搭建Squoosh图片在线压缩工具
- 前言
- 一、Squoosh是什么?
- 二、准备一台Lightsail实例
- 1.进入控制台
- 2.创建实例
- 3.开放端口
- 4.部署Squoosh
- 5.预览
- 三、搭建反向代理
- 1. 安装宝塔
- 2. 配置反向代理
- 3. 预览代理效果
提示:授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
前言
兄弟们,跟你们分享一个重要的技能—网络图片优化。现在大家上传和传送图片,尤其是手机 App,图片大小一大就很卡顿很耗流量。作为全栈开发人员,我们必须掌握如何高效优化图片资源。之前我一直在用在线的 Squoosh.app 工具,但是访问国外网站不免会有延迟。后来我想,不如直接部署 Squoosh 到自己的云服务吧,就能快速高效地处理大量图片需求了!
于是我选定了 AWS Lightsail 这个简单高性价比的服务。前期准备工作包括购买实例,安装 Nginx、运行时等。然后从 Github Clone 原 Squoosh 代码,进行一些配置优化。部署成功后,就可以通过内网 IP 使用 Squoosh 服务了。测试效果很不错,压缩效率比外网高出一截,而且付费模型简单。
如果你也有类似图片处理需求,不妨考虑这个方案,跟我一起来实践一下吧!

提示:以下是本篇文章正文内容,下面案例可供参考
一、Squoosh是什么?
Squoosh是一个图像压缩Web应用程序,压缩效率非常给力,可以让我们深入研究各种图像压缩器提供的高级选项。图像压缩在本地处理,并且没有其他数据发送到服务器。平时我写博客的图片都会通过这个处理一下,可以做到无损或低损压缩,大大减小图片空间,并且可以节省带宽,加快页面渲染速度,建议大家写文章上传图片时进行无损压缩。
- Github:https://github.com/GoogleChromeLabs/squoosh
- Gitee:https://gitee.com/mirrors/Squoosh
这是一个开源的,大家可以通过官方的在线网站使用,也可以自己搭建一个私有的,官网网站是:
- https://squoosh.app/
二、准备一台Lightsail实例
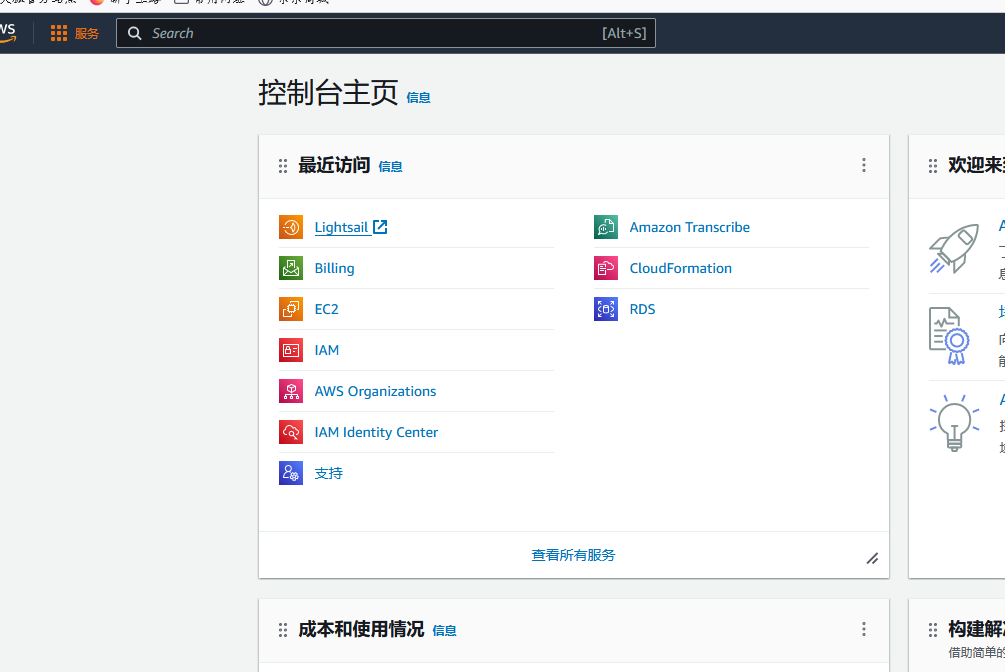
1.进入控制台
如果控制台直接有 Lightsail 那可以直接点击进入,如果没有,直接通过上面的搜索即可

