目录
- 1 简介
- 绘图前先导包
- 2 折线图
- 3 饼图
- 4 柱状图/条形图
- 5 散点图
- 6 箱线图
- 7 热力图
- 8 漏斗图
- 9 3D柱状图
- 10 其他:配置项
1 简介
Pyecharts是一款将python与echarts结合的强大的数据可视化工具
Pyecharts是一个用于生成echarts图表的类库。echarts是百度开源的一个数据可视化JS库,主要用于数据可视化。Pyecharts是Echarts与Python的结合
官网:https://pyecharts.org/#/zh-cn/intro
使用Pyecharts绘图时,建议直接从官网将相关demo复制下来,更换成自己的数据。若是想要进行修改,参考全局配置项以及系列配置项进行修改。
绘图前先导包
from pyecharts.faker import Faker
from pyecharts import options as opts
from pyecharts.globals import ThemeType
若上述代码执行不成功,请安装pyecharts1.7.1版本的包
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts==1.7.1
下面是部分图形的基础展示
2 折线图
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Fakerc = (Line().add_xaxis(Faker.choose()).add_yaxis("商家A", Faker.values()).add_yaxis("商家B", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="Line-基本示例")).render("line_base.html")
)

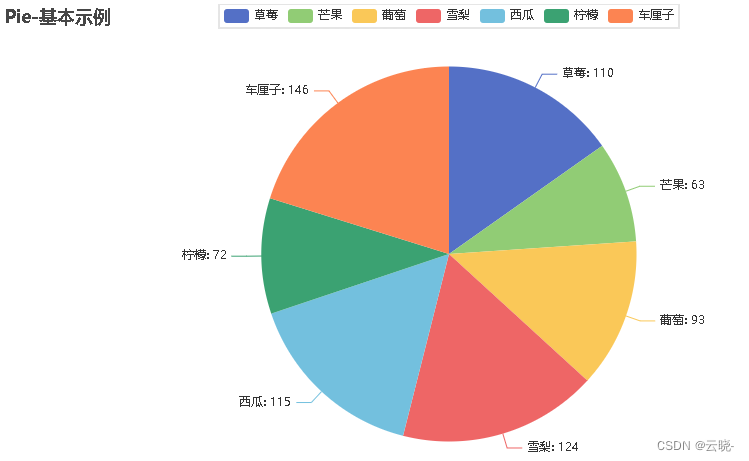
3 饼图
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Fakerc = (Pie().add("", [list(z) for z in zip(Faker.choose(), Faker.values())]).set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例")).set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")).render("pie_base.html")
)

4 柱状图/条形图
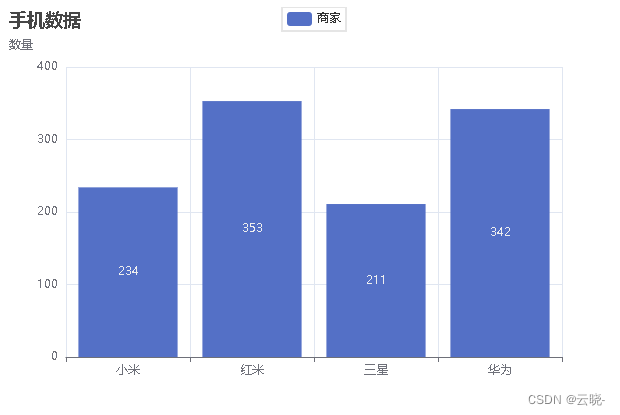
案例一
from pyecharts.charts import Bar
b = Bar(init_opts = opts.InitOpts(theme = ThemeType.WHITE,width = '620px',height = '420px')) #初始化
b.add_xaxis(['小米','红米','三星','华为']) #添加x轴数据,列表形式
b.add_yaxis('商家',[234,353,211,342])
b.set_global_opts(title_opts = opts.TitleOpts(title = '手机数据',subtitle = '数量'))
b.render('手机数据.html')
b.render_notebook() #实时显示

