这篇文章会教大家如何实现全局自定义指令和组件自定义指令
📓全局自定义指令和组件自定义指令的区别,除了写法不同和作用不同,其他的包括生命周期的使用方法都是一致的,全局自定义指令在main.ts中注册后整个项目都可以使用,而组件自定义指令只能在组件中注册,并且在组件中使用。
1,全局自定义指令
📓首先我们可以了解下为什么要创建全局自定义指令,首先,vue官方给我们提供了一些指令,那些指令虽然很强大,但是有可能会不适合当前公司的一个开发的实际的业务逻辑,所以这时候我们就得需要通过官方提供的方法创建输入自己的指令了。
📓下面根据我的思路来一步步的设计全局自定义组件吧
1.1 创建组件的执行函数
📓在项目中新建文件夹directive,在文件夹里新建idnex.ts文件,在文件里写处理逻辑

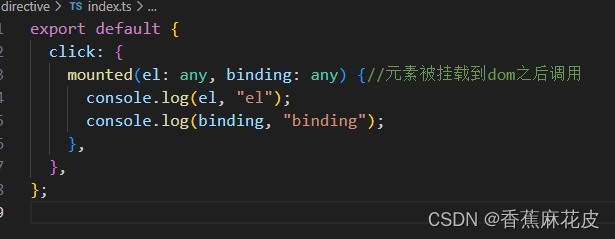
1.2 在里面写写我们的指令的生命周期和处理代码
export default {click: {beforeMount(el:any, binding:any, vnode:any) { //元素被挂载到dom之前调用console.log('beforeMount');},mounted(el:any, binding:any, vnode:any) {//元素被挂载到dom之后调用console.log('mounted');},beforeUpdate(el:any, binding:any, vnode:any, prevvnode:any) {//vnode(虚拟节点)更新前调用console.log('beforeUpdate');},updated(el:any, binding:any, vnode:any, prevvnode:any) {//vnode(虚拟节点)更新后调用console.log('updated');},beforeUnmount(el:any, binding:any, vnode:any) {//vnode(虚拟节点)卸载前调用console.log('beforeUnmount');},unmounted(el:any, binding:any, vnode:any) {//vnode(虚拟节点)卸载后调用console.log('unmounted');},},
};
📓如上方所示,vue的创建指令的方法,处理接受指令名称的话,还需要接受我们指令的生命周期,vue创建指令的方法接受2个参数,第一个参数是指令名称,第二个参数是对象,对象里面的属性是指令的生命周期,属性值就是在当前生命周期所要执行的函数。
这里在解释下,为什么要元素要挂在到dom上还有解释什么是vnode
📓 首先你页面中的元素,最终都会变成真正的dom元素,并讲这个元素放在页面上,这个过程解释挂载,在挂载这个元素之前,vue首先会创建组件的vnode,也就是虚拟节点,然后在将组件的虚拟节点(vnode)转换成真实的dom元素,并将其插入到页面的特定位置上去,所以这就是vnode,元素在页面上显示之前需要在vnode上创建虚拟节点
📓至于为什么要将元素挂载到dom,我们知道,vue的整个体系,都是需要dom来支撑的,因为只有将元素插入到dom中,这个元素才会在页面上显示,而且只有将这个元素插入挂载到dom中,vue才能管理他的生命周期,响应式,事件处理等。
指令的生命周期和组件的生命周期很相似。很多地方都基本一致
1.3 在main.ts中注册指令
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import store from "./store";
import dir from "./directive/index"; //从这里导入我们创建的指令的生命周期const app = createApp(App); //创建app实例app.directive("myDirective", dir.click); //注册指令需要调用app的directive方法,这个方法传入2个参数第一个参数就是我们的组件名称,第二个参数就是我们在directive文件夹里写的对象,对象里有指令的生命周期方法app.use(router).use(ElementPlus).use(store).mount("#app");这里要注意下,注册指令一定要比挂载app之前,要比mount("#app")更早执行!!!,不然会注册失败
1.4 在页面上使用
📓当我们注册完成后,就能在元素上使用了,如下
<div><button v-myDirective>{{ butt }}</button><button @click="buttfn">修改 </button><RouterView /></div>📓这里我给button加上了一个指令,这里要注意下,我们在页面上使用指令时,得在我们注册时写的指令名称前加上 v-
1.5 获取元素的dom,并修改
📓现在在页面上元素使用,还不算达到我们的预期,这时候我们需要看如何操作元素,这才算达到我们的预期,首先,我们在directive文件夹里,找到我们定义的指令生命周期,生命周期的属性值接受一些参数,我们打印下这些参数是啥