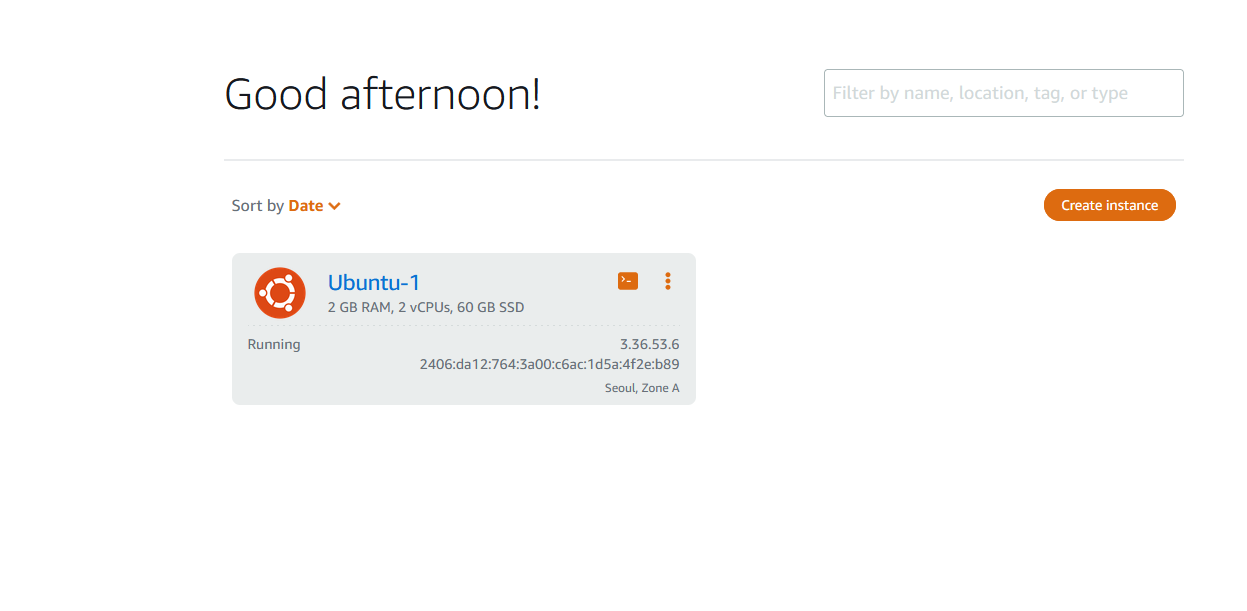
我们会到达这么一个页面,第一次来,咱们的实例列表是空的,等会我们就需要去创建一台实例了

