系列文章目录
编程小白的自学笔记十一(python爬虫入门三Selenium的使用+实例详解)
编程小白的自学笔记十(python爬虫入门二+实例代码详解)
编程小白的自学笔记九(python爬虫入门+代码详解)
目录
系列文章目录
前言
一、使用Selenium打开子页面
二、使用Selenium实现网页滚动
三、使用selenium操作下拉列表
总结
前言
昨天已经学了使用Selenium相关函数打开百度网页,并在输入框内输入我们想要的文字,今天我们再进一步学习。
一、使用Selenium打开子页面
什么是子页面:一个页面中存在多个子页面,通常是指在一个网站或网页的主要内容划分成若干板块,每个板块在网页中的体现就是栏目。我们已百度贴吧为例,它的广告栏就是一个子页面。

可以看出子页面也是有ID的,这样我们就可以通过ID锁定这个子页面,
代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver= webdriver.Chrome()
driver.get('https://tieba.baidu.com/')
element = driver.find_element(By.ID, 'iframeu6739266_0')
driver.switch_to.frame(element)
driver.find_element(By.ID, 'title0').click()
time.sleep(50)结果如图:

我们可以看到,我们打开了广告栏的第一个广告。下面我们仔细研究一下代码:
“element = driver.find_element(By.ID, 'iframeu6739266_0')”这一段代码就锁定了子网页的位置,
“driver.switch_to.frame(element)”表示切换到子网页,这里面的参数element必须是一个WebElement对象,表示要切换到的iframe元素。
“driver.find_element(By.ID, 'title0').click()”表示点击第一个广告。
Ps:个人是一个小白,对于网页代码不是很了解,参考第一天的案例,我们难道不能直接锁定第一个广告的ID,进行点击吗?然后我就使用的代码,很遗憾,无法得到想要的结果。
二、使用Selenium实现网页滚动
不多说,先上代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver= webdriver.Chrome()
driver.get('https://blog.csdn.net/m0_49914128?type=blog')
for i in range(0,100,5):js= f'window.scrollTo(0,{i*100})'driver.execute_script(js)time.sleep(3)程序运行以后,自动向下查看网页内容,就好像我们自己在滚动鼠标。
运行截图我就不截了,就是我的个人主页在向下滚动。
我们仔细分析一下代码:
前面都容易理解,主要说明下for循环里面的内容
“ driver.execute_script(js)”,driver.execute_script() 是 Selenium WebDriver 提供的一个方法,用于在当前页面执行 JavaScript 代码。它的语法如下:driver.execute_script(script, *args)其中,script 是要执行的 JavaScript 代码,*args 是可选参数,用于传递给 JavaScript 代码的参数。
那么就是说“ f'window.scrollTo(0,{i*100})'”其实是一串JavaScript代码,它实现的功能是用于将页面滚动到指定的坐标。其中,0 是横坐标,i*100 是纵坐标。
三、使用selenium操作下拉列表
当我看到这个作用的时候,我首先想到的是我找到位置,然后使用click()点击再选择不就行了,然后我进行了实际操作,确实可以点击出下拉表,因为学习的不够深入,在下拉列表里操作点击需要选择的项就不行了。于是我尝试了N种方法,最终成功了,代码是这样的:
driver.find_element(By.ID,'cardType').click()
driver.find_element(By.CSS_SELECTOR, "option[value='B']").click()
或者替换成
driver.find_element(By.XPATH,"//option[@value='B']").click()
也行。
我们再来看看专门针对下拉表的方面,完整代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
import time
driver= webdriver.Chrome()
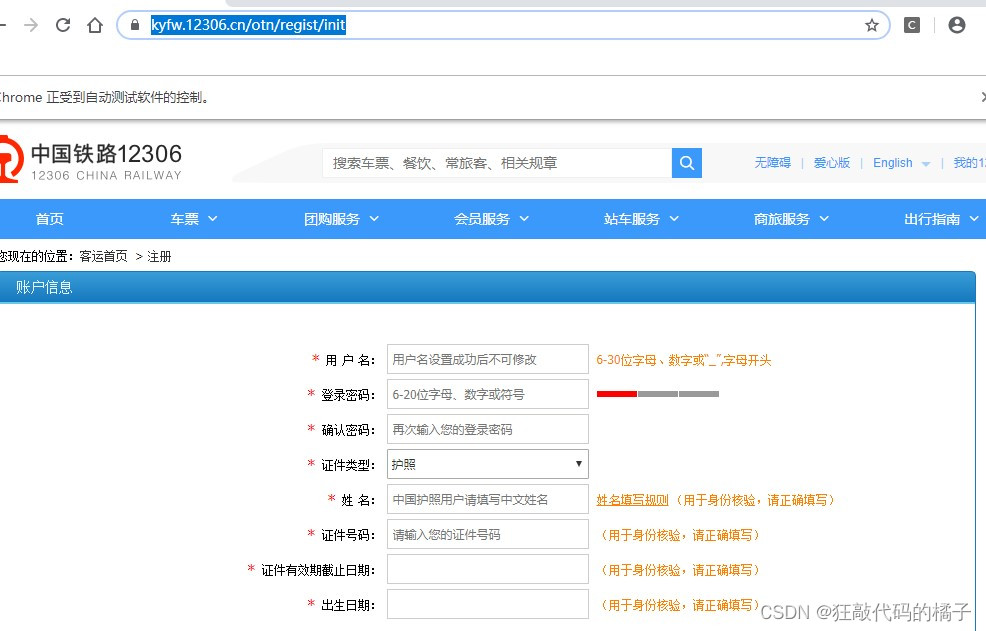
driver.get('https://kyfw.12306.cn/otn/regist/init')
select = Select(driver.find_element(By.ID,'cardType'))
select.select_by_value("护照")
time.sleep(30)本以为会自动将证件类型选择护照,结果报错,找不到“护照”,将“select.select_by_value("护照")”代码替换成“select.select_by_visible_text("护照")”成功运行。如下图

我们来分析下代码:
“driver.find_element(By.ID,'cardType')”是选定下拉列表的位置, Select()函数创建一个 Select 对象,这个对象可以用来操作下拉菜单中的选项,“select.select_by_visible_text("护照")”就实现了选择护照的功能。
为了找出为什么使用value找不到的原因,我加了一行代码,“print(select.options)”,select.options是返回所以选项的列表,我对其进行输出,看结果是什么:
[<selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="4214676d-d07d-456a-b12b-cbf0cb593edf")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="d768f3b0-ab39-473e-bf63-8969890d8886")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="62c2afd7-edc3-42c0-8109-8e67db452d4c")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="b95f5b92-b4dc-4173-b449-722b7f7689a2")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="d148fddc-cff7-414c-9bec-45c9c9e22611")>, <selenium.webdriver.remote.webelement.WebElement (session="7792dee3dda6be18ea0d6894ce7884d9", element="40e4175a-2d8b-4bee-bada-8bbb71c886f3")>]
确实没有发现“护照”,而select.select_by_visible_text(“护照”)表示通过可见文本选择选项,“护照”是我们可见的,所以成功运行。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了Selenium的使用,后续我们再深入学习,




】第四十二天 42/50【unordered_set】【双指针处理连续】【翻转字符串】)
自定义原理图模板及调用)









)