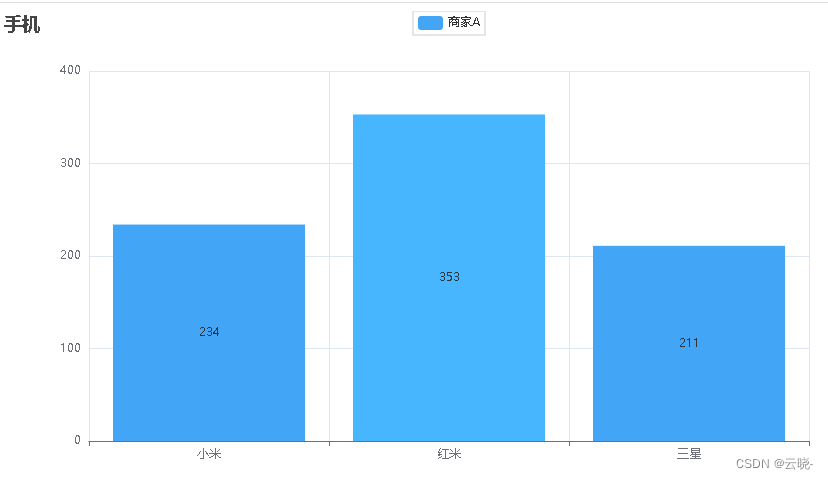
案例二
#可缩放的柱状图,适合数据量大,还要求可以细看的企业
x= ['小米','红米','三星','华为']
y = [234,353,211,342]
c = (Bar().add_xaxis(x).add_yaxis("商家A", y, color='#42a5f5') #color填充16进制的数据.set_global_opts(title_opts=opts.TitleOpts(title="手机"),datazoom_opts=opts.DataZoomOpts(type_="inside"),).render("手机.html")
)
若想要在notebook中显示,需要修改上述代码,换成案例一,b.render_notebook的方式

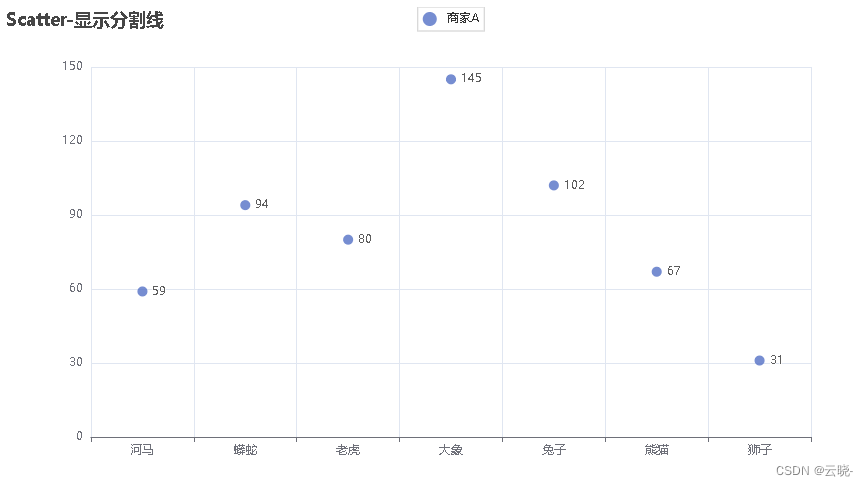
5 散点图
from pyecharts import options as opts
from pyecharts.charts import Scatter
a = ['河马', '蟒蛇', '老虎', '大象', '兔子', '熊猫', '狮子']
b =[59, 94, 80, 145, 102, 67, 31]
c = (Scatter().add_xaxis(a).add_yaxis("商家A", b).set_global_opts(title_opts=opts.TitleOpts(title="Scatter-显示分割线"),xaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)),yaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)),).render("scatter_splitline.html")
)

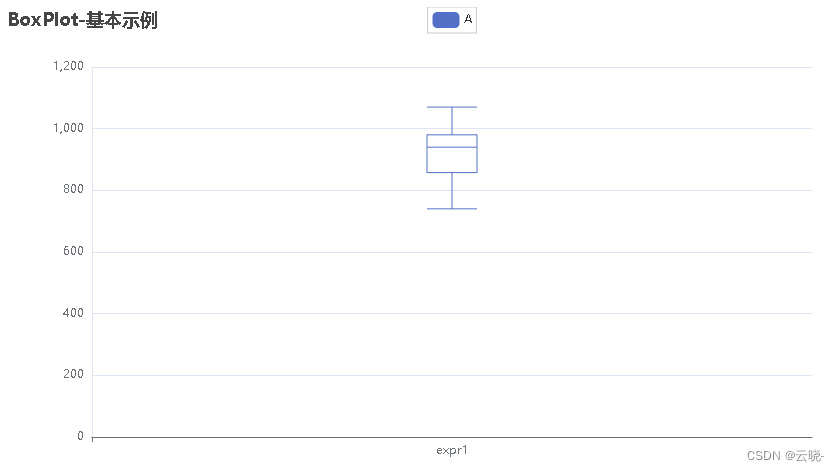
6 箱线图
from pyecharts import options as opts
from pyecharts.charts import Boxplotv1 = [[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880, 1000, 980]
]
c = Boxplot()
c.add_xaxis(["expr1"])
c.add_yaxis("A", c.prepare_data(v1))
c.set_global_opts(title_opts=opts.TitleOpts(title="BoxPlot-基本示例"))
c.render("boxplot_base.html")

