4.3头像上传
一般商城网站都会把文件上传到第三方云,例如阿里云(oss),腾讯云(cos),当然如果公司有足够的实力,可以自己部署一台文件服务器,用于文件的保存。
头像上传一般是用户在用户中心上传的,后台管理员可以编辑用户资料,其中就有头像上传,因此这个模块就先讲讲文件上传这个知识点。
源码:https://gitee.com/myha/demo-shop
4.3.1阿里云OSS
首先打开官方文档https://help.aliyun.com/zh/oss/product-overview/?spm=a2c4g.11186623.0.0.625b6f1bjn1FsU。还是按照我们之前阅读文档的重点:概述、快速开始、提供的例子
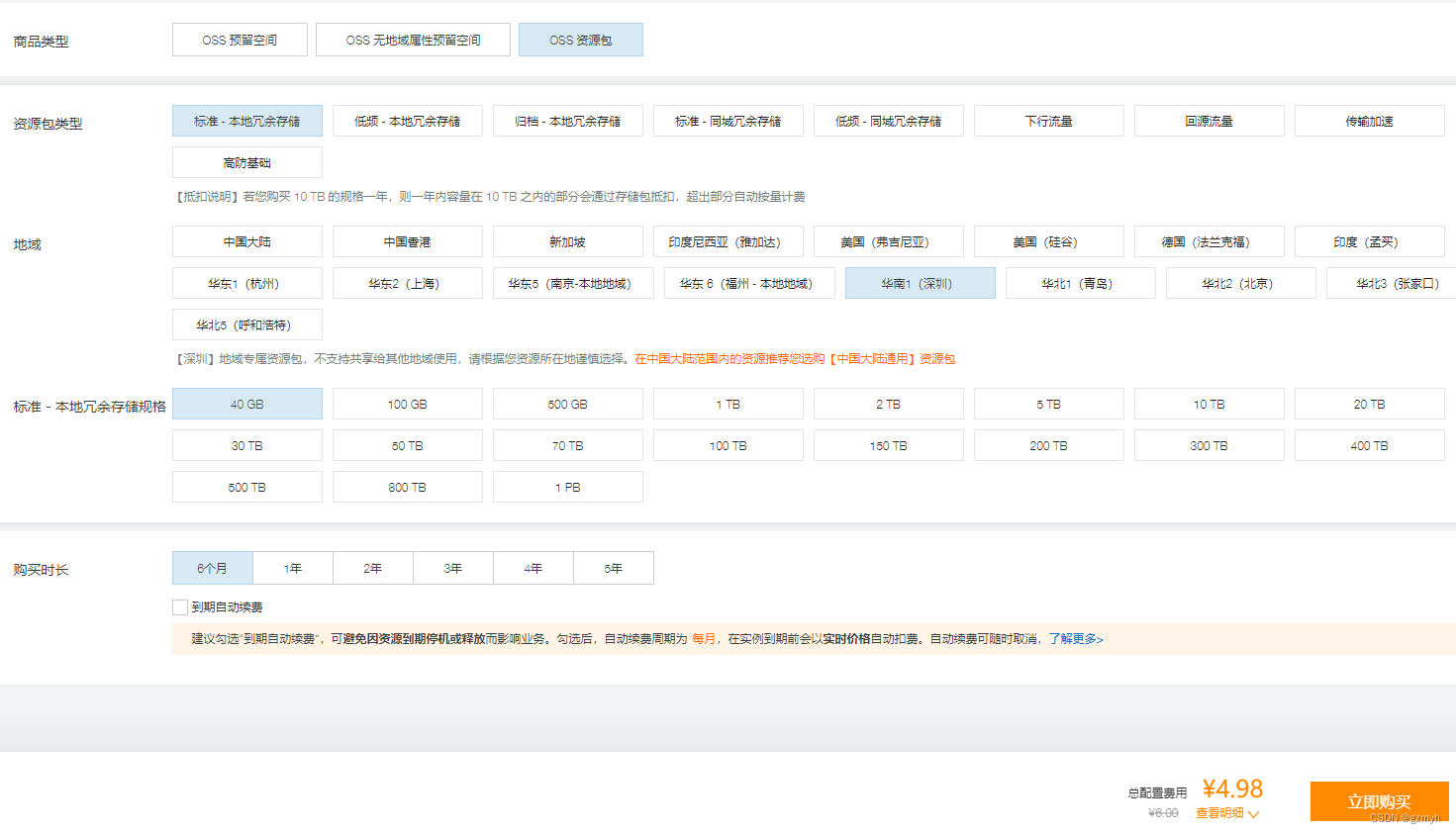
第一、购买服务
https://help.aliyun.com/zh/oss/getting-started/console-quick-start?spm=a2c4g.11186623.0.0.4d425d6bcx5NWi根据文档这一章节的步骤来
打开https://www.aliyun.com/product/oss?spm=a2c4g.11186623.J_4VYgf18xNlTAyFFbOuOQe.32.5e134425TurhoY,注册/登录阿里云账号


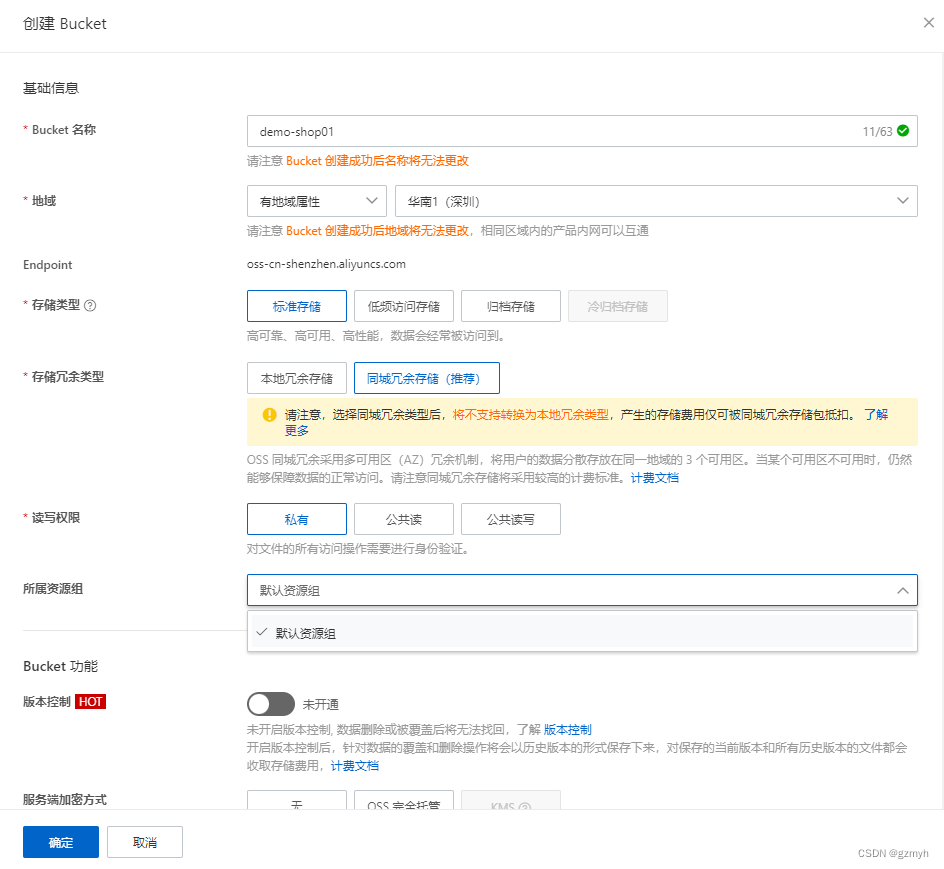
购买成功后我们创建一个bucket,

4.3.2上传实现
首先第一步就是安装
composer require aliyuncs/oss-sdk-php
接下来就把它提供的代码示例抄下来修改即可:https://help.aliyun.com/zh/oss/developer-reference/simple-upload?spm=a2c4g.11186623.0.0.6c745d6bfD4WM5
在app->common->lib目录下新建oss->OSs.php
<?php
// +----------------------------------------------------------------------
// | OSS存储
// +----------------------------------------------------------------------
namespace app\common\lib\oss;use OSS\OssClient;
use OSS\Core\OssException;
