toRaw:将一个 reactive 生成的响应式数据转为普通对象。
toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。
markRaw:标记一个对象,使其永远不会再成为响应式数据。
markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高性能。还有一些数据不应该被设置为响应式的,例如复杂的第三方类库等。
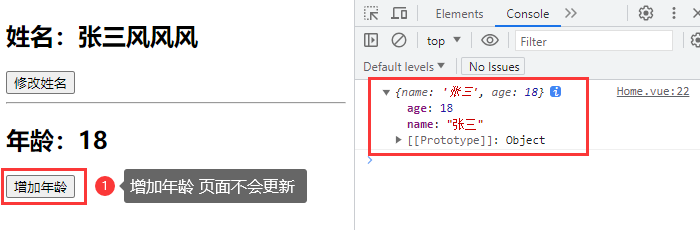
将响应式数据转为普通数据 toRaw 函数:
<template><h2>姓名:{{ info.name }}</h2><button @click="info.name += '风'">修改姓名</button><hr /><h2>年龄:{{ obj.age }}</h2><button @click="obj.age++">增加年龄</button>
</template><script>
// 引入 toRaw 函数
import { reactive, toRaw } from 'vue'
export default {name: "Home",setup() {let info = reactive({name: "张三",age: 18})// 将 reactive 数据转为普通数据let obj = toRaw(info);console.log(obj);// 返回数据return { info, obj }}
}
</script>注:toRaw 只能将 reactive 数据转为普通数据,不能转换 ref 数据。

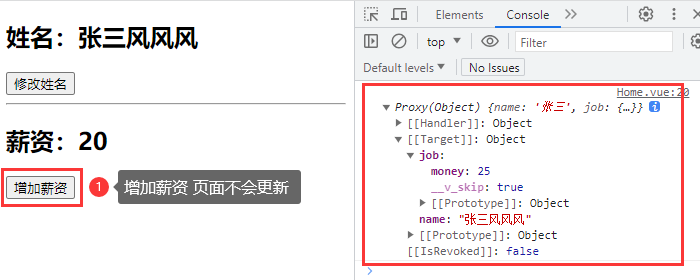
在响应式数据中添加一个普通对象 markRaw 函数 :
<template><h2>姓名:{{ info.name }}</h2><button @click="info.name += '风'">修改姓名</button><hr /><h2>薪资:{{ info.job.money }}</h2><button @click="info.job.money++">增加薪资</button>
</template><script>
// 引入 markRaw 函数
import { reactive, markRaw } from 'vue'
export default {name: "Home",setup() {let info = reactive({name: "张三",})// 在 info 中添加一个普通对象info.job = markRaw({ money: 20 });console.log(info);// 返回数据return { info }}
}
</script>注:markRaw 只能添加引用数据类型,不能添加基础数据类型。

原创作者:吴小糖
创作时间:2023.11.8





)
【运行时架构】)