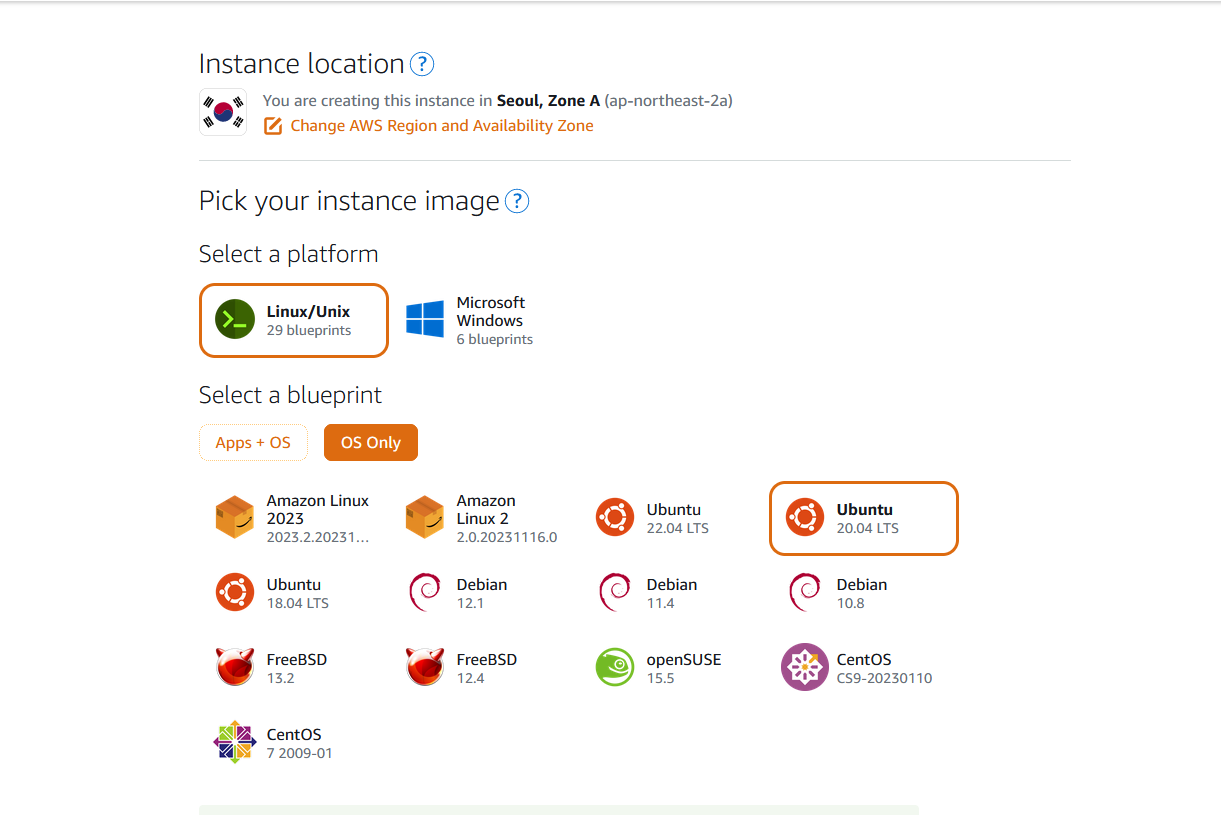
2.创建实例
点击 create instance 进入实例创建页面,里面有一些关于实例的选项,比方说操作系统,平台等,因为我们是自己部署,所以我们选择 OS Only,平台选择 Linux,操作系统选择擅长的 ubuntu20.04