use think\facade\Log;class Oss{//初始化oss客户端private static function createOssClient(){$accessKeyId = env('oss.access_key_id');$accessKeySecret = env('oss.access_key_secret');$endpoint = env('oss.endpoint');try {return new OssClient($accessKeyId, $accessKeySecret, $endpoint);} catch (OssException $e) {Log::error("初始化oss客户端异常:".$e->getMessage());serviceException();}}/*** 上传文件* @param string $object 目标文件* @param string $filePath 源文件*/public static function uploadFile($object,$filePath){$bucket = env('oss.bucket');try {$ossClient = self::createOssClient();$result = $ossClient->uploadFile($bucket, $object, $filePath);return $result['info'];}catch (OssException $e) {Log::error("OSS上传文件失败:".$e->getMessage());serviceException();}}/*** 上传文件* @param string $object 目标文件* @param string $content 字符串*/public static function putFile($object,$content){$bucket = env('oss.bucket');try {$ossClient = self::createOssClient();$result = $ossClient->putObject($bucket, $object, $content);return $result['info'];}catch (OssException $e) {Log::error("OSS上传文件失败:".$e->getMessage());serviceException();}}
}
这里主要封装了两个上传方法,一个是上传文件,一个是把字符串的内容写到文件里并上传,这两种方式是很常用的,因此我这里就一并封装了。
我们上传头像是上传图片,所有等下调用的是uploadFile()方法。
这里需要注意的是
$accessKeyId = env('oss.access_key_id');
$accessKeySecret = env('oss.access_key_secret');
$endpoint = env('oss.endpoint');
// 这个我们之前创建的bucket
$bucket = env('oss.bucket');
这些配置在.env的值是怎么来的
登录控制台,这里可以获取$accessKeyId和$accessKeySecret

还是在控制台找到菜单Bucket 列表,找到刚才我们创建的bucket,然后点击它进去,之后访问概览

这里要注意一下,如果你们上线的代码是部署在阿里云的话,可以选择内网访问。
