当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/main/src/voxgpu/sample/PrimitiveEntityTest.ts
此示例渲染系统实现的特性:
1. 用户态与系统态隔离。
细节请见:引擎系统设计思路 - 用户态与系统态隔离-CSDN博客
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据(内外部相关资源)和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
6. 数据/语义驱动。
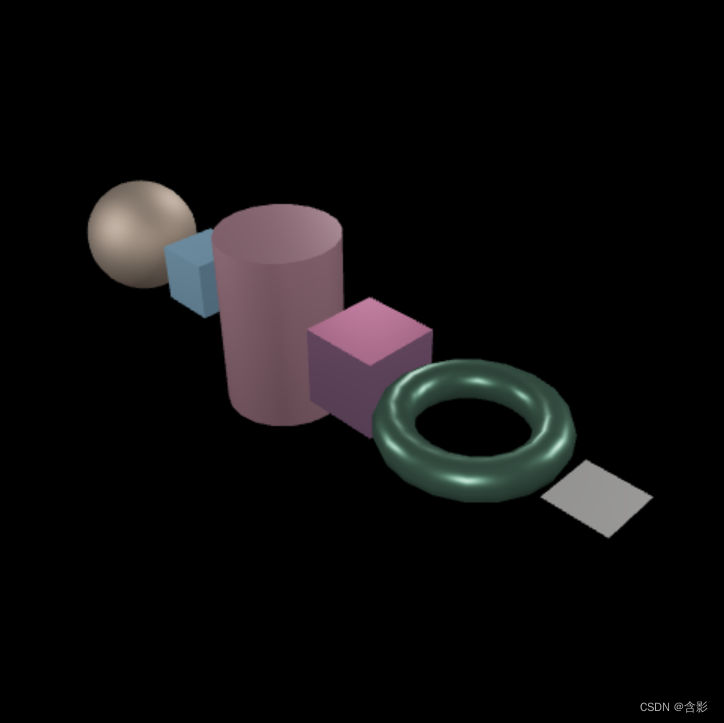
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class PrimitiveEntityTest {private mRscene = new RendererScene();initialize(): void {console.log("PrimitiveEntityTest::initialize() ...");const rc = this.mRscene;rc.initialize();this.initEvent();this.initScene();}private initEvent(): void {const rc = this.mRscene;rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);}private mouseDown = (evt: MouseEvent): void => {};private initScene(): void {const rc = this.mRscene;let entities: PrimitiveEntity[] = [new SphereEntity(),new BoxEntity(),new CylinderEntity(),new CubeEntity({cubeSize: 130}),new TorusEntity({radius: 110, axisType: 1}),new PlaneEntity({axisType: 1})];for (let i = 0; i < entities.length; ++i) {let entity = entities[i].setAlbedo(new Color4().randomRGB(1.5, 0.1)).setARM(1.1, Math.random() * 0.95 + 0.05, Math.random() * 0.9 + 0.1);entity.transform.setXYZ(-600 + i * 200, 0, 0);rc.addEntity(entity);}}run(): void {this.mRscene.run();}
}
真题解析#中国电子学会#全国青少年软件编程等级考试)

)




)
)
)








