1.安装依赖
安装 eslint
yarn add eslint --dev
安装 eslint-plugin-vue
yarn add eslint-plugin-vue --dev
主要用于检查 Vue 文件语法
安装 prettier 及相关插件
yarn add prettier eslint-config-prettier eslint-plugin-prettier --dev
安装 typescript 解析器、规则补充
yarn add @typescript-eslint/parser @typescript-eslint/eslint-plugin --dev
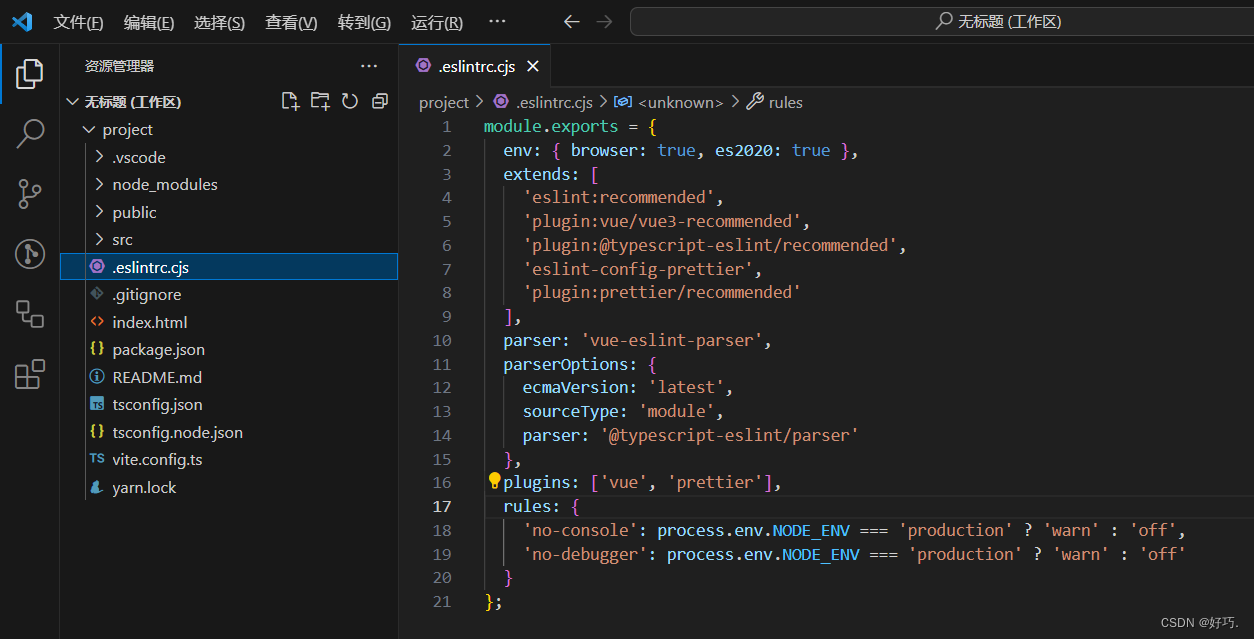
2.根目录创建 .eslintrc.cjs
module.exports = {env: { browser: true, es2020: true },extends: ['eslint:recommended','plugin:vue/vue3-recommended','plugin:@typescript-eslint/recommended','eslint-config-prettier','plugin:prettier/recommended'],parser: 'vue-eslint-parser',parserOptions: {ecmaVersion: 'latest',sourceType: 'module',parser: '@typescript-eslint/parser'},plugins: ['vue', 'prettier'],rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'}
};