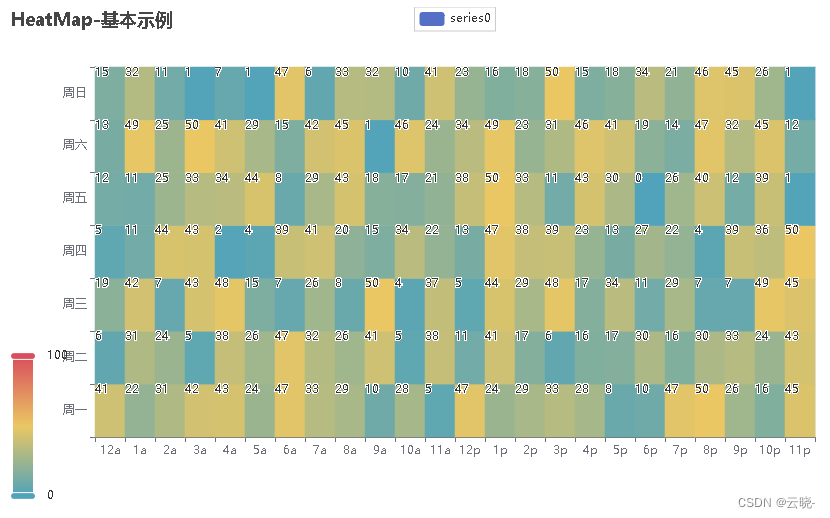
7 热力图
import randomfrom pyecharts import options as opts
from pyecharts.charts import HeatMap
from pyecharts.faker import Fakervalue = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
h = HeatMap()
h.add_xaxis(Faker.clock)
h.add_yaxis("series0", Faker.week, value, label_opts=opts.LabelOpts(position="middle"))
h.set_global_opts(title_opts=opts.TitleOpts(title="HeatMap-基本示例"),visualmap_opts=opts.VisualMapOpts(),)
h.render("heatmap_base.html")

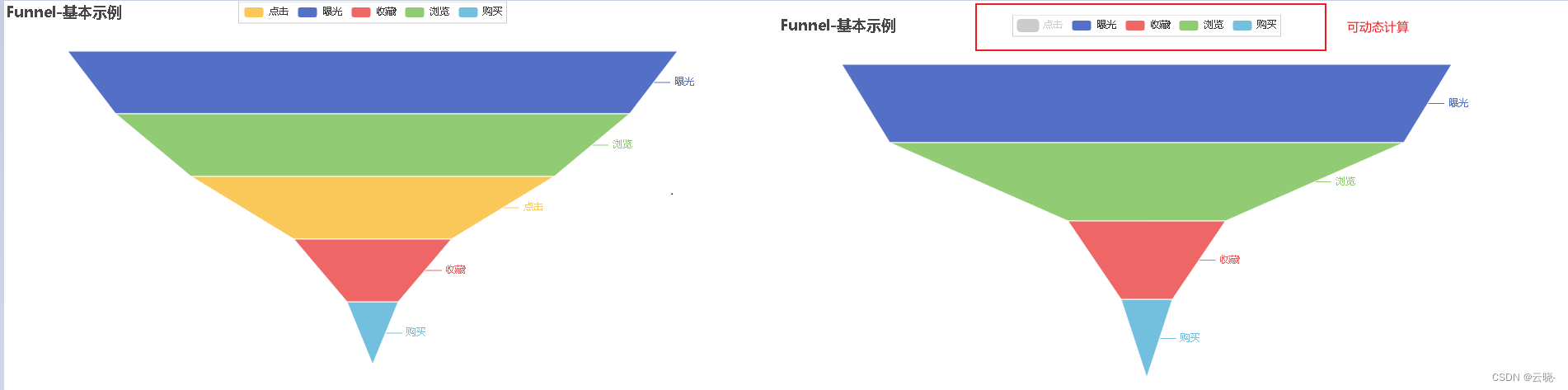
8 漏斗图
from pyecharts import options as opts
from pyecharts.charts import Funnellist_a = [['曝光', 178],['浏览', 150],['点击', 106],['收藏', 46],['购买', 15]]c = (Funnel().add("商品", list_a).set_global_opts(title_opts=opts.TitleOpts(title="Funnel-基本示例")).render("funnel_base.html")
)

