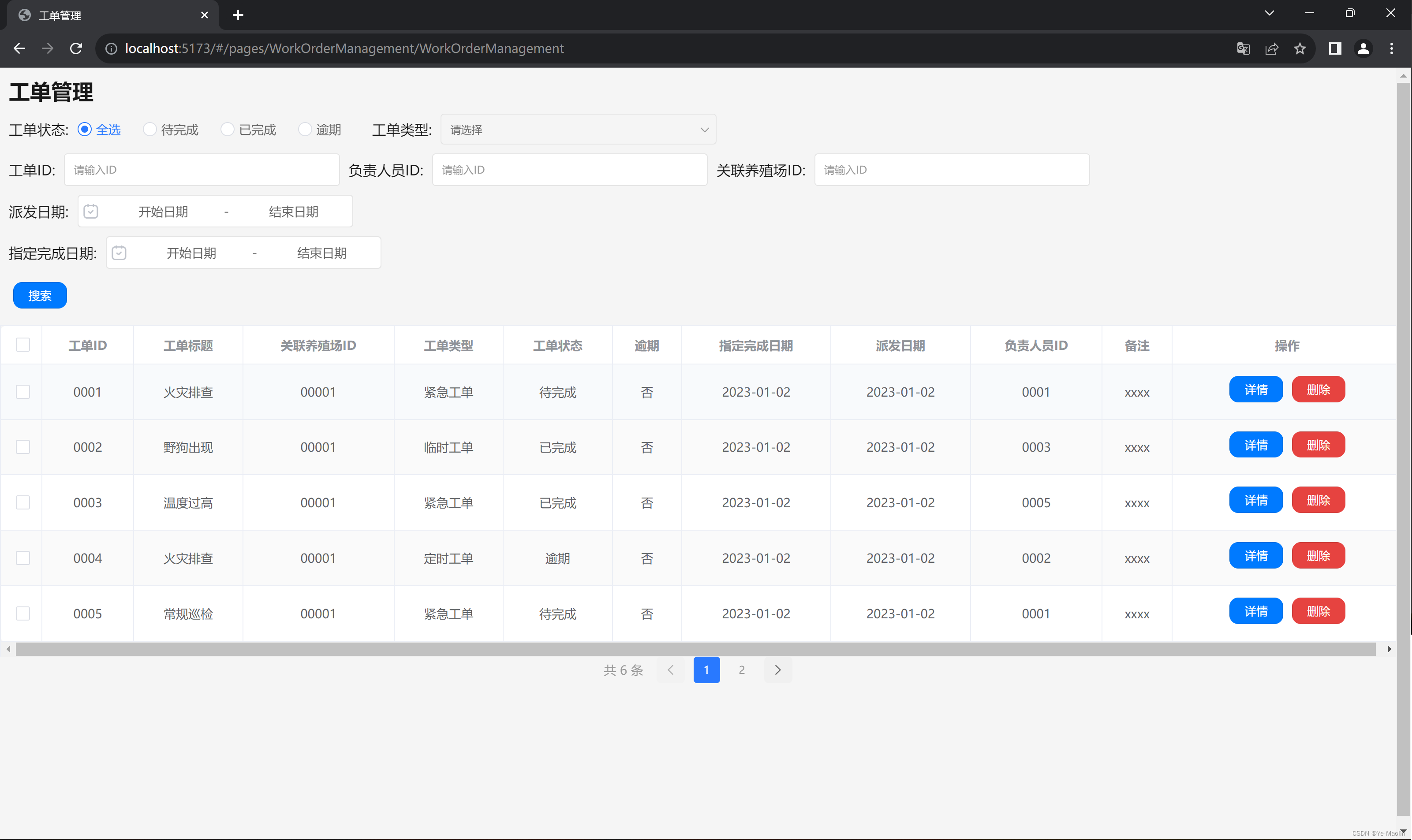
用的是uni-app的uni-ui拓展组件实现的
功能是对工单进行一个展示,并对工单根据一些筛选条件进行搜索

目前是实现了除了日期之外的搜索功能,测试数据是下面这个tableData.js,都是我自己手写的,后端请求也稍微写了一些,不过没用上
export default [{"ID": "0001","title": "火灾排查","associateID": "00001","kind": "紧急工单","state": "待完成","overdue": "否","taskDate": "2023-01-02","dispatchDate": "2023-01-02","personID": "0001","note": "xxxx",},{"ID": "0002","title": "野狗出现","associateID": "00001","kind": "临时工单","state": "已完成","overdue": "否","taskDate": "2023-01-02","dispatchDate": "2023-01-02","personID": "0003","note": "xxxx",},{"ID": "0003","title": "温度过高","associateID": "00001","kind": "紧急工单","state": "已完成","overdue": "否","taskDate": "2023-01-02","dispatchDate": "2023-01-02","personID": "0005","note": "xxxx",},{"ID": "0004","title": "火灾排查","associateID": "00001","kind": "定时工单","state": "逾期","overdue": "否","taskDate": "2023-01-02","dispatchDate": "2023-01-02","personID": "0002","note": "xxxx",},{"ID": "0005","title": "常规巡检","associateID": "00001","kind": "紧急工单","state": "待完成","overdue": "否","taskDate": "2023-01-02","dispatchDate": "2023-01-02","personID": "0001","note": "xxxx",},{"ID": "0006","title": "常规巡检","associateID": "00001","kind": "紧急工单","state": "待完成","overdue": "否","taskDate": "2023-01-02","dispatchDate": "2023-01-02","personID": "0001","note": "xxxx",},
]还有旁边的导航栏我给你们去掉一下,这样可以直接copy下来跑

简陋代码如下:
<template>
<!-- <navgation /> -->
<!-- <view class="right"> --><h2 class="section">工单管理</h2><view class="section"><text>工单状态: </text><view><uni-data-checkbox v-model="state" :localdata="states" @change="inputState"></uni-data-checkbox></view><text>工单类型: </text><view class="block"><uni-data-select v-model="kind" :localdata="kinds" @change="inputKind"></uni-data-select></view></view><view class="section"><text>工单ID: </text><view class="block"><uni-easyinput placeholder="请输入ID" @change="inputID"></uni-easyinput></view><text>负责人员ID: </text><view class="block"><uni-easyinput placeholder="请输入ID" @change="inputPersonID"></uni-easyinput></view><text>关联养殖场ID: </text><view class="block"><uni-easyinput placeholder="请输入ID" @change="inputAssociateID"></uni-easyinput></view></view><view class="section"><text>派发日期: </text><view class="block"><uni-datetime-picker type="range" v-model="dispatchDate"></uni-datetime-picker></view></view><view