在控制器app->admin->controller->User.php,新增如下方法
//上传头像
public function uploadAvatar(){$file = $this->request->file('file');$pathName = $file->getPathname();$originalName = $file->getOriginalExtension();$object = "avatar/".$file->hash('md5').".".$originalName;return success(Oss::uploadFile($object,$pathName));
}
然后添加路由:app->admin->route->app.php
//路由分组
Route::group('user', function(){//导出Route::get('export','user/export');//上传头像Route::post('uploadAvatar','user/uploadAvatar');
})->middleware(app\admin\middleware\Auth::class);
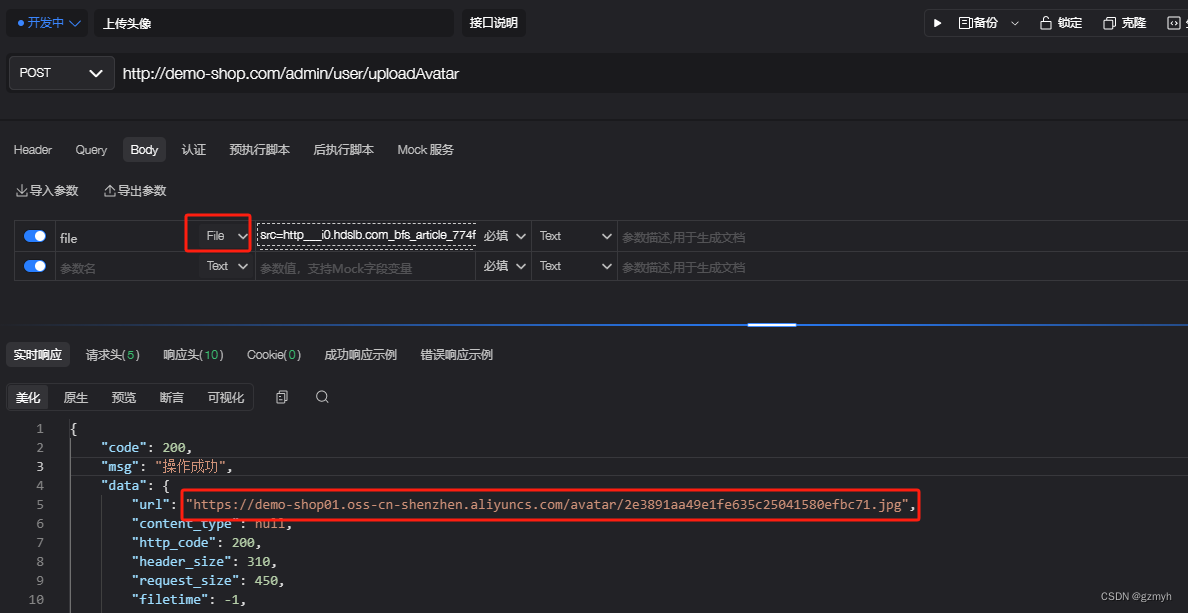
最后我们测试一下接口

4.3.3客户端直传
客户端直传指的是前端直接把文件上传到oss,就不通过后端服务了,客户端直传避免了业务服务器中转文件,提高了上传速度,节省了服务器资源 ,因此我们一般也是要求前端直传。
文档:https://help.aliyun.com/zh/oss/use-cases/client-direct-transmission-overview?spm=a2c4g.11186623.0.0.40c97b93j8YYOR
客户端直传,我们服务端唯一要做的是要提供一个临时密钥,因为$accessKeyId和$accessKeySecret不能直接在前端配置,这东西绝对不能配置,因此我们在app->common->lib->oss->OSs.php后面添加一个获取临时密钥的方法
//获取临时密钥
public static function getTemKey(){$id = env('oss.access_key_id');$key = env('oss.access_key_secret');// $host的格式为 bucketname.endpoint,请替换为您的真实信息。$host = 'http://'.env('oss.bucket').env('oss.endpoint');// $callbackUrl为上传回调服务器的URL,请将下面的IP和Port配置为您自己的真实URL信息。$callbackUrl = '';$dir = 'test/'; // 用户上传文件时指定的前缀。