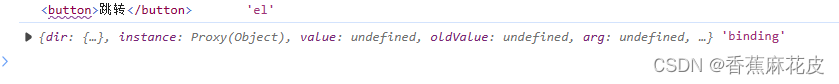
看下页面上显示的结果

📓我们能看到,el居然是我们在页面上绑定元素的元素对象,我们可以通过这个元素对象来修改这个元素的属性,或者是进行一些事件操作了。
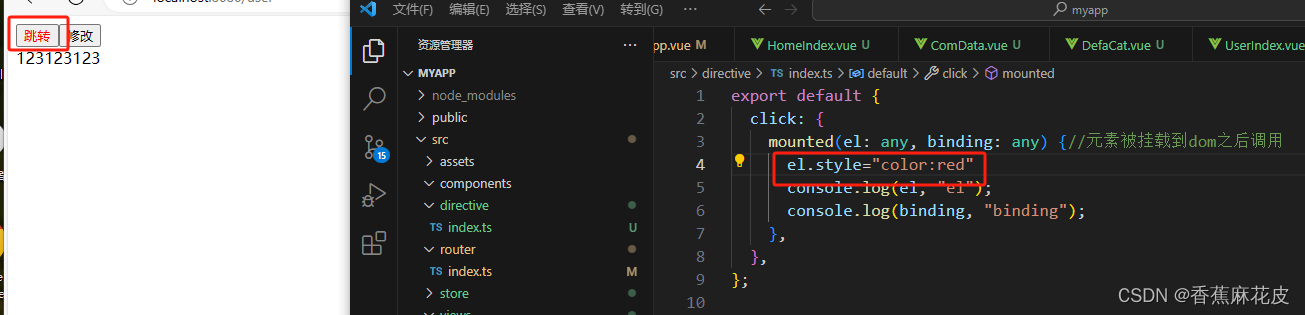
📓比如,我要修改元素的颜色

📓这时候还是有些不够的,假设,我们想实现一个@click的功能,如果用指令实现咧,这时候我们就需要靠函数中另外一个参数binding,通过这个参数来接收从页面上传入的一些值,包括函数,
📓我们在页面上定义一个函数,通过 指令="函数" 的方法,将指令传给函数
<template><div><button v-myDirective = "butt">{{ butt }}</button> //将函数传给指令<RouterView /></div>
</template>
<script lang="ts">
import router from '@/router'
import { ref } from "vue"
export default ({setup() {const butt = ref("跳转")const fn = () => { //定义一个函数router.push("/user")}return {fn,butt}}
})</script>📓在我们的指令生命周期函数里,就能接受这个函数,并写入跳转的指令
export default {click: {mounted(el: any, binding: any) {//元素被挂载到dom之后调用el.addEventListener("click",binding.instance.fn) //通过binding.instance来获取我们之前传入的参数,在通过这个元素对象写入一个点击事件,就实现了类似于@click一样的功能了},},
};
📓这样,我们的自定义指令也有和@click一样的功能啦,这只是简单的用法,当配合指令的生命周期函数后,能够实现的东西非常非常的多。
2,组件自定义指令
📓 组件自定义指令的生命周期和用法和全局自定义指令的用法一致,只是写法不同而已,看下方的例子
<template><div><button v-myDirective = "butt">{{ butt }}</button><div v-color = "'red'">我是组件内指令</div> //2.将定义好的组指令放在页面上使用<RouterView /></div>
</template>
<script lang="ts">
import router from '@/router'
import { ref } from "vue"
export default ({setup() {const butt = ref("跳转")const fn = () => {router.push("/user")}return {fn,butt}},directives:{ //1.在组件里添加directives属性,属性值是对象,对象的属性就是我们的指令名称,属性值也是一个对象,在对象里写生命周期函数即可color:{mounted(el:any,bind:any){el.style.color=bind.value}}}
})</script>
最近烦心的事不少,感觉诸事不顺,从来没觉得这样过。因为一件事情的出现,导致我的梦想,我的一切规划,都没了 ,很难过,愁啊。不知道如何取舍,感觉都在将他们的想法强加给我,用所谓的大义来压我。很累很累





LVDS 信号接收器)



)







pytest自动化测试框架之添加测试用例步骤(@allure.step()))

