-
children props:通过组件标签体传入结构
<A><B>xxx</B> </A> {this.props.children} -
render props:通过组件标签属性传入结构,一般用render函数属性
<A render={data=> <C data={data}></C>}></A> //A组件: {this.props.render(内部state数据)} //C组件:读取A组件传入的数据显示 {this.props.data}案例
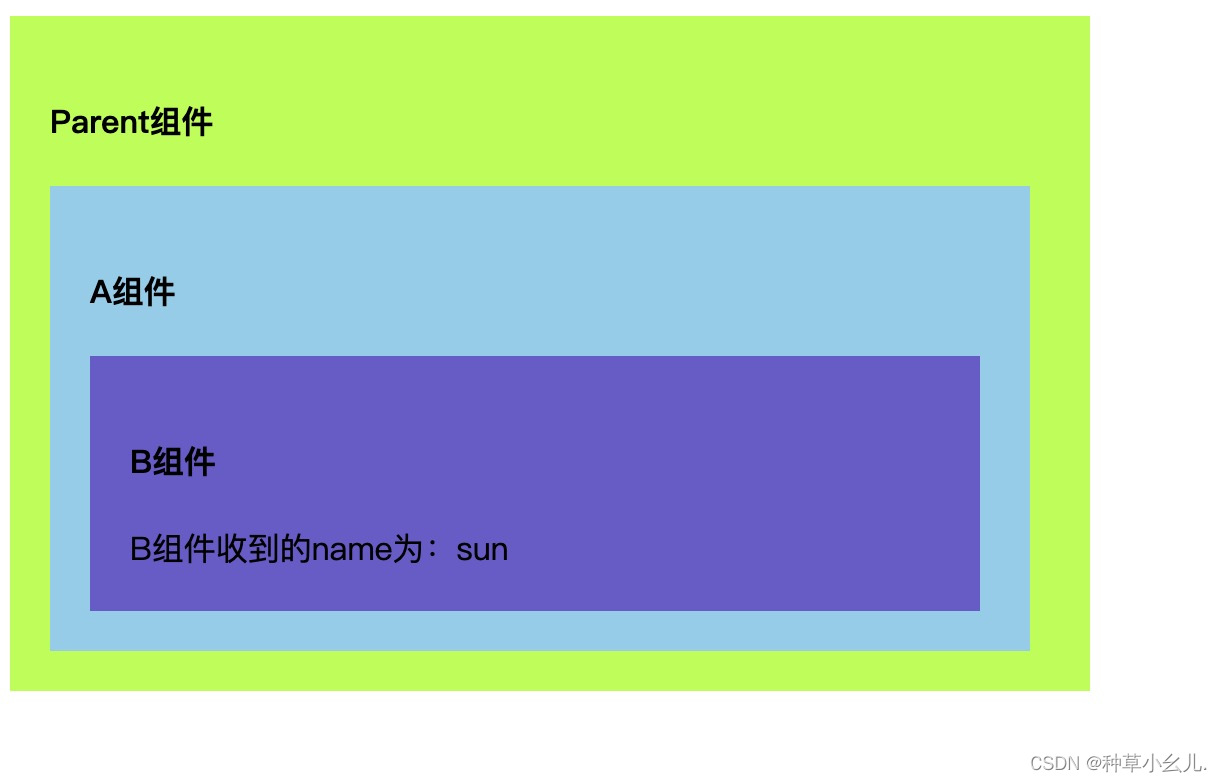
import React, { Component } from 'react' import './index.css'export default class Parent extends Component {render() {return (<div className='parent'><h4>Parent组件</h4><A render={(name) => <B name={name}></B> }></A></div>)} }class A extends Component {state = {name:'sun'}render() {return (<div className='A'><h4>A组件</h4>{/* {this.props.children} */}{this.props.render(this.state.name)}</div>)} }class B extends Component {render() {return (<div className='B'><h4>B组件</h4><div>B组件收到的name为:{this.props.name}</div></div>)} }样式文件:
.parent{width: 500px;background-color: greenyellow;padding: 20px; }.A{width: 90%;background-color: skyblue;padding: 20px; }.B{width: 90%;background-color: slateblue;padding: 20px; }运行结果:

React向组件内部动态传入带内容的结构--props
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/136538.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Flutter笔记:聊一聊依赖注入(上)
Flutter笔记 聊一聊依赖注入(上) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details…
【使用python绘制统计图表】
在Python中,我们通常使用matplotlib,pandas,和seaborn等库来绘制统计图表。
A.以下是一些示例:
首先,确保你已经安装了这些库。如果没有,可以使用以下命令进行安装:
pip install matplotlib …
P6入门:项目初始化1-项目详情介绍
前言
使用项目详细信息查看和编辑有关所选项目的详细信息,在项目创建完成后,初始化项目是一项非常重要的工作,涉及需要设置的内容包括项目名,ID,责任人,日历,预算,资金,分类码等等&…
React + Antd 自定义Select选择框 全选、清空功能
实现代码
import React, { useState, useEffect } from react;
import { Select, Space, Divider, Button } from antd;export default function AllSelect (props) {const {fieldNames, // 自定义节点labbel、value、options、grouLabeloptions, // 数据化配置选项内容&#…
MeterSphere 任意文件读取漏洞(CVE-2023-25814)
MeterSphere 任意文件读取漏洞(CVE-2023-25814) 免责声明漏洞描述漏洞影响漏洞危害网络测绘Fofa: title"MeterSphere" 漏洞复现1. 构造poc2. 发送数据包3. 查看文件 免责声明
仅用于技术交流,目的是向相关安全人员展示漏洞利用方式,以便更好地…
线性代数(六)| 二次型 标准型转换 正定二次型 正定矩阵
文章目录 1. 二次型化为标准型1.1 正交变换法1.2 配方法 2 . 正定二次型与正定矩阵 1. 二次型化为标准型
和第五章有什么样的联系
首先上一章我们说过对于对称矩阵,一定存在一个正交矩阵Q,使得$Q^{-1}AQB $ B为对角矩阵
那么这一章中,我们…
C/C++轻量级并发TCP服务器框架Zinx-游戏服务器开发006:基于redis查找玩家姓名+游戏业务实现总结
文章目录 1 Redis的安装与API的使用1.1 安装目录及环境变量1.2 设置远程客户端连接和守护进程1.3 启动redis1.4 Hiredis API的使用1.5 我的动态库和头文件 2 Redis的使用2.1 初始化时候2.2 结束的时候 3 测试4 Makefile5 游戏业务总结 1 Redis的安装与API的使用
