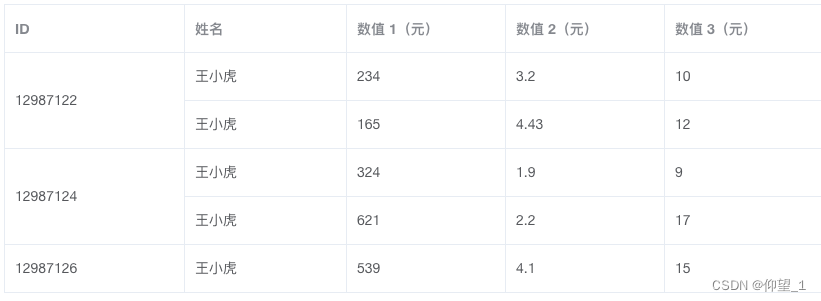
做平台功能时,遇到一个需求是需要将表格某列有相同值时进行合并展示,比如

1、通过在Element中得知需要在表格中增加span-method方法
<el-table:data="tableData":span-method="cellMerge"borderstyle="width: 100%; margin-top: 20px">2、cellMerge的实现如下,columnIndex是要合并行的哪一列,0为第一列,1为第二列
cellMerge({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) { const _row = this.spanArr[rowIndex]const _col = _row > 0 ? 1 : 0return {rowspan: _row,colspan: _col,}}},3、上面的spanArr方法是为了判断当前元素与上一个元素是否相同,实现如下,其中serviceCode是要合并的列名,
getSpanArr(data) {for (var i = 0; i < data.length; i++) {if (i === 0) {this.spanArr = []this.spanArr.push(1)this.pos = 0} else {// 判断当前元素与上一个元素是否相同if (data[i].serviceCode === data[i - 1].serviceCode) {this.spanArr[this.pos] += 1this.spanArr.push(0)} else {this.spanArr.push(1)this.pos = i}}}},4、在对应接口返回的list结束后记得调用下getSpanArr方法






)











------GWAS catalog数据库)

