.v20230630-1232.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.core.jobs_3.15.0.v20230808-1403.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.core.resources.win32.x86_64_3.5.500.v20220812-1420.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.core.runtime_3.29.0.v20230726-0617.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.equinox.common_3.18.100.v20230730-1117.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.equinox.preferences_3.10.300.v20230630-1303.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.jface.databinding_1.15.100.v20230708-0916.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.jface.text_3.24.100.v20230727-0604.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.jface_3.31.0.v20230821-1552.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.swt.win32.win32.x86_64_3.124.100.v20230825-1346.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.swt_3.124.100.v20230825-1346.jar
E:\repository\mvn\repository-4.29\plugins\org.eclipse.text_3.13.100.v20230801-1334.jar
示例
此时环境已经搭建完成, 我们写个示例验证下:
import org.eclipse.jface.viewers.*
import org.eclipse.swt.SWT
import org.eclipse.swt.graphics.Image
import org.eclipse.swt.layout.FillLayout
import org.eclipse.swt.widgets.*
import javax.swing.CellEditorfun main() {val display = Display()val shell = Shell(display)shell.layout = FillLayout()// 创建 TableViewerval viewer = TableViewer(shell, SWT.BORDER or SWT.FULL_SELECTION)val table: Table = viewer.tabletable.headerVisible = truetable.linesVisible = true// 创建表格列val column = TableColumn(table, SWT.NONE)column.setText("姓名")column.setWidth(100)// 设置内容提供器viewer.setContentProvider(MyContentProvider())// 设置标签提供器viewer.setLabelProvider(MyLabelProvider())// 添加双击事件监听器viewer.addDoubleClickListener { event ->if (viewer.getSelection() != null) {viewer.editElement(viewer.getSelection(), 0)}}// 设置输入数据viewer.setInput(arrayOf("张三", "李四", "王五"))shell.pack()shell.open()while (!shell.isDisposed()) {if (!display.readAndDispatch()) {display.sleep()}}display.dispose()
}internal class MyContentProvider : IStructuredContentProvider {override fun dispose() {}override fun inputChanged(viewer: Viewer?, oldInput: Any?, newInput: Any?) {}override fun getElements(inputElement: Any?): Array<Any?> {return if (inputElement is Array<*>) {inputElement as Array<Any?>} else arrayOfNulls(0)}
}internal class MyLabelProvider : LabelProvider(), ITableLabelProvider {override fun getColumnText(element: Any?, columnIndex: Int): String {return if (element is String) {element} else ""}override fun getColumnImage(element: Any?, columnIndex: Int): Image? {return null}
}
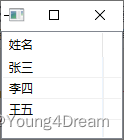
运行结果:

打包

参考
- WindowBuilder、SWT、jface







,并且调用自定义方法给出返回值)


函数:避免这些常见误区,不再被时间迷惑!)



或通过单击更改背景颜色)