class="section"><text>指定完成日期: </text><view class="block"><uni-datetime-picker type="range" v-model="taskDate"></uni-datetime-picker></view></view><view class="section"><view><button type="primary" size="mini" @click="search">搜索</button></view></view><view><uni-table ref="table" :loading="loading" border stripe type="selection" emptyText="暂无更多数据"@selection-change="selectionChange"><uni-tr><uni-th align="center">工单ID</uni-th><uni-th align="center">工单标题</uni-th><uni-th align="center">关联养殖场ID</uni-th><uni-th align="center">工单类型</uni-th><uni-th align="center">工单状态</uni-th><uni-th align="center">逾期</uni-th><uni-th align="center">指定完成日期</uni-th><uni-th align="center">派发日期</uni-th><uni-th align="center">负责人员ID</uni-th><uni-th align="center">备注</uni-th><uni-th align="center">操作</uni-th></uni-tr><uni-tr v-for="(item, index) in tableData" :key="index"><uni-td align="center">{{ item.ID }}</uni-td><uni-td align="center">{{ item.title }}</uni-td><uni-td align="center">{{ item.associateID }}</uni-td><uni-td align="center">{{ item.kind }}</uni-td><uni-td align="center">{{ item.state }}</uni-td><uni-td align="center">{{ item.overdue }}</uni-td><uni-td align="center">{{ item.taskDate }}</uni-td><uni-td align="center">{{ item.dispatchDate }}</uni-td><uni-td align="center">{{ item.personID }}</uni-td><uni-td align="center">{{ item.note }}</uni-td><uni-td align="center"><button size="mini" type="primary">详情</button><button size="mini" type="warn">删除</button></uni-td></uni-tr></uni-table><view><uni-pagination show-icon :page-size="pageSize" :current="pageCurrent" :total="total"@change="change" /></view></view>
<!-- </view> -->
</template><script>// import navigation from '../../components/navgation/navgation.vue';import tableData from '../../pages/WorkOrderManagement/tableData.js';export default {data() {return {state: 0,states: [{text: '全选',value: 0}, {text: '待完成',value: 1}, {text: '已完成',value: 2}, {text: '逾期',value: 3}],kind: '',kinds: [{text: '周期工单',value: 0}, {text: '临时工单',value: 1}, {text: '紧急工单',value: 2}],ID: "",personID: "",associateID: "",dispatchDate: [],taskDate: [],searchVal: '',tableData: [],// 每页数据量pageSize: 5,// 当前页pageCurrent: 1,// 数据总量total: 0,loading: false};},onLoad() {this.selectedIndexs = []this.getData(1)},methods: {inputID(e) {this.ID = e;this.searchVal = e;},inputPersonID(e) {this.personID = e;this.searchVal = e;},inputAssociateID(e) {this.associateID = e;this.searchVal = e;},inputState() {this.searchVal = this.states[this.state].text;if (this.searchVal == '全选') {this.searchVal = '';}},inputKind() {this.searchVal = this.kinds[this.kind].text;},// 多选处理selectedItems() {return this.selectedIndexs.map(i => this.tableData[i])},// 多选selectionChange(e) {this.selectedIndexs = e.detail.index},//批量删除delTable() {console.log(this.selectedItems())},// 分页触发change(e) {this.$refs.table.clearSelection()this.selectedIndexs.length = 0this.getData(e.current, this.searchVal)},// 搜索search() {this.getData(1, this.searchVal);},// 获取数据getData(pageCurrent, value = '') {this.loading = truethis.pageCurrent = pageCurrentthis.request({pageSize: this.pageSize,pageCurrent: pageCurrent,value: value,success: res => {// console.log('data', res);this.tableData = res.datathis.total = res.totalthis.loading = false}})},// 伪request请求request(options) {const {pageSize,pageCurrent,success,value} = options;let total = tableData.length;let data = [];if (value) {// 如果有搜索值,根据条件筛选数据data = tableData.filter(item => {return (item.ID.includes(value) ||item.personID.includes(value) ||item.associateID.includes(value) ||item.kind.includes(value) ||item.state.includes(value));});total = data.length;} else {// 如果没有搜索值,直接分页显示数据data = tableData;}data = data.slice((pageCurrent - 1) * pageSize, pageCurrent * pageSize);setTimeout(() => {typeof success === 'function' && success({data,total});}, 0);},// 向后端发送请求,暂没有使用fetchData() {// 向后端发送请求uni.request({url: 'https://your-backend-api-endpoint', // 替换为你的后端API地址method: 'GET',success: (res) => {// 请求成功处理逻辑if (res.statusCode === 200) {this.workOrders = res.data; // 将获取到的工单数据存储到data中的workOrders变量中} else {// 请求失败处理逻辑console.error('Request failed with status code', res.statusCode);}},fail: (error) => {// 网络请求失败处理逻辑console.error('Network request failed', error);}});}}}
</script><style lang="scss">.right {margin-top: 40rpx;margin-left: 440rpx;}.section {display: flex;align-items: center;column-gap: 20rpx;margin: 20rpx;}.block {width: 20%;border-radius: 10rpx;}button {margin: 10rpx;border-radius: 20rpx;}
</style>











)




)