1.1 安装目录及…
VUE页面导出PDF方案
1,技术方案为:html2canvas把页面生成canvas图片,再通过jspdf生成PDF文件;
2,安装依赖:
npm i html2canvas -S
npm i jspdf -S
3,封装导出pdf方法exportPdf.js:
// 页面导出为pdf格式 //titl…
已解决:rm: 无法删除“/opt/module/zookeeper-3.4.10/zkData/zookeeper_server.pid“: 权限不够
解决:
ZooKeeper JMX enabled by default Using config: /opt/module/zookeeper-3.4.10/bin/../conf/zoo.cfg Stopping zookeeper ... /opt/module/zookeeper-3.4.10/bin/zkServer.sh: 第 182 行:kill: (4149) - 不允许的操作 rm: 无法删除"/opt/module/zooke…
【技术驿站】分布式基础与常见面试问题
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…
Brain Teaser概率类 - 抛硬币
问题
你有 17 个硬币,我有 16 个硬币,我们同时抛掷所有硬币。 如果你有更多的正面,那么你赢,否则我赢。 你获胜的概率是多少?
解答
划分出3个相互独立的事件:你抛前16枚硬币;我抛16枚硬币&am…
SQL第三次上机作业
1.查询与王利就读同一专业学生的借书证号和姓名
USE TSGL
GO
SELECT Lno,Rname
FROM Reader
WHERE Dept(SELECT DeptFROM ReaderWHERE Rname王利) and Rname ! 王利2.查询比希望出版社出版的所有图书价格都高的图书信息
SELECT *
FROM Book
WHERE Price>(SELECT MAX(Price…
【经验模态分解】3.EMD模态分解算法设计与准备工作
/*** poject 经验模态分解及其衍生算法的研究及其在语音信号处理中的应用* file EMD模态分解算法设计与准备工作* author jUicE_g2R(qq:3406291309)* * language MATLAB* EDA Base on matlabR2022b* editor Obsidian(黑曜石笔记软…
Unity3d C#实现编辑器不运行状态下执行的脚本
第一章方式: 函数前面 [ContextMenu("Play")] ,Inspector面板右键调用 第二种方式:
OnValidate() ,值改变自动执行
using UnityEngine;
using System.Linq;public class NightController : MonoBehaviour
{pub…
halcon的算子加速
关于实现Halcon算法加速的基础知识(2)(多核并行/GPU)-阿里云开发者社区
多核并行 aop gpu 内存泄漏
HOperatorSet.GenImage1Extern最后一个参数Marshal.GetFunctionPointerDelegate(freePtr) private static HalconApi.HClearProcCallBack freePtr …
已解决:云原生领域的超时挂载Bug — Kubernetes深度剖析
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
3.0.3版vsftpd所支持的FTP命令
2023年11月9日,周四下午 ABOR:中止当前的数据连接。ACCT:提供用户帐户信息,通常用于特定的站点访问控制。ALLO:为服务器上的文件分配存储空间。APPE:将数据添加到现有的远程文件中。CDUP:将当前…
17.复制字符串 ,包括\0
#include<stdio.h>
#include <cstring>int main(){int len1,len2;char s1[44];char s2[33];scanf("%s",s1);scanf("%s",s2);len1strlen(s1)1;printf("先s1的字符长度为:%d\n",len1) ;strcpy(s1,s2) ;printf("复制字…
CCF ChinaSoft 2023 论坛巡礼 | 云计算标准化论坛
2023年CCF中国软件大会(CCF ChinaSoft 2023)由CCF主办,CCF系统软件专委会、形式化方法专委会、软件工程专委会以及复旦大学联合承办,将于2023年12月1-3日在上海国际会议中心举行。 本次大会主题是“智能化软件创新推动数字经济与社…
03【远程协作开发、TortoiseGit、IDEA绑定Git插件的使用】
上一篇:02【Git分支的使用、Git回退、还原】
下一篇:【已完结】
目录:【Git系列教程-目录大纲】 文章目录 一、远程协作开发1.1 远程仓库简介1.1.1 Github1.1.2 Gitee1.1.3 其他托管平台 1.2 发布远程仓库1.2.1 创建项目1) 新…
)



)
| 二次型 标准型转换 正定二次型 正定矩阵)