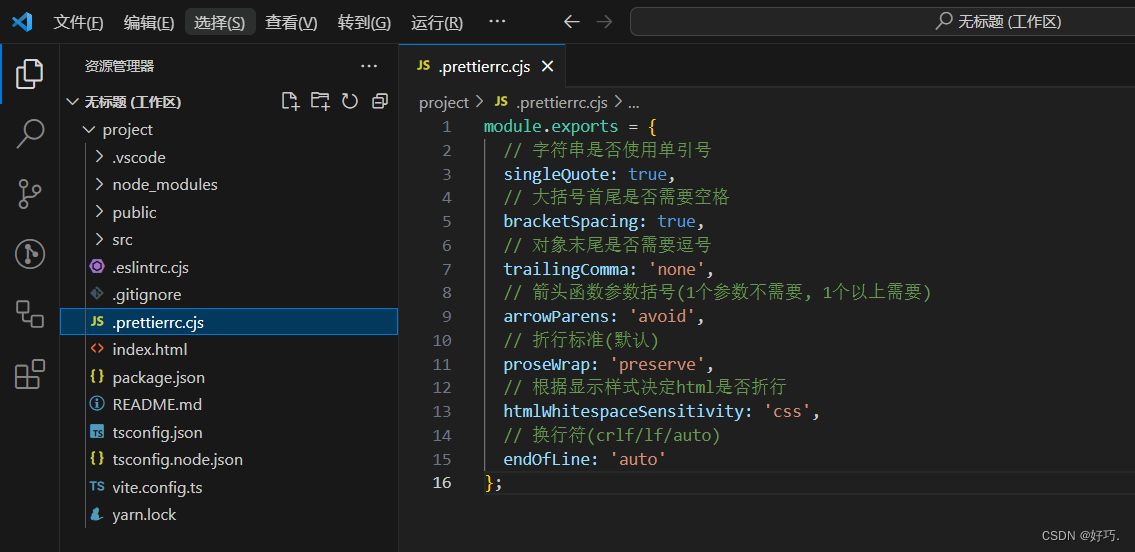
3.根目录创建 .prettierrc.cjs
module.exports = {// 字符串是否使用单引号singleQuote: true,// 大括号首尾是否需要空格bracketSpacing: true,// 对象末尾是否需要逗号trailingComma: 'none',// 箭头函数参数括号(1个参数不需要, 1个以上需要)arrowParens: 'avoid',// 折行标准(默认)proseWrap: 'preserve',// 根据显示样式决定html是否折行htmlWhitespaceSensitivity: 'css',// 换行符(crlf/lf/auto)endOfLine: 'auto'
};