滑到最下面点击创建,创建好后,返回列表就可以看到实例了

3.开放端口
为了更方便我们进行调试和预览,我们先要把安全组打开,因为默认这个流量是不支持其他端口的,我们在开发的过程中可以先暂时接受所有的流量,调试完成之后再把服务对应的端口一个个放开,方便我们进一步调试
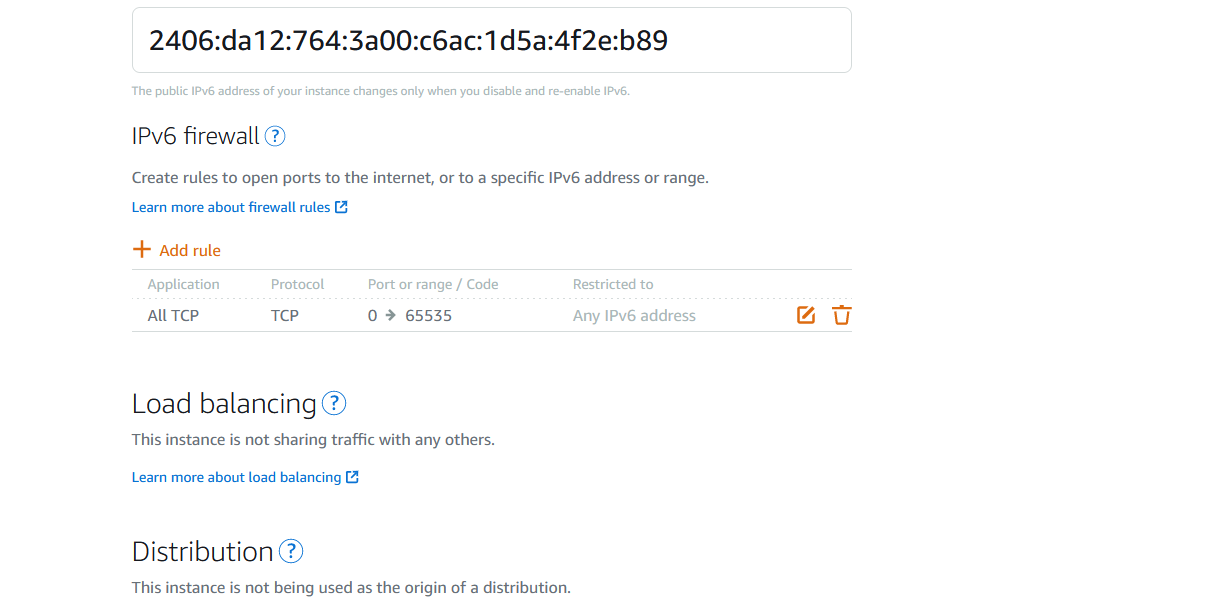
进入实例详情 -> networking -> add rule

这样就是放入所有流量了
4.部署Squoosh
完成准备工作后,我们就要开始部署我们的程序了,这里我们通过 git 直接拉取即可
git clone https://github.com/GoogleChromeLabs/squoosh.git
- 进入项目目录
cd squoosh
- 切换到稳定版本
git checkout v1.12.0
- 安装依赖
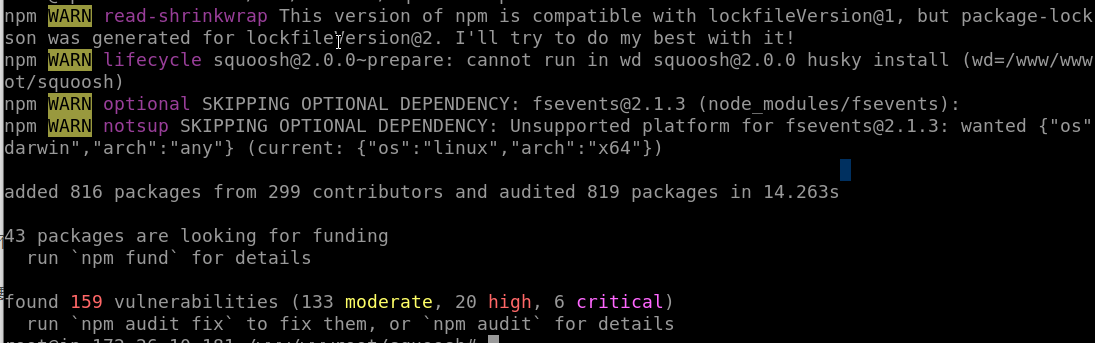
npm install
如果没有 npm 的 可以先运行 apt install npm,然后再执行