$callback_param = array('callbackUrl' => $callbackUrl,'callbackBody' => 'filename=${object}&size=${size}&mimeType=${mimeType}&height=${imageInfo.height}&width=${imageInfo.width}','callbackBodyType' => "application/x-www-form-urlencoded");$callback_string = json_encode($callback_param);$base64_callback_body = base64_encode($callback_string);$now = time();$expire = 30; //设置该policy超时时间是10s. 即这个policy过了这个有效时间,将不能访问。$end = $now + $expire;$expiration = str_replace('+00:00', '.000Z', gmdate('c', $now));;//最大文件大小.用户可以自己设置$condition = array(0 => 'content-length-range', 1 => 0, 2 => 1048576000);$conditions[] = $condition;// 表示用户上传的数据,必须是以$dir开始,不然上传会失败,这一步不是必须项,只是为了安全起见,防止用户通过policy上传到别人的目录。$start = array(0 => 'starts-with', 1 => '$key', 2 => $dir);$conditions[] = $start;$arr = array('expiration' => $expiration, 'conditions' => $conditions);$policy = json_encode($arr);$base64_policy = base64_encode($policy);$string_to_sign = $base64_policy;$signature = base64_encode(hash_hmac('sha1', $string_to_sign, $key, true));$response = array();$response['accessid'] = $id;$response['host'] = $host;$response['policy'] = $base64_policy;$response['signature'] = $signature;$response['expire'] = $end;$response['callback'] = $base64_callback_body;$response['dir'] = $dir; // 这个参数是设置用户上传文件时指定的前缀。return $response;
}
然后我们就可以在控制器中调用这个方法即可。


















DBMS与(数据库系统)DBS的区别)