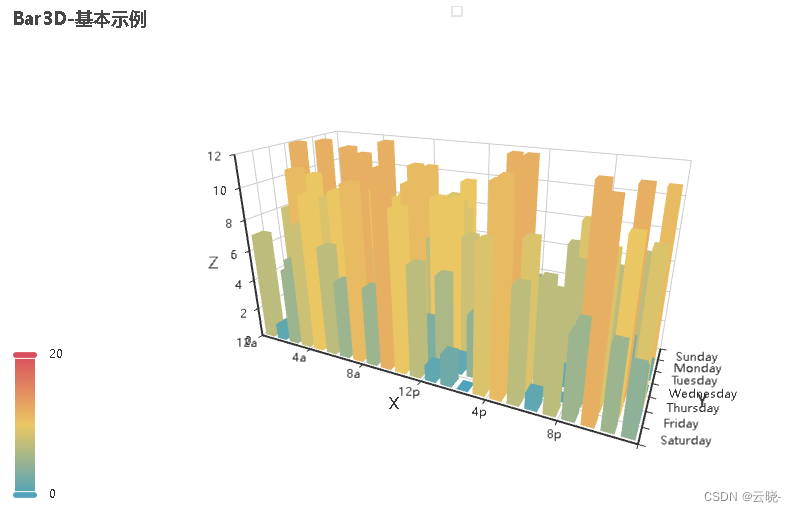
9 3D柱状图
import randomfrom pyecharts import options as opts
from pyecharts.charts import Bar3D
from pyecharts.faker import Fakerdata = [(i, j, random.randint(0, 12)) for i in range(6) for j in range(24)]
c = (Bar3D().add("",[[d[1], d[0], d[2]] for d in data],xaxis3d_opts=opts.Axis3DOpts(Faker.clock, type_="category"),yaxis3d_opts=opts.Axis3DOpts(Faker.week_en, type_="category"),zaxis3d_opts=opts.Axis3DOpts(type_="value"),).set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=20),title_opts=opts.TitleOpts(title="Bar3D-基本示例"),).render("bar3d_base.html")
)

