1.vue简介
英文官网: Vue.js - The Progressive JavaScript Framework | Vue.js
中文官网: Vue.js - 渐进式 JavaScript 框架 | Vue.js

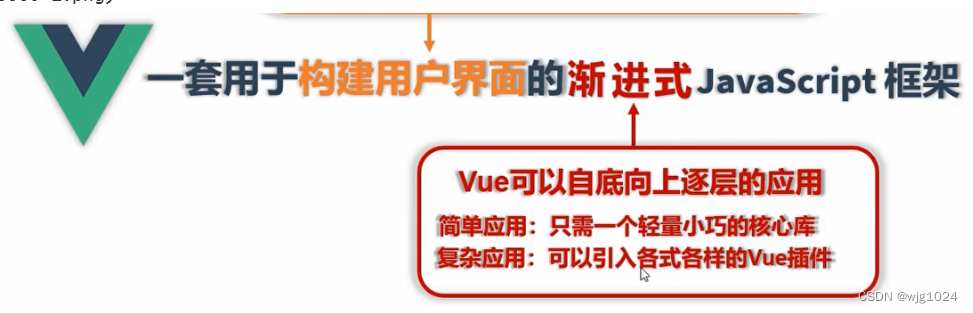
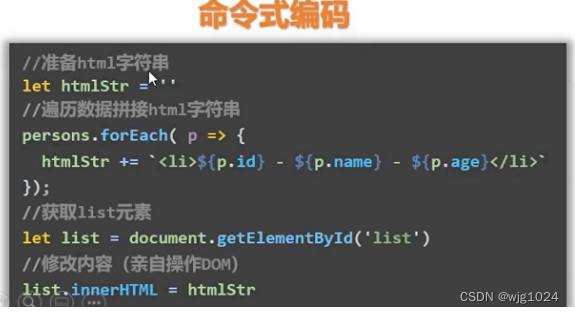
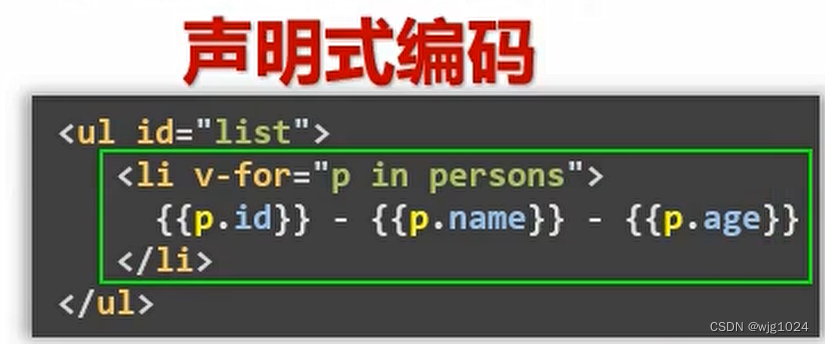
2.Vue的特点





3.初识VUE
在官网下载VUE.js,有两个版本,一个开发一个生产

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入VUE --><script type="text/javascript" src="../js/vue.js"></script> </head> <body></body> </html>
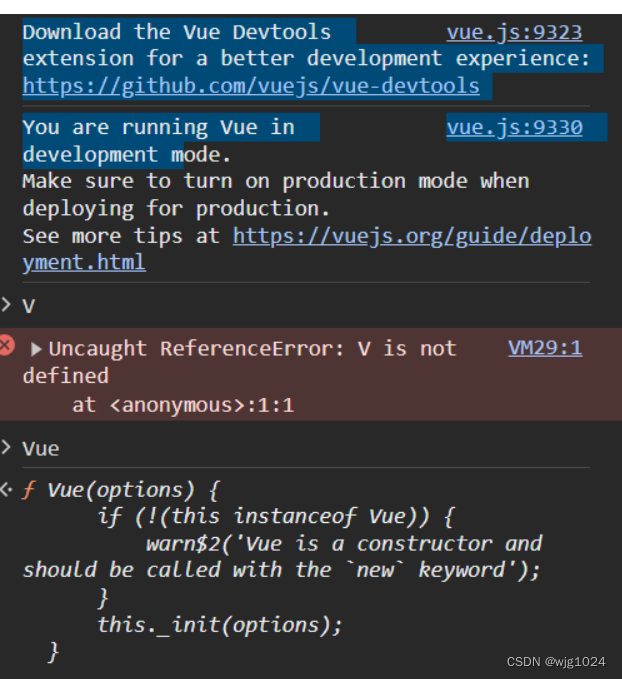
此时浏览器Console会有警告提示

警告一:是提示我们需要安装开发Vue插件

在扩展程序里边添加即可。
添加之后如还有提示
则需要修改一些配置
1.
2.
修改以上两点即可
警告二:是提示我们当前使用的是开发版的VUE.js

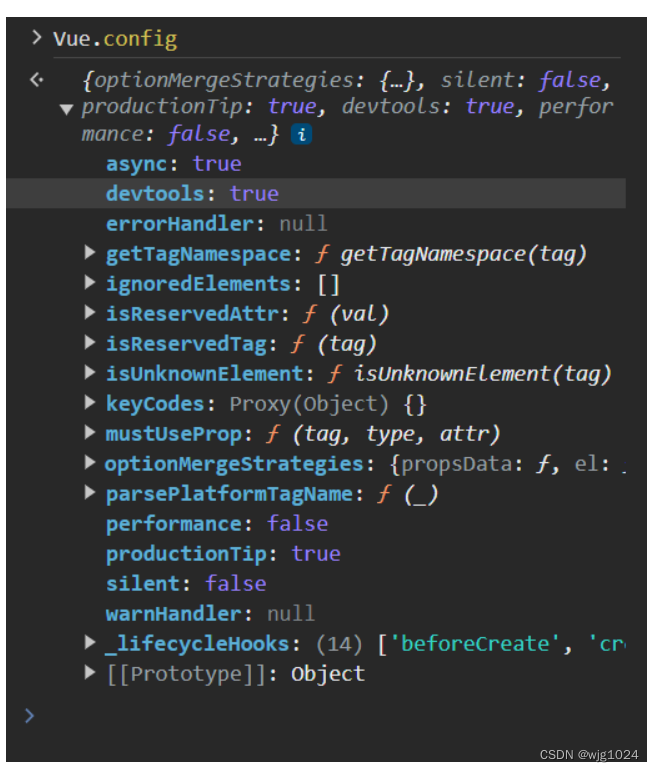
如图是全局配置,关闭提示需设置全局配置
<script type="text/javascript" >Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。</script>如果不生效可以去VUE.JS中直接修改 productionTip: false即可

真题解析)
(D~F))






)








的书签)