这里大家还有可能出现一个问题就是 node 和 npm的版本不行了,可以通过 nvm来切换 node,操作如下:
运行下面命令安装NVM工具。
curl -sL https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.0/install.sh -o install_nvm.sh
bash install_nvm.sh
重新加载bashrc文件,以便使更改在用户配置文件中生效。
source ~/.bashrc
运行下面命令查看节点的可用版本。
nvm ls-remote
找到您要下载安装的Node.js最新版本,然后运行下面命令。
nvm install 10.0
新的Node.js版本安装成功后,运行下面命令查看当前版本号。
node –version
5.预览
依赖安装完成之后可以直接使用开发模式进行预览:
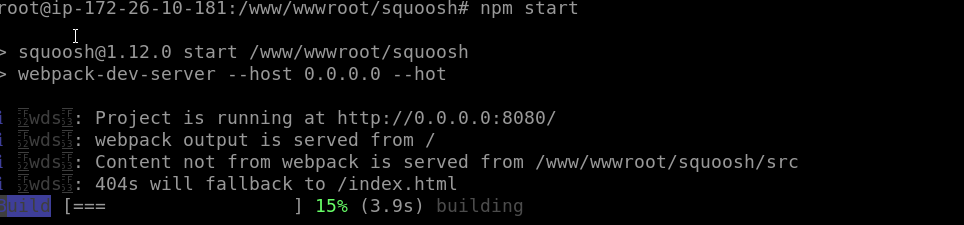
npm start

开发环境使用的是8080端口,我们通过 公网IP访问一下

上面的访问方式已经实现可以正常使用了
三、搭建反向代理
如果直接通过服务端口访问的话不利于我们扩展和管理,比方说我们要做一些负载均衡,或者在接收到请求时需要进行一些过滤操作,直接将流量导入应用是非常不方便的,所以我们一般会增加一个反向代理,便于之后扩展,我们主要采用宝塔来一键安装 Nginx
1. 安装宝塔
我们这里直接使用万能安装脚本
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec
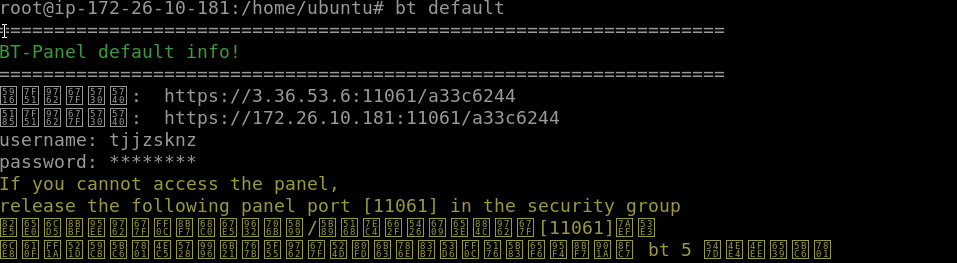
安装好后弹出宝塔登录入口和账号密码