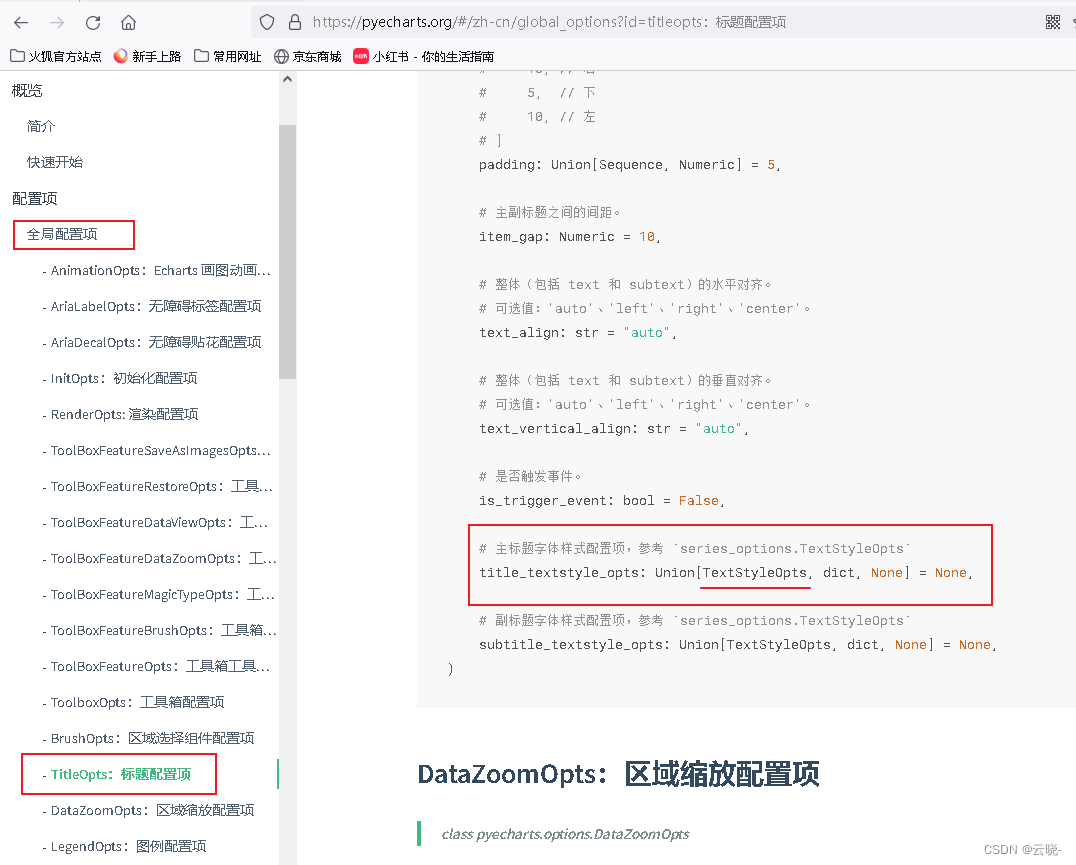
10 其他:配置项
若想要修改标题的一些样式,可以通过:配置项——全局配置项——TitleOpts:标题配置项,若发现还有其他参数,则需要找相关的系列配置项,从而进行修改


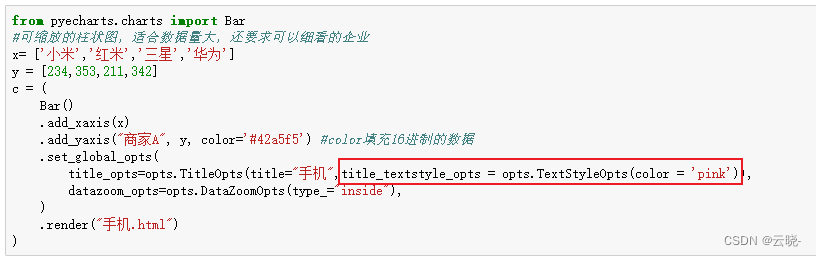
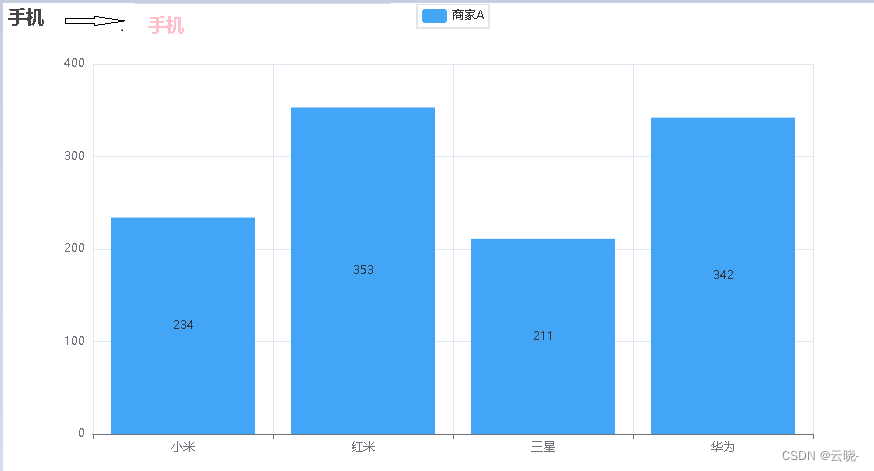
例子:若是想要修改标题文本颜色,可以这样修改
#opts.TitleOpts进行添加
opts.TitleOpts(title="手机",title_textstyle_opts = opts.TextStyleOpts(color = 'pink'))



算法)
:三调名称转用地用海名称)




和有名管道mkfifo())

】哈希表(散列表))

)





)