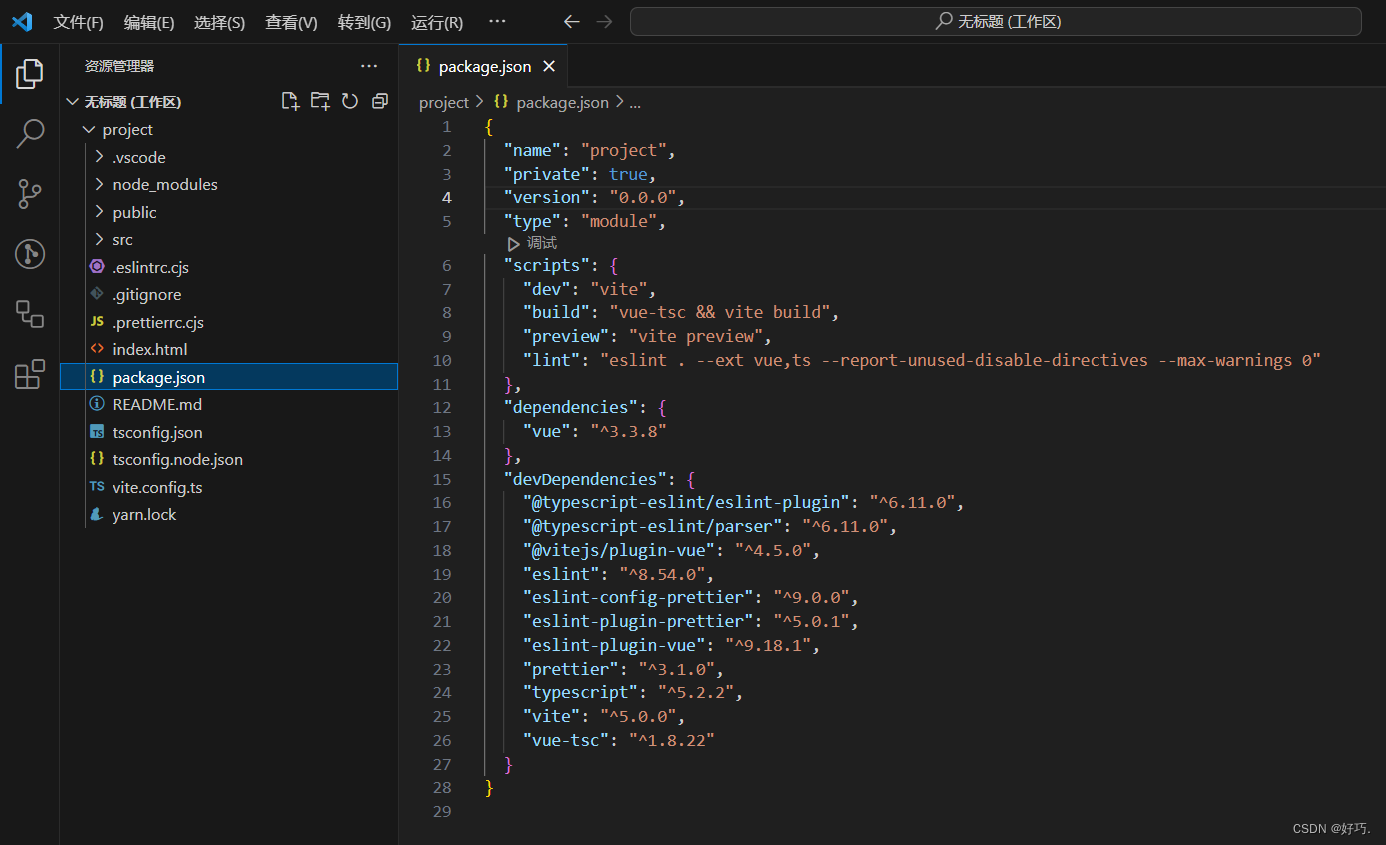
4.配置 package.json 的 scripts 字段
"scripts": {..."lint": "eslint . --ext vue,ts --report-unused-disable-directives --max-warnings 0"
}

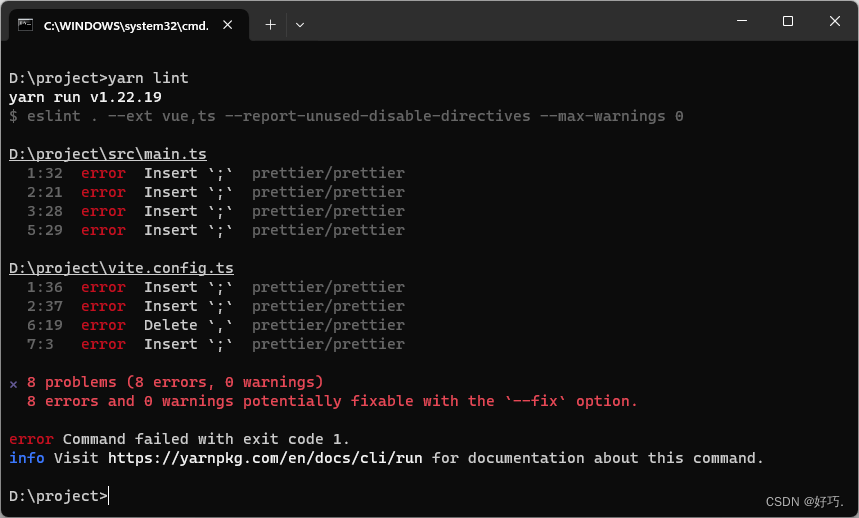
5.测试配置
yarn lint

如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。






![BE节点经常挂掉:[IO_ERROR]failed to list /proc/27349/fd/: No such file or directory](http://pic.xiahunao.cn/BE节点经常挂掉:[IO_ERROR]failed to list /proc/27349/fd/: No such file or directory)





:常见的程序运行模型多级Cache存储结构)