我这里之前安装过,通过 bt default 也可以查看默认的信息,这里密码隐藏了,可以通过 bt 然后输入 5 进行密码修改,然后通过入口登入即可
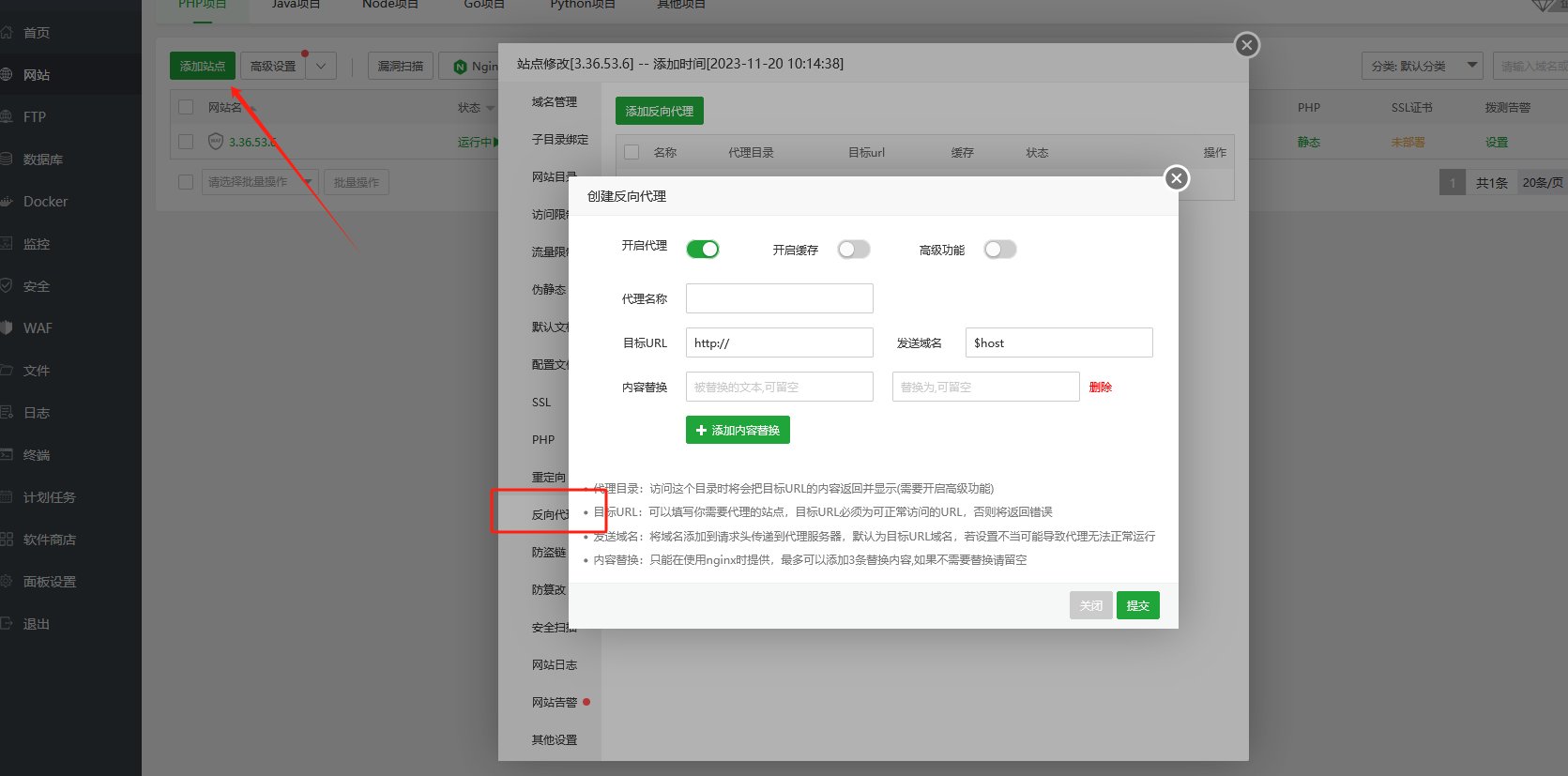
2. 配置反向代理
通过宝塔的站点管理

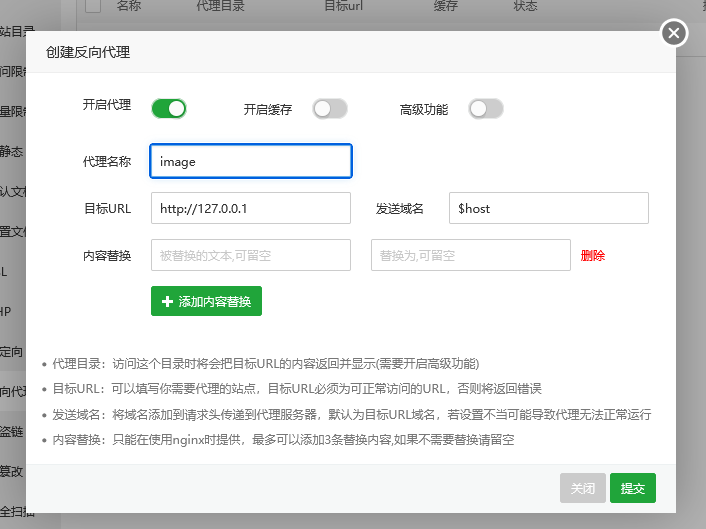
这里我们主要配置代理名称和url
- 代理名称:image
- 目标url:http://127.0.0.1:8080

3. 预览代理效果
可以看到,现在不用端口也可以正常代理到我们的程序上了







)











------GWAS catalog数据库)
